
そこで今回の記事では、レイアウト別の特徴とメリットとデメリットを紹介します。
目次
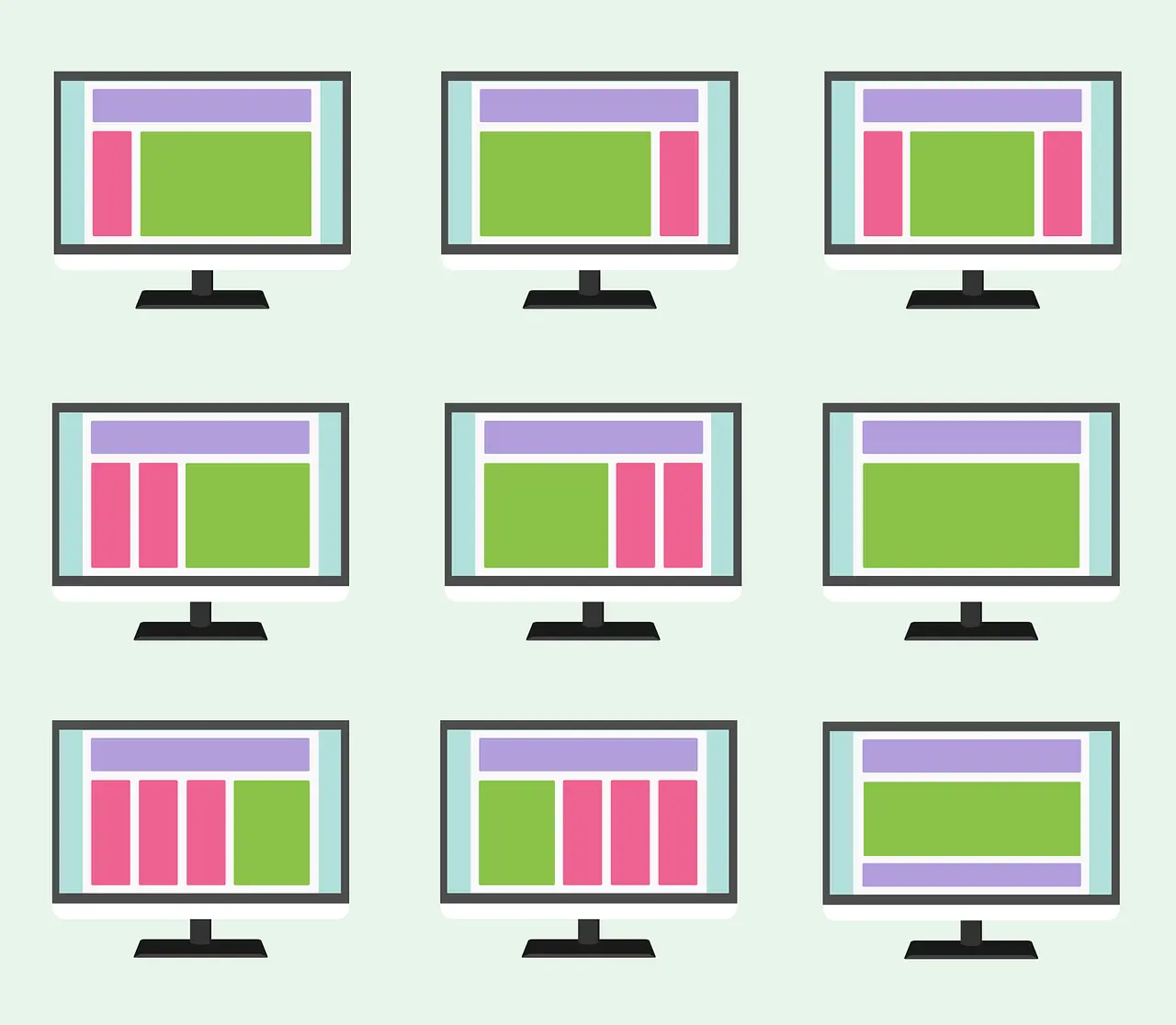
カラムはWebサイトのレイアウト構成のこと

「カラム」とは「列」を意味する言葉です。例えばWebサイトをみていて様々なレイアウトを目にしていると思います。最近目にすることが増えたのは1カラム(シングルカラム)のWebサイトが多いかと思います。Webサイトの構成には他に2カラムとか3カラムという構成(マルチカラム)もあります。2カラムは2列、3カラムは3列でのレイアウト構成になっています。
1カラム(シングルカラム)のWebサイト
1カラムはサイドバーがなく、メインのコンテンツだけ表示します。ユーザーに集中して見てもらえる構成です。
2カラム(マルチカラム)のWebサイト

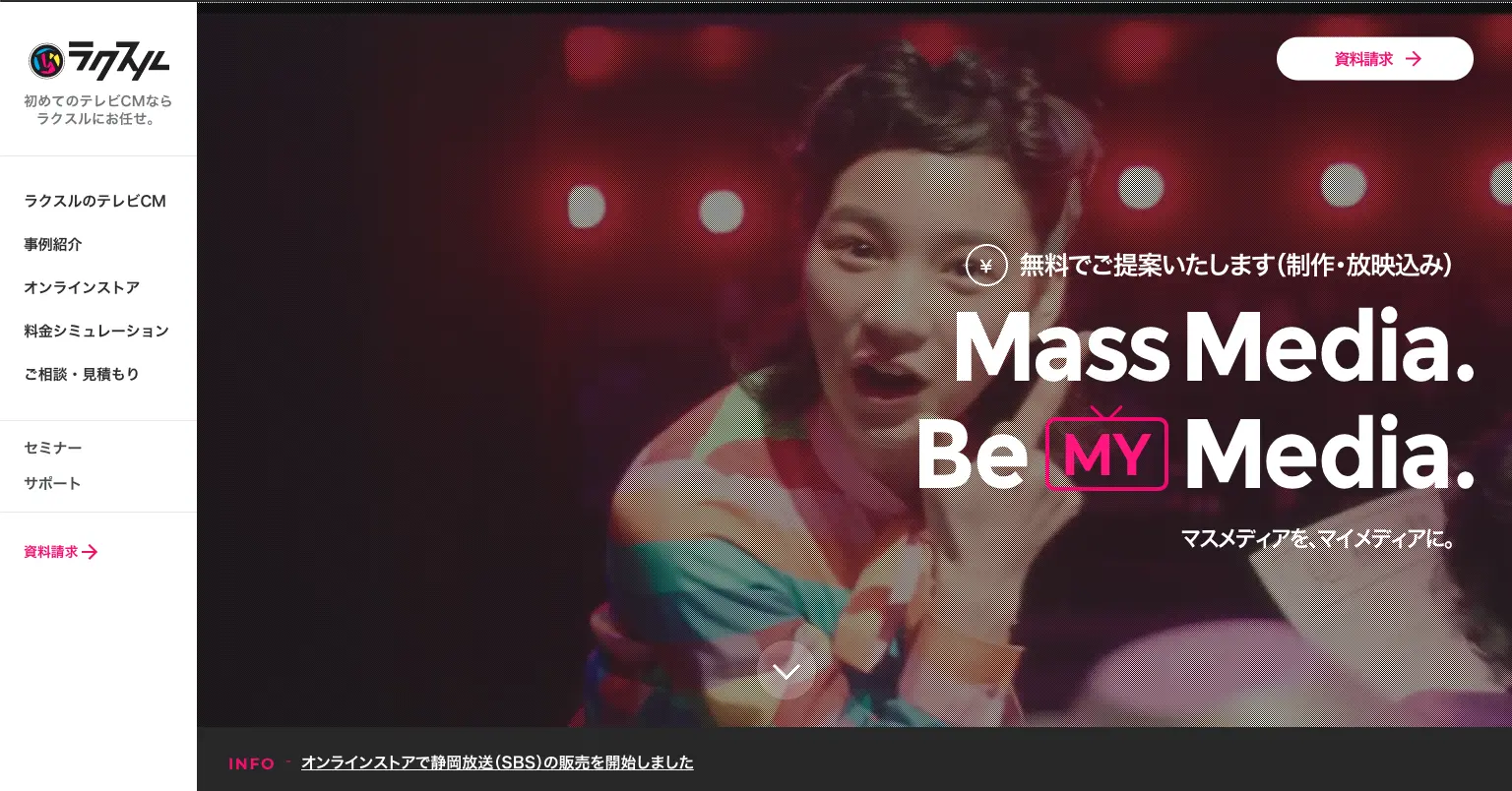
参考:ラクスル
2カラムのWebサイトは、サイト内メニューなどを記載したサイドバーを表示するのが代表的です。Webサイト内にどんなページがあるのかユーザーに把握してもらいやすい構成です。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
1カラム(シングルカラム)のメリットとデメリット

最近、1カラム(シングルカラム)のWebサイトを目にすることが多くなったのは、スマートフォンの普及による影響です。一番のメリットは、メインのコンテンツを集中して見てもらえる点です。
また、1カラム(シングルカラム)にすることでパソコンでの表示とスマートフォンでの表示を合わせられ、Webサイト制作時、日々の更新時の手間を減らせます。
メインコンテンツを集中してみてもらえる一方、Webサイト内の他のページを見てもらいたい場合には向いていないレイアウト構成です。1カラム(シングルカラム)のWebサイトの場合、2カラム、3カラムのWebサイトのようにサイドバーからの誘導ができなくなるためです。そのためWebサイト内で複数ページを閲覧するユーザーは減る傾向にあります。
2カラム・3カラム(マルチカラム)のメリットとデメリット

2カラムや3カラム(マルチカラム)のWebサイトは、メインコンテンツとサイドバーで構成されたレイアウトになります。マルチカラムを使用したWebサイトのメリットは、ユーザーの回遊率に期待できる点です。そのため、ECサイトなど多くの商品を見てもらいたいサイトの場合で活用されています。
2カラム、3カラム(マルチカラム)のデメリットは情報の多さです。スマートフォンで2カラム・3カラムの表示のレイアウト構成にする場合、フォントサイズが小さくなってしまうため、見辛くなってしまいます。また情報量が多くなるため、ユーザーがメインコンテンツに集中しづらいというデメリットもあります。他にも、コンテンツの情報量によって、メインコンテンツとサイドバーのバランスが悪くみえる場合もあります。
デザイン性を持たしたWebサイトの場合、違和感を感じさせないように各ページ内の情報バランスも重要です。
2カラム(マルチカラム)レイアウトの構築

2カラム(マルチカラム)のページを構築するには、htmlとcssを使用します。まずは、htmlでコードを記述し、その後cssでスタイルをつけていきます。入力ミス、タグの閉じ忘れなどがないよう気をつけて記述していきましょう。
HTMLの記述
1. まず全体の枠を決めるwrapを記述します。
2. 右に置くメインコンテンツの枠を記述します。(id=content)
3. 左に置くサイドバーの枠を記述します。(id=side)
<div id=”wrap”>
<div id=”content”>
<p>メインコンテンツ</p>
</div>
<div id=”side”>
<p>サイドバー</p>
</div>
</div>
<div id=”footer”>
<p>フッター</p>
</div>
CSSの記述
1. wrapの幅を指定します
2. 右に置くメインコンテンツをfloat:right。(#content)
3. 左に置くサイドバーをfloat:left。(#side)
4. 2カラムにした後の要素がflotの影響をうけてしまうのでclearfixでfloat解除。(#side)
#wrap {
width: 1000px;
}
#content {
width: 800px;
float: right;
}
#side {
width: 180px;
float: left;
}
.clearfix:after {
content: “”;
clear: both;
display: block;
}
Webサイトに合ったカラム数を使い分けよう

Webサイトを作る際、一番最初のデザインの工程でカラム数は決まります。1カラム(シングルカラム)の場合と2カラム・3カラム(マルチカラム)の場合のメリット・デメリットを忘れないようにしましょう。サイトの目的とユーザビリティに合わせて、適切なカラム数を選択し、Webサイトを制作していきましょう。
- 最新記事


















