デザイナーとしてWeb業界に身を置いていると、日々目まぐるしく流行や手法は変化します。長くても一年でどんどんトレンドは変わっていき、うかうかしていると置いていかれてしまいます。今回は、2018年のトレンドデザインについてご紹介します!
目次
ホームページの原点
思えば、ホームページというものが日本で初めて発信されたのは、1992年9月30日の出来事になります。
日本で最初のWebページは1ページのみの仕上がりで、いわゆる下層ページのあるWEBサイト、の構成はなしていませんでした。
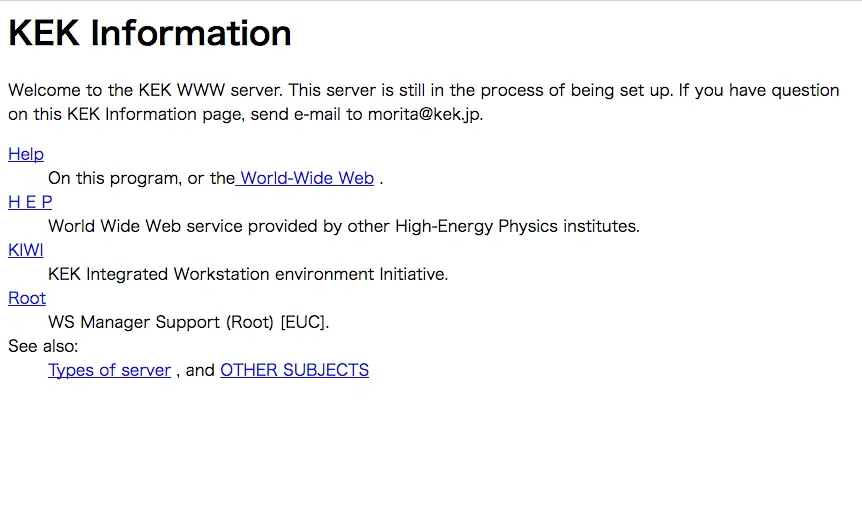
当時どういったページだったかは、以下のリンクから確認いただけます。
辿ればわかりますが、いわゆる文字だけのページです。

当時のWebサイトを振り返ってみると、2018年、たかだか26年しか経っていないのに、今や世界の情報検索の要となり、巨大な電子情報網で人と社会になくてはならない存在となっています。
出来たての頃は、読めればいい、レスポンシブ?なにそれおいしいの?テーブルで組まれてるんだよ、見てよ、フレームで左と右が別々の画面なんだよ!
・・といった、2000年前後にパソコンでWebサイトをご覧になっていた方ならお分かりになるでしょう。とても「デザイン」とは程遠いものでした。いや、当時はそれはそれでデザインだったのかもしれません・・。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
2018年ブームの兆し!WEBデザイン手法5選
さて、ここからは現代まで戻って、きちんと流行の最先端を追いましょう。
ミニマルスタイルやフラットデザインなどのシンプルなデザインは引き続き絶大な人気を誇っています。しかし、今回はあえて新しいものにのみ目を向けていますので、2018年に流行間違いなしの5つのサイト制作手法を、スクリーンショットたっぷりでお伝えいたします。
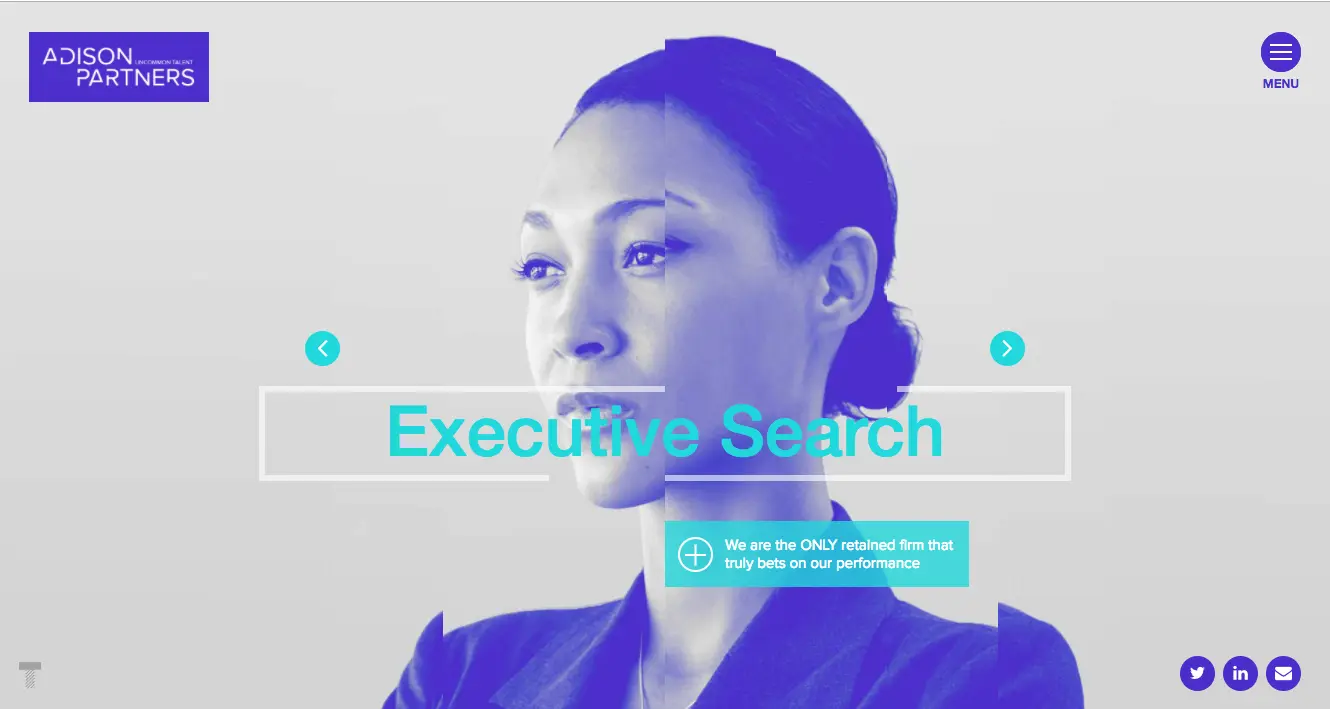
スプリットスクリーンレイアウト(特にアシンメトリー)
ブラウザを大きく分割し、左右や上下、それぞれを引き立たせるようなWebデザインレイアウトを「スプリットスクリーンレイアウト」と言います。分割スクリーン、分割レイアウトと呼ばれることもあります。
対比させてコンテンツを表示させたい場合や、メインエリアとサブエリアとして区別し、印象的に魅せられる効果的なレイアウトです。
2017年初頭でブームを予感されていましたが、実際、多くのサイトが2017年を通してこのスプリットスクリーンレイアウトを取り入れ、ユーザーの目を引きつけてきました。2017年下半期からは、より対比させるコンテンツの写真や画像を大きな比率で載せ、左右や上下の非対称、アシンメトリーを意識したものが多くなってきました。
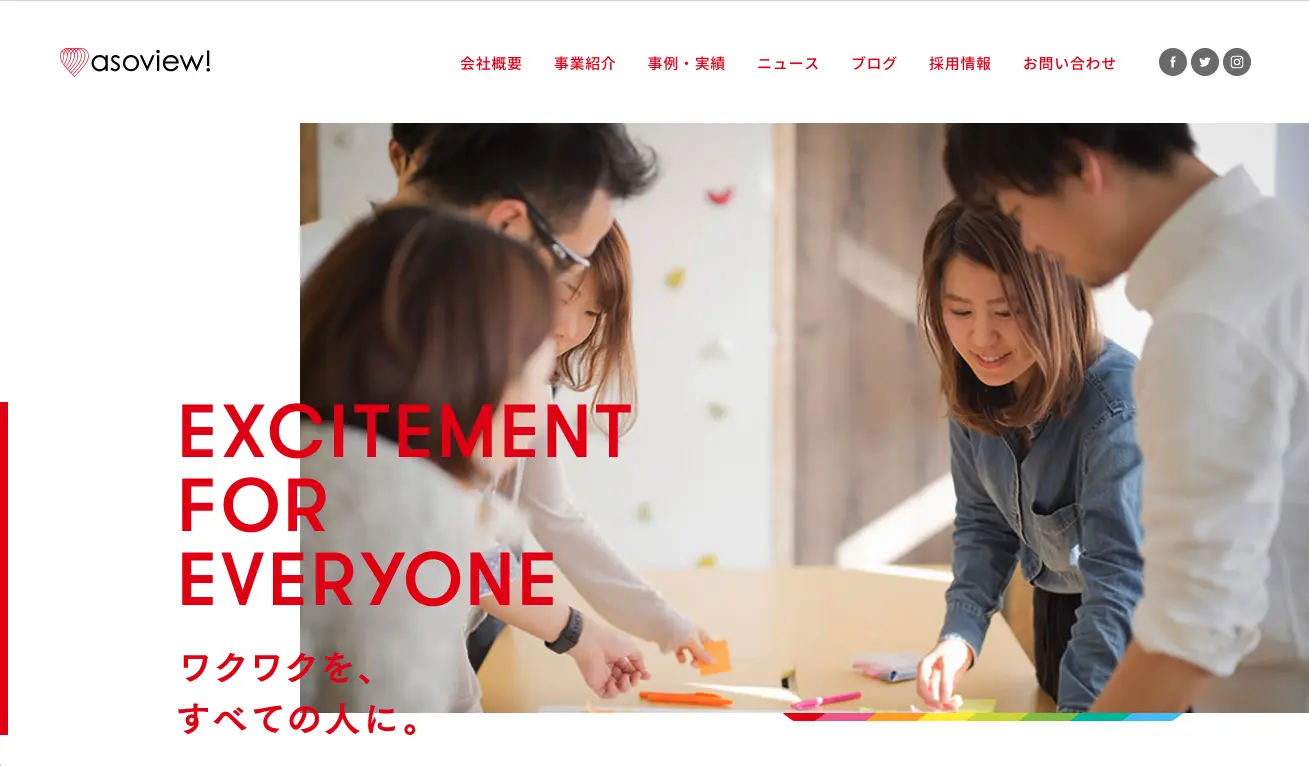
下記のサイトの場合、上下非対称の構成を用いていて、より写真側を大きく扱っているので、まるで雑誌の一ページのように、すっと心に染み入るデザインとなっています。
また、スプリットスクリーンレイアウトの一番のメリットは、要素を削ぎ落とした高いデザイン性と並んで、レスポンシブ対応のしやすさにあるでしょうか。
例えば、PCページでは横に並べたコンテンツを、画面が狭いデバイスで見たときに、縦に並べたりできるので、動作も軽く、シンプルにスマホ対応ができます。
メニューなどを写真とは反対のスペースに対象か非対称で配置すると、使い勝手も良さそうですね。

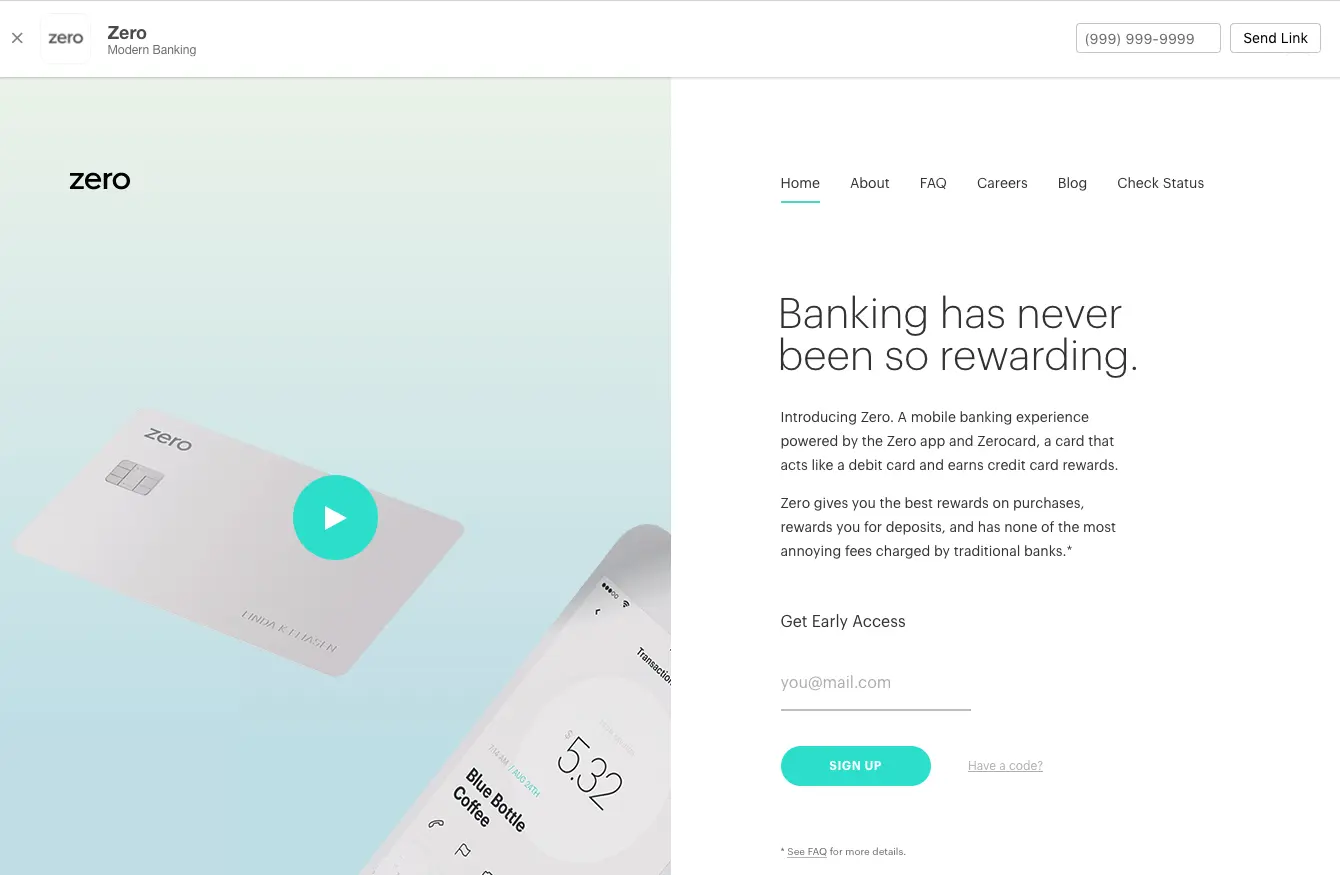
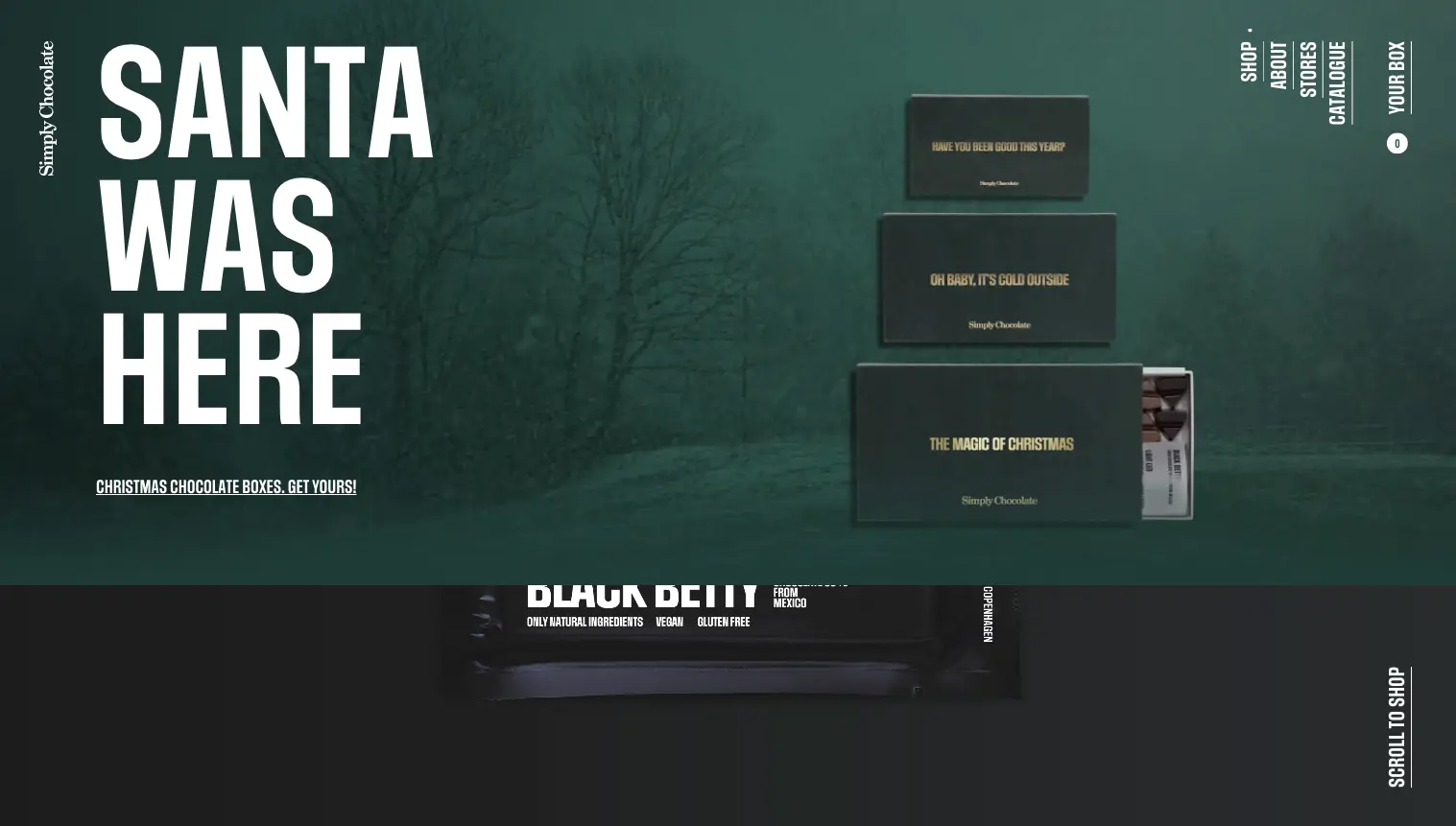
白背景に写真に文字をずらして配置
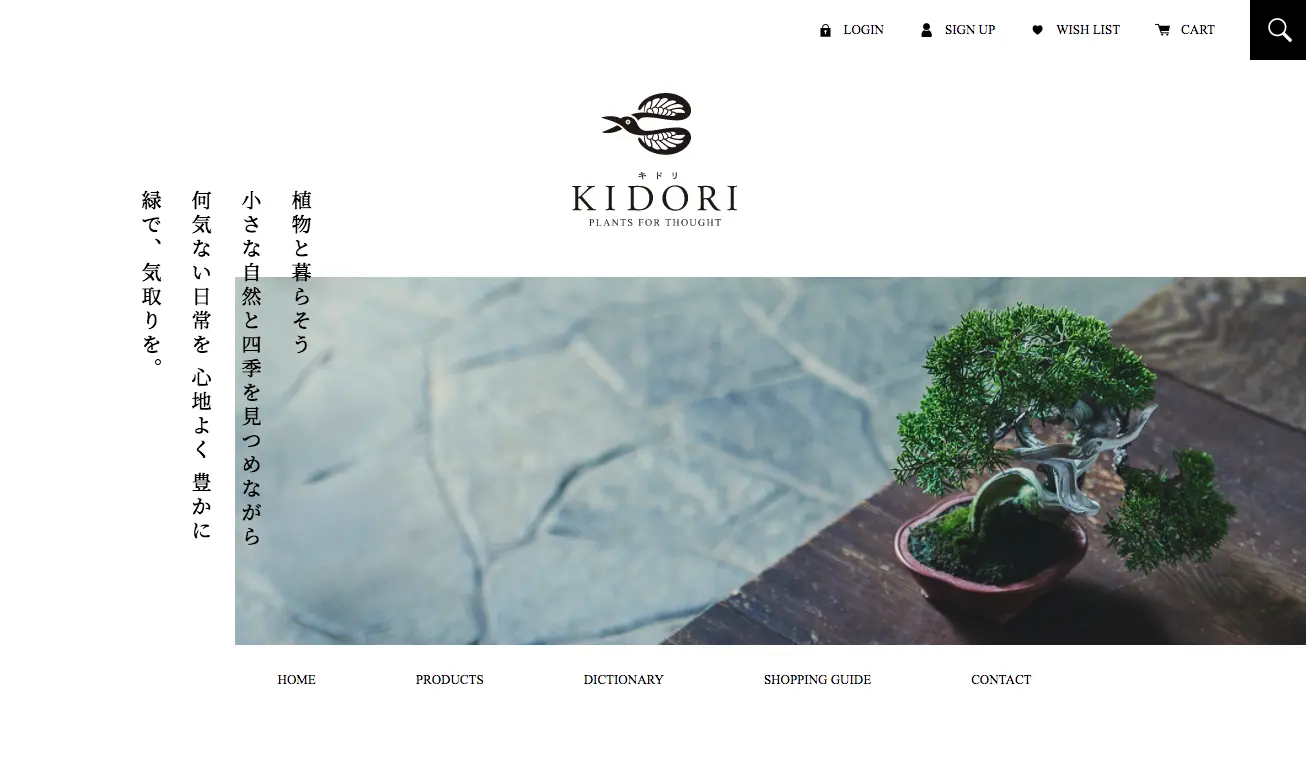
白背景、もしくは淡色の背景に対して、 写真をブラウザの中心からずらして配置し、さらに写真の上に文字をずらして配置する手法です。
写真と文字を自由に配置しただけに見える雑誌のようなレイアウトですが、とても馴染みのあるデザインのようでいて、ブロックの集合体の今までのWebからすれば、大変型破りな代物でした。
ただの白背景ですら、なにか意味のあるスペースに変えてしまう、そんな魅力を秘めています。

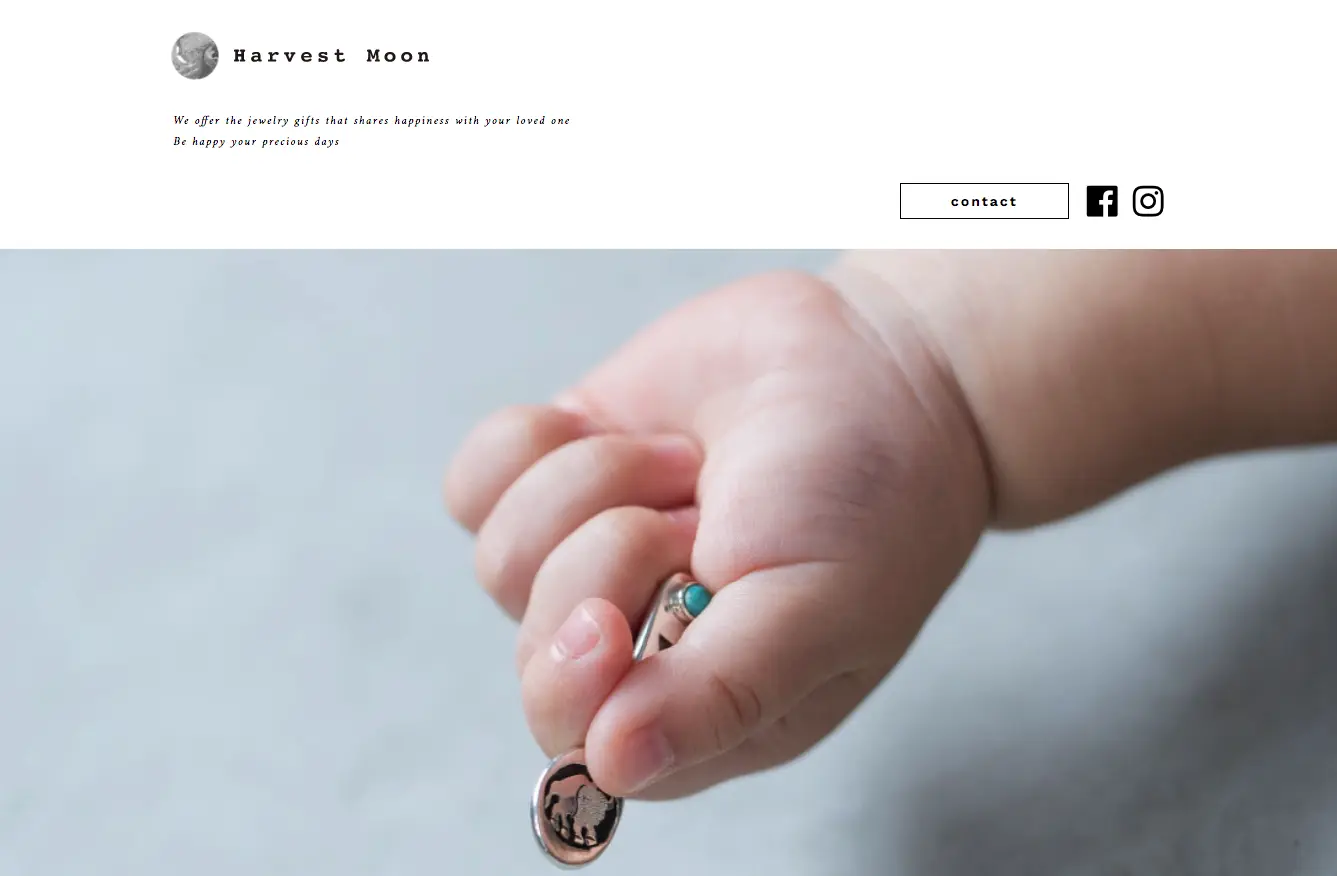
KIDORI
文字をそのまま重ねるもよし、白に枠を囲んで重ねるもよし、自由自在なレイアウトが可能です。
コーディングも簡単なので、従来のデザインに飽きたけど、あまり工数はかけられない、でも型破りなデザインに挑みたい、というあなたや企業様にうってつけです。
魅力的な写真があったら、さあ、文字を重ねてみましょう。
鮮明な配色のレインボーカラーの再流行
一昔前に流行った鮮やかなレインボーのサイトデザインですが、ここにきて復活の兆しです。ことの発端はInstagramのアイコンの変化であったり、AppleがiPodのCMで70年代頃に流行ったサイケデリックなカラーをリバイバルさせたようなものだったりと、先導者がありました。グラデーションの流行時期を知らない若者がレインボー配色を斬新に捉え、年代を超えてのデザインのループ、つまりは再流行がおとずれたのです。
中にもいくつかの分類があり、それぞれ個性的ですので、順を追ってご紹介します。
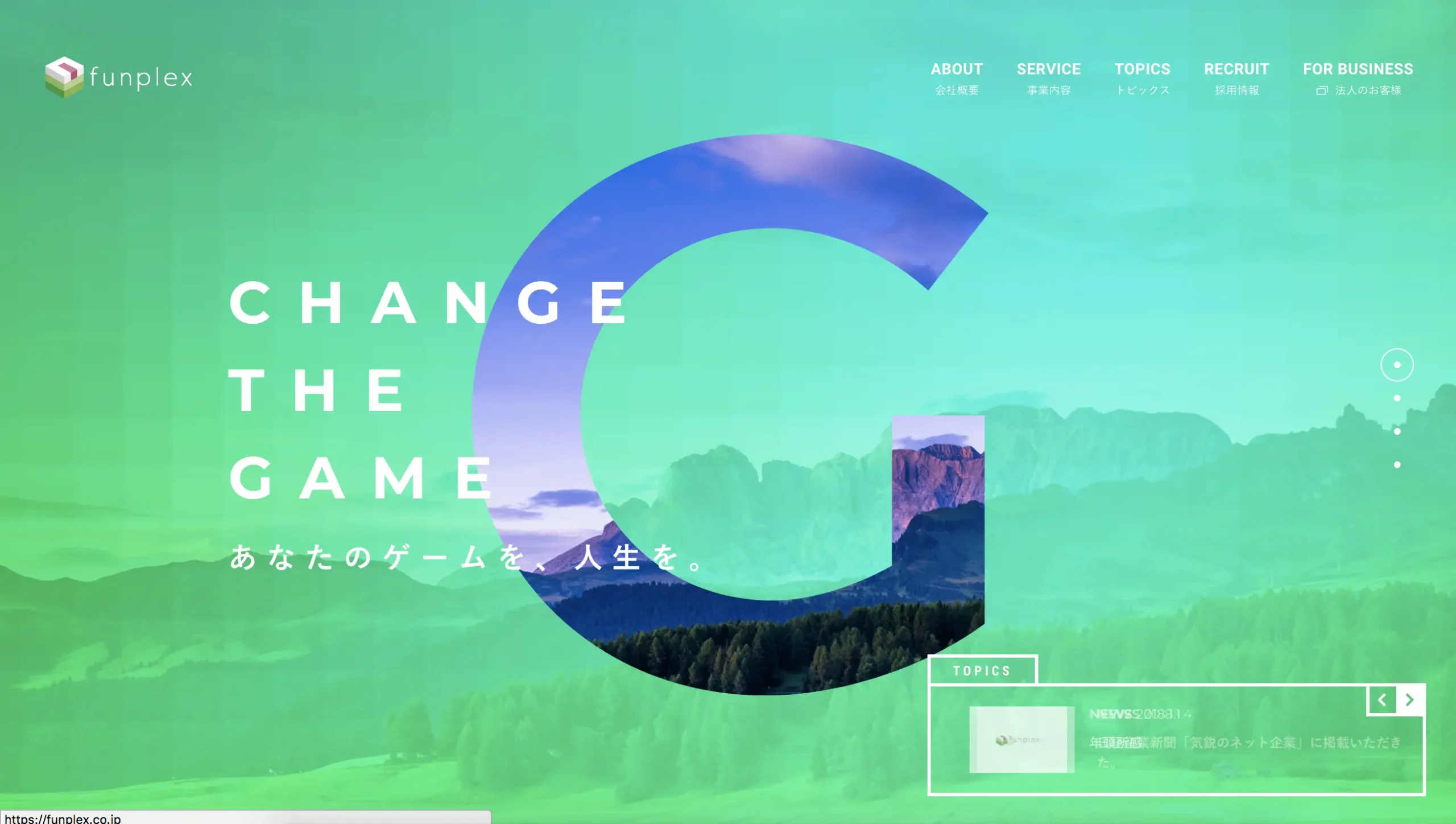
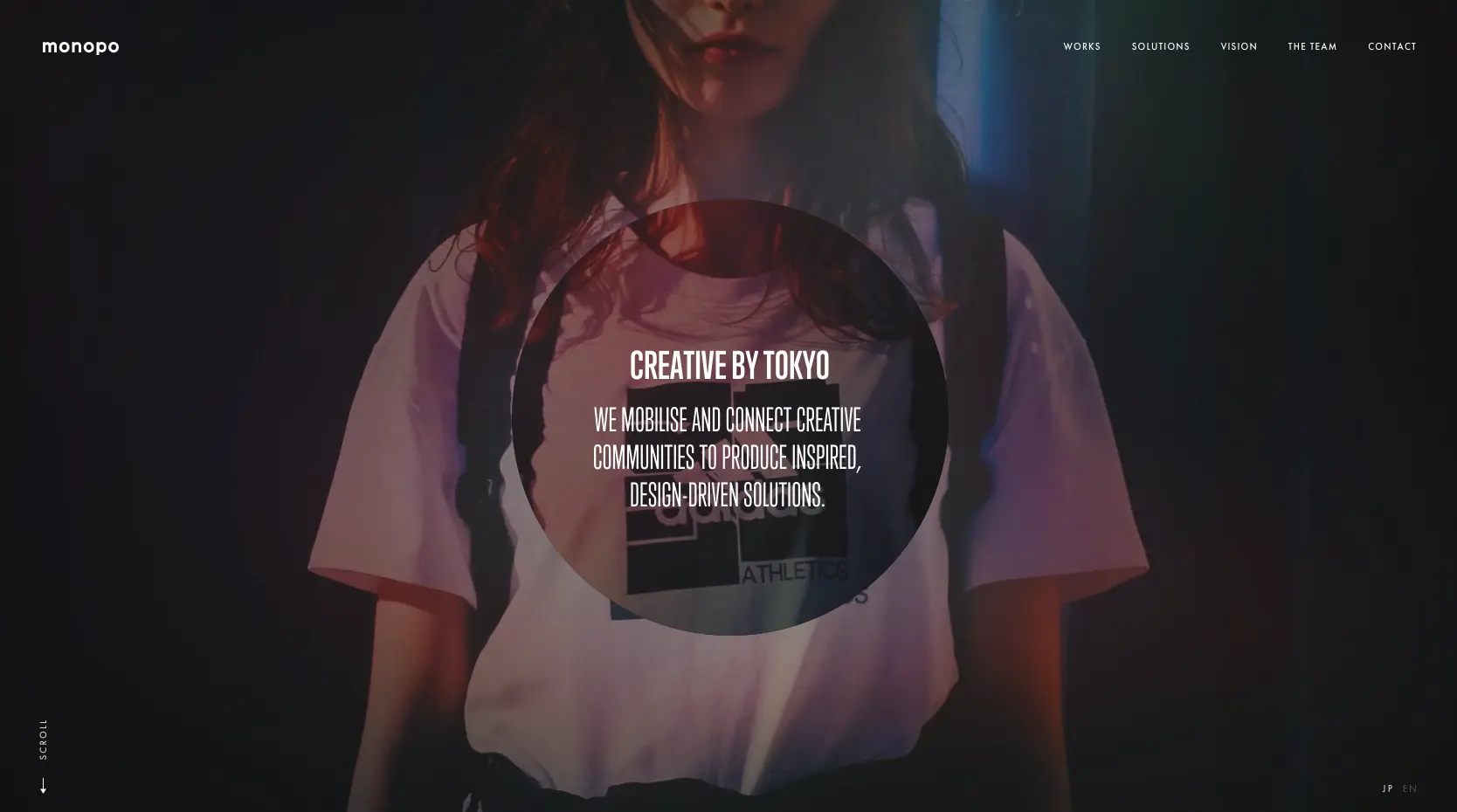
グラデーション背景とマスク
グラデーションは一歩間違うと重たい印象になりがちですが、文字などでマスクして使うと一味違った洗練されたデザインとなります。
デュオトーン
「Duotone」とは、「Duo(2つの)」と「tone(色)」を繋いだ言葉で、ベースのミドルトーンとハイライトカラーを2色使いにして使う、大胆な印象のハーフトーン作品のことを指します。
わかりづらい!という方は、ぜひこちらのリンクを参考に。
1枚で十分すぎる印象を与えるので、100%の画面づかいで、洗練された写真、できれば人物がメインのものを用い、デュオトーンを重ねましょう。色使いや、使う写真によって、とても印象的なサイトとなります。
よりウェイトの大きな文字
また、当記事でいくつか紹介してきたトレンドに共通しているのは、よりウェイトの大きな英文字を使ったサイトデザインが主流となってきているということです。ジャンプ率の大きすぎるデザインは少し前まで敬遠されがちでしたが、よりデザイン性を求めることで、少し可読性が下がってでも、おしゃれなタイポグラフィを追求するサイトが多くなってきました。
例えば、下記のデザインは縦や横づかいのタイポグラフィが乱立していますが、とても整然としたデザインに仕上がっており、一種のグラフィックデザインを彷彿とさせます。
ひとえにタイポグラフィやフォントウェイトに重きを置いた流行も、Googleフォントなどの軽量なWebフォントサービスの制度が整ってきたことも一因としてあげられるでしょう。
非同期遷移
非同期遷移とは、ページを移動することなく、現在のページをスクロールとともに変化させて次のページを随時読み込ませ、表示させる手法です。スクロール連動なのでユーザーの求めるスピードで、シームレスに情報を訴求することができ、ユーザーにページ遷移という負荷を与えることもありません。
ajaxメソッドを用いた非同期通信では、サーバからのレスポンスを待たずしてその次の処理を進めていくので、大量のデータ処理が必要なサイトでも、閲覧側ではさくさく軽快な表示が可能です。
Webサイトにおいて軽い表示というのは非常に重要で、かつアニメーションによるスムーズなページ遷移なしの情報掲載もできるとなれば、いうことありません。
一時期のパララックスデザインが、よりユーザーに親しみやすい形で取り入れられた、と言えますでしょうか。
アニメーションはもちろん、動画コンテンツとも相性がいいので、ご参考にしてください。
まとめ
いかがでしたか?よりデザイン的に、よりダイナミックに、よりシンプルに流行は変わっていっていますね。
これからの1年間で果たしてどれだけ新しいデザインに出会えるのか今からワクワクします。期待をいい意味で裏切られることが毎年あるので、2018年もWebデザイン業界にはますます期待しています。
- 最新記事