
あなたはサイトマップをきちんと理解していますか?サイトマップは大きく2つの形式が存在します。ひとつはユーザビリティ向上のため、もうひとつはマーケティングやSEO対策のためで、どちらも欠かせないものです。
今回はこの2つのサイトマップの作り方と目的について詳しく紹介していきます。
目次
サイトマップについて

サイトマップには大きく分けて2つのものがあり、ユーザー向けのサイトの目次やフックとして作成するHTMLサイトマップ、SEO対策としてGoogleなどの検索エンジン向けに作成するXMLサイトマップがあります。
HTMLサイトマップはユーザーがサイト上で迷子にならないように、ひとつのページとして設置します。XMLサイトマップはどんなページがあるのかを検索エンジンに伝えるために設置します。作り方はそれぞれ異なります。
サイトマップで全体の構成を把握
サイトマップは、主要ページや階層はもちろん、どのページがどのページにリンクするべきかなど、掘り下げていくとそのサイト全体の概要や構成、フローが一目でわかるようになり、サイト制作にはなくてはならない存在です。
コンテンツが多くボリュームのあるページ数の場合、必要なページが抜け落ちたり、もしくはページが重複したりすることがあるかもしれません。
サイトマップを作成してサイトの全体構造をしっかり把握しましょう。
サイトマップ構成の仕方

誰が見てもわかりやすい構成図をつくるため、まずは自分の中での作りたいサイトの規模感を把握しましょう。
手順1 必要ページを書き出してみる
サイトマップを作り慣れていない人は、まずは作成するWebサイトに、どういうページが必要となるのか、紙とペンで書き出してみましょう。あまり細かなことは気にせず、ざっと書き出してみましょう。
下記のように、必要だと思うページをリスト形式で書き出すだけで十分です。
- TOP
- 会社概要
- 組織図
- 沿革
- サービス紹介
- セミナー参加申込書ダウンロード
- ユーザーログイン
- ユーザー情報編集ページ
- お問い合わせフォーム
- 申し込みフォーム
- 個人情報保護方針(個人情報窓口)
どんなページが必要か分からないときは、他のWebサイトをチェックしてみましょう。
手順2 書き出したページをカテゴリ別に分類する
必要なページを書き出せたら、今度はそのページをカテゴリー別(意味合いや似た内容のもの)に分類してみましょう。ここでまとまりが見えてくると必要でないページも出てくるかもしれません。重要度を考えて、ページを簡単な手書きフローに起こしてみましょう。
ざっくりとでも自分の中で構成ができると、そのあとのサイトマップ起こしがスムーズに進みます。
手順3 ページの階層を考えてみる
分類したページのまとまりを階層にして、親ページと子ページの関係を作り上げてみましょう。
重要なのは階層を2〜3階層目までくらいにとどめて、深くしすぎないことです。到達したいページまでに何回もリンクをクリックしなくてはいけないようでは、ユーザーの離脱率を高めてしまいます。できるだけ階層は簡略化し、ユーザーが迷子になりにくいページを心がけましょう。
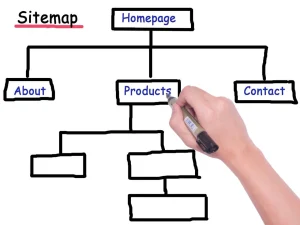
構成がまとまったら、エクセルやパワーポイントなどのツールを使用して構成図を作りましょう。作り方や使用ツールは難しいものを使用しなくても、自分が使いやすい方法で構いません。下図のサイトマップは様々な作図ができるオンラインツールのサイトCacooにて公開されているマップテンプレートです。使い方は簡単で、サクッと作成できるのでおすすめです。

HTMLサイトマップ

Webサイトの全てのページ作成が完了したら、サイトマップページ(HTMLサイトマップ)を作りましょう。
HTMLサイトマップは必ず設置しなければいけないというわけではありません。ですが、下層ページや投稿記事など全体のページ数が多い場合は、ユーザーが見たいページに直ぐに行けるようサイトマップページを作るべきでしょう。
HTMLサイトマップの作り方は、他のページと同様です。HTMLで組み、CSSでスタイルを調整しましょう。Wordpressで作成したサイトであれば、プラグインを利用すると便利です。
こちらのプラグインはショートコードを貼り付けていくだけでサイトマップが作成できます。また、他のプラグインではできない、カスタム投稿タイプをサイトマップに表示させることが可能です。スタイルは自身でCSSに記述して行きます。
XMLサイトマップとは

ここからは、検索エンジンクローラーに向けたXMLサイトマップについて説明していきます。
XMLサイトマップ(sitemap.xml)とは、Googleのクローラーにサイトにどんなページがあるのかを通知するためのものです。これを設置することで、サイトの存在や新しく公開したページなどを素早くGoogleに知らせることができ、検索結果画面に表示されるスピードも早まります。
SEO対策としてXMLサイトマップは効果があるので、設置することをおすすめします。
XMLサイトマップの作り方

XMLサイトマップの作り方には、自動作成ツールを使用する方法とプラグインを使用する方法との2通りの作り方があります。手動で作成することもできますが、ページ数が膨大な場合、全ページを網羅するのにかなりの手間がかかってしまうため、
今回は前述の2通りをご紹介していきます。
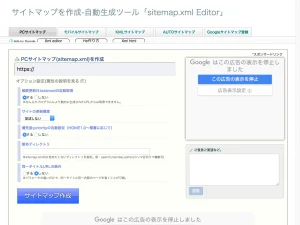
自動作成ツールでsitemap.xmlを作成する

こちらのサイトsitemap.xml Editorでは、サイトのURLを入力するだけで、XMLサイトマップのデータを自動で生成することができます。最大1,000箇所のURLの取得が可能なので、よほど大規模なサイトでない限りは十分な数でしょう。
sitemap.xmlの生成が完了したら、sitemap.xmlをGoogle Search Consoleから送信します。SEO対策のためにも必ずGoogle Search Consoleに登録してください。
プラグインでsitemap.xmlを作成する
今やほとんどのサイトがWordpressで構築されていると言っても過言ではありません。Wordpressで作成したサイトであればプラグインが便利です。そこでおすすめのプラグインを2つご紹介します。
このプラグインひとつでSEO対策に必要な設定ができます。sitemap.xmlの自動生成はもちろんのこと、管理画面から各ページのタイトル、ディスクリプション、キーワードを簡単に設定することもできます。とても便利なプラグインです。
こちらのプラグインはサイトマップを自動で作成し、Googleに通知してくれます。10年以上多くのユーザーに使用されているメジャーなプラグインです。このプラグインを使用することで、新しく記事やページを作成した際、自動的にsitemap.xmlにURLが追加されるようになります。
2つのサイトマップ
今回はユーザビリティを考えたサイトマップ(HTMLサイトマップ)の構成方法と、検索エンジンのクローラーに向けたサイトマップ(XMLサイトマップ)の2つをご紹介しました。
ユーザーが使いやすいサイトを構成し、公開したサイトが素早く検索結果に表示されるよう、どちらのファイルも準備することをおすすめします。
- 最新記事