
Webサイトを制作する上で、デザインに悩む人も多いのではないでしょうか?特にヘッダーはサイトのブランドイメージとなる重要なパーツです。当記事ではヘッダーデザインのポイントに加え、魅力的な参考例を紹介していきます。
目次
ヘッダーデザインの重要性

そもそもヘッダーとは、Webサイトの全ページに共通して、ページの上部に表示されます。もちろん、トップページにもヘッダーは設置されているので、ユーザーはWebサイトに訪れた際に、ヘッダーを含むトップビジュアルを最初に目にすることになります。ユーザーが離脱することなく、サイトを見てもらうためにも、訴求力のあるデザインを考えなければなりません。
また、ヘッダーにはサイト全体の道しるべとなるグローバルナビゲーションメニューが設置されています。メニューの構造もユーザビリティを意識したデザインにしなければ、見てもらいたいページにユーザーを誘導することも難しいでしょう。
ヘッダーをデザインする際は、ユーザーに訴求するデザイン性とユーザーが迷うことなくサイトを閲覧できるUIデザイン設計を意識することが重要です。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
ポイントはユーザーの視線を意識すること

ユーザビリティの高いヘッダーデザインを行うためには、ユーザーの視線の動きを理解することがポイントです。Webコンテンツは横書きが主流ですので、人が横書きのものを見る時の視線の動きを解説いたします。
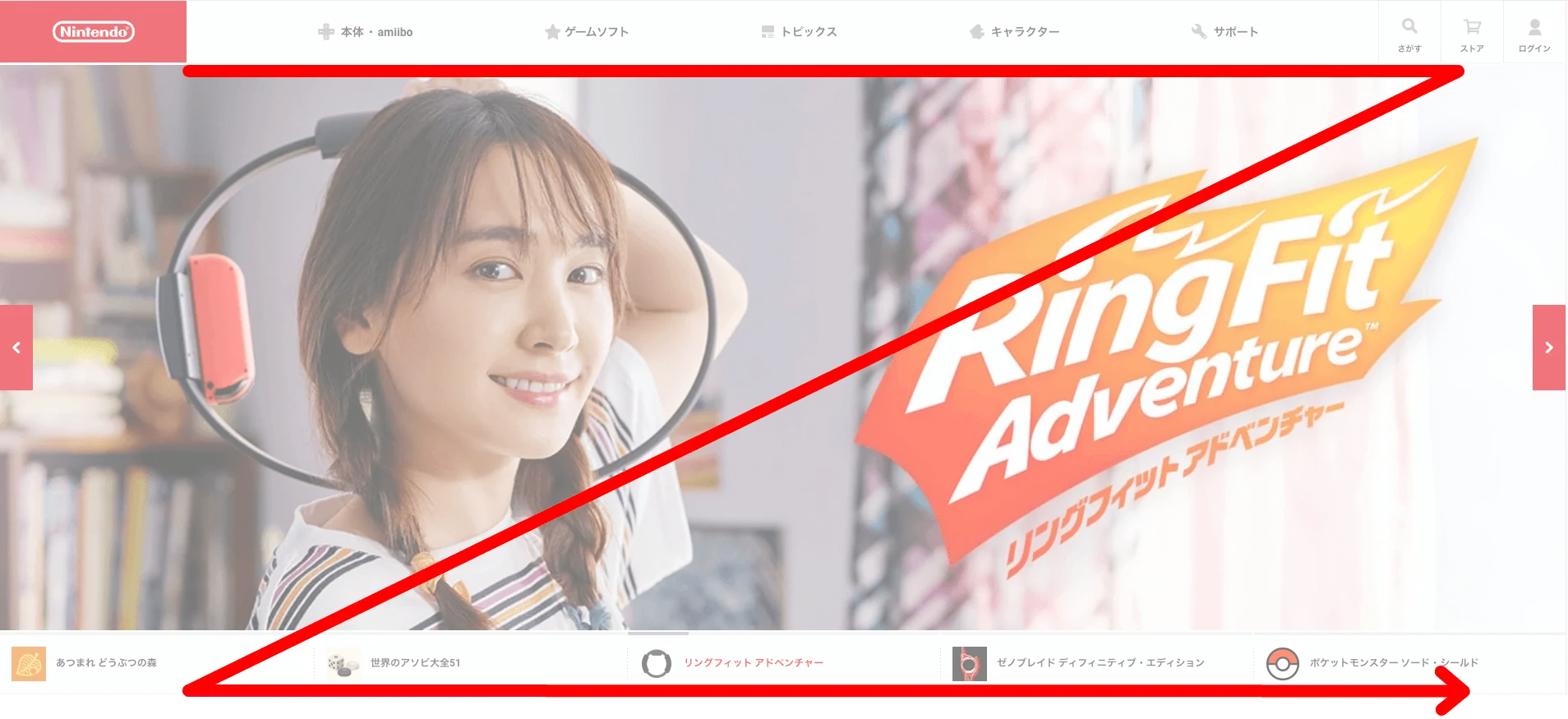
Z型の視線の動き

横書きで情報量が多い場合、人は左上から右下へ視線を移動させることが多いです。単に左上から右下へそのまま直線的に進むのではなく、左上から横にスライドし右上へ、その後右上から左下へ行き、右下へ到達します。上の図からも分かる通り、アルファベットの「Z」の動きをすることからZ型と呼ばれています。
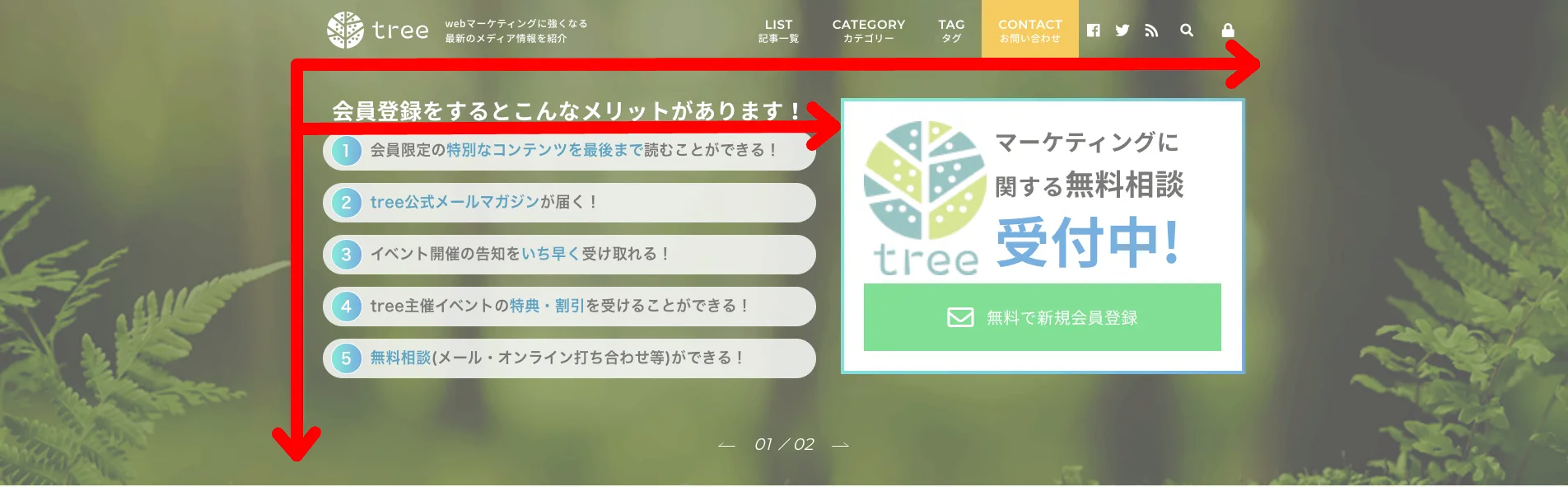
F型の視線の動き

次いでF型は、文章を読むときなどに取られる視線の動きになります。左から右にスライドし、すぐ下に降りて左から右へスライドという動きを繰り返します。初見のユーザーよりも何度もサイトを訪れ、じっくりコンテンツを確認しているリピーターに多い視線の動きです。ブログサイトを運営されている方は、この動きを意識したコンテンツの配置を行うと良いでしょう。
Z型・F型に共通しているのは左から始まり右へスライドするということです。そのため、多くのサイトが左上にロゴ・タイトルを配置し、右上にメニューボタンやお申し込みボタンを設置するというデザインを採用しています。
参考にしたいヘッダーデザイン

ヘッダーデザインの基本を踏まえた上で、分かりやすくブランディングが上手なヘッダーデザインのサイトをご紹介いたします。是非、参考にしてみてください。
アイキャッチにロゴを使ったシンプルなヘッダーデザイン
ブランドイメージを形成するために、ロゴを配置したヘッダーは多くのサイトが採用しています。中でも、シンプルで見やすいヘッダーを集めてみました。

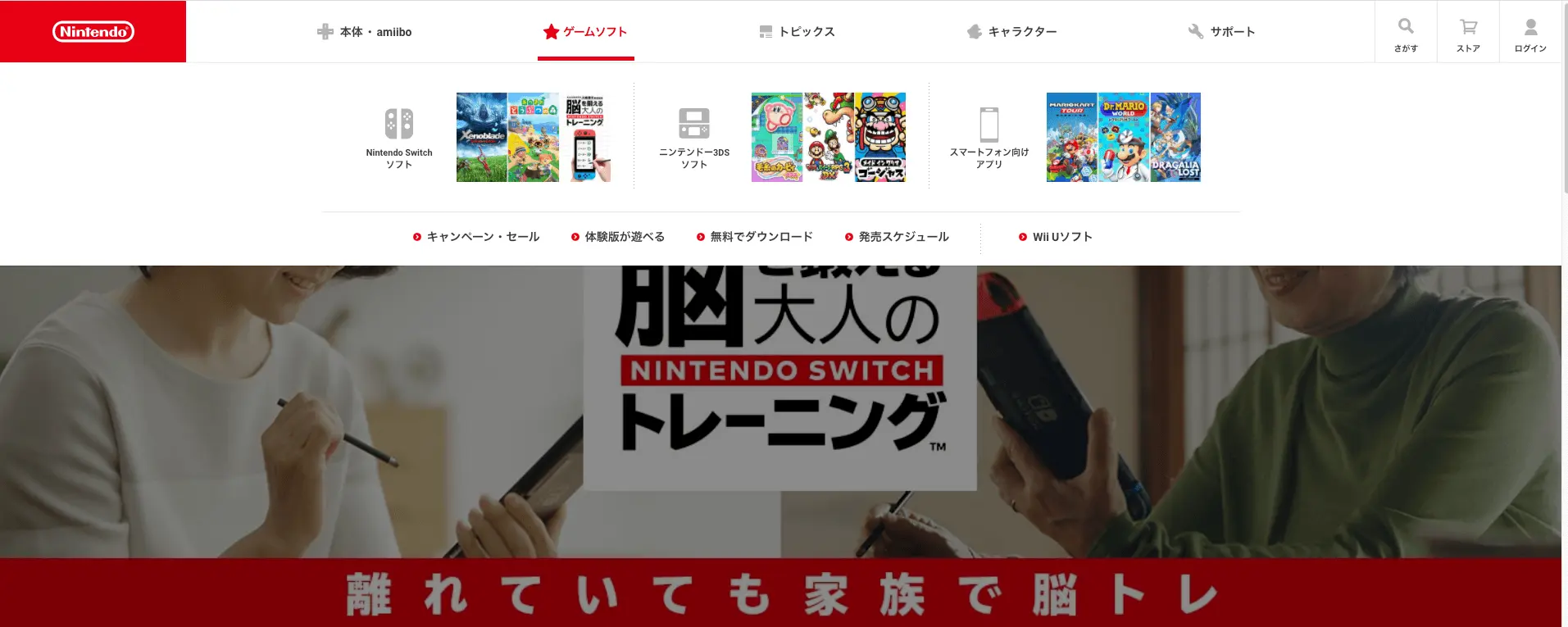
馴染みのあるロゴに、各メニューにはアイコンがついています。さらに、ドロップダウンメニューとなっており、各ページメニューも画像付きです。視覚効果で、どこに何があるのかとてもわかりやすいと思います。

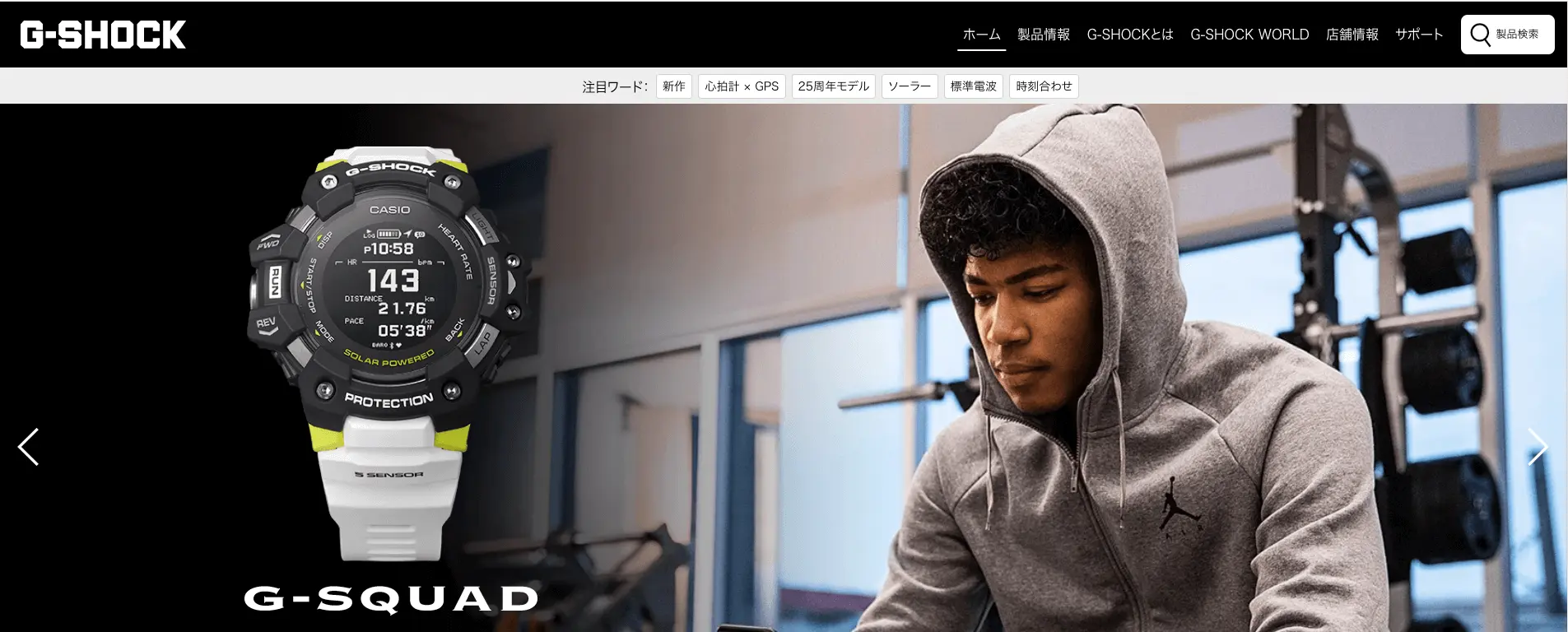
装飾もなく、必要最低限の情報のみでとてもシンプルです。ほとんどのサイトで採用されている、スクロールしてもメニューが上部に固定されるヘッダーになっています。また、注目ワードで探している商品のページにすぐに遷移できるのは、ユーザーには大変使いやすいでしょう。

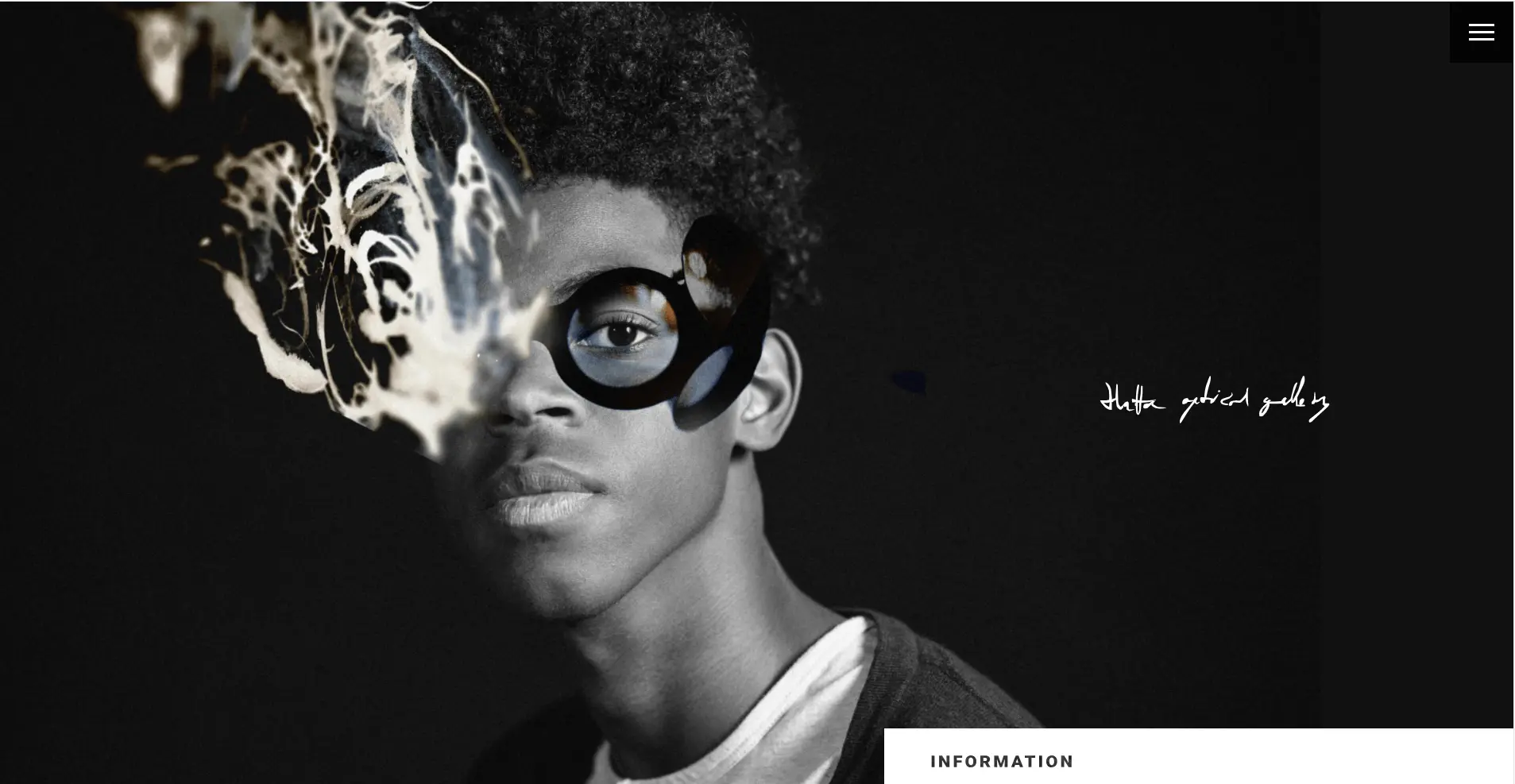
スマホサイトでよく使われる三本線のハンバーガーメニューを配置しただけのサイトです。おしゃれな写真や映像をトップビジュアルで見せたいときには、これぐらいスッキリしていてもいいですね。
おしゃれで目を引くヘッダーデザイン

ロゴやメニュー、SNSアイコン、キャッチコピーをバランスよく配置されたデザインです。シンプルでありながら、縦書きのテキストやシャチホコのイラストが目を引くアクセントになっていますね。

こちらは一見特徴のないサイトのように見えますが、お問い合わせボタンのデザインが可愛らしいです。可愛らしいボタンデザインがユーザーに親しみやすさを与えており、お問い合わせしやすい空気を作り出せていますね。
スマホのヘッダーデザイン参考例

PC表示でのヘッダーデザイン参考例を紹介してきましたが、スマホ表示でのヘッダーデザインについても紹介します。スマホは画面サイズが限られてしまうので、極力コンパクトに作りましょう。縦幅は44〜50pxほどが標準です。情報は入れすぎないように、ロゴ・メニューアイコン・お問い合わせアイコンや検索アイコン、など2〜3要素がベストです。
標準的なヘッダーデザイン

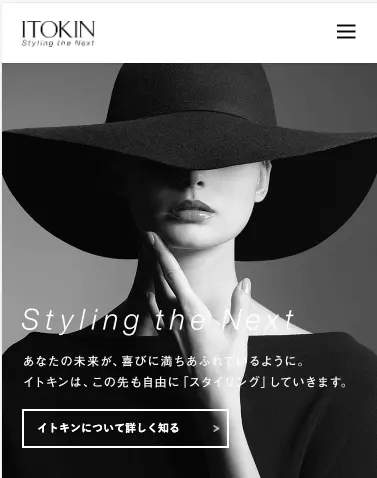
多くのスマホサイトが左にロゴ、右にハンバーガーメニューの固定ヘッダーを採用しています。サイトによっては、メニューアイコンの横に電話やお問い合わせアイコンも設置するのも良いでしょう。
工夫を凝らしたヘッダーデザイン
多くのサイトでありがちなヘッダーデザインでは面白みがない、ちょっと変わったことをしたい、と考えている方に、少し工夫を凝らしたサイトも紹介します。

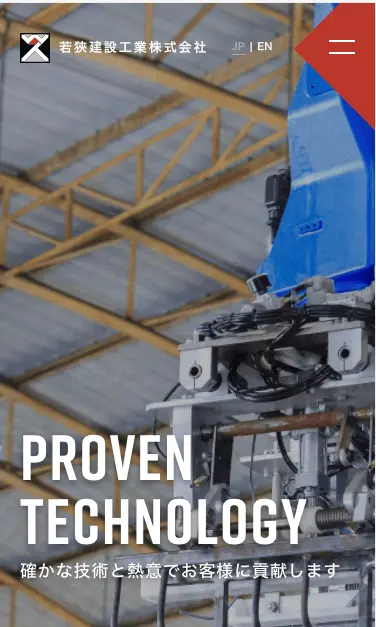
メニューアイコンの形などのデザインを変えてみるのも良い案です。ただし、変わった形のメニューボタンを採用する場合は、邪魔にならないように気をつけないといけません。ユーザー目線での使いやすさを忘れないようにしましょう。

こちらもメニューアイコンがデザインされています。こども園らしく温かみが感じられますね。メニューアイコンを一からデザインするとオリジナリティが伝わります。

こちらのサイトも保育園ですが、こちらはヘッダーのトップにフラッグのようなラインが入っています。ちょっとした装飾の参考になりそうです。ただ、あまりヘッダーの高さが出ないように気をつけましょう。
SNS・ブログのヘッダーデザイン

現在はサイトだけでなく、SNSやブログのヘッダーに創意工夫を凝らすことで、ブランディングを行う方が増えてきています。企業サイトと違い、「あまりコストがかけられない」とお悩みの方も多いでしょう。オススメは無料でヘッダーを作成できる「Canva」というサービスです。

上記のサイトでは、各SNSに対応したオシャレなテンプレートが揃っており、簡単にヘッダーを作成することができます。自分で用意した画像や素材を使用すれば、自分だけのオリジナルなヘッダーを作成することができるため、周囲との差別化も図れるでしょう。無料で使用できますが、ユーザー登録が必要ですのでご注意ください。
ヘッダーデザインはユーザーを意識して作ろう
ヘッダーデザインは訴求力に加え、ユーザーの使いやすさを考えることが大切です。紹介したサイトを参考に、ヘッダーデザインにもこだわってみてください。行き詰まってしまったら、プロに相談するというのも一つの方法です。ユーザーの目線に立ち、より良いサイトデザインを目指しましょう。
- 最新記事