
デザインの仕上げに重要となってくるのが配色。配色を考える上で、想定しているイメージやユーザーに与えたいイメージがこの色で合っているのか、なんだかしっくりこないなと悩むことがあると思います。
そこで今回は、デザインする上での配色の基本やコツも含めて、役立つツールも紹介していきたいと思います。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
目次
デザイン配色のルール

デザインする際に、たくさんの色を使ってしまうと、イメージが伝わらず、まとまりのない印象になってしまいます。使う色の割合と色数を決めることが大切です。
デザインの配色にはベースカラー、メインカラー、アクセントカラーという3つの異なる役割を持つ要素があります。それぞれのカラーの割合を、ベースカラーが70%、メインカラーが25%、アクセントカラーが5%、このような比率で作成すると美しい配色に仕上がり、バランスのとれたデザインになります。
メインカラー
デザインの印象を決定づける主役の色です。まずは一番のテーマとなる色を「メインカラー」に設定しましょう。ロゴや企業のカラーが決まっている場合はその色をメインに設定するとデザインがまとまりやすくなります。
ターゲットイメージに合わせた色や世界観を表現するのにふさわしい色を探すことが必要です。デザインのイメージから連想される色やその色の印象を把握しながら決めていくと良いでしょう。
ベースカラー
広い面積に使用されるのが「ベースカラー」。背景色などがベースカラーとなります。Webデザインなどでは、文字のみやすさを考えて、白・黒・グレーの無彩色がよく使われているかと思います。こういった色はメインカラーやアクセントカラーの色の妨げになりにくいので扱いやすいです。明度が高く彩度の低い色を意識してデザインしてみるとおさまりやすいかと思います。
アクセントカラー
最後に選ぶ「アクセントカラー」は、メリハリをつけたり、注目させたいときなどに使います。最も目立つ色となることが理想です。メインカラーの反対色を使うと、鮮やかさが引き立ったデザインになるので目にとまりやすくなります。
カラーツール

ここからはデザインにおけるカラーリングの参考になりそうな、便利なツールを紹介します。
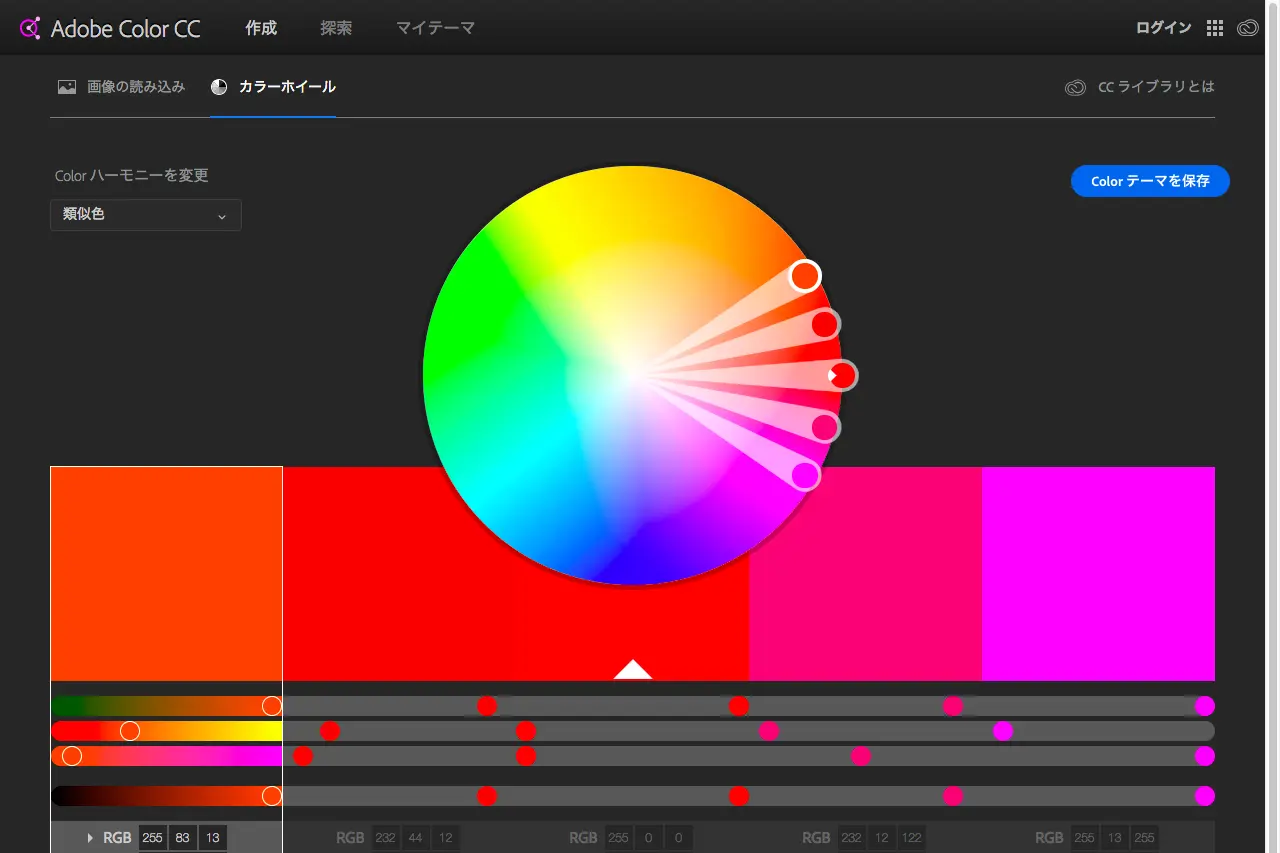
Adobe Color CC

世界中のAdobeユーザーが投稿した配色例を閲覧したり、作成することが可能です。また、既存の画像から配色パレットを作ることもできます。
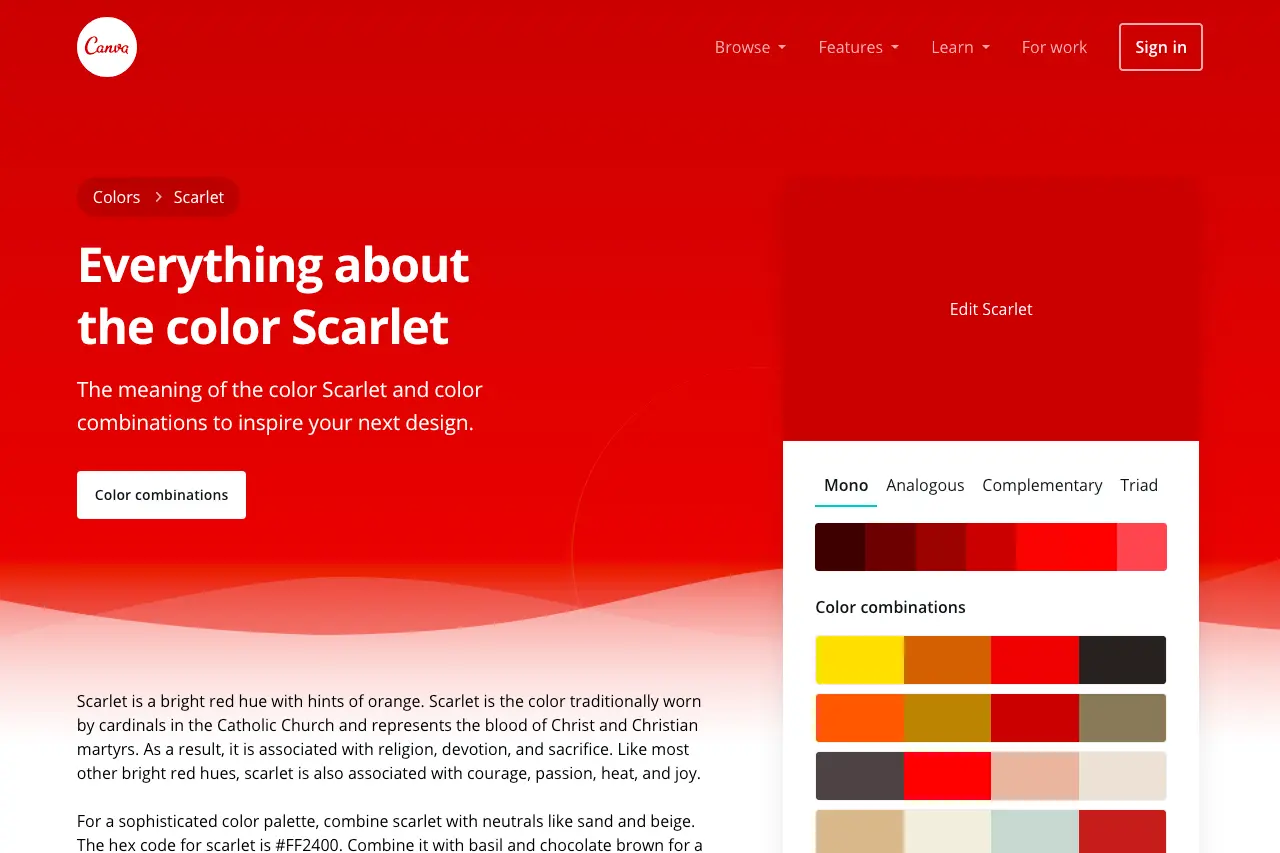
Canva

全て英語ではあるのですが、色の百科事典のようなものです。その色に対するイメージや意味などが分かります。デザインは印象も大事なので、選んだ配色が伝えたいイメージに的確かみてみるのも良いでしょう。また色の組み合わせや、その組み合わせに対するイメージなどもあるので、配色に詰まったときにインスピレーションを得ることができるでしょう。
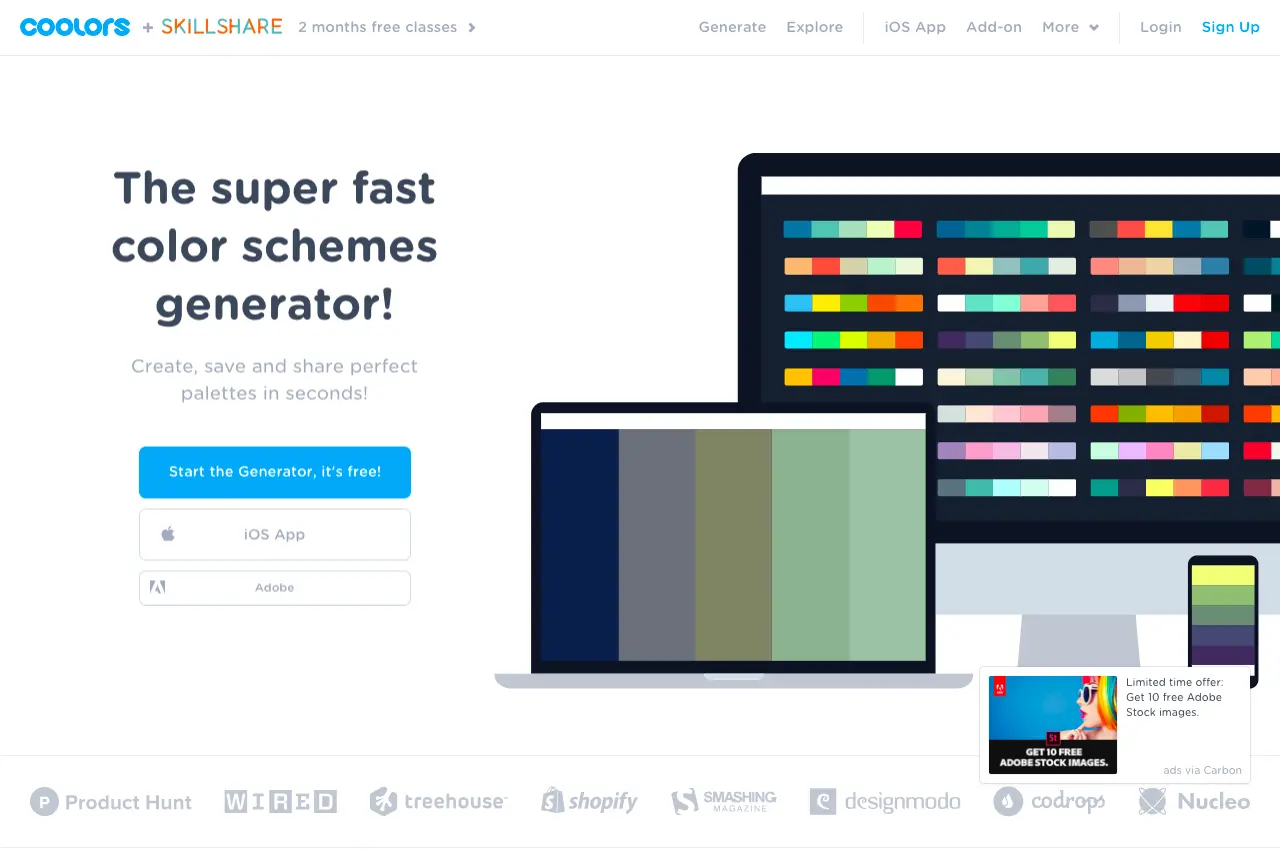
Coolors.co

スペースキーを押すとランダムで配色パレットを生成してくれるサービスです。デザインのアイディアがまだ何もない状態のときには、パレットを眺めているうちに閃きそうです。変えたくない色を固定して色んな組み合わせを作成することも可能です。他のユーザーが作ったパレットの閲覧もできます。
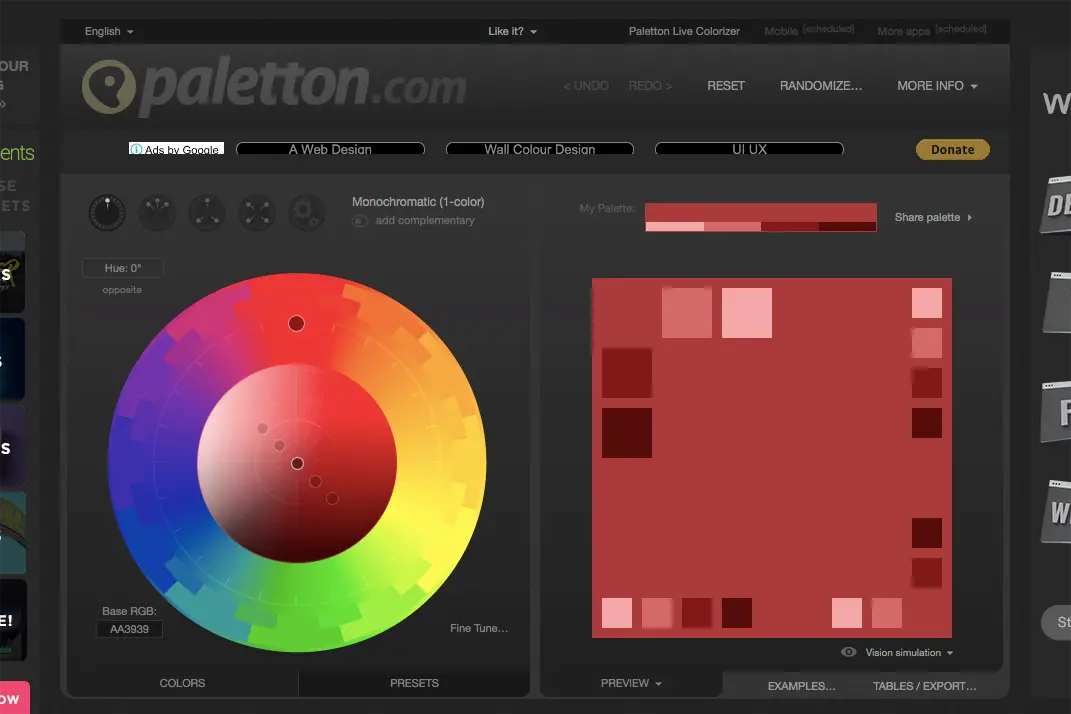
Paletton

左側の円の中にあるポイントをメインカラーで使いた場所に移動させ、その上部のツールでカラールールを指定します。そのルールに沿った配色パレットが作成されます。そしてここで便利なのが、「EXAMPLE」でそのパレットを使ったサイトデザインのイメージをみることができます。
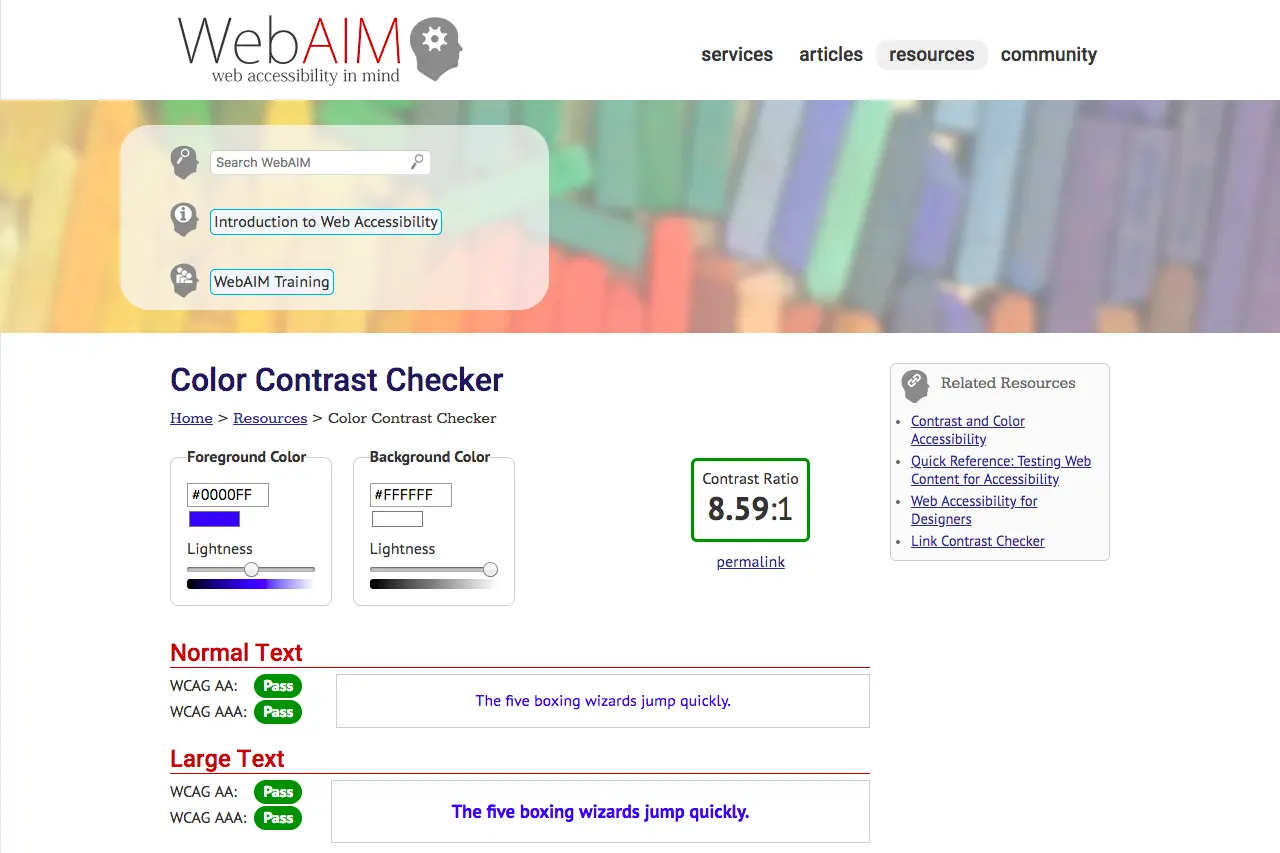
WrbAIM

https://webaim.org/resources/contrastchecker/
配色を決めるのではなく、自分が考えた配色のコントラストがアクセシビリティ上適切かどうかを判断してくれるサイトです。WCAG(ウェブアクセシビリティ基盤委員会)を評価基準にしているので、判断しやすいです。「fail」と出たら考え直しましょう。
NIPPON COLORS

日本の伝統色を知ることができます。よく使われる日本語の名前の色(桃色、黄土色など)を調べるのにも便利ですね。和の雰囲気を大事にしたいデザイン制作のときに使いたいサイトです。
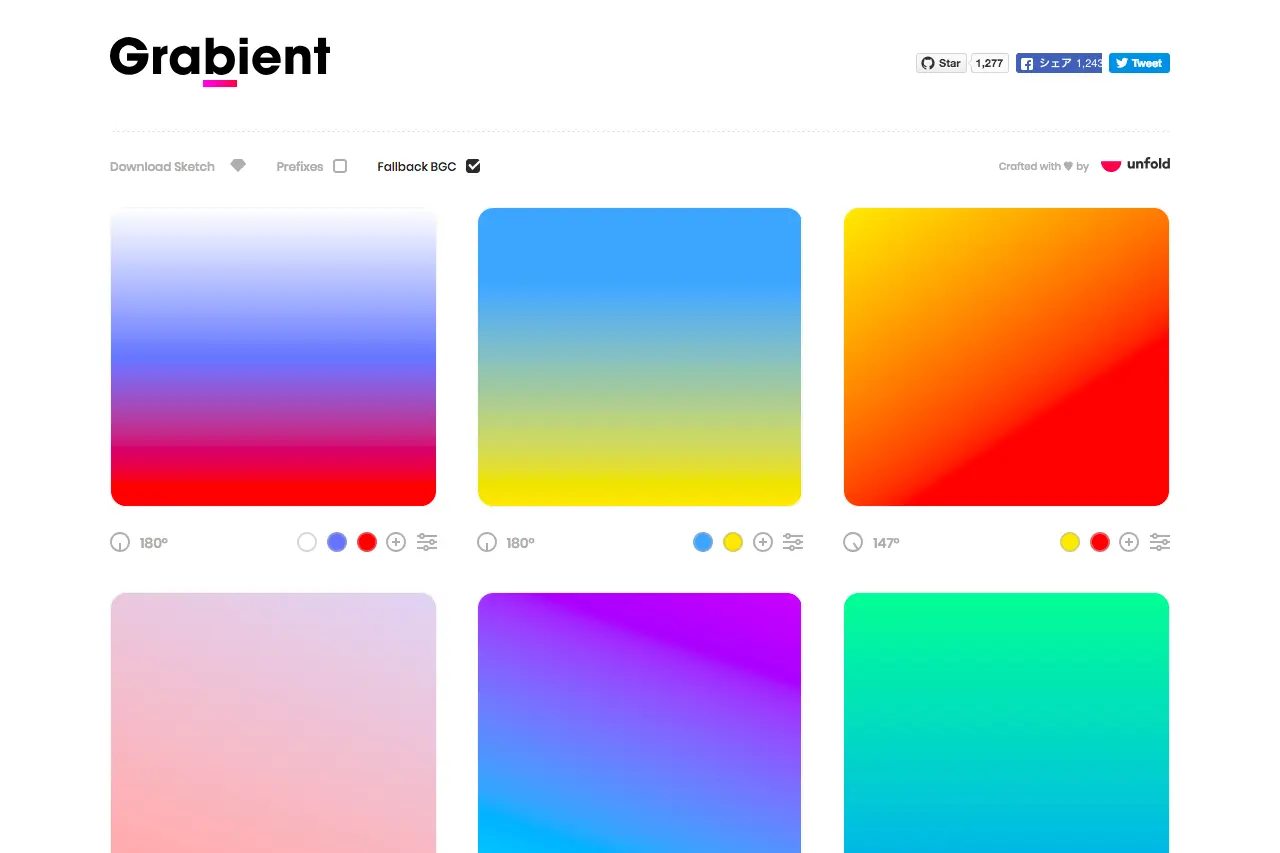
Grabient

こちらはグラデーションの参考になるサイトです。グラデーションの角度や色数、色味などを自分好みに編集可能です。
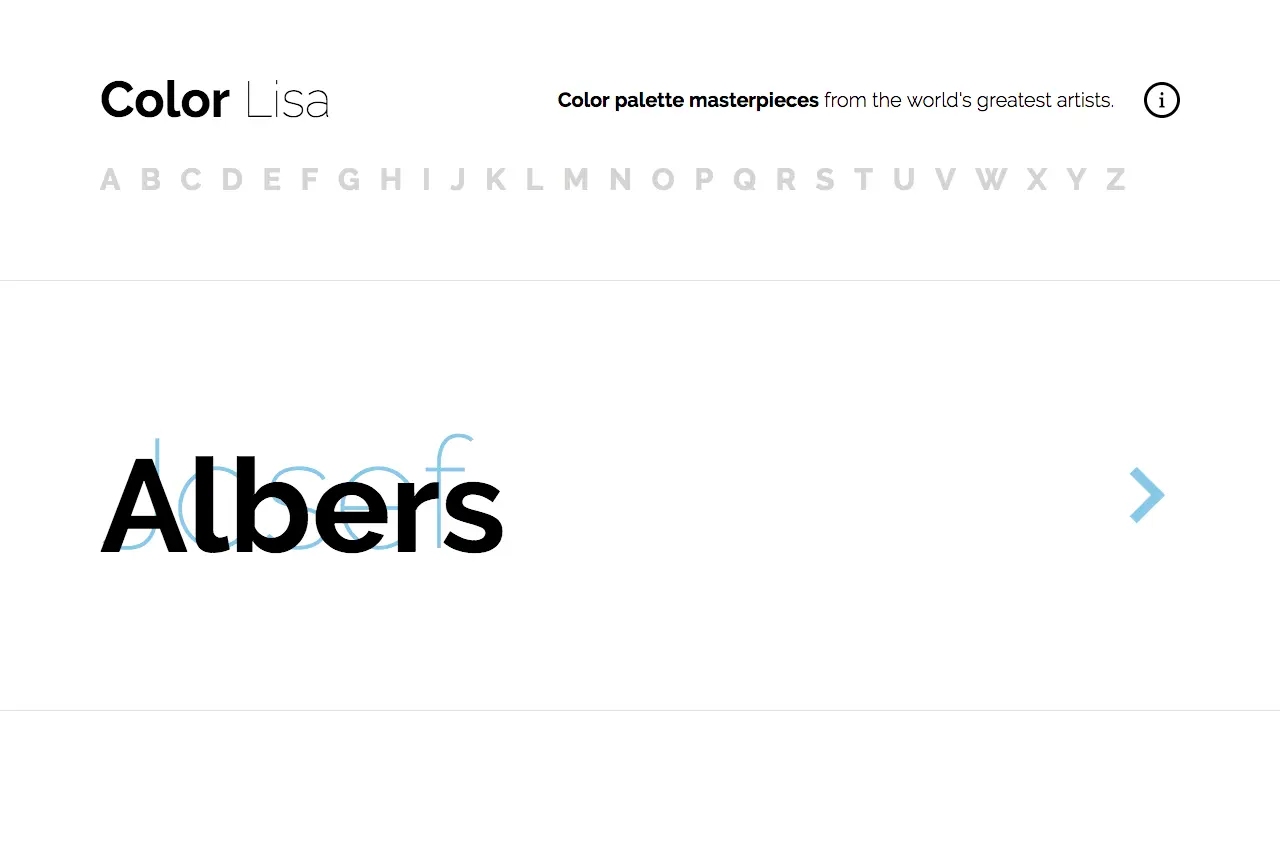
Color Lisa

こちらはちょっと面白いのですが、全ての配色パレットが有名な芸術家の絵画から構築されたものです。作品名をクリックするともとになった絵を確認することができます。配色に悩んでいなくても、このサイトを眺めているとデザイナーのモチベーションを奮い立たせてくれるような気がします。個人的に好きなサイトです。
配色の基本を踏まえてデザインを
デザインする上で、配色の比率と色選びは重要となってきます。デザインにおける配色の基本的なルールを踏まえてバランスのとれた配色をしつつ、色が与えるイメージをよく理解しておくことが大切です。また、絵画や自然の写真などを観てインスピレーションを得ることも悩んだ時には良いかもしれません。印象深い絵画や写真は色の扱いが素晴らしいと思うのでデザインの参考になります。カラーリングで詰まったときなど配色を決める際は、ぜひ紹介したWebサイトを参考にしてみてください。スムーズに制作が進むと良いですね。
- 最新記事