「Modernizr」とは、ブラウザ機能のサポート状況に合わせたコードを書く時に便利なJavaScriptライブラリです。
Webサイト制作では、IEをはじめとした各ブラウザにおいて、閲覧時に意図した表示がなされているように作る必要があります。CSSなどのサポート状況は Can I use… などで確認することができますが、幅広いブラウザに対応しようと思うと調べるだけで時間がかかります。「Modernizr」はそんな手間のかかるブラウザ対応を簡単にすることができます。
目次
Modernizrとは

「Modernizr」とはJavaScriptライブラリの1つです。閲覧に使用しているブラウザで使用可能なCSSプロパティなどを確認することができ、その結果をHTMLタグにクラスとして追加してくれます。また、JavaScript側ではModernizrオブジェクトを生成してくれるので、JavaScriptでコントロールすることも可能です。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
Modernizrをダウンロード

「Modernizr」は上記サイトよりライブラリがダウンロードできます。トップページにある「Add your detects」と「Development build」のいずれかをクリックするか、メニューの「DOWNLOAD」をクリックでライブラリのダウンロードページへ移動できます。
「Add your detects」と「Development build」どちらからでも同じページへ移動しますが、開発環境などで試しに使用する場合は「Development build」を選択するとほぼ全てのチェックが入った状態になるので楽に入手できます。「Add your detects」やメニューの「DOWNLOAD」からの場合には、チェックが何もついていない状態です。自分でチェック項目を選択して設定するので、公開時には関係のない機能、チェック不要な機能についてのコードを減らしてサイトを高速化したい時に活用できます。
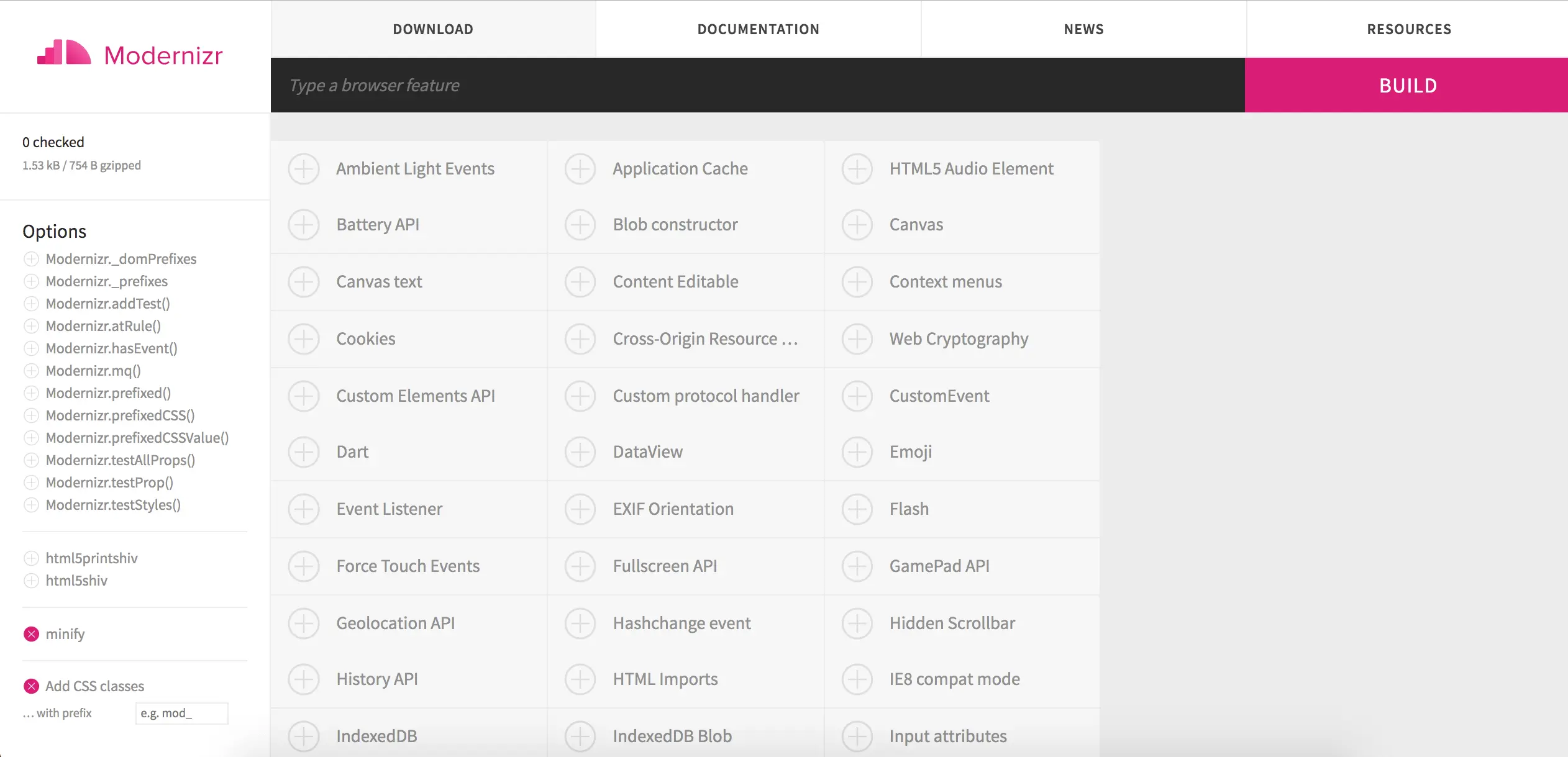
チェック項目を選択後は、右上の「BUILD」をクリックするとダウンロードリンクが表示されるので、そこからライブラリをダウンロードしましょう。
ライブラリの読み込み

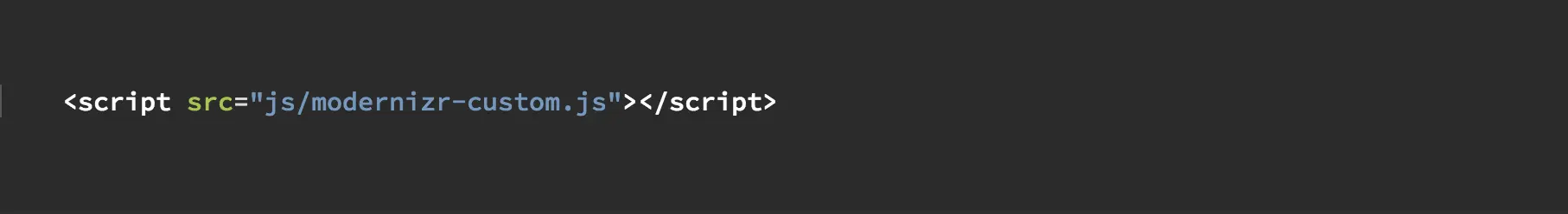
ライブラリをダウンロードしたら、「modernizr-custom.js」のようなファイルを入手できるので、上記のようにライブラリを読み込みます。
HTMLタグを確認する

読み込みのコードを追加したら、ブラウザでHTMLを表示して開発者ツールで確認すると上の画像のようにHTMLへクラスが追加されているのが確認できます。画像の閲覧環境はGoogle Chromeです。画像のクラスを確認すると下記のようなクラスが多数追加されているのが確認できます。
- applicationcache
- svg
- audio
- canvas
- video
- webgl
- multiplebgs
- opacity
- rgba
- csscalc
- srcset
- object-fit
- borderradius
- csstransforms3d
- boxsizing
- cssgrid
- flexbox
これらHTML5やCSS3で追加された機能は、現在では大部分がブラウザ側でサポートされていますが完全ではありません。IE11を例にあげると、srcsetは未対応状態であり、flexboxについてもspace-evenlyという一部のCSSでの指定が未対応といった状態です。
HTML5についてはこちら、CSS3についてはこちらの記事で取り扱っています。
「Modernizr」はこのように、閲覧環境に応じてクラスを追加し、使用できない機能やプロパティに関しては「no-(プロパティ名)」といった命名でクラスを追加してくれます。先ほどのIE11を例にするとGoogle Chrome環境では「srcset」だったクラスがIE11環境では「no-srcset」のように追加されます。
CSSでの使用方法

CSSで使用する時には追加されたクラスを利用して通常通りコードを書いていきます。
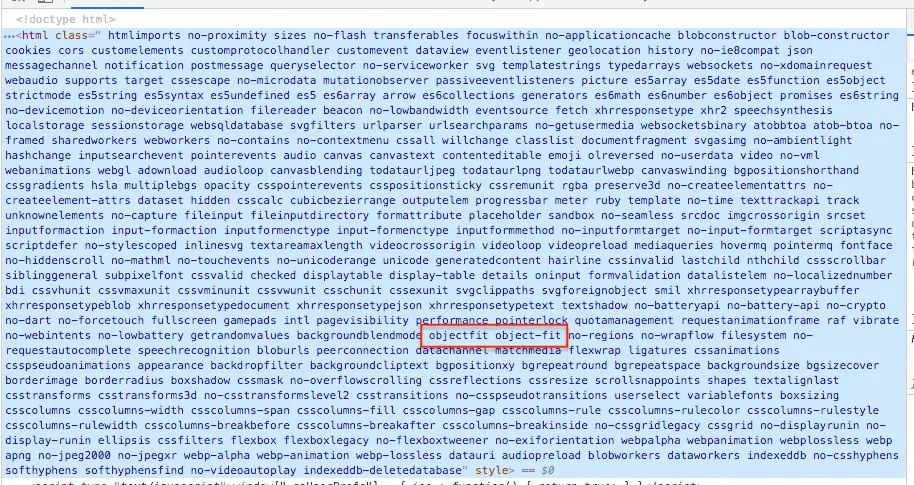
今回は画像の表示に便利なobject-fitを例にしてみます。object-fitは、imgタグなどで表示させた画像を、CSSのbackgroundのように比を維持させつつ、pxを指定しトリミングして扱うことができるのでとても便利なプロパティです。しかし、IE11では対応しておらず、対応させるために「object-fit-images」のようなjsを必要とします。
上の画像は先ほどと同じGoogle Chromeで閲覧時のHTMLです。赤枠部分にobject-fitのクラスが確認できますので、Google Chromeではobject-fitが使用できることが確認できます。

Can I use…で「object-fit」を確認するとChromeでサポートされているのが確認できるかと思います。逆にIE11はサポートされていません。

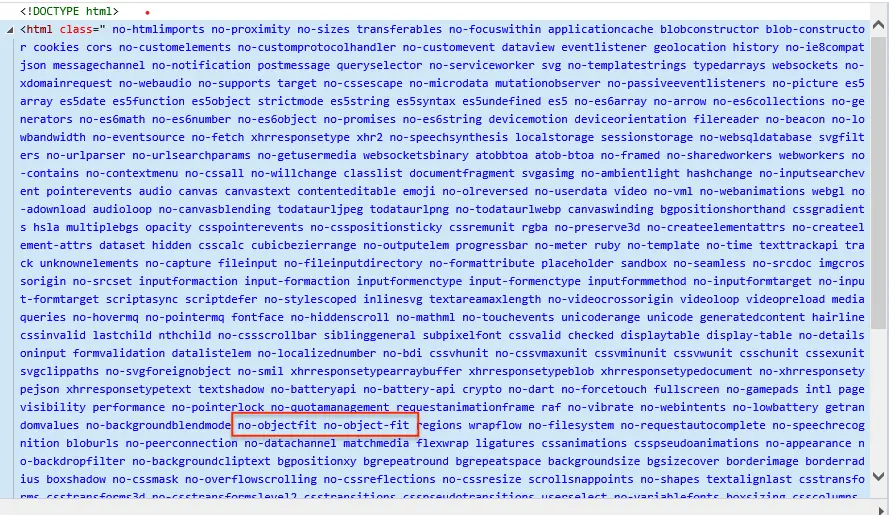
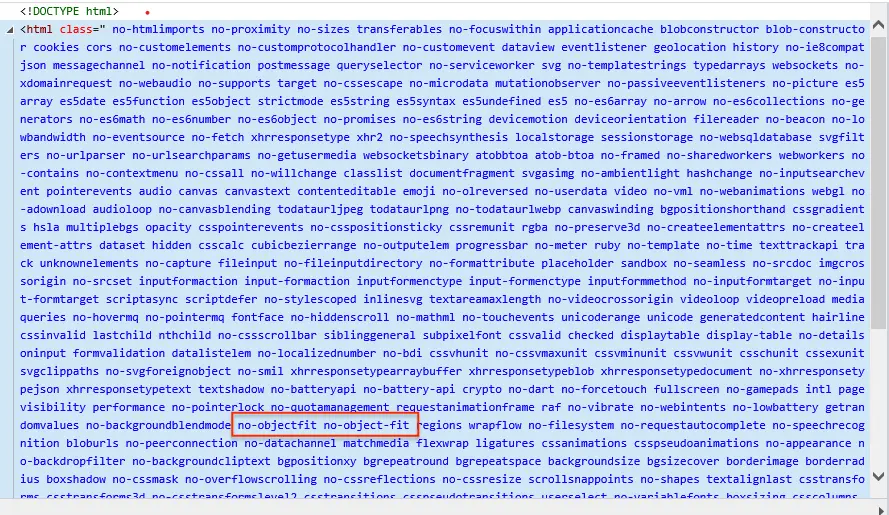
上の画像はIE11で確認した時のHTMLです。IE11ではCan I use…でサポートされていないと表示のあった通り、object-fitが使用できず、Modernizrによってクラス名「no-object-fit」が追加されているのが確認できるかと思います。

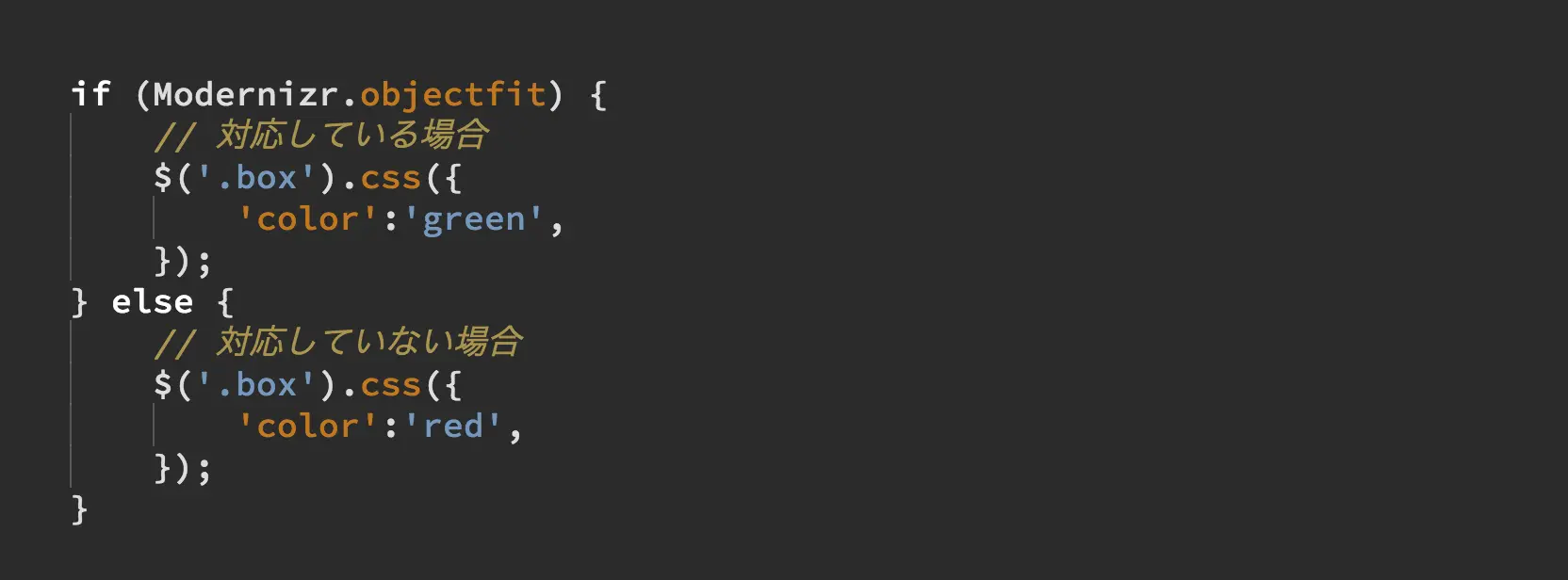
そのため「Modernizr」導入環境で上のようなコードを書くとGoogle Chromeでは「object-fit」の文字が緑、IE11では赤になっています。このように、ブラウザの対応状況に合わせて、HTMLのクラス名で対応できるようになります。
JavaScriptでの使用方法

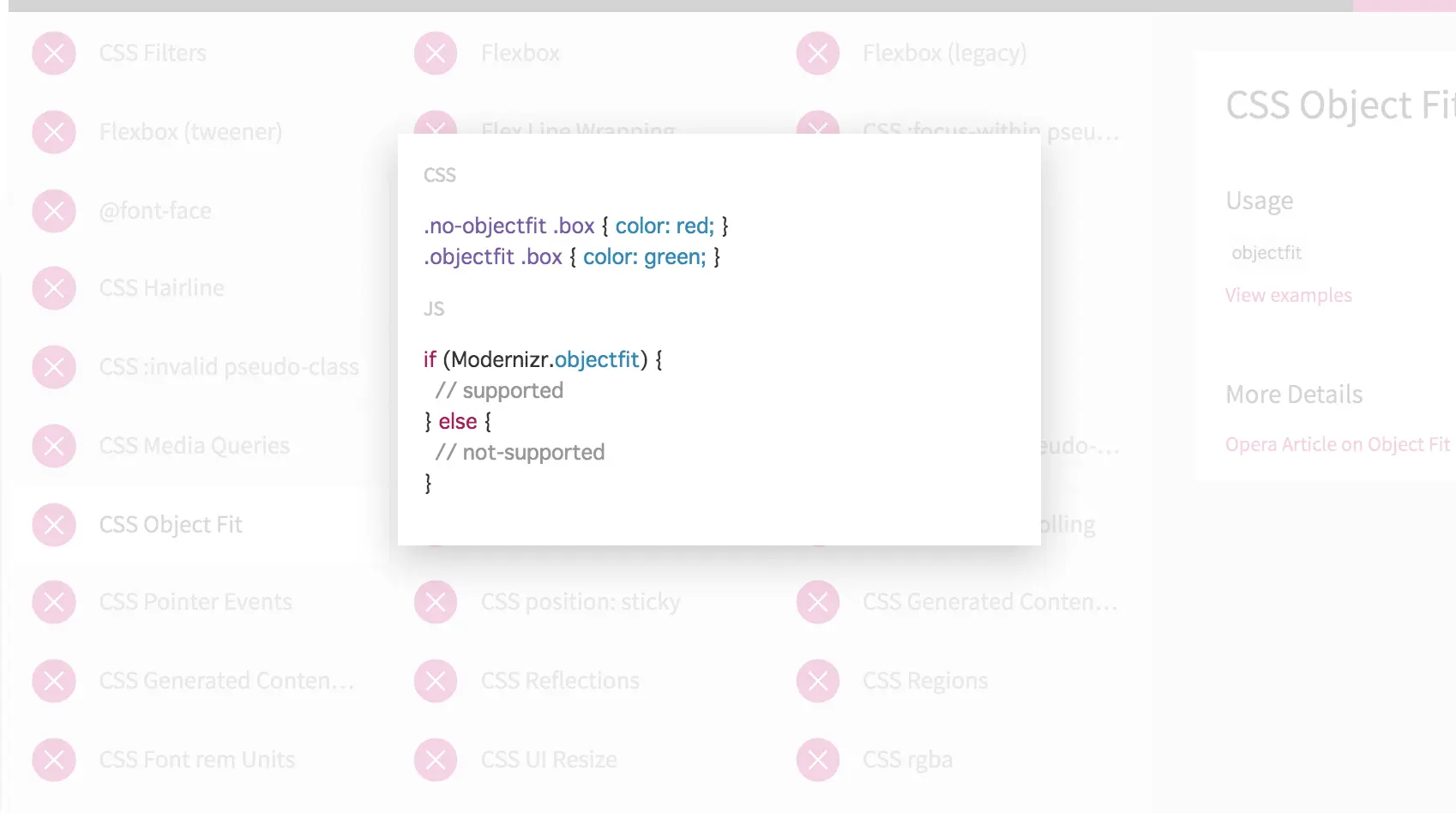
JavaScriptでは生成されたModernizrオブジェクトを利用して対応することが可能です。画像のようにJavaScriptのif ~ else文で書くことで、対応している場合、対応していない場合の処理を記述することができます。「object-fit」はここでは「objectfit」とハイフン無しになっていますが、プロパティ毎の書き方に関してはModernizrダウンロードページの画面で確認することができます。

チェックする機能を選択すると画面右側「Usage」と記載のある箇所の下に「view examples」とあるのでクリックします。するとCSSとJavSscriptでの記述例が表示されるので参考にすることができます。
作業時間の短縮のために

ITやWebの環境は常に変化していくため、環境毎の対応を考えると大変です。しかし「Modernizr」を使うことで、「ブラウザ」毎にメディアクエリを細かく書くような対応ではなく、「機能」毎にまとめて対応という手段を取ることができます。幅広い閲覧環境へ対応する場合に、使用してみてはいかがでしょうか。
- 最新記事