
動画編集で使用することが多いテキスト。テキストは動画の説明は勿論、フォントを変更したり色を変える、エフェクトを使用するなど、使い方次第で内容を盛り上げる重要な役目を持っています。そんなテキストの活用方法を、無料動画編集ソフトAviUtlを用いて使用例と共にご紹介します。
目次
式典など思い出に浸るような動画に表示するテキスト


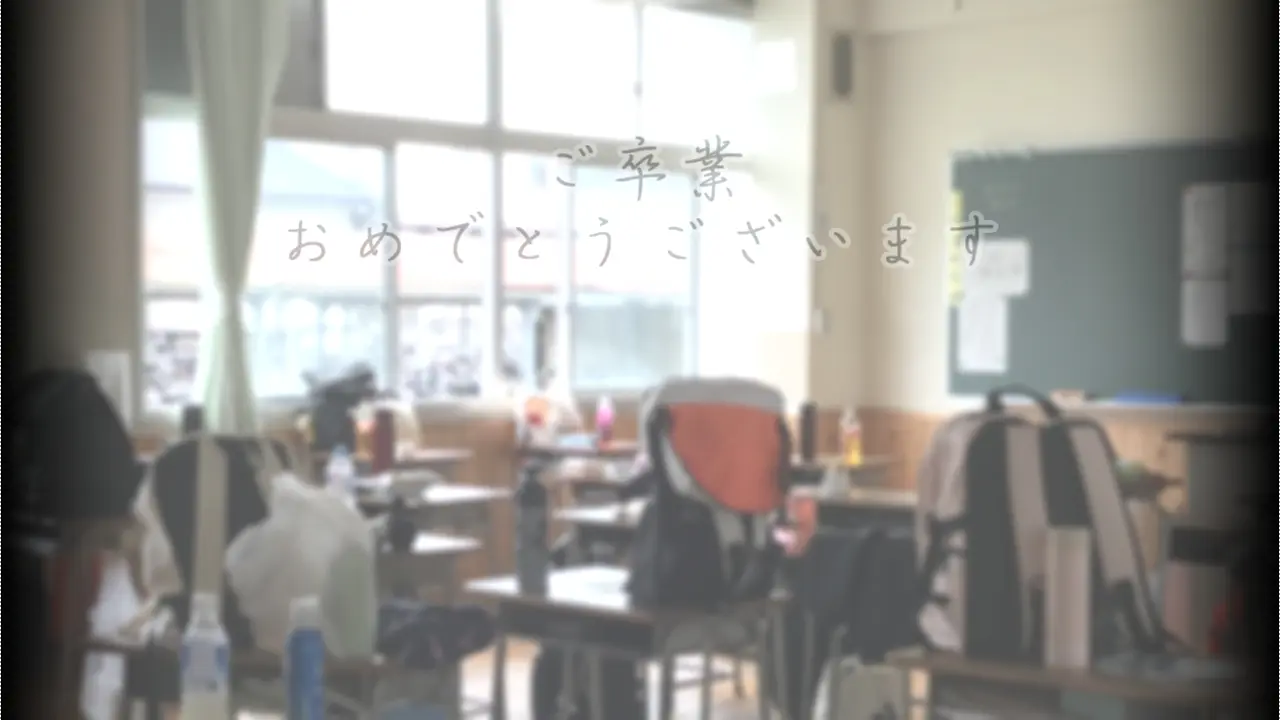
結婚式や卒業式など、思い出に浸るような場面で使用できる、ゆっくり文字が表示されそしてゆっくり消えていく演出です。卒業式などでは手書き風のフォントを使用すると雰囲気が出ます。これはAviUtlで簡単に動画を作成する使い方Part1でもご紹介したフェード機能を使用します。

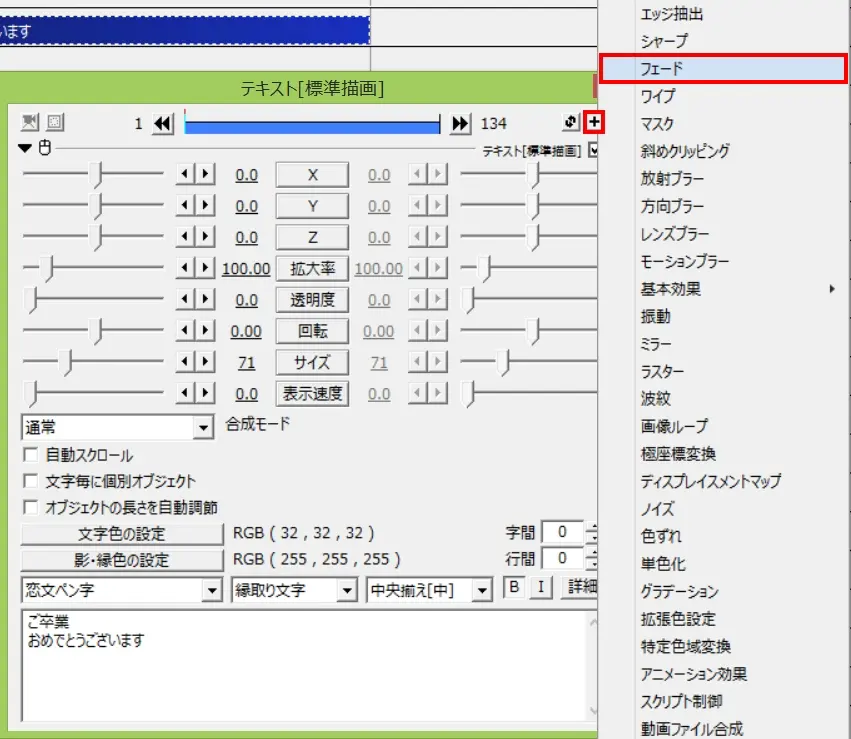
効果をつけたいテキストを入力し、設定ダイアログの+ボタンから一覧を表示させ『フェード』を選択します。

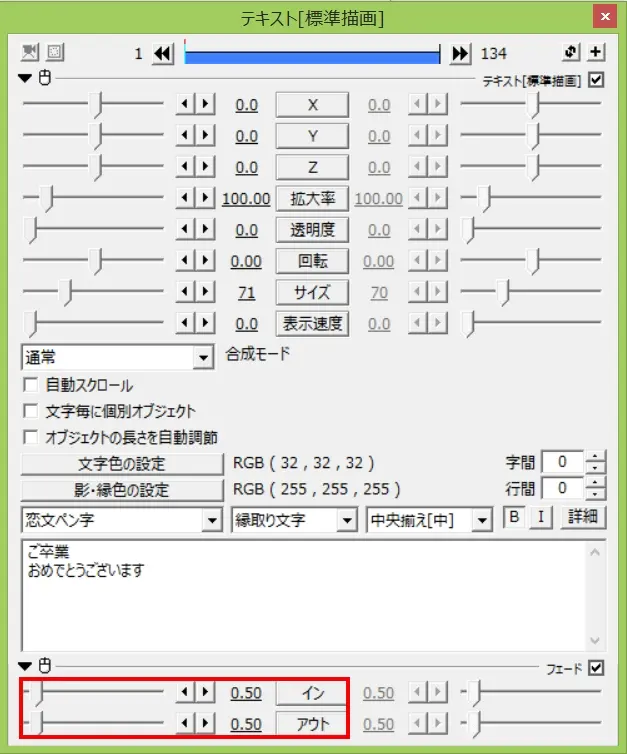
文字が表示されるタイミングと消えるタイミングはイン、アウトの数値を指定して変更、調節してください。


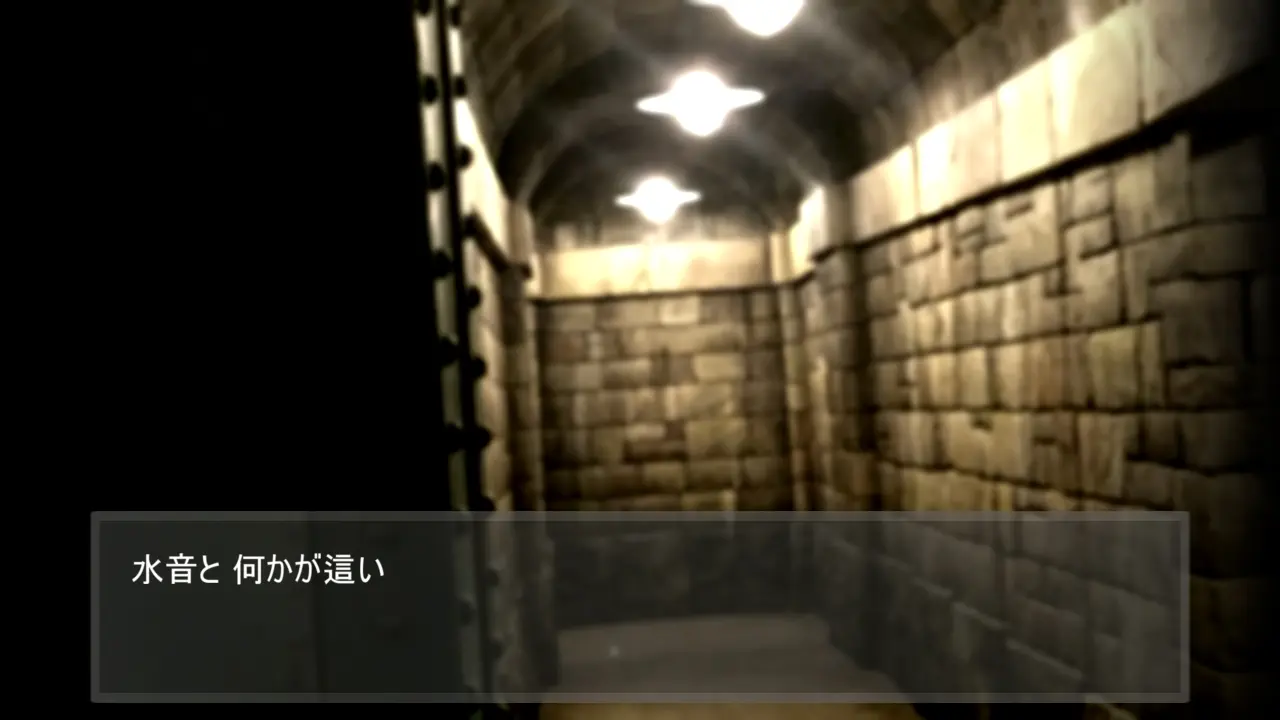
このようにテキストのフォントや色、背景を変えるとちょっと怖い演出にもなります。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
叫び声などの字幕演出

テキストに震えるエフェクトをかけ、取り乱している時のセリフや絹を裂くような悲鳴、怯えている状態をテキストで表示することができます。嬉しくて声が震えているときや悲鳴のときのテキストなど、内容によってフォントや色を変えると視聴者が感情移入しやすくなります。

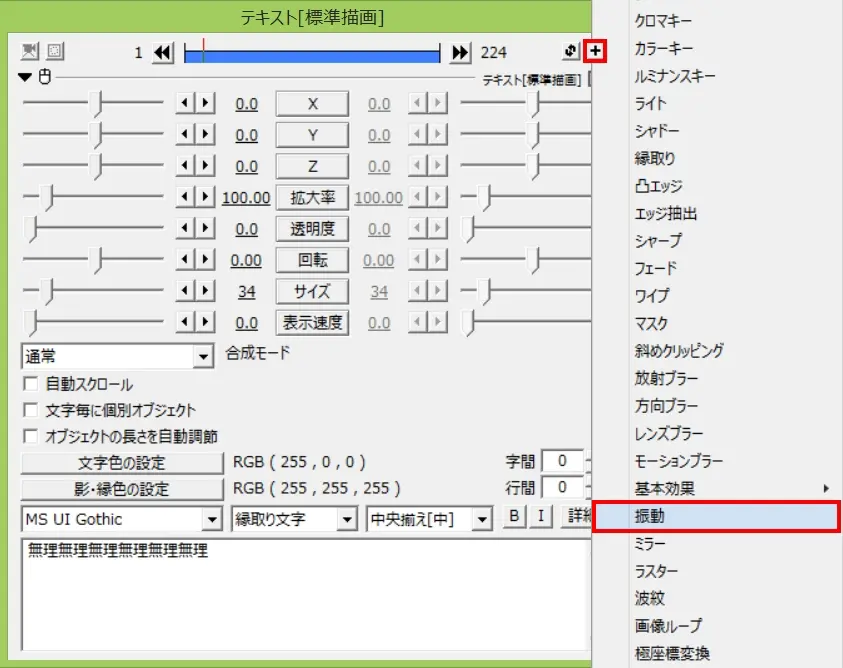
対象テキストの設定ダイアログから+ボタンをクリックし一覧の中から『振動』を選択します。これでテキストが震えます。

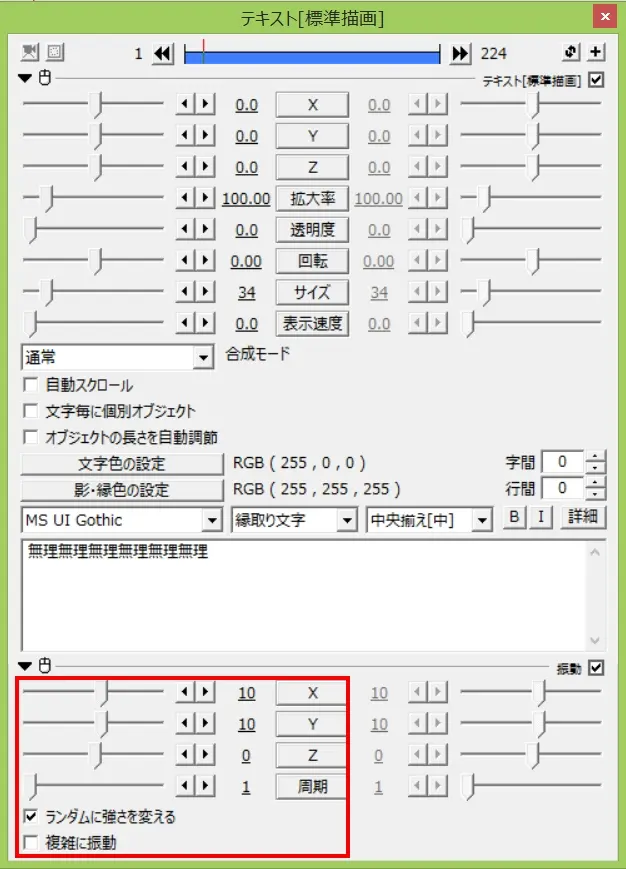
『X』『Y』『Z』の座標数値を指定して震える幅を、『周期』『ランダムに強さを変える』『複雑に振動』を調節して震え方を変更できます。

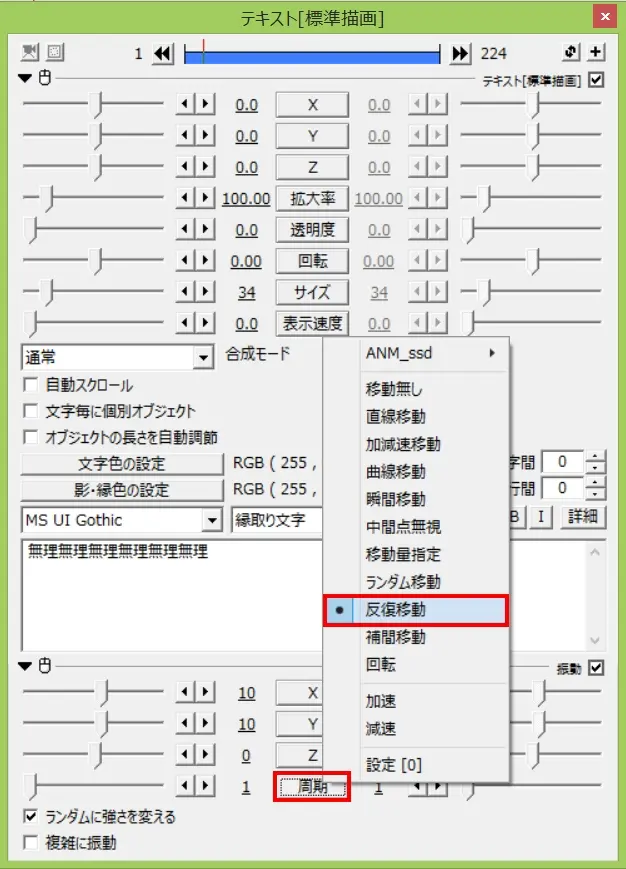
必要に応じて『周期』などをクリックし『反復移動』など使用してみてください。テキストの震え方が微妙に変化します。
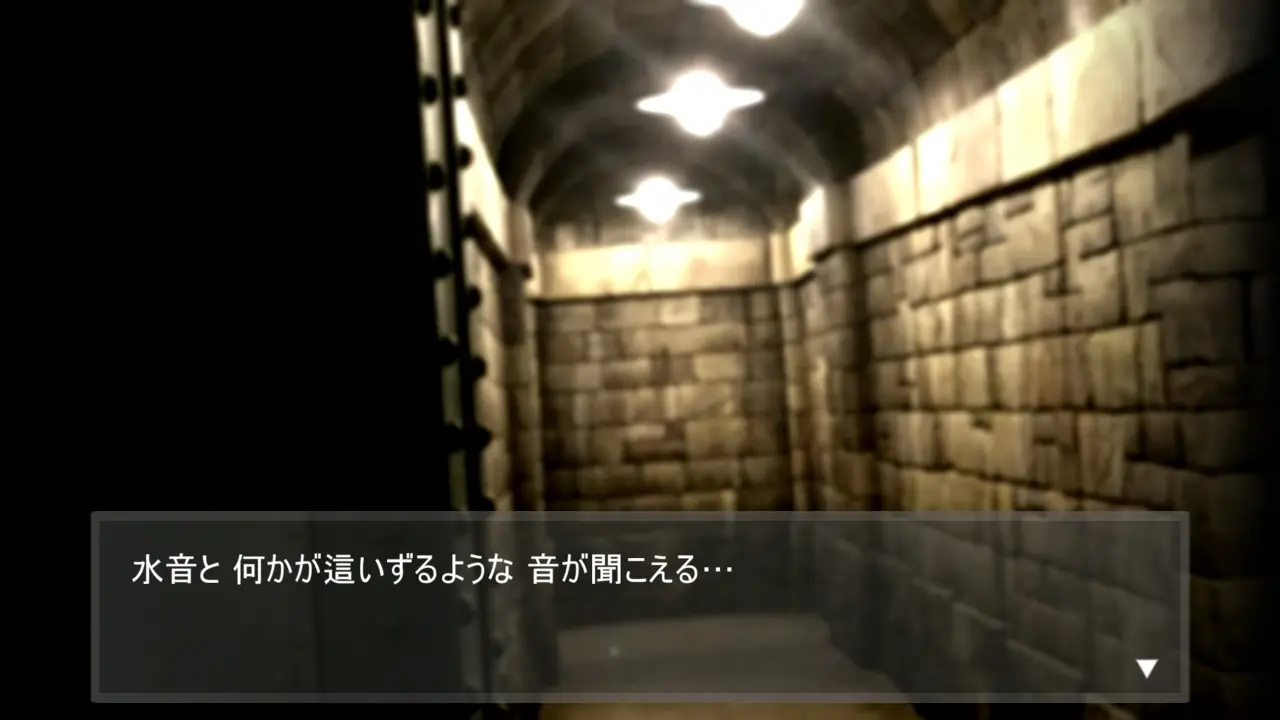
テレビゲーム風のテキスト表示


テレビゲームのテキストのような一文字ずつ画面に表示する表現です。背景がドットなどの場合は、8bitゲーム風のフォントを使用すると世界観が深まります。

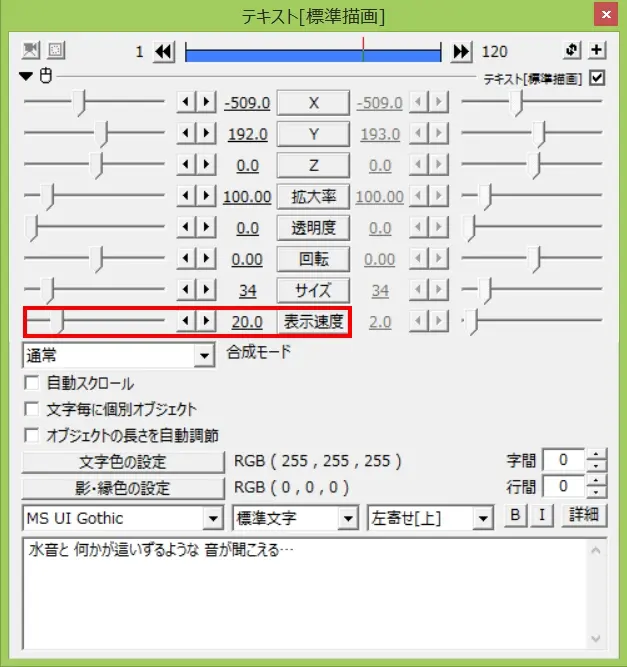
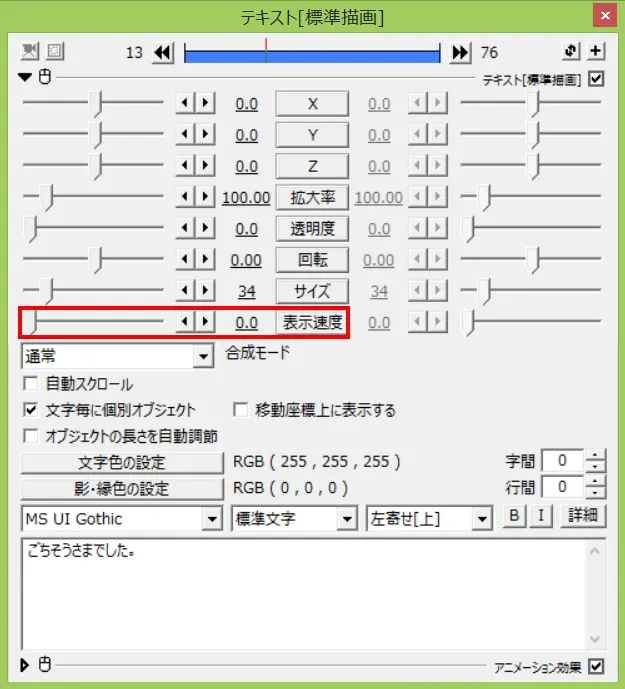
対象のテキストの設定ダイアログの『表示速度』の数値を指定することで変更できます。お好みの速度に変更してご使用ください。
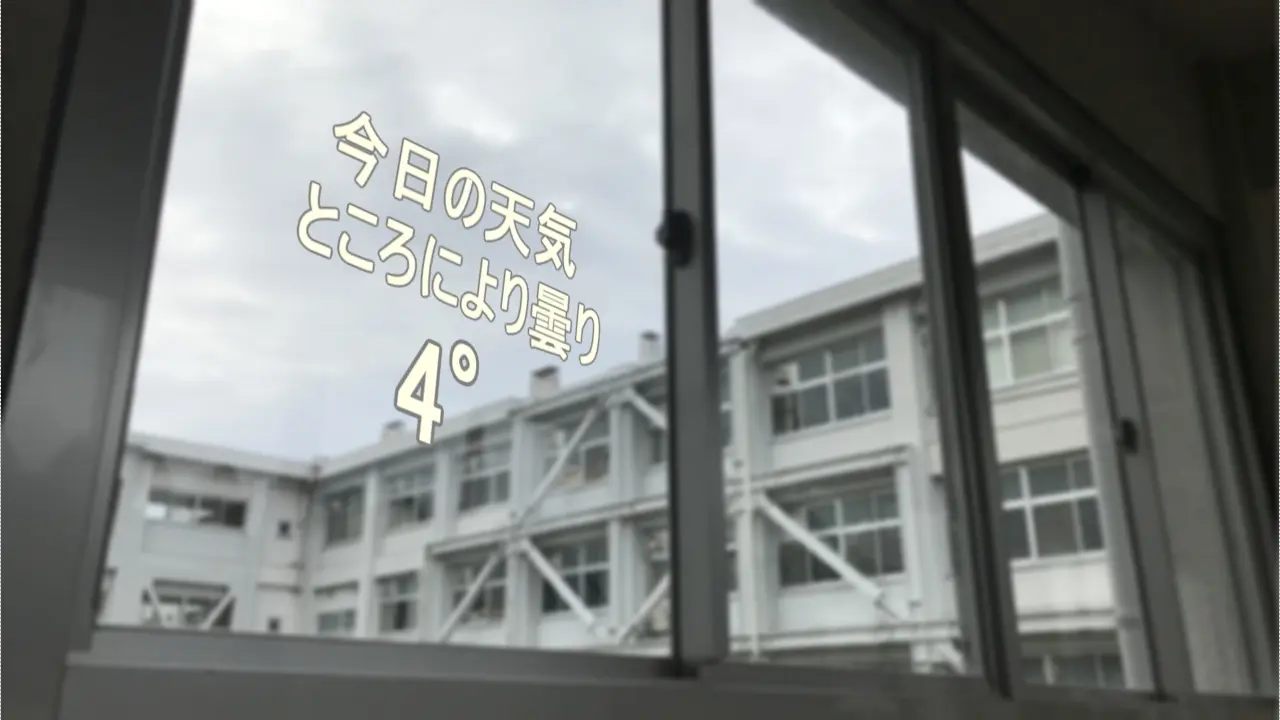
電子掲示板のように流れる文字


駅の電子掲示板やお店の看板のような表現ができます。フォントをデジタル風にし、色もサイドの高いものを使用するとナオン街のような雰囲気にもできます。テキストを発光させるエフェクトも加えるとサイバー感も増します。

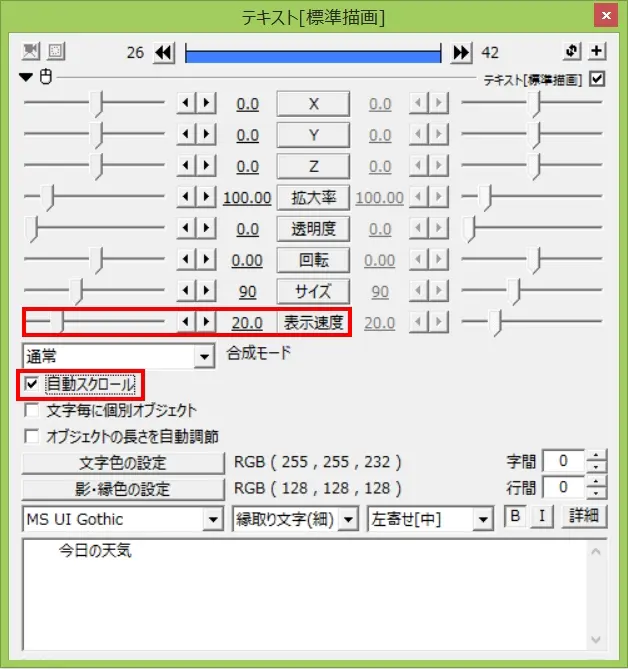
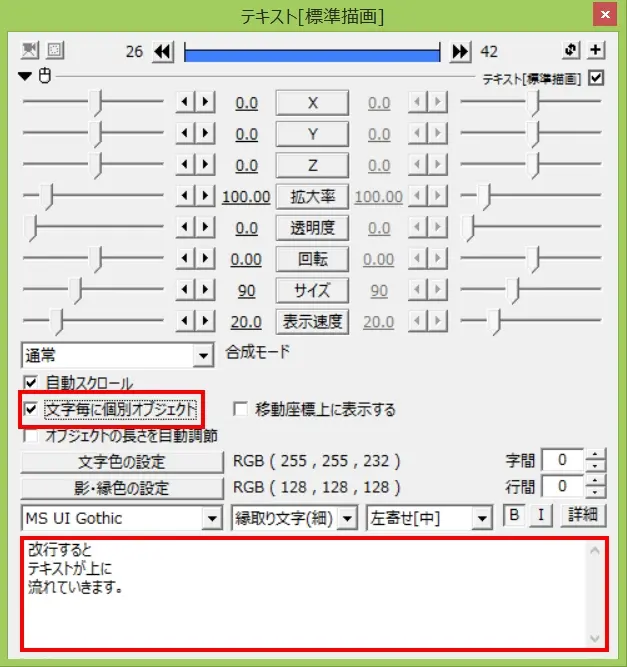
対象のテキストの設定ダイアログの『自動スクロール』にチェックを入れるとテキストが流れていきます。流れる速度は『表示速度』にて数値を指定して変更、調節してください。

また、テキストを改行して入力すると、自動で上に流れていきます。
『文字毎に個別オブジェクト』にチェックを入れると、先頭から一文字ずつテキストが消えるようになります。
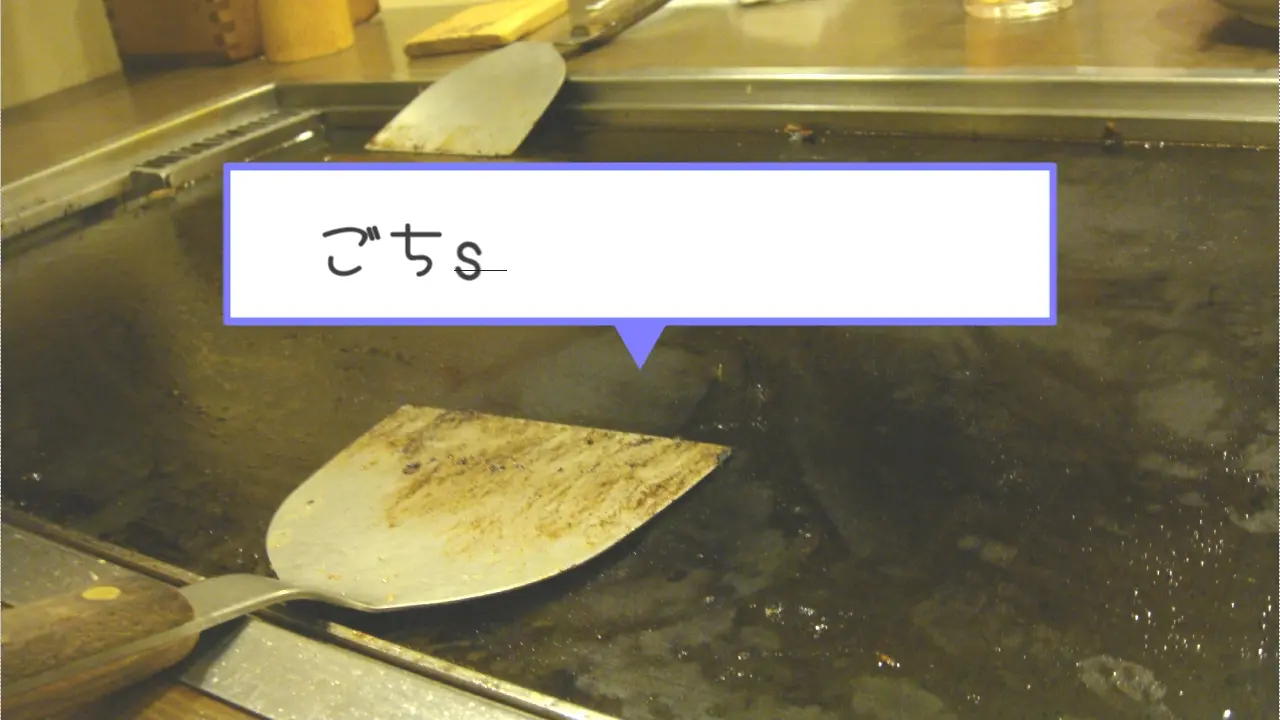
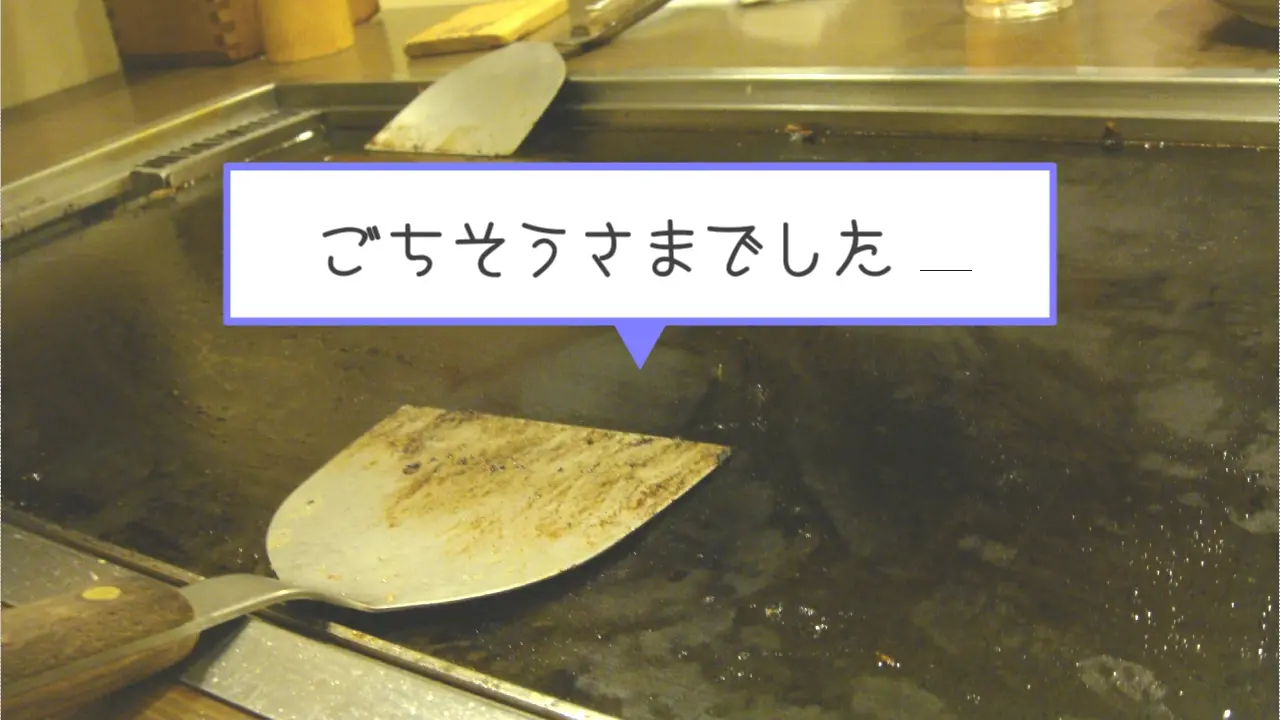
タイピング風のテキスト表示


パソコンで入力している演出や、SNSに投稿している演出などに使用できます。
タイピング風にテキストを表示させる方法はAviUtlだけではできないので、専用のスクリプトをAviUtlに導入する必要があります。多くの有志により様々なプラグインが無償公開されていますが、今回はさつき氏により製作公開されている『AviUtlスクリプト一式』を、BowlRollからダウンロードし導入してください。導入のやり方はダウンロードしたフォルダの中にデータとまとめてreadmeに記載されていますので、readmeに従って設定してください。

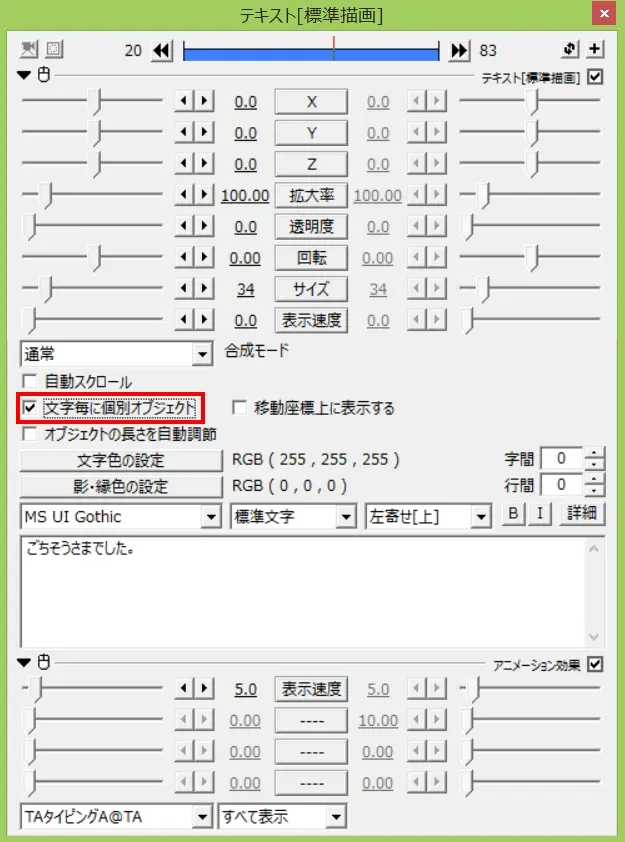
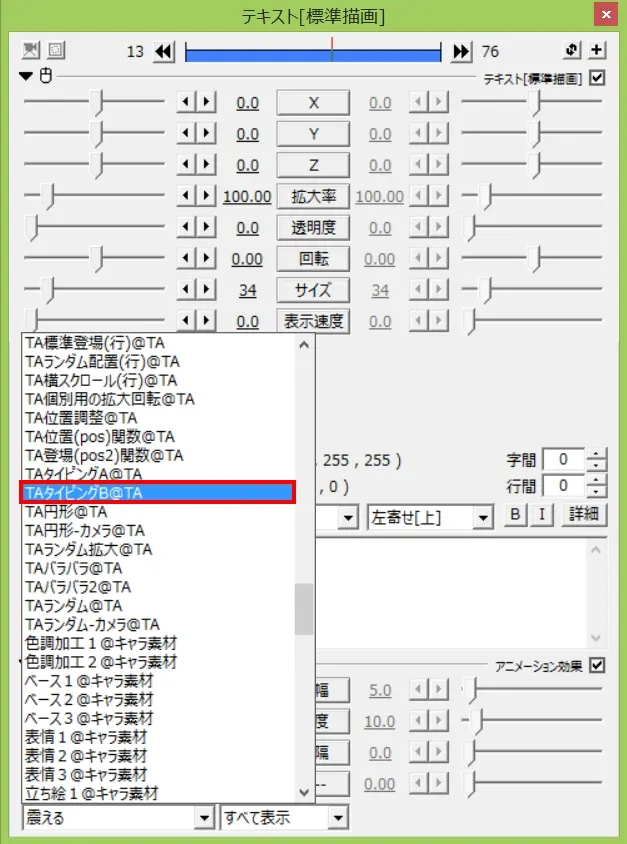
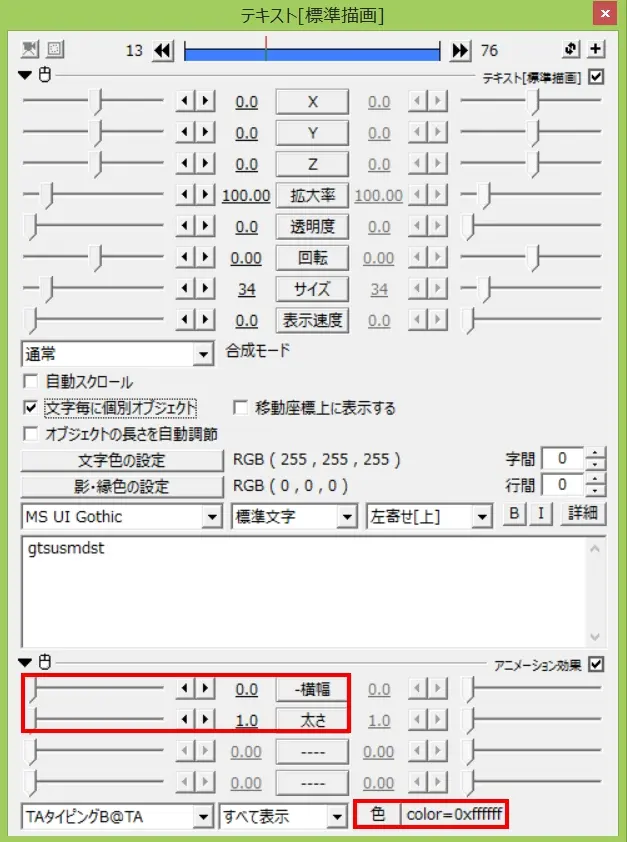
『AviUtlスクリプト一式』の導入が完了したら、表示させたいテキストの設定ダイアログから+ボタンをクリックし一覧の中から『アニメーション効果』を選択します。


そして『TAタイピングA@TA』に設定し、『文字毎に個別オブジェクト」にチェックを入れます。

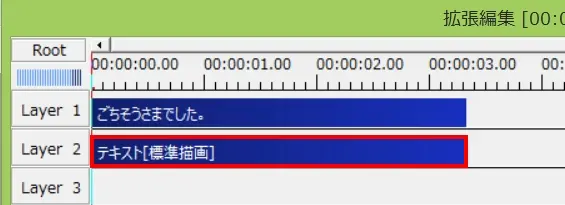
設定したテキストオブジェクトの下に、もう一つ同じ長さのテキストオブジェクトを用意します。


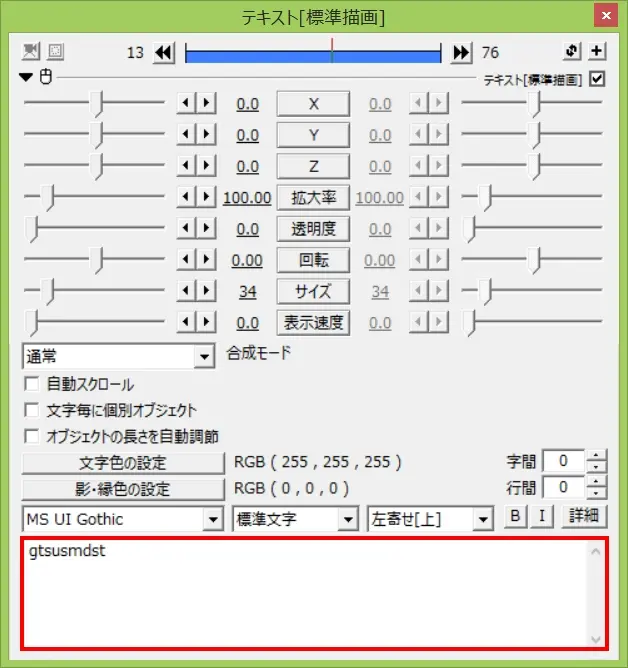
用意したテキストオブジェクトに、タイピング入力する際に表示される小文字のアルファベット(行子音)を入力し、『TAタイピングA@TA』のときと同様に『アニメーション効果』を選択します。そして『TAタイピングB@TA』に設定し、『文字毎に個別オブジェクト』にチェックを入れます。
例1
『TAタイピングA@TA』のテキストが「いちご」の場合
『TAタイピングB@TA』は「itg」
例2
『TAタイピングA@TA』のテキストが「ひまわりぐみ」の場合
『TAタイピングB@TA」は「hmwrgm」になります。
これでテキストをタイピング風の表示にすることができます。
『TAタイピングB@TA』は必ず小文字のアルファベットでなくてはならないというわけだはないので、演出によっては「いちご」に対して「ITG」や「Itg」のように入力しても問題はありません。

表示速度を変えたいときは、TAタイピングA@TA側の設定ダイアログから、『表示速度』にて数値を指定して変更、調節してください。

また、タイピング入力する際に表示されるアンダーバーの幅と長さ、色はTAタイピングB@TA側の設定ダイアログから『-横幅』『太さ』『色』にお好きな数値を指定することにより変更、調節できます。
某スペースオペラ映画風字幕

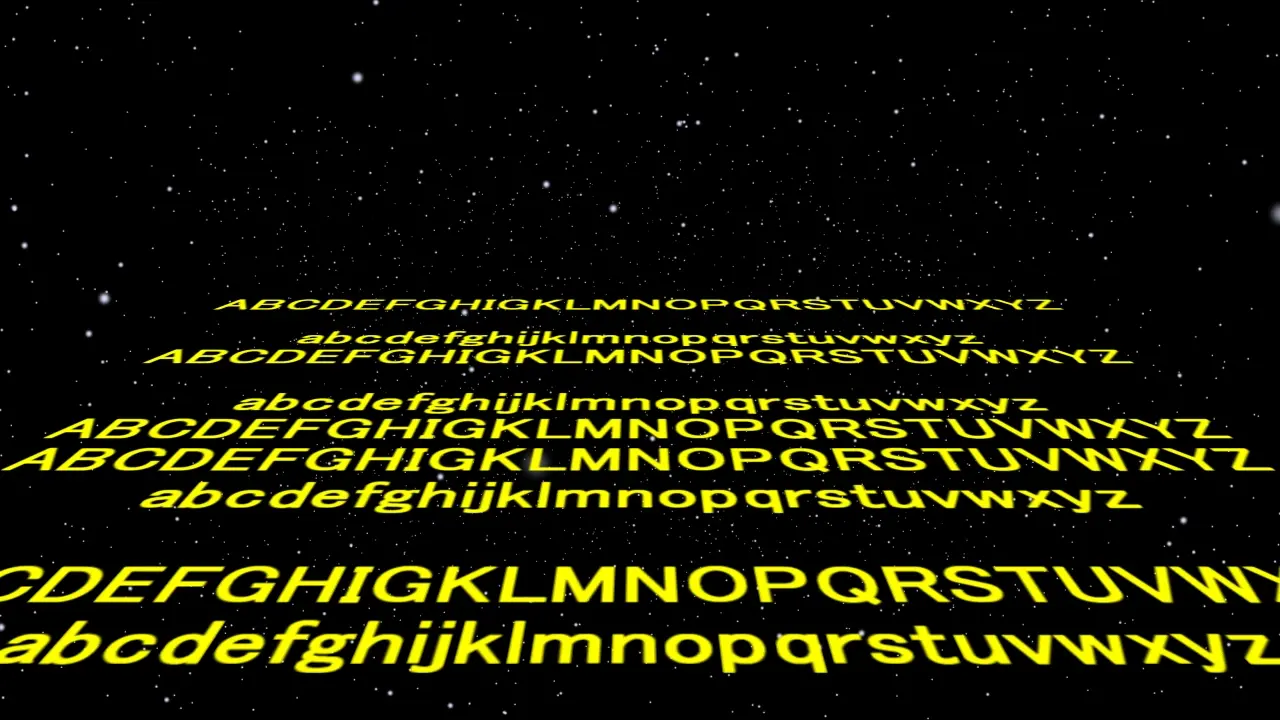
とあるスペースオペラ映画の、印象的な字幕登場のパロディです。

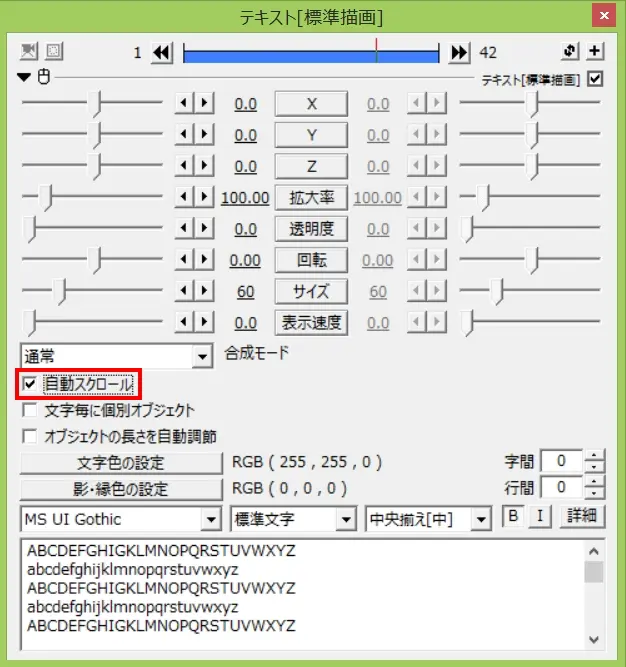
対象テキストの設定ダイアログから『自動スクロール』にチェックを入れます。

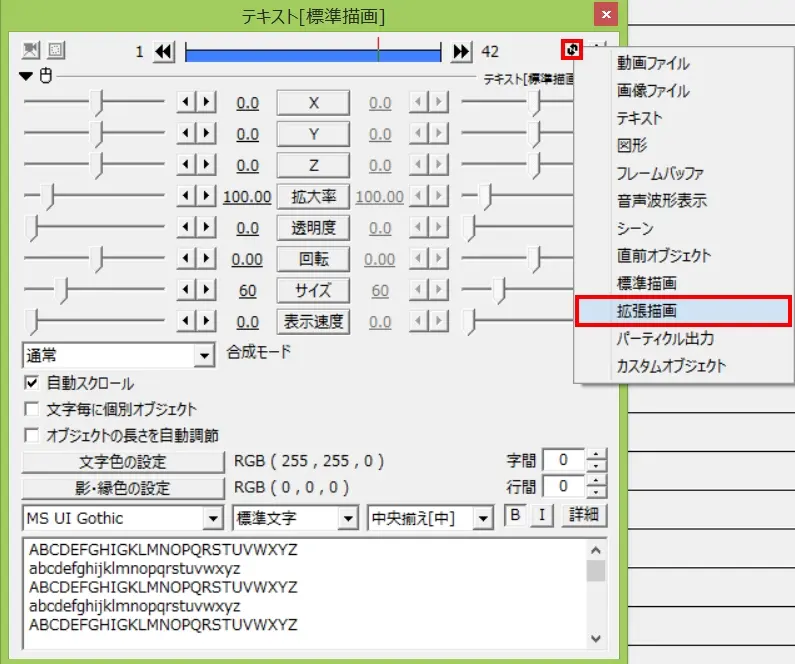
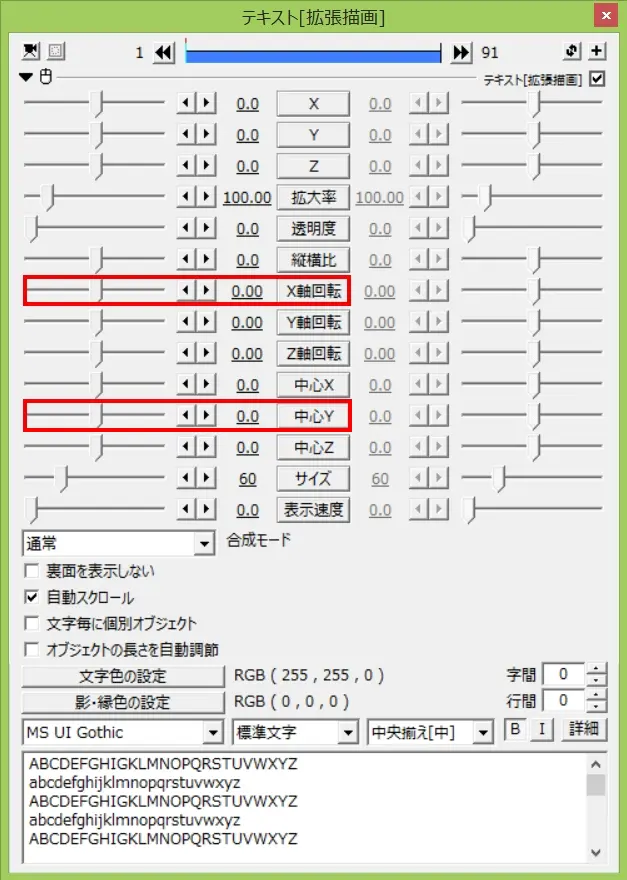
設定ダイアログの右上にある+ボタンの左にある、ボタンをクリックし、『拡張描画』を選択します。描画拡張になると設定ダイアログの変更項目が増えます。
 増えた項目の中から『X軸回転』にお好みの数値を指定して調節し、『中心Y』にてテキストが表示され始める位置になるよう『中心Y』座標の数値を指定し調節します。これで完成です。
増えた項目の中から『X軸回転』にお好みの数値を指定して調節し、『中心Y』にてテキストが表示され始める位置になるよう『中心Y』座標の数値を指定し調節します。これで完成です。
『中心Y』だけでは上手く位置調整ができないときは、入力したテキストの先頭に改行を追加する。または『中心Y』に『直線移動』で調整してみて下さい。
あとはお好みで背景に宇宙の画像を置き、それらしいかたちのタイトルを『拡大』、『フェード』のアウトなどで調節するとパロディの完成度が上がります。
(カメラ制御などは使用しません)
テキストでクオリティ―を上げる
今回紹介した方法はちょっとしたことではありますが、見る人の楽しいや嬉しい、ハラハラするといった気持ちを引き出すことができますし、lt(ライトニングトーク)で使用する動画に応用すれば説得力も増すでしょう。動画は内容も重要ですが、それを捕捉するテキストもに一手間二手間かけて編集し、更に視聴者を引き込む面白い動画にしてみてください。
- 最新記事