GoogleChrome(グーグルクローム)とは
一般的にIEと呼ばれるInternet ExploreやFirefox、SafariなどWebブラウザはたくさん存在しています。たくさんあるWebブラウザの中でも日本国内はもちろん、世界でもユーザーが多いとされているのはGoogle Chromeです。軽くて早いという特徴のほか、今回紹介していく拡張機能の充実もシェア率が高い理由のひとつではないでしょうか?
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
Chromeの拡張機能(プラグイン)とは
Chromeの拡張機能とは、Chromeブラウザをより便利に、業務を効率化させるためのサービスです。拡張機能は、Chromeウェブストアから好きな機能をダウンロードするだけで利用できます。拡張機能は有料のツールもありますが、無料で使用できる便利なツールも多くリリースされています。また、キーボードショートカットキーへの設定もできるため、自分好みにGooglechromeを使いやすくできるといったメリットがあります。Chromeユーザーであればぜひ拡張機能を活用したいですね。
おすすめの拡張機能
拡張機能のインストールはChromeウェブストアからできます。最新やおすすめの拡張機能もストア内で案内されているので、定期的に見回るのも楽しみのひとつです。拡張機能についての記事もGoogle検索で多数でてくるので、自分に合った拡張機能をぜひ探してみてください。
Chromeストアはこちらから
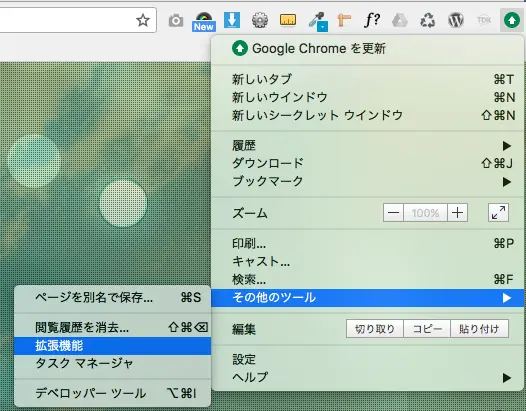
また、拡張機能の設定画面は、Chromeの画面右上(アドレスバーの右側)にあるメニューアイコン>その他のツール>拡張機能と進んでいくと開くことができます。

Pushbullet(ブッシュバレット)
Pushbullet(リンクはChromeウェブストアのダウンロードURLです。)
パソコンで見ていたものをスマホで見たり、スマホで撮った写真や動画をパソコンに送りたい時など、なかなか動作が面倒だと感じることはないでしょうか?特に仕事で使うパソコンだと、個人のスマホと同期ができないなどといった状況もあると思います。
Pushbulletを使えば、パソコンとスマホ、タブレットがすべて繋がることができます。スマホの場合はアプリをインストールする必要がありますが、登録は簡単なので手間はかかりません。また、iPhoneだけでなくAndroidにも対応しているのも魅力的です。

One Tab(ワンタブ)
One Tab(リンクはChromeウェブストアのダウンロードURLです。)
Webデザイナーのような仕事をしていると調べ物も多いので、気づくとタブがやたらと多くなっていることがありませんか?後で見ようと思っていたタブがなんのタブだったかわからなくなって、ひとつひとつ確認して閉じて・・・という作業も少なくないですよね。
One Tabを使うことで、多くのタブをひとつにまとめてリスト化することができます。リスト上でタブの編集や削除も行えるので、業務の時間短縮につながります。

Google Mail Checker(グーグルメールチェッカー)
Google Mail Checker(リンクはChromeウェブストアのダウンロードURLです。)
Google Mail CheckerはGmailの未読メールの数を表示してくれるプラグインです。Chromeを開いていれば、未読メールが何件たまっているかがすぐにわかり、ボタンをクリックすると、受信トレイを開いていくれるのも便利な点です。

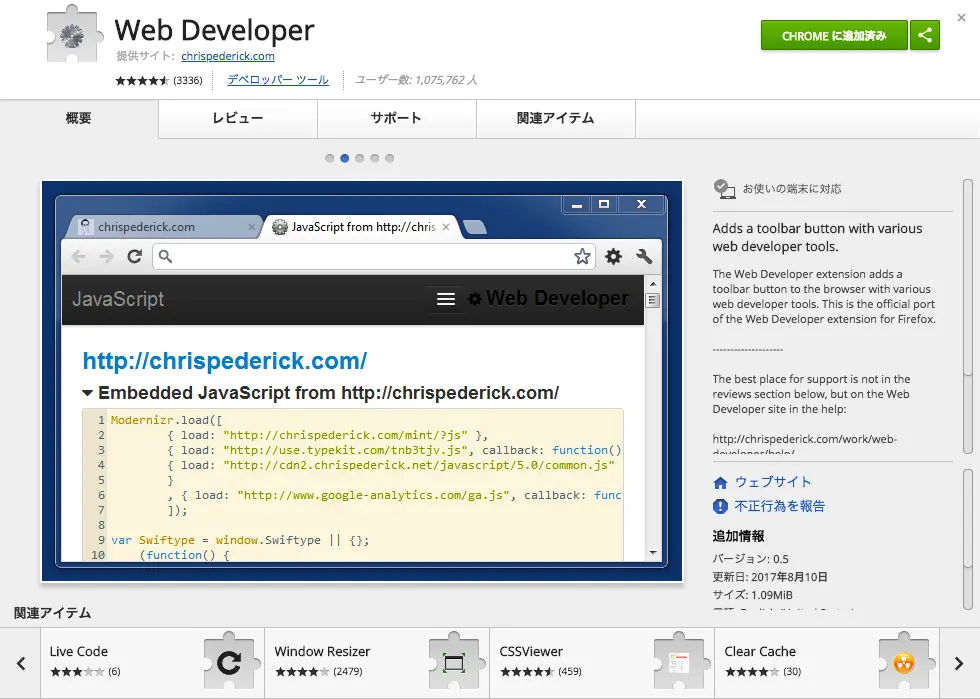
WebDeveloper(ウェブデベロッパーツール)
WebDeveloper(リンクはChromeウェブストアのダウンロードURLです。)
Firefoxとchromeの拡張機能であるWebDeveloperは、様々な機能を持つアドオンです。WebDeveloperは、標準搭載されているGooglChromeデベロッパーツールと併用するとより活用できます。
WebDeveloperは、指定要素を枠で囲う、要素の情報を引き出すなどの機能を持ちます。手間や時間がかかるコーティングデータのクオリティチェック作業にWebDeveloperを使用することでワンクリックで行うことができるので、作業効率を高めます。

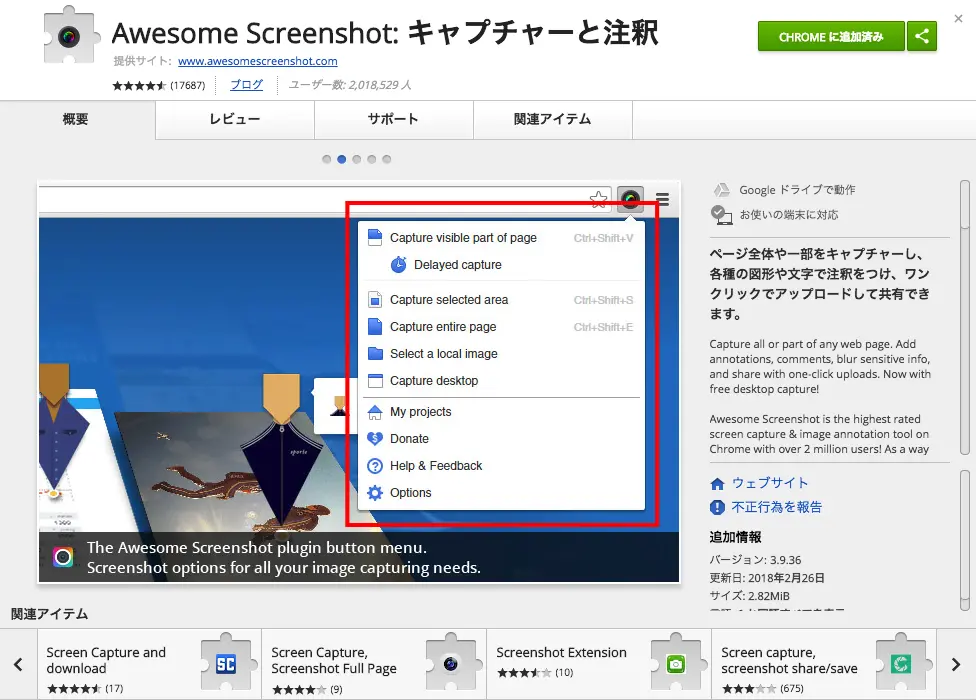
AwesomeScreenshot(オーサムスクリーンショット)
AwesomeScreenshot
AwesomeScreenshotは、画面のキャプチャに使用するアドオンです。AwesomeScreenshotによって、Webページをスクロールして1ページ丸ごとスクリーンショットを撮ることができ、新規でWeb制作をする際やWebデザインを行う際には不可欠です。他にも、キャプチャしたい選択範囲を指定できたり、キャプチャ後の画像を簡単に編集できたりと、便利な機能がついています。

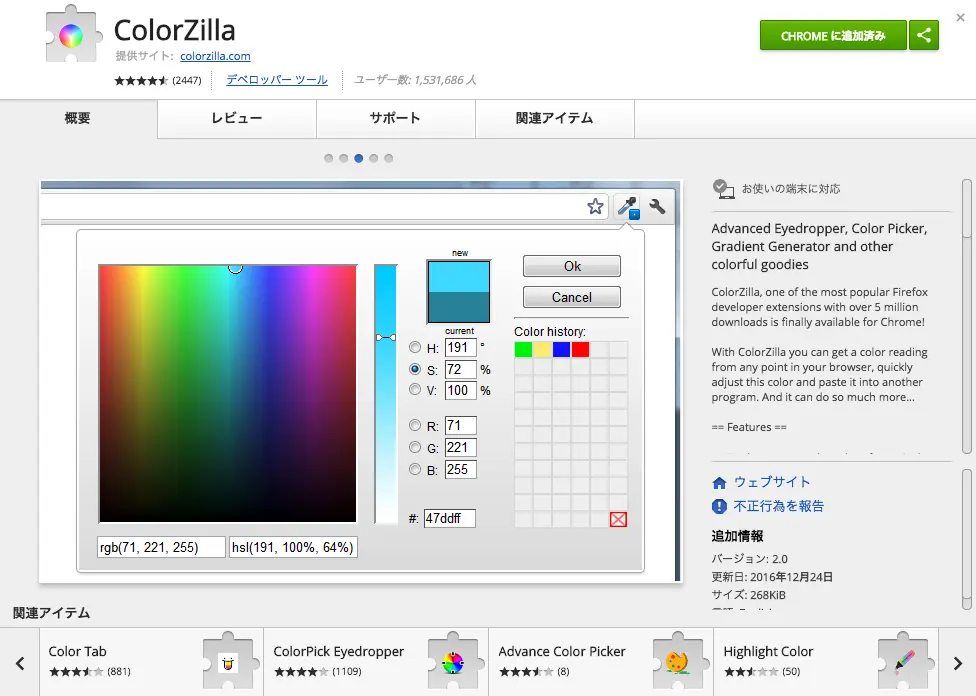
ColorZilla(カラージラ)
ColorZilla
ColorZillaは、Webサイトで使用されている色の情報を拾うことができる拡張機能です。いちいちコードを見なくても、ColorZillaを導入するだけですぐさまカラーコードがわかるため、ウェブデザイナーからは重宝されています。

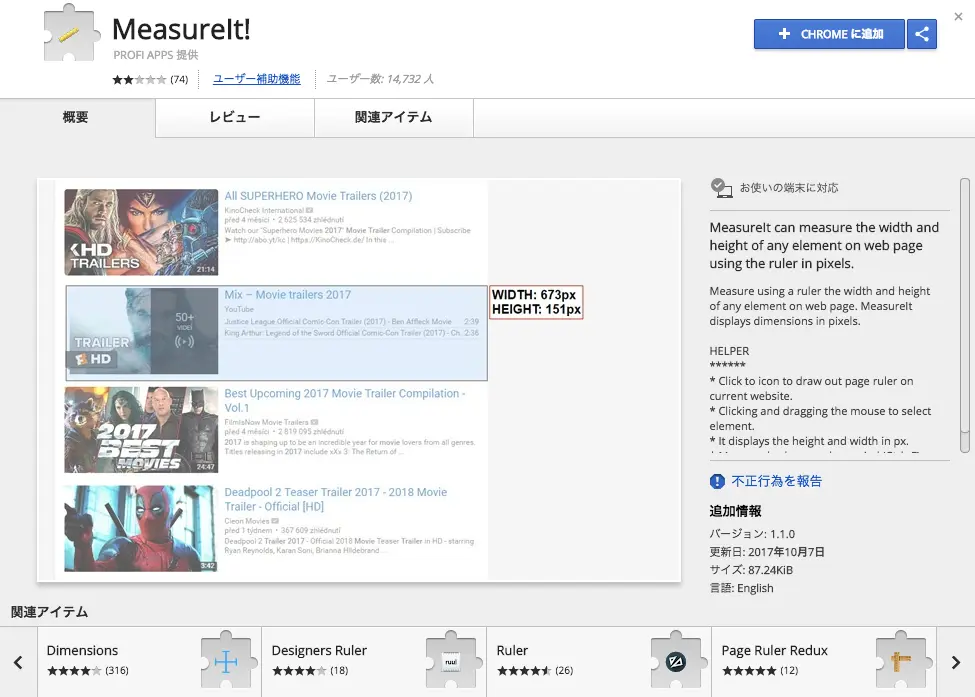
Measurelt(メジャーイット)
Measurelt
Measureltは、画面上でサイズ計測ができるツールです。画像サイズの計測やウェブサイトの幅の計測に使用しています。

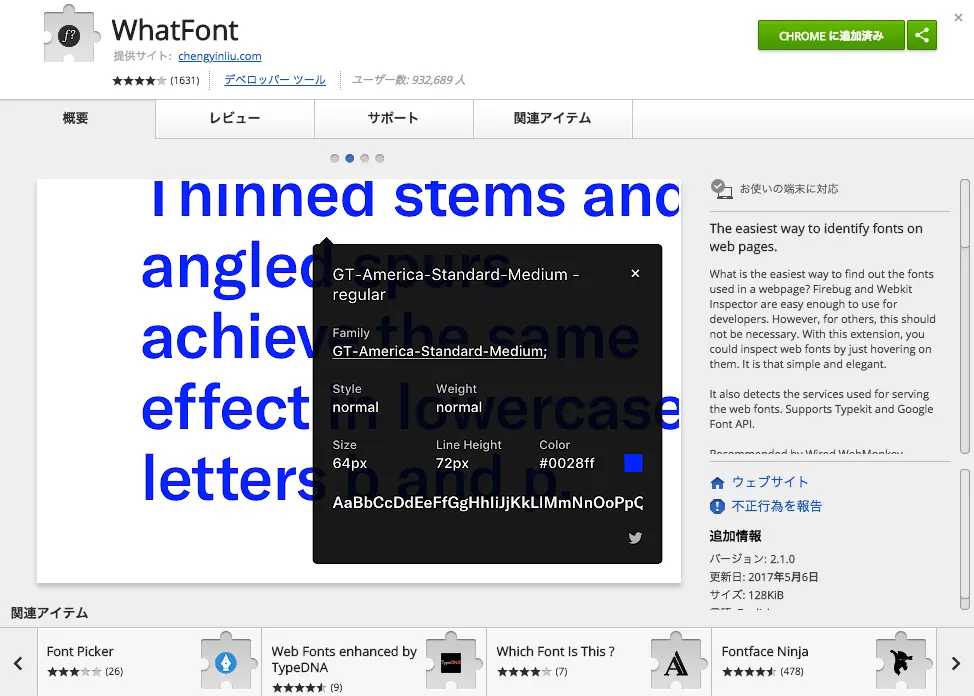
WhatFont(ワットフォント)
WhatFont
WhatFontは、ホームページ内の文字に使用されているフォント名やフォントサイズなどがわかるツールです。活躍シーンが多いツールであるため、Web制作初心者の方だけではなく、プロの方からも広く使用されています。
フォントが知りたい文字の上へカーソルを移動させるだけで、
- font-family
- font-size
- font-weight
- font-color
- line-height
など、Webフォントに関する情報がソースコードを見ずとも一括で表示されます。

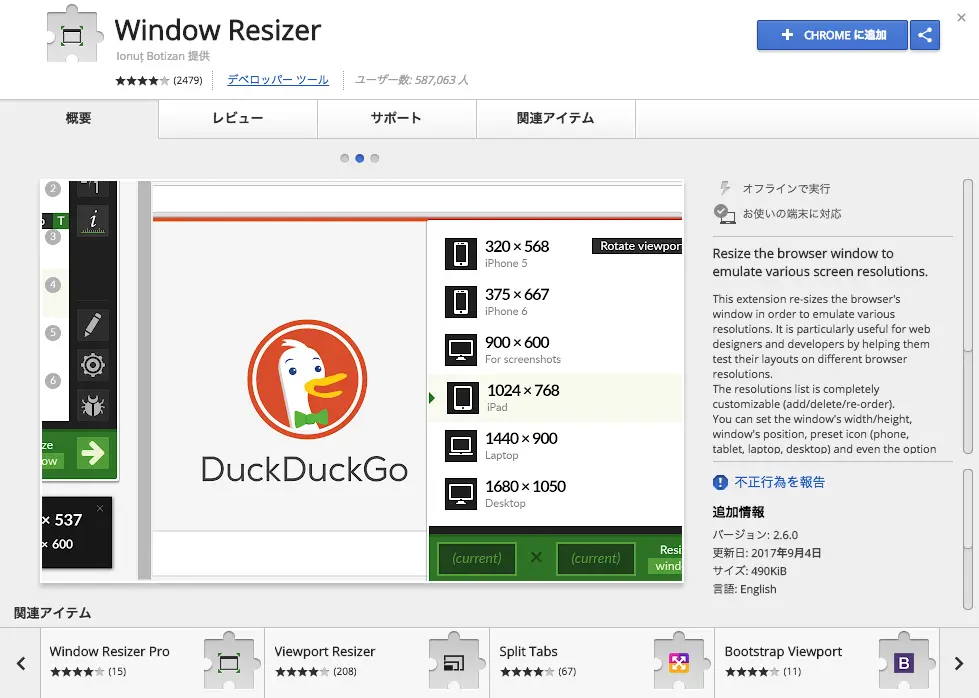
WindowResizer(ウィンドウリサイジャー)
WindowResizer
WindowResizeは、パソコン、タブレット、スマートフォンなど、指定したサイズにWebブラウザのウィンドウを変更できるツールで、レスポンシブデザインを確認する際に用いるツールです。
また、オプションとして好きなウィンドウサイズのテンプレート作成ができます。

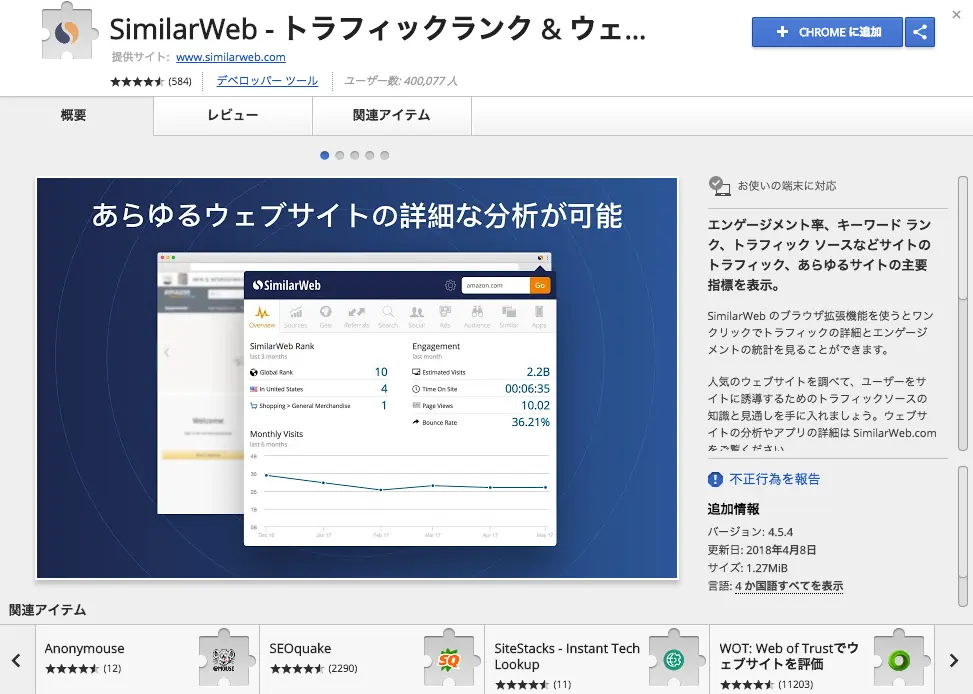
SimilarWeb(シミラーウェブ)
SimilarWeb
SimilarWebは、コンテンツマーケティングでも広く活用されているWebツールです。サーバー上やHTML内に解析コードを設置することなく、他社サイトの検索キーワードやアクセス解析といった、アクセス状況を調べることができます。
Webデザインの際は主に、デザインや制作するサイトの導線設計の参考としてSimilarWebを使用します。

拡張機能は日々進化・追加されている
Googlechromeの拡張機能は、Webエンジニアより日々追加、改良がなされています。是非自分に合った拡張機能を見つけて、デザイン制作やホームページ作成を行う際の作業スピードの改善・効率化に役立ててみてください!
- 最新記事