
WebデザインといえばPhotoshopやIllustratorが主流でしたが、今回は最近Webデザイナーの間でも話題になるAdobe XDについて、使い方や活用法も含めご紹介いたします。
目次
Adobe XDとは何なのか?

Adobe XDとは、「Adobe Experience Design」というデザインとプロトタイプが作成できるAdobeのソフトです。デザインモードとプロトタイプモードをタブで簡単に切り替えて作業することができます。
アートボードも主流のスマホサイズやWebサイズから選べたり、便利機能もたくさんあるので使い方も簡単です。また、アップデートにより便利機能も次々追加されているので、今大注目のツールです。
プロトタイプとは?

デザインは大半の方がある程度想像がつくかと思いますが、プロトタイプという言葉はあまり耳にしないかもしれません。
プロトタイプとはワイヤーフレームよりも詳しいディテールが盛り込まれた、インタラクティブな形になったものを指します。よりWebサイトの完成形に近いことから、クライアントにも画面の遷移や導線の説明がしやすく、設計の段階でサイト内のフローが見えるので、ユーザーに共感される機能、ユーザビリティを見極めやすくなります。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
Adobe XDの優れているところ

ワイヤーフレームを作成する際、今まではデザイナーであればPhotoshopやIllustrator、デザイナーでない人であればPowerPointやExcelなどを使っていた方が多いのではないでしょうか?
XDが他のツールに比べて優れている点をご紹介します。
キャンバスサイズ(アートボードサイズ)が選べる

PhotoshopやIllustratorでワイヤーフレームやデザインを作る際に、最初にキャンバスサイズをウィンドウ幅に合わせて作成をします。ウィンドウ幅に合わせて作成するため、実際のサイズ感がわかりやすく、画面に表示しても実際のページと同じように見ることができました。
PowerPointやExcelではウィンドウ幅に合わせて作成することができなかったので、どうしても資料程度にしか作成できなかったワイヤーフレームですが、XDを使用することで、一般的なスマホサイズ、PCサイズ、タブレットサイズをクリックするだけで簡単に選ぶことができるようになりました。
誰でも操作ができる
WebデザイナーであればPhotoshopやIllustratorが使えるため、精度の高いワイヤーフレームを作成することができましたが、素人には使い方も難しく、誰でも触れるというツールではありませんでした。
XDは直感的に使用できるものが多く、使い方も難しくはないので、デザインツールに慣れていない人でも難なく簡単に作成することができます。
操作が軽い!
実際に使用してみて、一番実感したのは、操作が軽いということでした。通常Photoshopでワイヤーフレームやデザインを作成してましたが、PhotoshopやIllustratorは立ち上げまでも時間がかかり、実際の作業中にフリーズということも少なくはありません。
比べてXDは立ち上げもすぐで、作業自体もサクサク、ストレスなく操作することができました。
デザインツールとの互換性
Adobe製品に慣れていない人でも使いやすく、更にPhotoshopなど他のAdobe製品が使い慣れている人にとっても使いやすさは抜群です。
ショートカットや操作感が似ているので、特に戸惑うこともありませんでした。
また、互換性にも優れているので、実際にワイヤーフレームをAdobeXDで作って、Photoshopでデザインを仕上げるといった制作作業になっても使いやすく、デザイナーとのやり取りもスムーズに行うことができます。
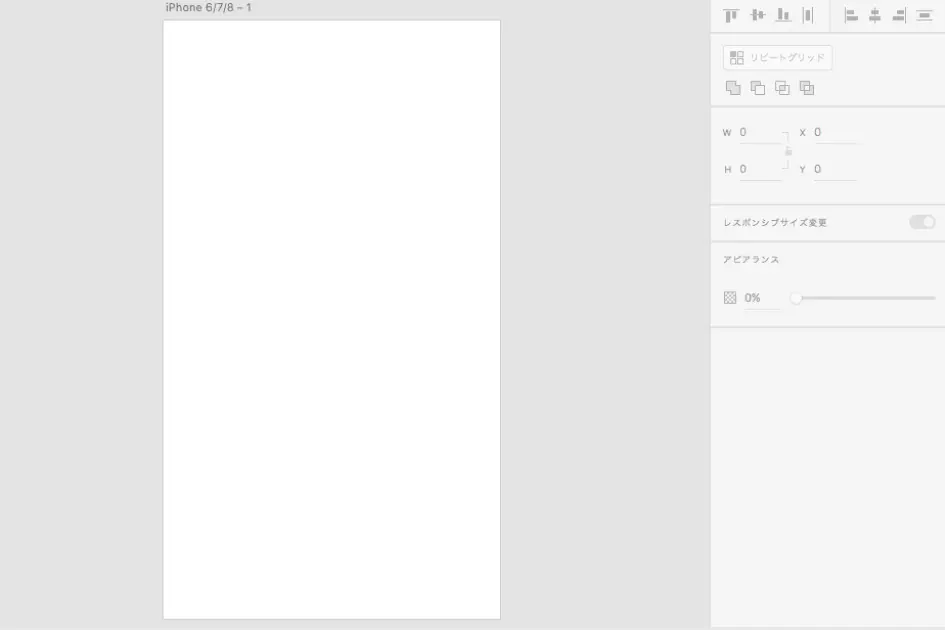
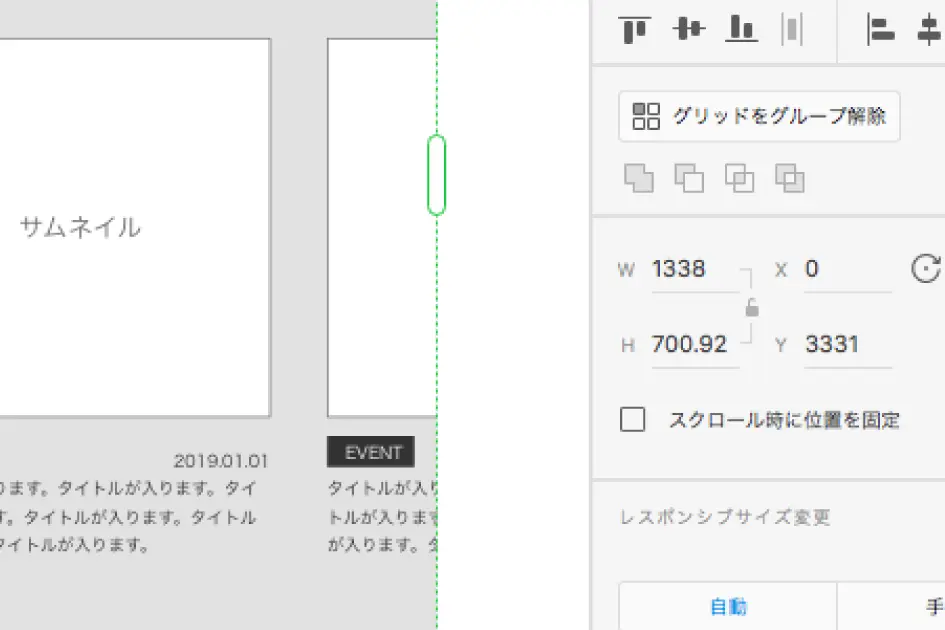
リピートグリッドが便利すぎる

実際に作成していて、感動したのはリピートグリッドという便利機能です。テキストや画像などのオブジェクトをグループ化して、グループごと増やすことができます。更に同じ幅で要素を増やしてくれるので、サイズを統一することもあっという間にできてしまいます。
使い方も、グループ化したオブジェクトを選択し「リピードグリッド」というボタンを押して幅を広げていくだけです。
プロトタイプが簡単に作ることができる
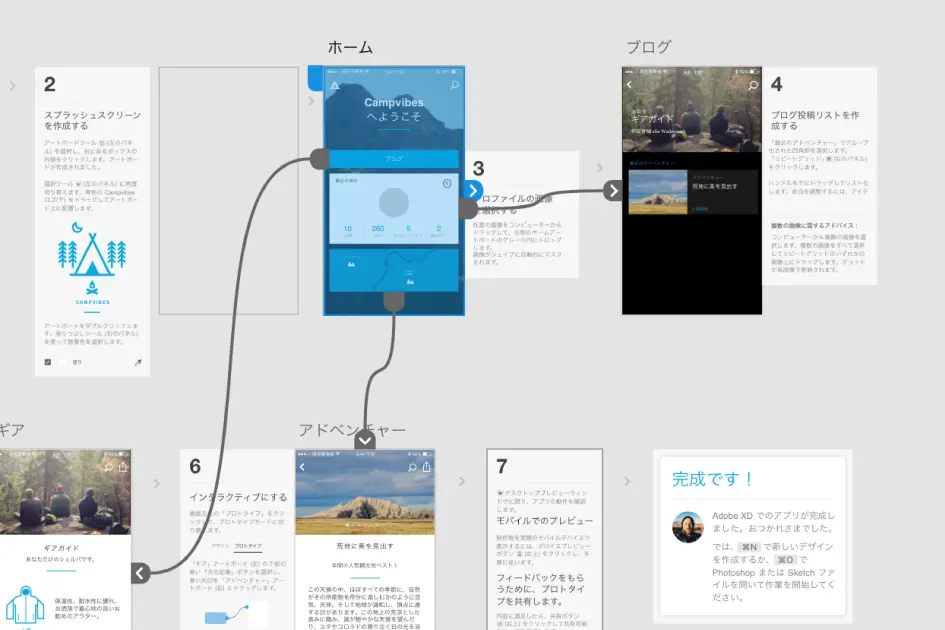
AdobeXDの機能であるプロトタイプの作成は、ワイヤー段階でアニメーションを伴ったプロトタイプを作成することができます。
使い方も簡単で、要素とページに線を繋げて関連づけるだけでリンク設定ができてしまいま
ページ間の遷移もわかりやすく、ワイヤー段階でしっかりと導線設計が見える化されるので、デザイン・コーディングの制作作業もぐっと早くなります。
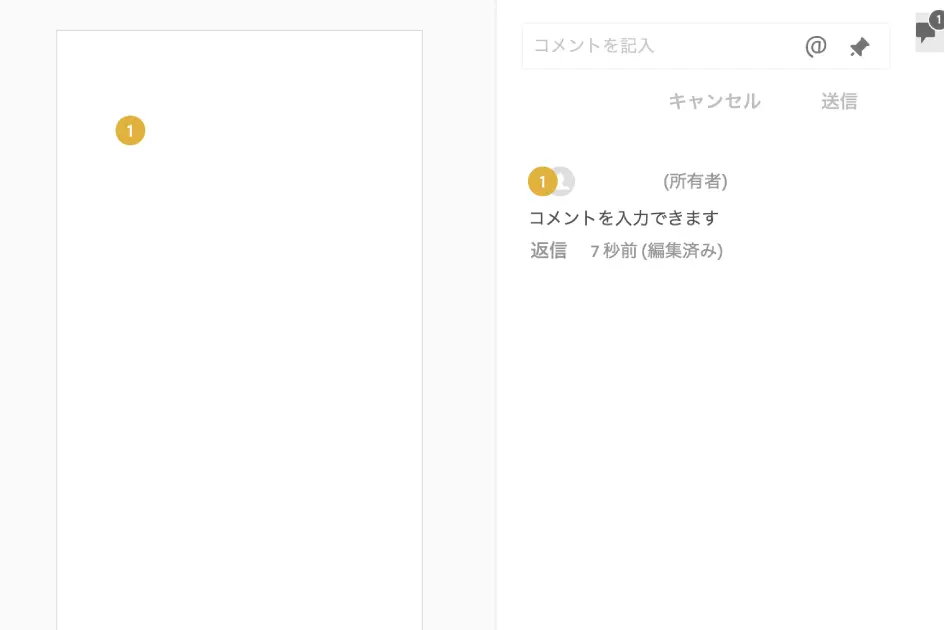
コメント機能で修正指示も簡単にできる
作成されたプロトタイプは共有できるので、動作確認ができるだけでなく、コメントを残すこともできます。
Webデザイナーであれば、デザイン着手前のワイヤーフレームの重要さは身にしみてわかっているかとは思いますが、ワイヤーフレームの段階で動作確認を行いながらフィードバックをもらうことで、作業効率を上げることができます。
今までは印刷したワイヤーフレームやデザインに書き込みをして修正を伝えることもあったかと思いますが、ピンポイントでコメントを書き込むことで、デザイナーもすぐに内容の把握をして修正対応をすることができます。
Adobe XDの活用例

機能面の紹介だけでもWebデザイナー・ディレクターにとっては嬉しい情報だらけのAdobe XDですが、実際の活用例も紹介したいと思います。
ワイヤーフレーム作成からプロトタイプ作成までの一元管理ができる
今までのワイヤーフレーム作成だと、ページ単体の設計はできましたが、ページ同士の関連付けや導線などを伝えることまでは対応しておらず、様々な作業が発生していました。
Photoshopでワイヤーフレームを作成して、WordやExcelで画面設計書や導線設計書を作成し、お客様に資料として提出していたことも多々あったかと思いますが、資料が分かれることで伝わりづらく、実際にページができあがってから動いているものを見たら思っていたものと違った、なんていうこともしばしばありました。
XDでは、複数ページを1ファイルで管理することができ、リンク設定などプロトタイプに必要な機能が備わっています。
また、作成したプロトタイプはオンライン上で共有することができるので、資料を印刷して準備することも必要ありません。
クライアントとのコミュニケーションが取れる
オンライン上で共有したワイヤーフレームは、「コメント機能」を使うことでクライアントとのコミュニケーションもはかれます。
Adobe XDを活用しよう

Adobe XDにはご紹介したような様々な機能が備わっており、細かい業務が多いWebディレクターにとっては業務の効率化が期待できるツールです。ぜひAdobe XDを活用して、効率よくWebサイトを作り上げていきましょう。
- 最新記事