
まだ駆け出しのデザイナーの方で「いつも似たようなレイアウトだ」、「自分のデザインにマンネリを感じる」、「デザインの幅を広げたい」など、こんなことに悩んでいる人はいませんか?
そこで今回は、Webサイトの顔となるファーストビューやUIデザインを中心に、様々なデザインパターンを紹介します。
目次
プログラミングにおけるデザインパターンとは
デザインパターンといえば、基本的にはオブジェクト指向型言語(JavaやRubyなど)でプログラミングを行なう際に利用される設計パターンのことを指します。
プログラミングにおけるデザインパターンとは、エンジニアが過去に問題を解決した際に発見した設計ノウハウをまとめたカタログのことです。特に有名なのが「オブジェクト指向における再利用のためのデザインパターン」という4人のエンジニアによる書籍に紹介されているデザインパターンがエンジニアの中では広く利用されています。
デザインパターンを利用することことで、再利用性の高いクラスやライブラリを作ることができ、コードも見やすくなります。
サイト制作では、Webサービスやアプリなど、主にバックエンドが学ぶことです。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
ファーストビューのデザインパターンレイアウトの作り方

ファーストビューはユーザーがWebサイトに訪れた時に、一番最初に目に入る部分です。このファーストビューで、ユーザーがWebサイトに滞在するか離脱するかを分けると言っても過言ではありません。
一般的に、Webサイトに訪れたユーザーは3秒以内に自分にとって有益なサイトかどうかを判断すると言われています。なので、ファーストビューが目に入った瞬間に、伝えたいメッセージをきちんと伝えられているかどうかでユーザーの滞在時間を大きく左右すると言えます。
ファーストビューで的確なメッセージを瞬時にユーザーに伝えるために、以下の3点を踏まえてデザインを考えましょう。
1、ターゲットユーザーはどんな人か
2、Webサイトで伝えたいメッセージは何か
3、そのメッセージをターゲットユーザーに伝えるためにはデザインでどう表現するべきか
ターゲットにきちんとメッセージが響くことを目的としてデザインしていくことです。
それでは、数あるファーストビューの中でも印象的なデザインパターンを少し紹介していきましょう。
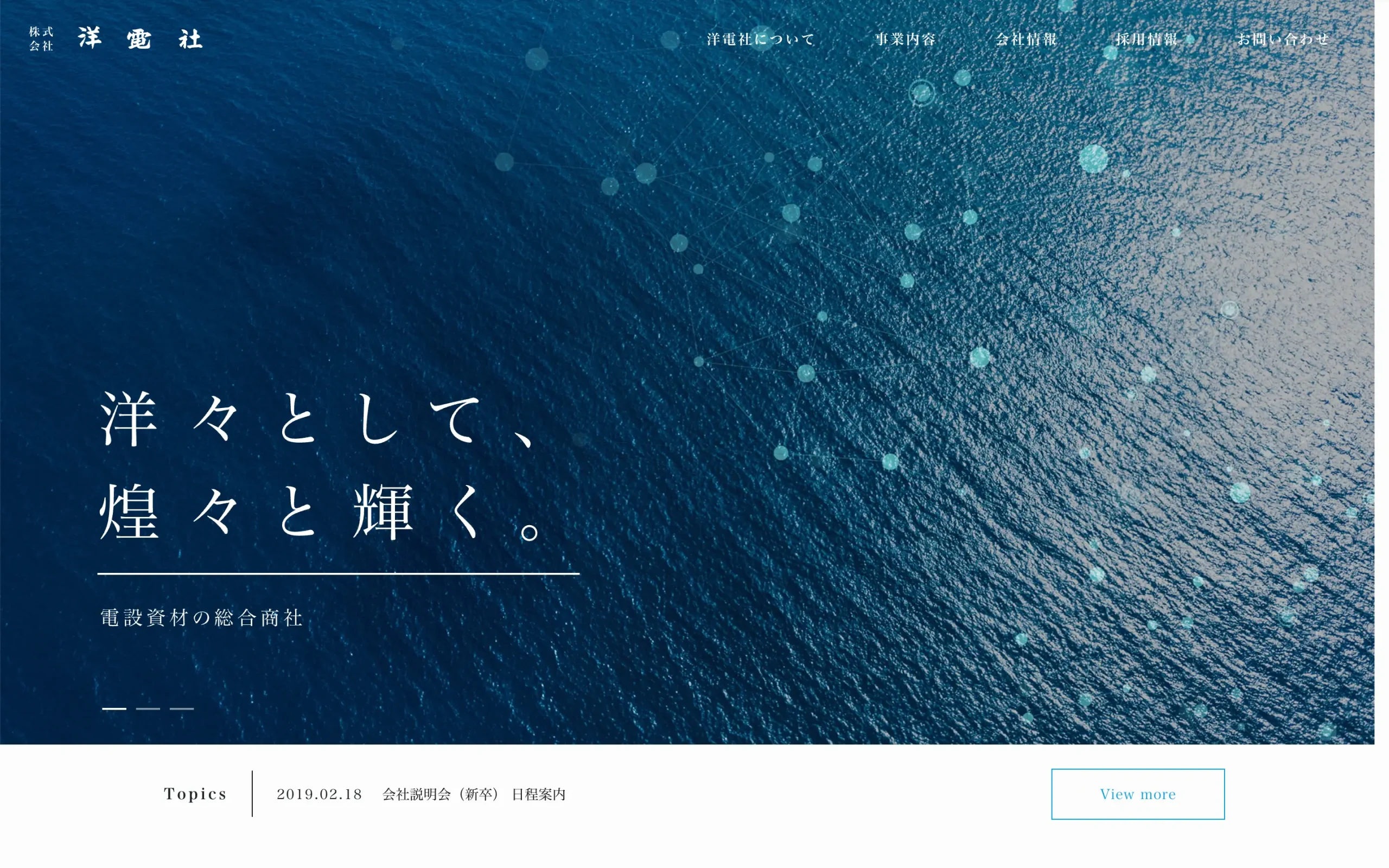
・文字で魅せる
人物写真なども目を引きますが、大きな文字も強いインパクトを与えることでしょう。伝えたいキャッチコピーやメッセージがダイレクトに伝わります。ポイントはなるべくキャッチコピーはシンプルにし、はっきりとしたコントラストで文字を表現することです。背景画像を使用する際は選別も考えなければいけません。また、メッセージ性を際立たせるためには、十分な余白を儲けることも重要です。



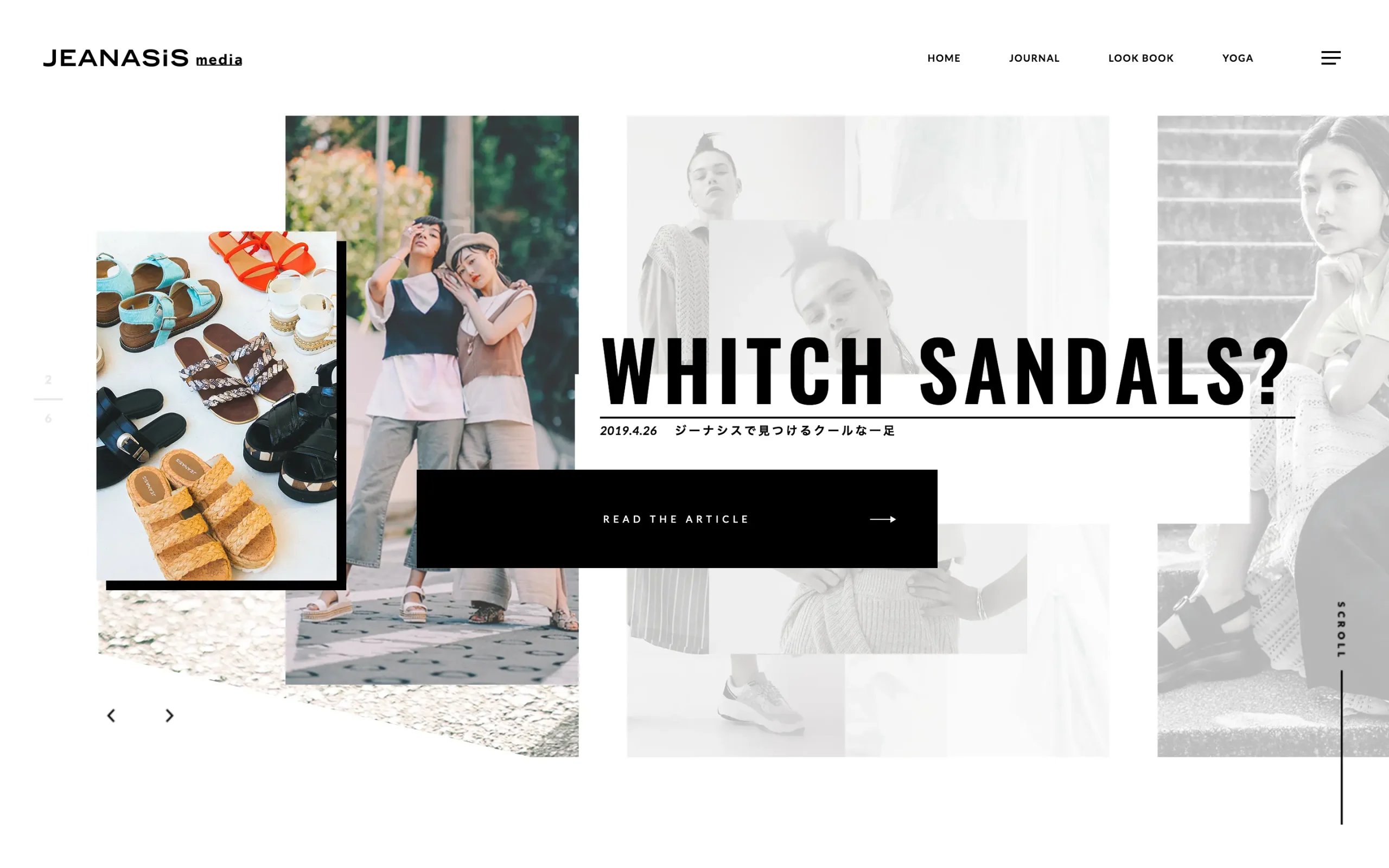
・複数の要素(画像やテキスト、ボタンなど)を重ね合わせる
最近よく見かけるレイアウト手法です。まるで雑誌のエディトリアルのような、不規則的ですが洗練されたデザインです。ポイントは、各レイヤーごとにメリハリが出るように、色と写真の組み合わせを選ぶことです。また、まとまりよくフラットデザインにすることも重要です。



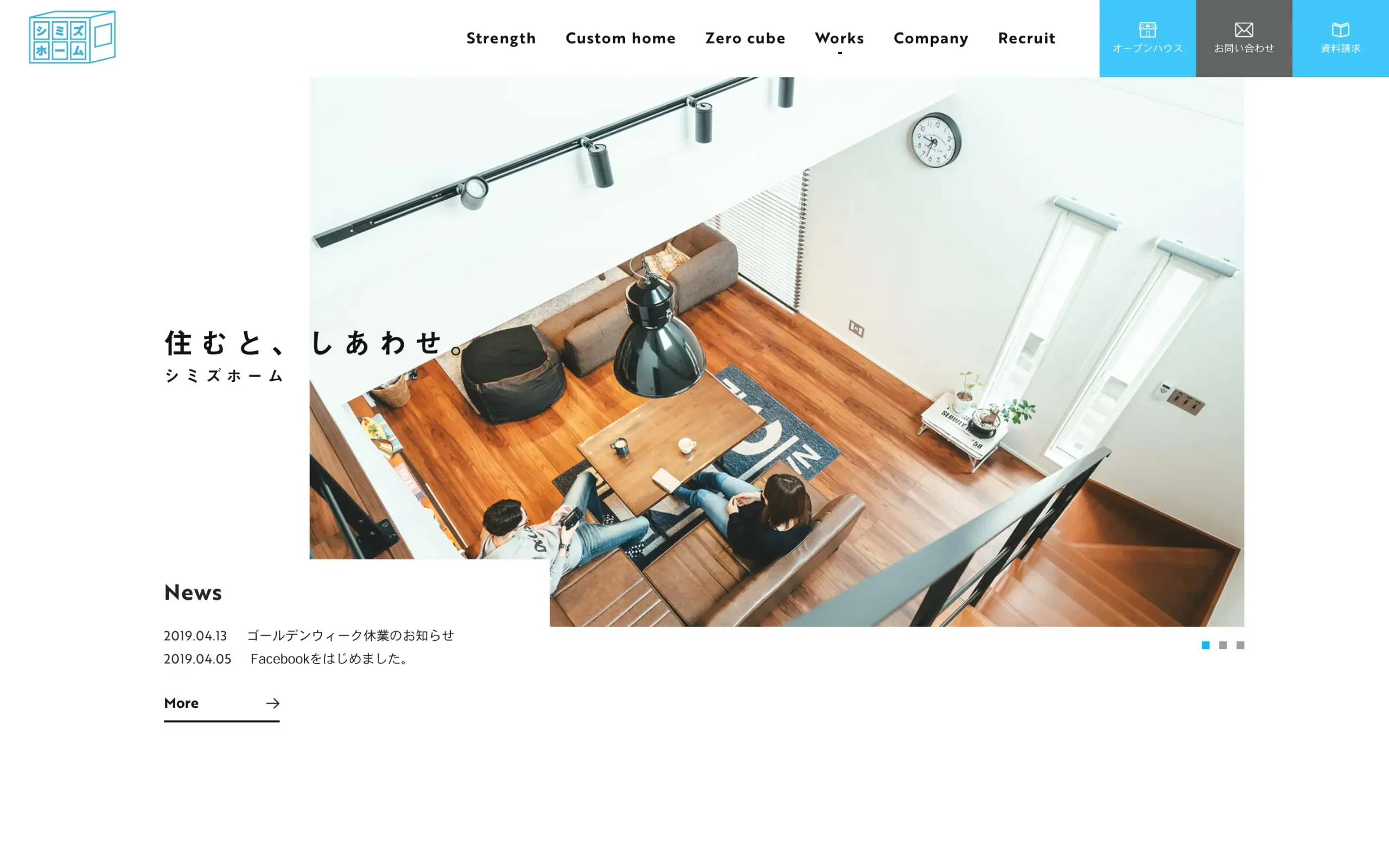
・イラストを使う
ファーストビューにイラストがあるだけで作り込んだWebサイトの印象を受けます。オリジナリティを出したいときにはとても有効ですが、他ページで写真を多用したりすると統一感が失われます。テクスチャのような画面いっぱいのイラストなどもインパクトがありますね。



UIデザインパターンレイアウト

まず、UIとはUser Interface(ユーザーインターフェース)の略で、Webサイトにおいては、フォントやボタン、入力欄など、ユーザーが目にするもの全てがUIとなります。
UIを、ユーザーがWebサイトを快適に使用するために設計することをUIデザインと言います。
UIデザインが優れているかどうかで、Webサイトの利用率に大きく影響します。
ユーザーが欲しい情報がどこにあるか分からなかったり、検索や申し込みのやり方が分からなかったり、ユーザーが使いにくいと思えば、コンバージョンに繋がらず離脱されてしまいます。
それを避けるためには、しっかりとユーザーを意識したUIデザインが必要です。
ここでは、Web上でUIデザインパターンを見つけるサイトや無料で使えるUIデザイン素材を紹介します。
Web上でUIデザインパターンを検索「UI Patterns」

UI Patternsでは、パーツやコンテンツ別に簡単にデザインパターンを検索できます。
他サイトと比べ、パーツやコンテンツも幅広く、デザインの種類も豊富です。
例えば、イベントカレンダーを設置したいが、どんなデザインにしようか迷っている時、このサイトできっと参考になるデザインが見つかるでしょう。
UIデザインパターンを共有する「uipatternhub」

uipatternhubは、Web上で世界中のクリエイターがUIデザインパターンを共有するプラットフォームです。ワイヤーフレームでUIデザインがリスト化されており、詳細ページではフレームと実例を並べて見ることができます。
アイディアが浮かばないときに、様々なパターンを見て良いインスピレーションが得られるかと思います。デザインに行き詰まったときは活用したいですね。
Adobe XDで素早く素敵なUIデザインを「Cactaceae Free Web UI Kit」

Cactaceae Free Web UI Kitは、Adobe XD用のUiデザインキットです。美しいUIデザインを効率的に制作したいのであれば、UIデザインキットを使うことをおすすめします。Webサイト制作に必要なものが全て含まれています。
Cactaceae Free Web UI Kitは、無料でありながら、あらゆるタイプのWebサイトに適した素材やパーツがセットになっています。
Adobe XDだけでなくPhotoshopやSketchでも、こうしたフリーで多くの種類のUIデザインキットがありますのでぜひ検索してみてください。きっとあなたに合うものがみつかります。
たくさんのWebサイトを見てアイディアを得よう
今回はWebサイト制作におけるファーストビューとUIのデザインパターンを紹介しました。デザインの幅を広げるには、インスピレーションを得るために多くのサイトを見ることが大切です。
今回紹介したデザインパターンやデザインキットなど、あなたのデザイン作業の助けになれれば幸いです。
- 最新記事