
日々めまぐるしく変化していくWEBサイトのトレンド、あなたは波に乗れていますか?トレンドデザインをすることが重要というわけではないですが、トレンドの中には新しい発見がたくさんあります。そこで今回は、2020年に抑えておきたい最新のWEBデザイントレンドを10パターンご紹介します。
目次
3Dを取り入れたデザイン

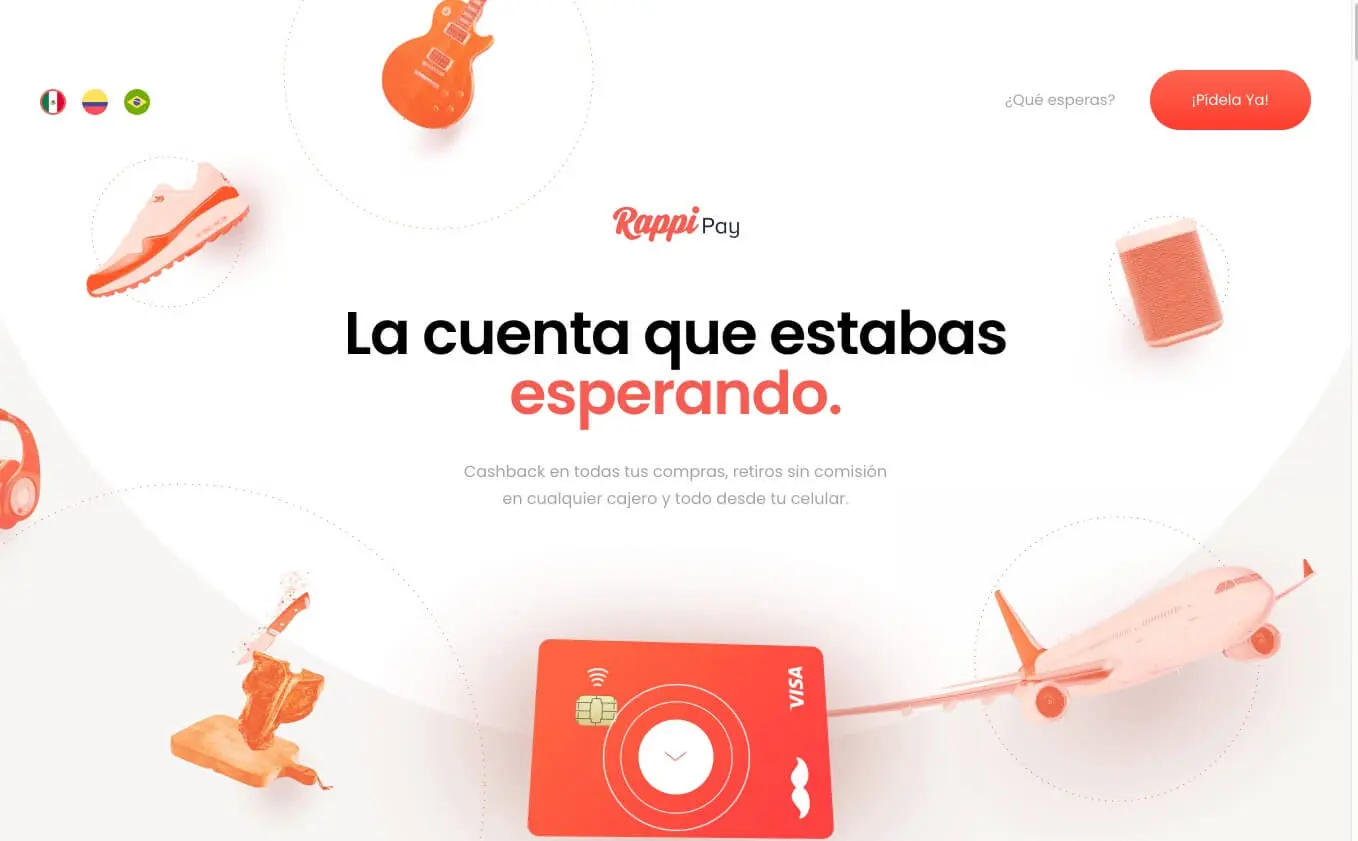
数年前から3Dグラフィックを使用したWEBデザインを見かけることはありましたが、3Dを取り入れるには費用や高いスキルが求められました。しかし、近年はVRが主流となりつつあり、3D制作のためのツールやサービスも増え、手軽に3D制作が行えるような環境になってきています。
3Dで商品や製品の紹介をしたり、アニメーションと組み合わせたりすることで、よりユーザーの注意を引くことができるでしょう。2020年は3Dグラフィックを取り入れたWEBデザインが更に増える見込みです。3Dでインタラクティブな体験をユーザーに提供してみませんか?
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
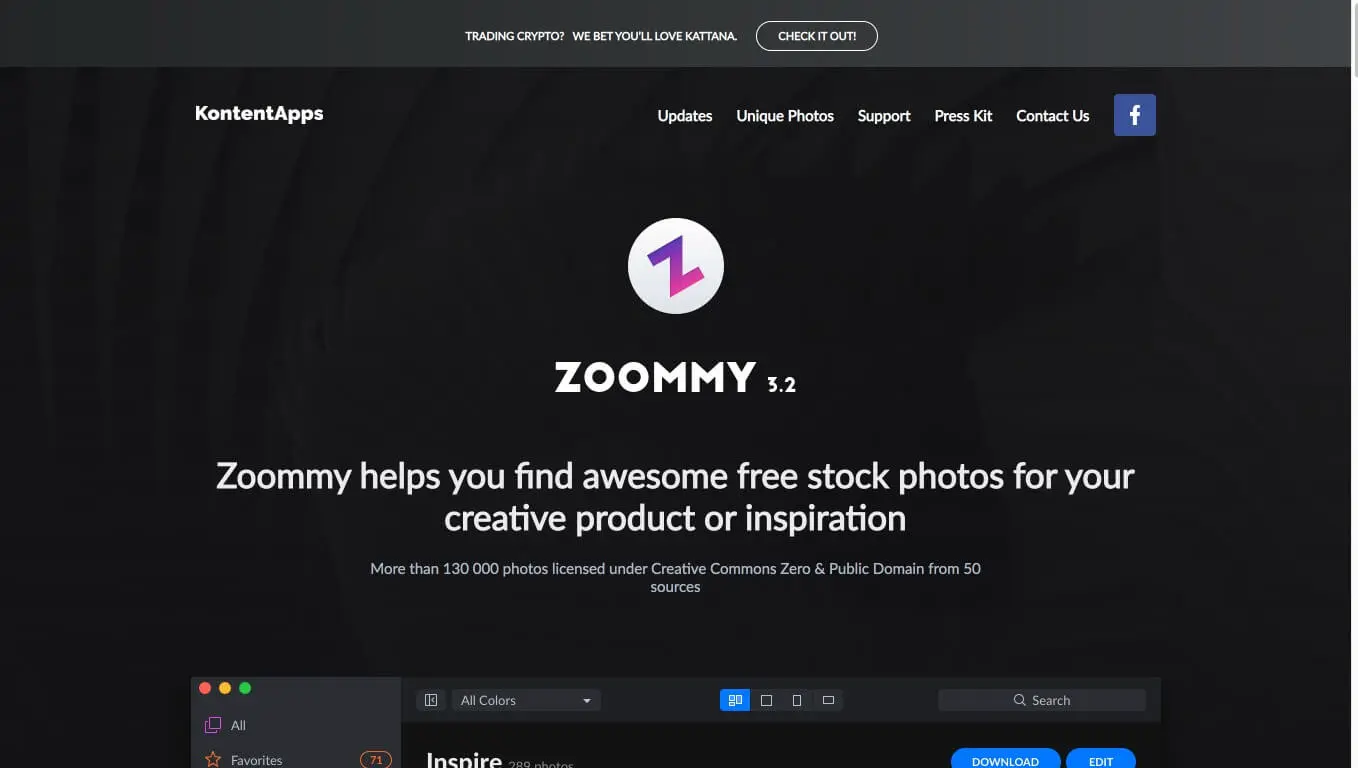
暗い背景のダークモード

2019年に、ios13の目玉機能として「ダークモード」が標準搭載されました。ダークモードは目の疲れを軽減し、バッテリー節約にもなるので使用している人は多いのではないでしょうか?このように、ダークモードは目やiphoneに優しく、UIデザインに特化しているだけではありません。暗い背景になることで、デザイン要素をより際立たせることができます。
WEBサービスやアプリケーションは、ダークモードを積極的に採用した方が良いでしょう。一般的なサイトでも、スタイリッシュな表現を求めるのであれば取り入れても問題ないかと思います。しかし、ブランドイメージが大きく変わってしまったり、メンテナンスにコストが掛かるというデメリットもあるので、導入には慎重になりましょう。
ダークモード対応はCSSでも簡単にできます。下記のように、@media (prefers-color-scheme: dark)の中にダークモード時のスタイルを書くだけです。
@media (prefers-color-scheme: dark){
body{
background-color: #000;
color: #fff;
}
}
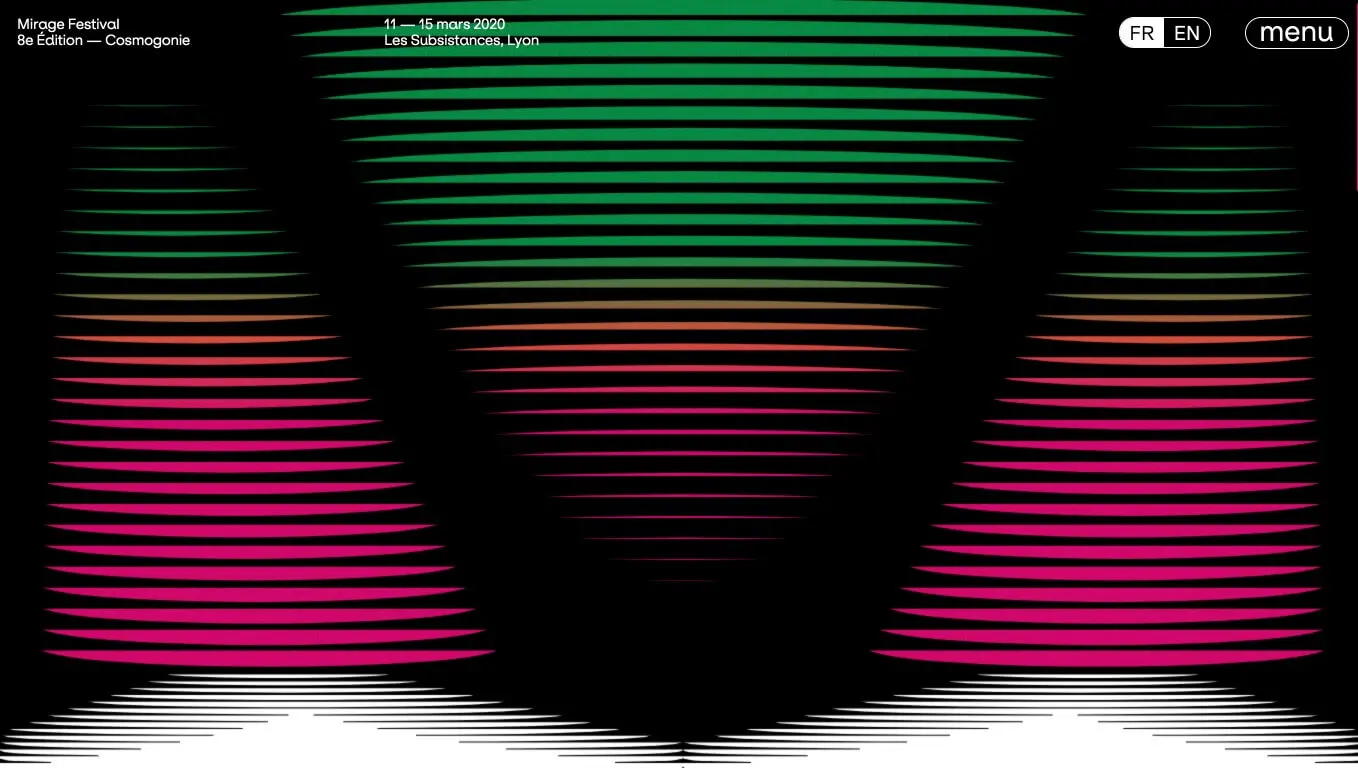
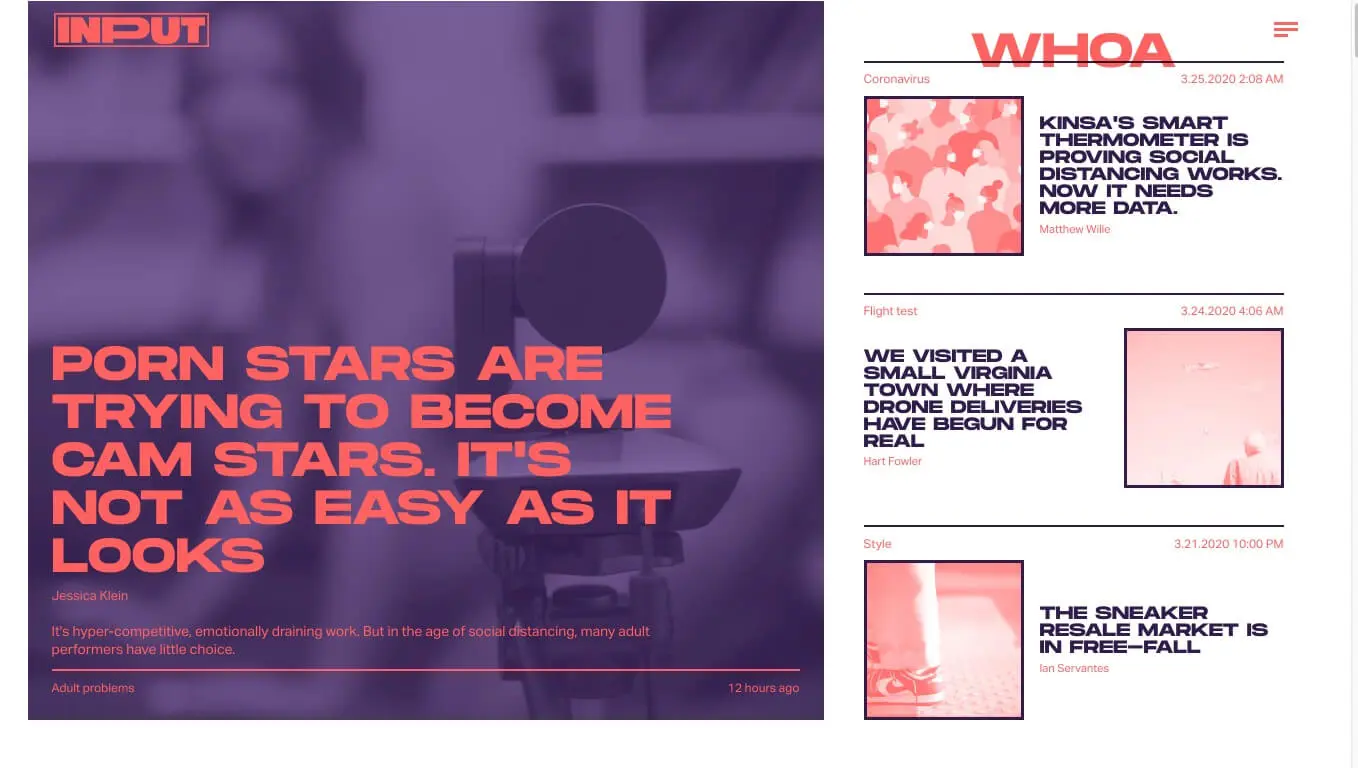
鮮やかな配色とグラデーション

ダークモードとは打って変わって、大胆に鮮やかな色やグラデーションを使用したWEBサイトも多く見られるようになってきました。ファッション性やアート性の高いサイトにはよくマッチしており、見ていると楽しいですね。思い切った配色にすることで、ユーザーの目を留める効果があります。

また、鮮やかな色やネオンカラーなどを、ダークモードのような暗めの背景で使用することで、近未来的なポップな表現もできます。

ここまで攻めたデザインはなかなかできませんが、個人的に可愛くて好きなので載せておきます。
スクロールに合わせて展開するコンテンツ

スマホの普及により、スマホでもPCでもスクロールで下に読み進める、縦長のWEBサイトが主流となりました。スクロールをした時にコンテンツをふわっとフェードインさせたりと、ちょっとした動きをつけることが今や当たり前のようになっています。
2020年はスクロール時のコンテンツの動きが、ダイナミックなものが増えてくるかもしれません。スクロールによって動的にコンテンツを展開させていくWEBサイトはユーザーを惹きつけます。飽きることなく読み進めることができ、目的の行動を引き出すことができるでしょう。
人間らしさを感じる手書き風デザイン

これまでのWEBデザインでは、シンプルだったり、機械的であまり温かみを感じられないようなデザインが主流でした。変わって2020年では、ポジティブな印象を与えるようなデザイン、手書き風の人間らしさを感じるようなデザインが増えてくると思われます。現在、世界は新型コロナウイルスの影響により、深刻な状況に陥っているように思います。そんな時だからこそ、温かみのあるポジティブなデザインで明るくしたいものですね。
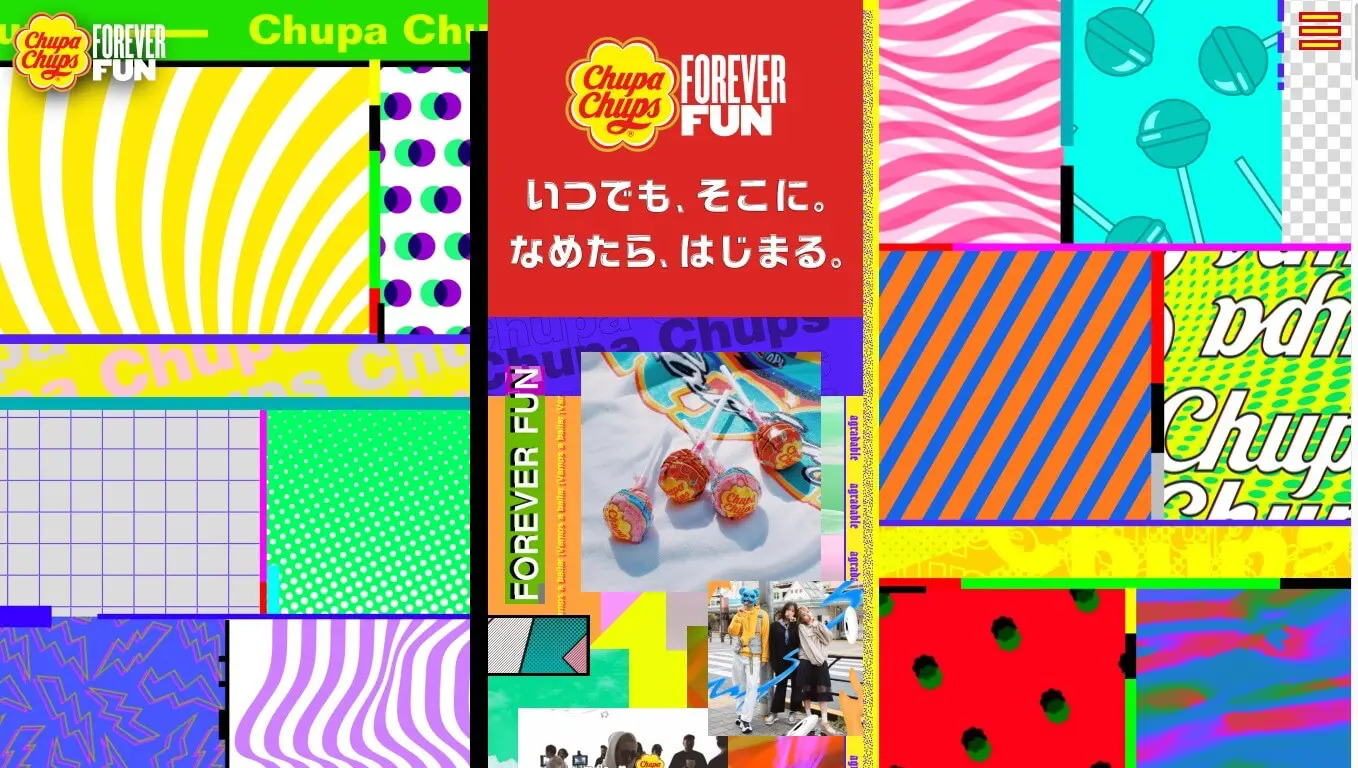
写真と何かの組み合わせ

写真と何か、例えばイラストやグラフィック、モーションなどを組み合わせる表現方法です。ただ写真を配置するだけよりも、他にはない魅力を伝えることができ、目を引きやすくなります。コラージュのような表現方法ですが、幅広いデザインで取り入れることができると思います。写真に組み合わせる何かは、製品や会社などのブランドイメージに合ったものを選ぶことが重要です。
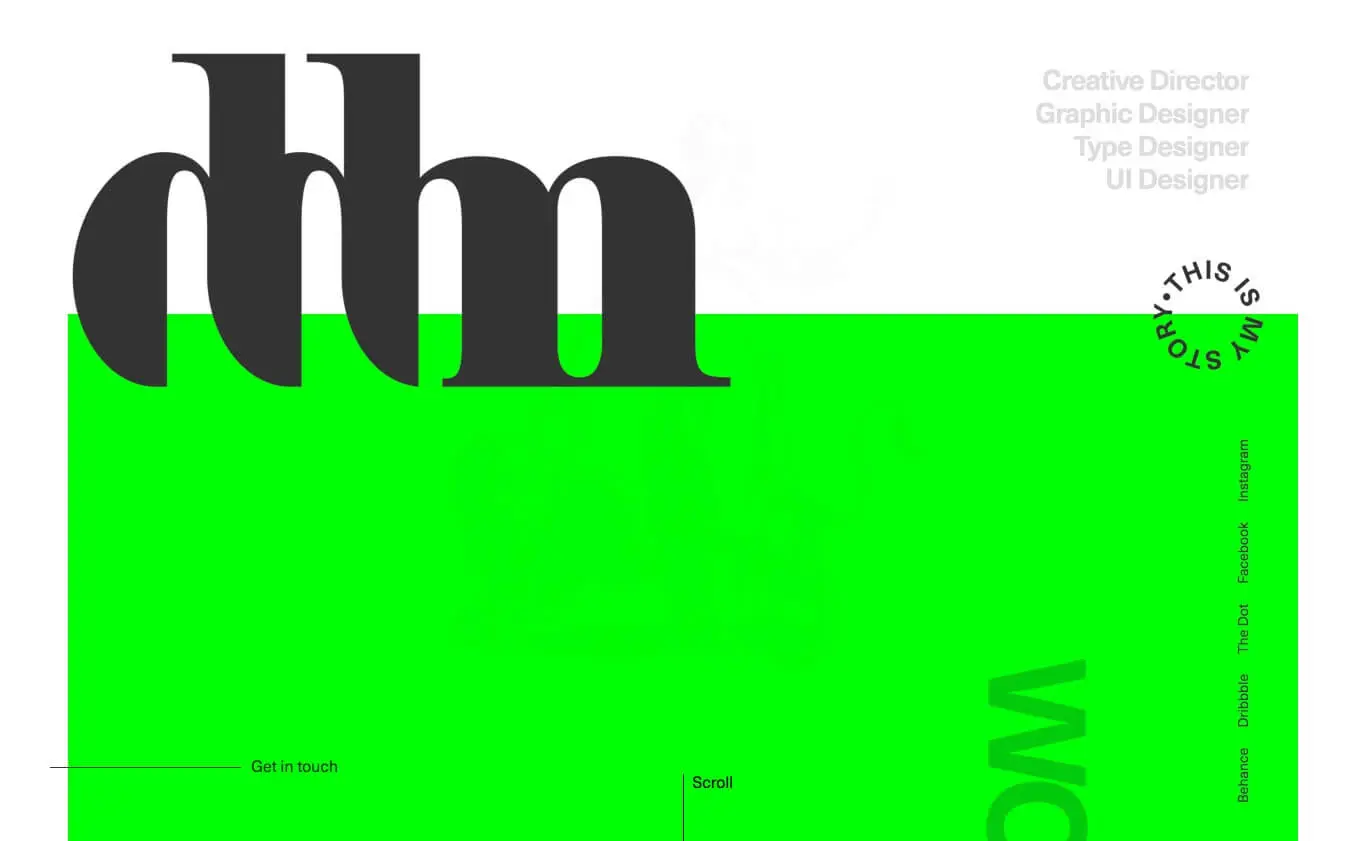
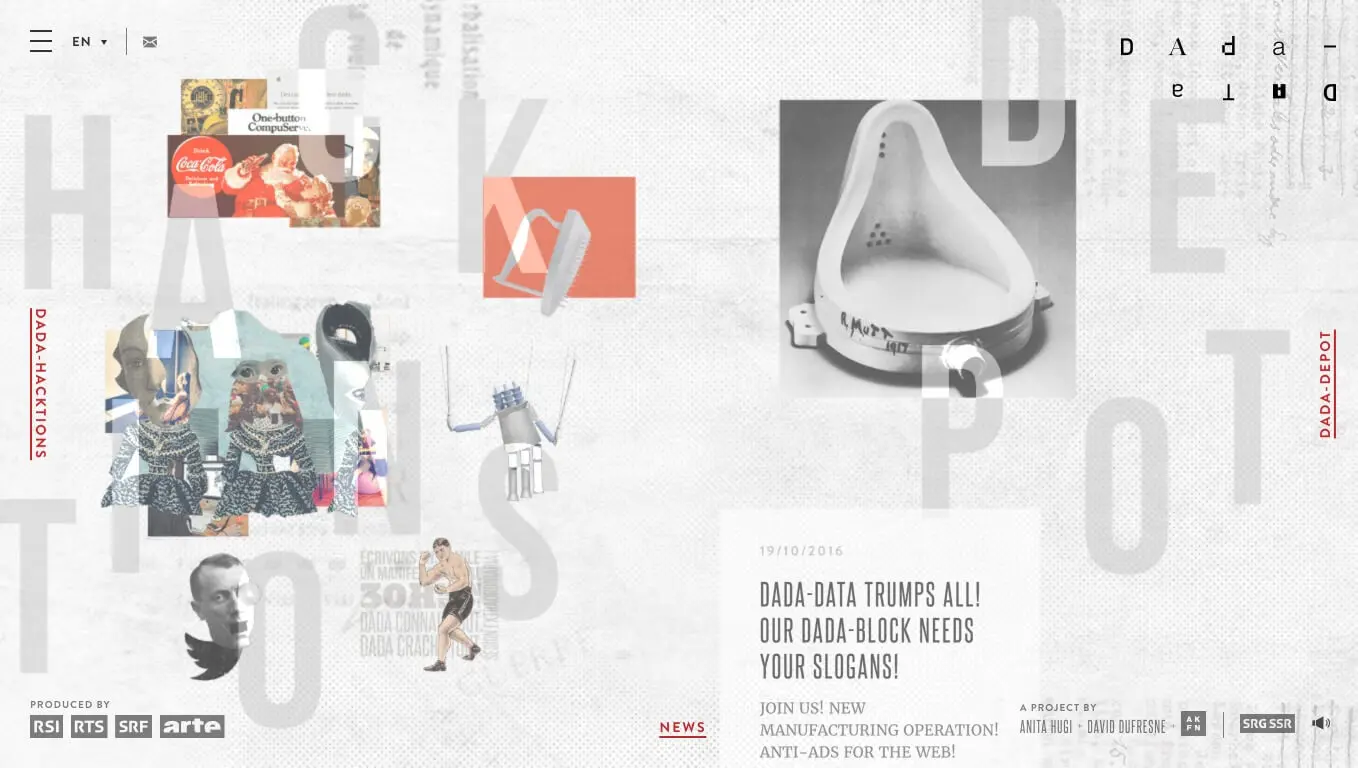
ブロークングリッドデザイン

数年ほど前から多くなってきた、グリッドレイアウトをあえて崩すデザインです。写真とテキストやコンテンツを重ねて少しずらすなど、よく見かけますね。
2020年も、レイアウトを崩すデザインは引き続きトレンドとなるでしょう。規則的に配置されたデザインよりも、あえて一部分を崩すことによって、それがアクセントとなり、ひねりのあるWEBデザインに仕上がります。少しおしゃれ感が欲しいときに取り入れやすいですが、少しでも間違えるとバランスの悪いデザインになってしまうので気をつけましょう。
ただ重ねてずらすだけでなく、コラージュや雑誌のデザインのように、大胆なレイアウトも増えてくるのではないかと思います。


余白を利用したフレーム

WEBサイトでは、フルスクリーン画像が主流となっていますが、一方で、余白で囲むようなデザインも多く見られるようになってきました。余白スペースを使い要素をフレームのように囲むことで、要素に存在感を与え、目立たせることができます。また、ページの周りに余白を持たせることで、優先順位や階層を上手く作り出すことができ、伝えたい情報がユーザーにわかりやすく届くでしょう。
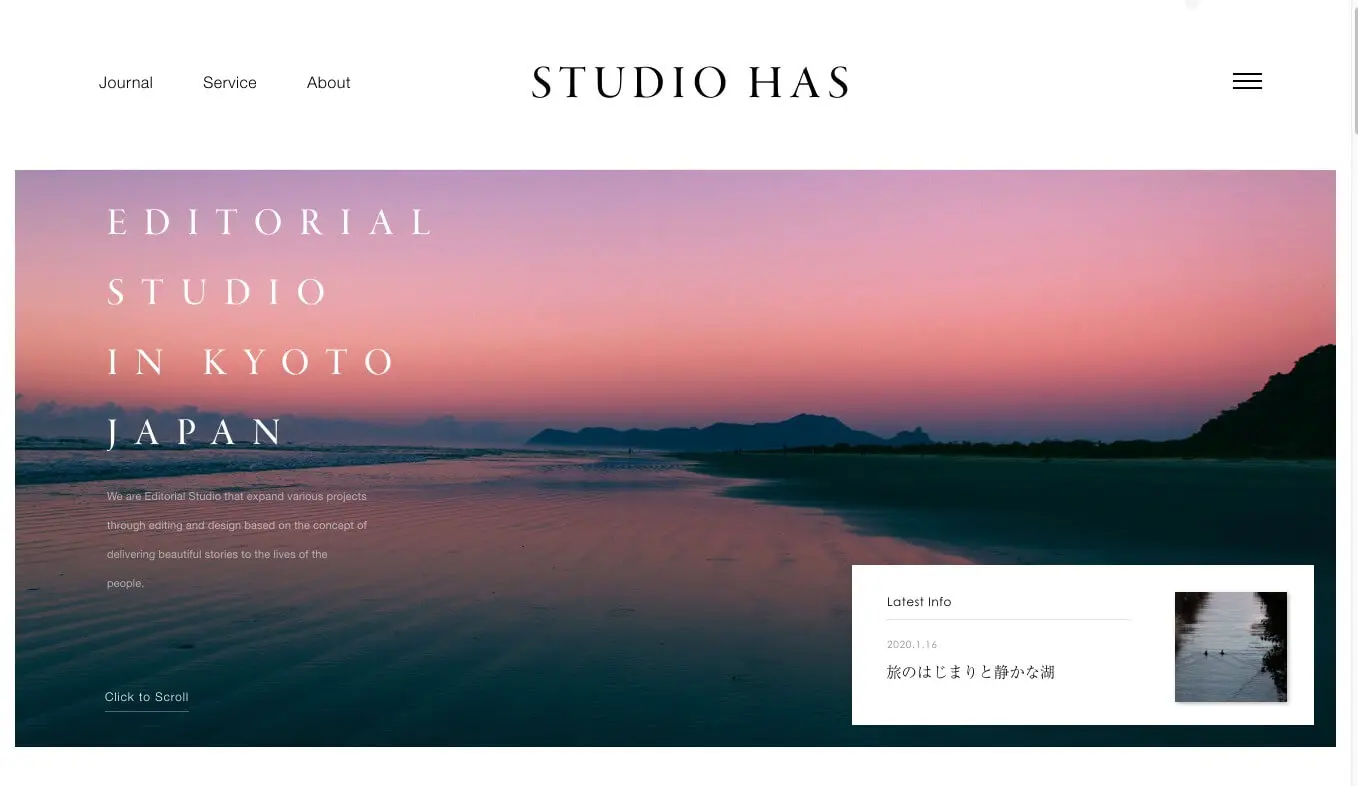
ミニマルなナビゲーションメニュー

これまでナビゲーションメニューの配置場所は、サイトの上部やサイドに配置することが多かったかと思います。しかし、最近ではハンバーガーメニューのようなメニューアイコンを隅に設置しているWEBサイトも見かけるようになりました。
ミニマルなナビゲーションメニューにすることによって、配置された写真や動画に注目が集まります。素敵な写真や動画をお持ちなら、ユーザーを感動させること間違いなしです。
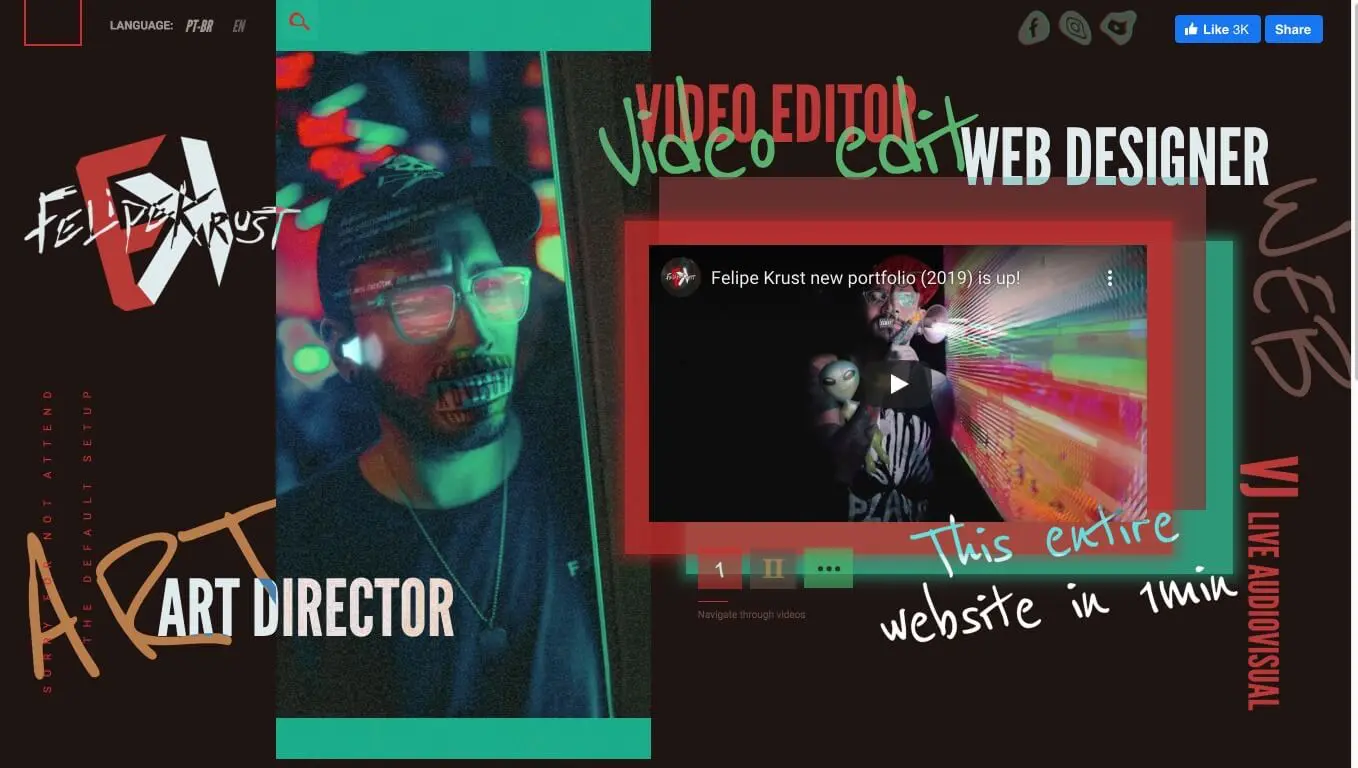
どこか懐かしいレトロモダン


1980年代や1990年代、一昔前の時代を彷彿とさせるようなデザインに、現代のデジタル的な要素を組み合わせたデザインです。白黒写真やくすんだ色使い、ピクセルアートにノイズのような加工など、どこかノスタルジーを感じるレトロデザイン。そこに現代のWEBの動きを加えれば、ユーザーは間違い無く操作したくなるでしょう。
レトロなデザインは、多くの人を惹きつける個性的なWEBサイトに仕上がりますが、デザインの難易度は高めです。デザイナーの腕の見せ所となるでしょう。
シャドウとフローティング要素

ソフトなシャドウと浮かんでいるようなフローティング要素で、奥行き感を表現できます。3Dのような雰囲気をつくり、レイヤーのように重なり合った面白さがポイントです。3Dとは言わないが、ちょっと立体的なデザインにしたいというときは、シャドウを活用してみると良いかもしれません。すっかり定着したフラットデザインとは対照的なトレンドとなりそうです。
2020年は進化の年
技術の進化によりWEBデザインに取り入れやすくなったものもあれば、すでにトレンドとしてあるデザイン手法が、さらに進化して新しいスタイルとなっているものもあります。2020年は古いものから新しいものに進化していく時期なのではないでしょうか。今回ご紹介したデザインが参考になれば幸いです。
- 最新記事