
近年動画を作成することが気軽になり、最近では動画投稿サイトやSNSなどで世界に配信できるようになっています。そこで今回は無料動画編集ソフトウェアAviUtlを使用した音量の調節方法を説明していきます。
目次
AviUtlとは?

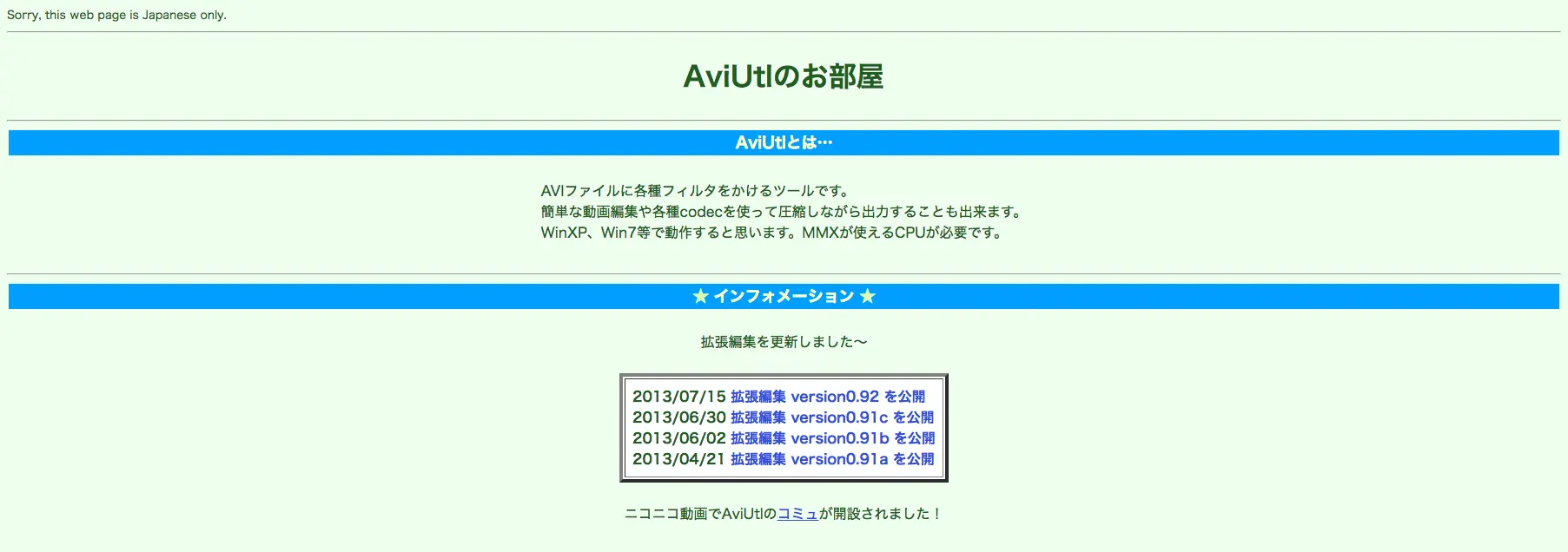
AviUtlとはエーブイアイユーティエルと言い『AviUtlのお部屋』にて『KENくん』氏により開発された無料の動画編集ソフトウェアです。動画投稿サイトにて、投稿する動画を作成するのによく利用されています。
『AviUtlのお部屋』にはAviUtlの他に、簡単な説明の記事と一緒に拡張編集PluginやFilterPlugin、出力Pluginといった便利なプラグイン一覧があるので、必要に応じてご使用のパソコンに導入してみてください。(拡張編集Pluginと出力Pluginは必ず追加することをおすすめします)
AviUtlは2013年以降バージョンアップはされていませんが、ver.1.10のテスト版が公開されています。動作はMicrosoft Windowsでのみ確認されていますので、利用する際にはMicrosoft Windows環境である必要がある点に注意が必要です。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
AviUtlでどんなことができるのか

AviUtlの使い方といっても機能がたくさんあるので、今回は実際によく使用されている機能の中から、音量調節の方法を説明していきます。
・動画や音声ファイルの追加
・BGMの挿入(分割、音量フェード)
・BGMの音量調節(音量、直線移動、中間点)
・映像の音を差し替える(グループ化)
・データの保存方法
※( )内は使用する機能名です。
以上5つをスクリプトは使用せず、できる限り単純作業でできる方法を説明していきます。フェードは画像や映像、図形なども同じ方法で編集ができます。
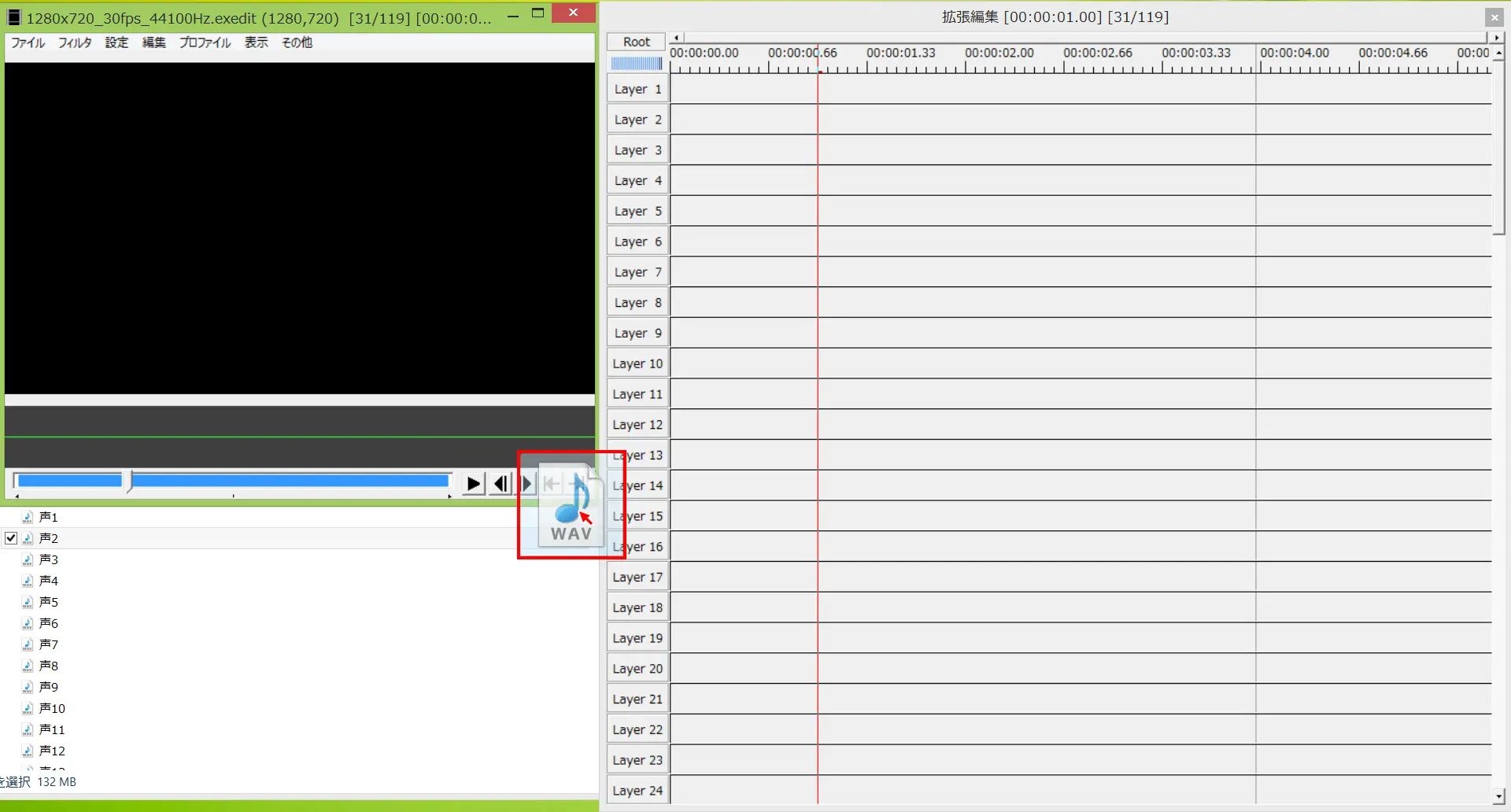
動画や音声ファイルの追加方法

任意のタイムライン上にドラッグ&ドロップする。
BGMの挿入方法(分割、音量フェード)

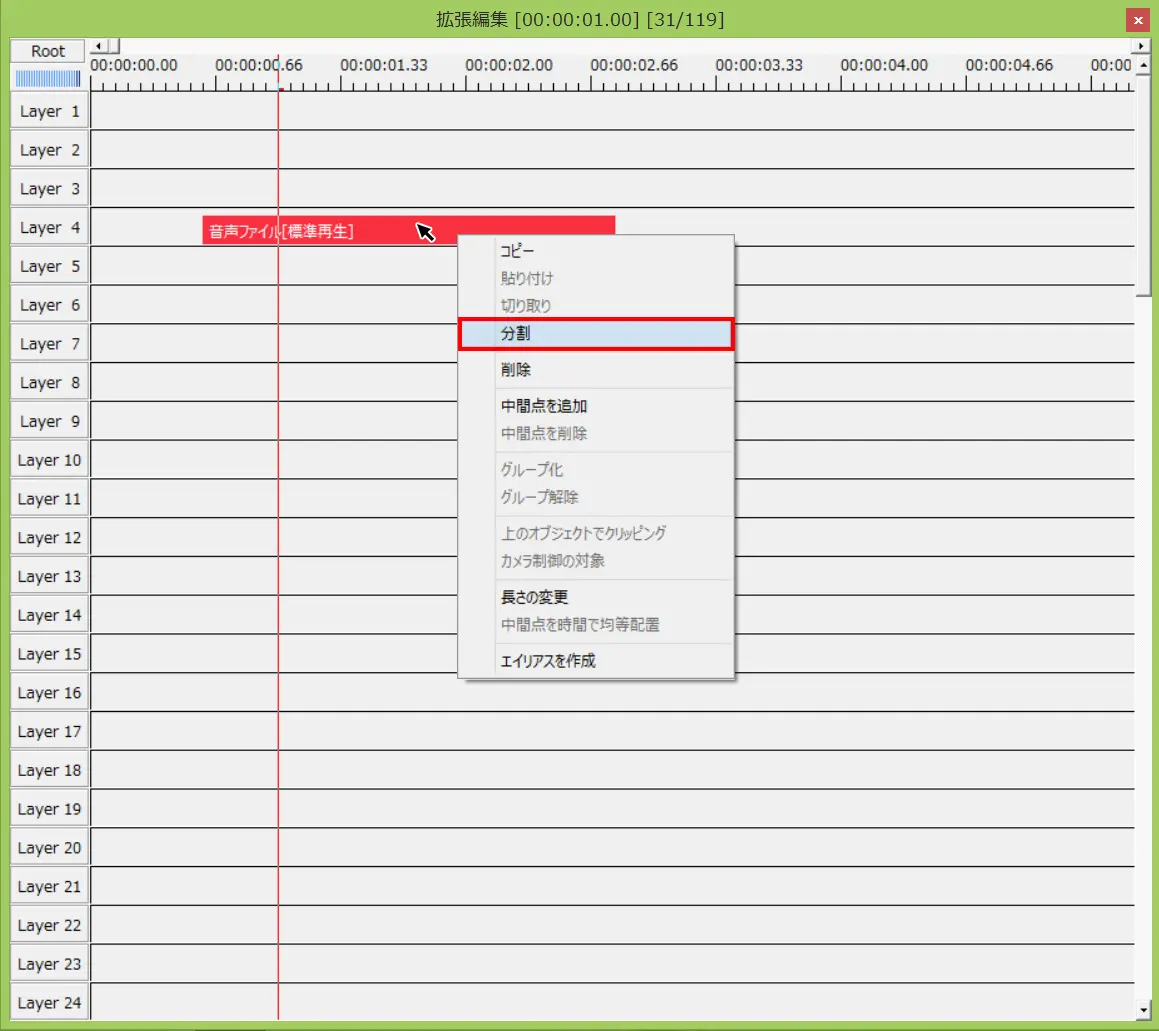
ドラッグ&ドロップでBGM用の音声ファイルをタイムライン上に入れます。分割方法は、分割したい箇所に現在フレーム(画像の赤い縦ライン)を持っていき、対象のオブジェクトを選択。オブジェクトの上で右クリック→「分割」をクリックすると、現在のフレーム位置でオブジェクトが分割されます。

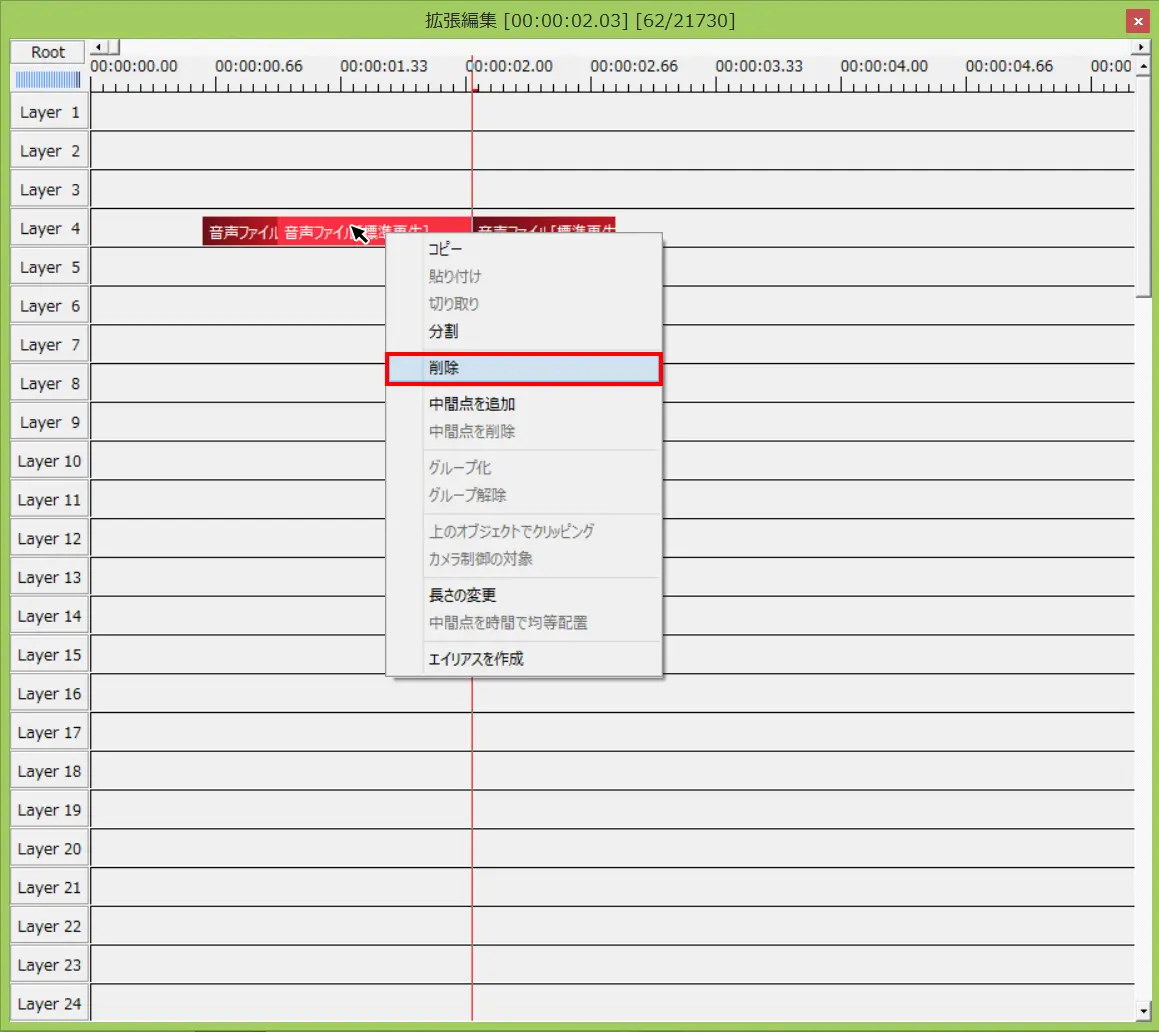
この分割を使用し、必要のない箇所のオブジェクトを削除していってください。削除方法は、削除したいオブジェクトの上で右クリック→「削除」をクリックでできます。

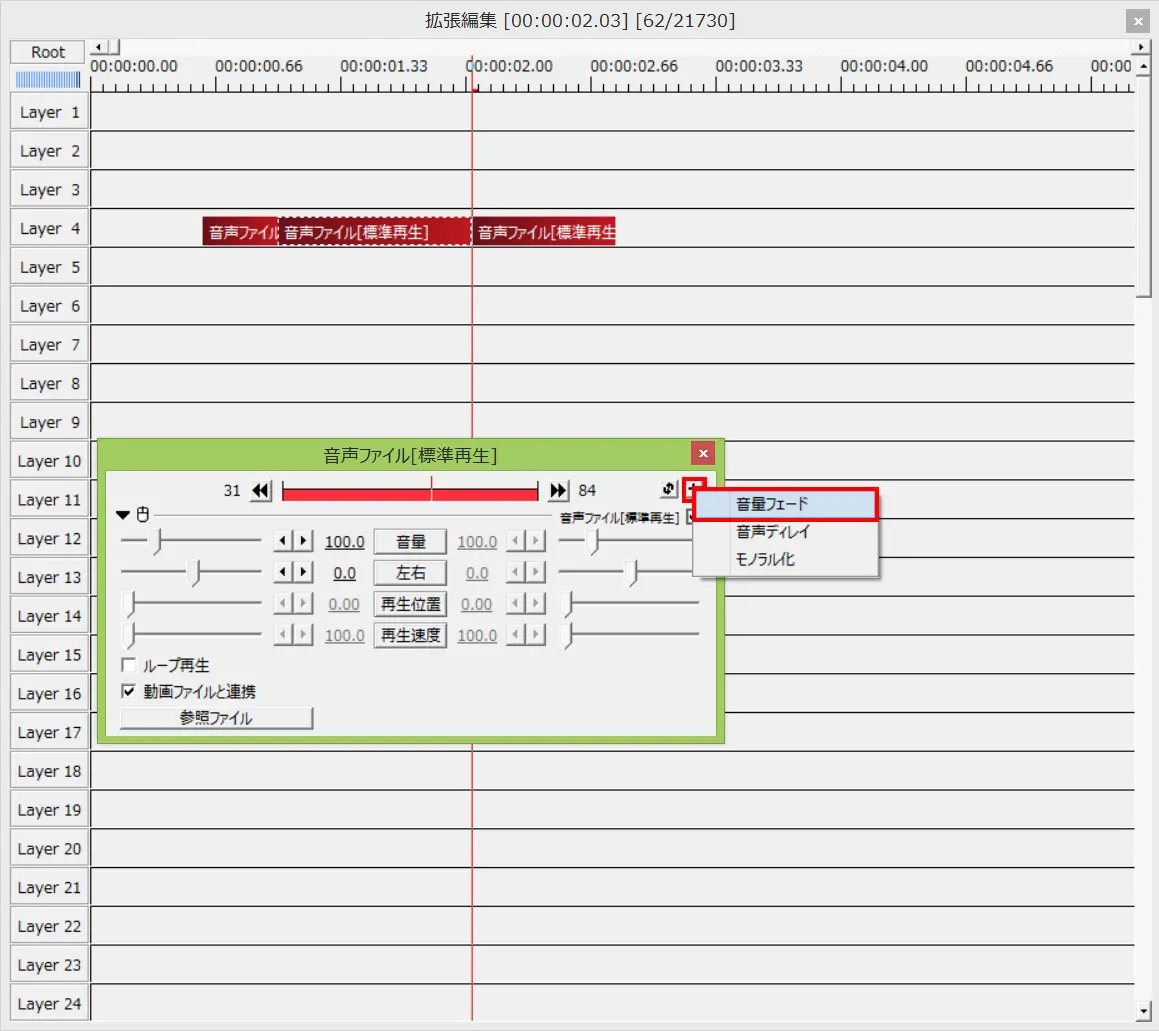
音量フェードは音量のフェードイン、フェードアウトのことです。徐々に音を入れる、徐々に音を消していくことができます。やり方はテキストのときと同様です。音声ファイルの設定ダイアログを表示させ、右上にある「+」を押し「音量フェード」をクリックします。

設定ダイアログに音量フェードの項目が追加されるので、お好きなイン、アウトの数値を入力してください。

急に音が流れだすのはちょっと…といったシーンや、だんだん何かが近づいてくる演出など使用できます。
BGMの音量調節方法(音量、直線移動、中間点)
使用する音声ファイルをタイムラインに入れます。音声ファイルの設定ダイアログにある、音量の数値を変更すると音量が変わります。

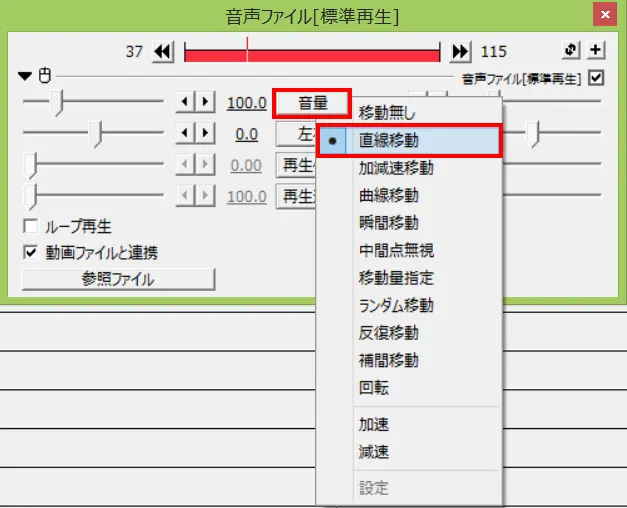
音量の数値は0〜500まで変更でき、単純な音量の調節ができます。一定で流れる音量に変化をつけます。設定ダイアログの「音量」をクリックし、「移動無し」チェックが入っているので「直線移動」に選択し直します。

これで音量の右側の数値が入力できるようになります。左側の数値がオブジェクトの始まりの数値、右の数値がオブジェクト終わりの数値となり、画像の場合、最初は音量100で聞こえていたものが、終わりにかけて10まで音量が下がっていくことになります。

この直線移動を使用すると、音量フェードを使用しなくてもフェードの演出が行えます。直線移動は「音量」だけでなく「左右」にも使用できますし、動画や画像などのオブジェクトにも使用できます。動画や画像の場合、音量ではなく「X」「Y」「Z」「拡大率」「透明度」「回転」などが該当します。

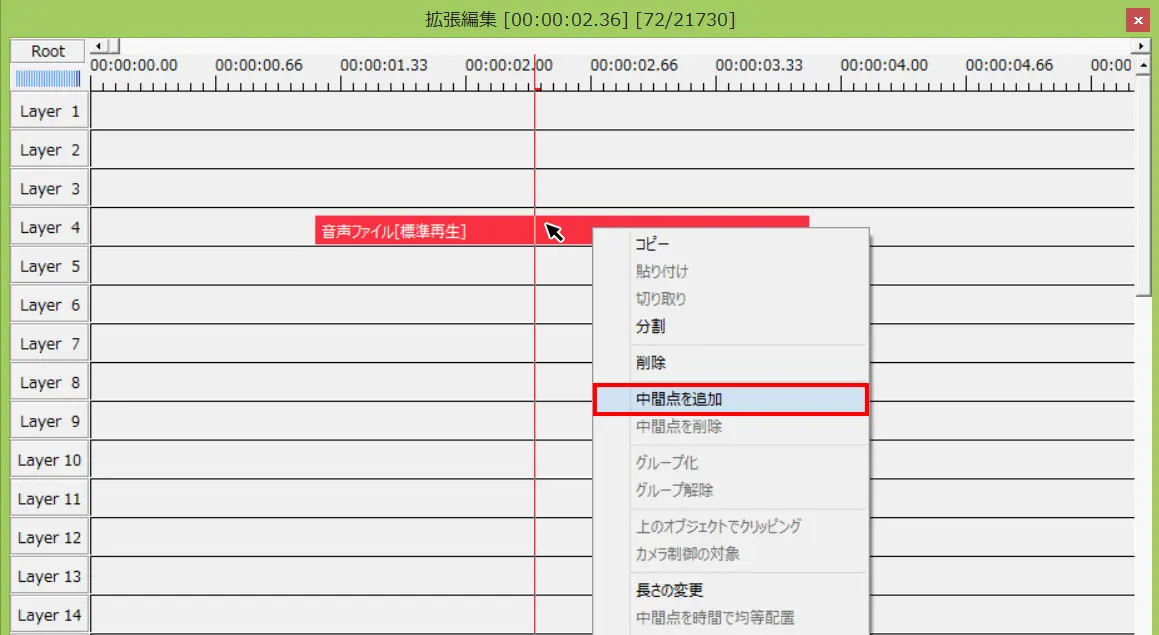
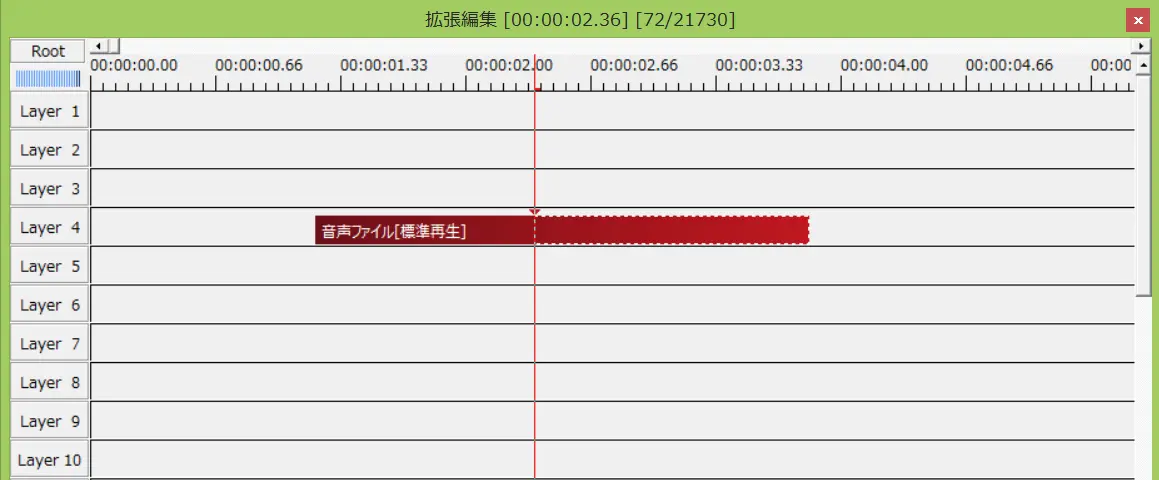
このまま直線移動を使用すると、始まりと終わりの数値しか設定することができません。例えば始め音量は100で流し、途中で音量を30で流した後、100まで緩やかに音量を戻したい場合、中間点を使用します。中間点は、直線的な変化の中に複数の変化点を追加することができるものです。中間点を追加したいオブジェクトを選択し、追加したい位置に現在フレームを持っていきます。右クリックから「中間点を追加」をクリックすると、オブジェクト上の現在フレーム位置に小さな▼がつきます。これが中間点です。


設定ダイアログではこのように表示されます。

設定ダイアログの上部の帯はオブジェクト単体のタイムラインになっており、①左右の三角ボタンを押すと②始まり→③中間点→④終わりと自由に移動させることができます。

まず始まりの音量を100にしたいので、①設定ダイアログ上部の三角ボタンをクリックし、再生位置をオブジェクトの始めに持っていきます。そして左側の数値を100にします、そして右側の数値が中間点の数値になるので、中間点の音量を30にします。

次に①設定ダイアログ上部の三角ボタン、右側を押します。すると中間点の数値が右から左に変わります。画像の左側が中間点の数値、右側がオブジェクトの終わりの数値になるので、右側に100と入力します。この状態だとこの音声の音量は100→30→100と緩やかに変化していきます。

例で出した音量の変化は、始め音量が100で流れ続け、途中で音量が30に変わり、100まで緩やかに音量を戻します。
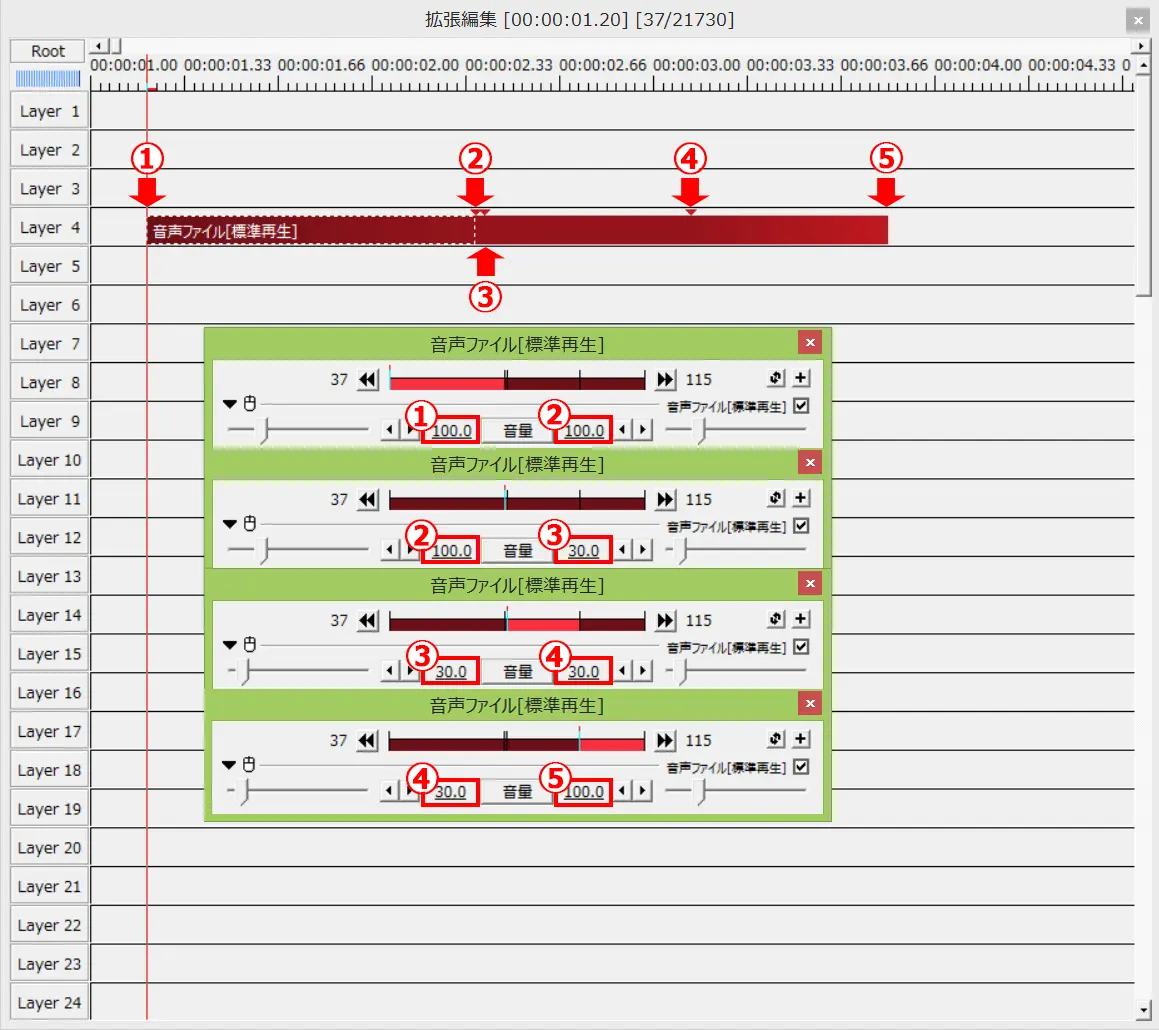
これを実現するには音量を100→100→30→30→100にする必要があり、中間点があと2つ、合計で3つ必要です。中間点の数値の入力は以下のようになります。
①始まり→音量100
②中間点1→音量100
③中間点2→音量30
④中間点3→音量30
⑤終わり→音量100

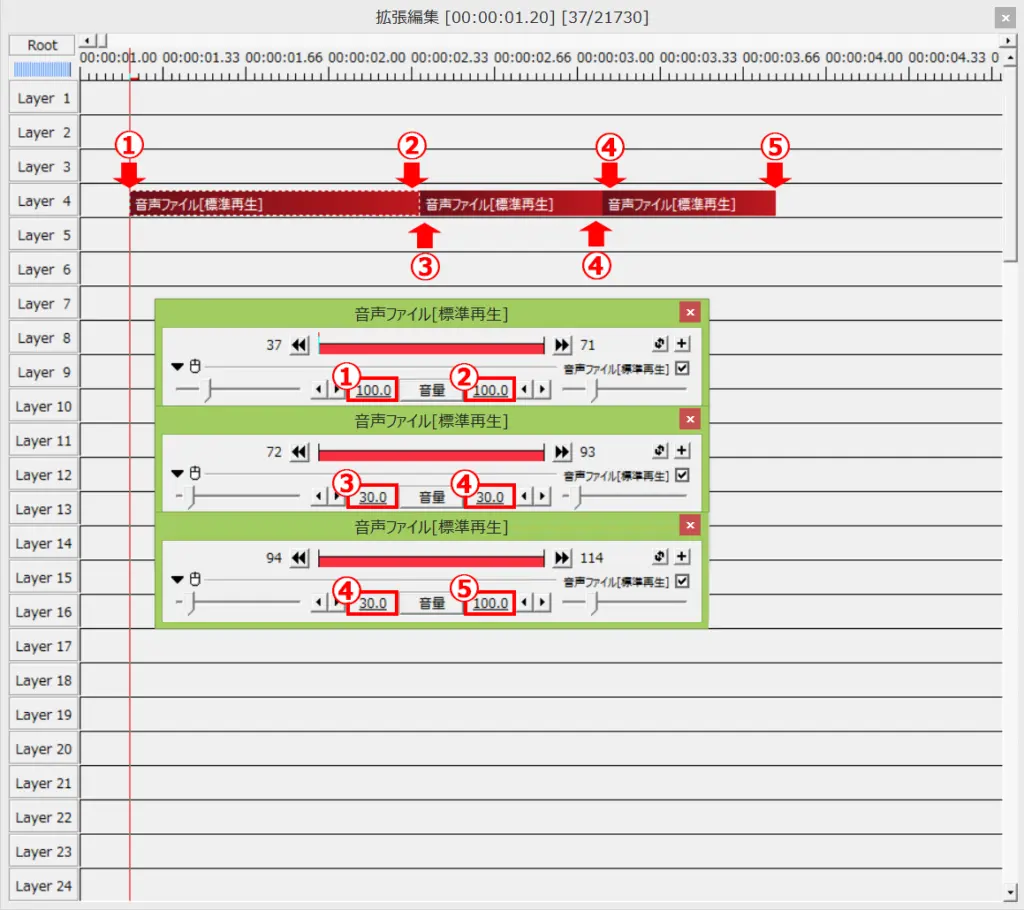
少し戸惑うかもしれませんが、試しに再生して確認しながら中間点を足したり減らしたり、数値を入力してみてください。この方法以外にも、画像のように分割と直線移動の機能を併用した方法でも同じ表現ができます。

映像の途中からナレーションが入るときなどに、中間点や分割を使用してBGMの音量を調節しています。
映像の音を差し替える方法(グループ化)

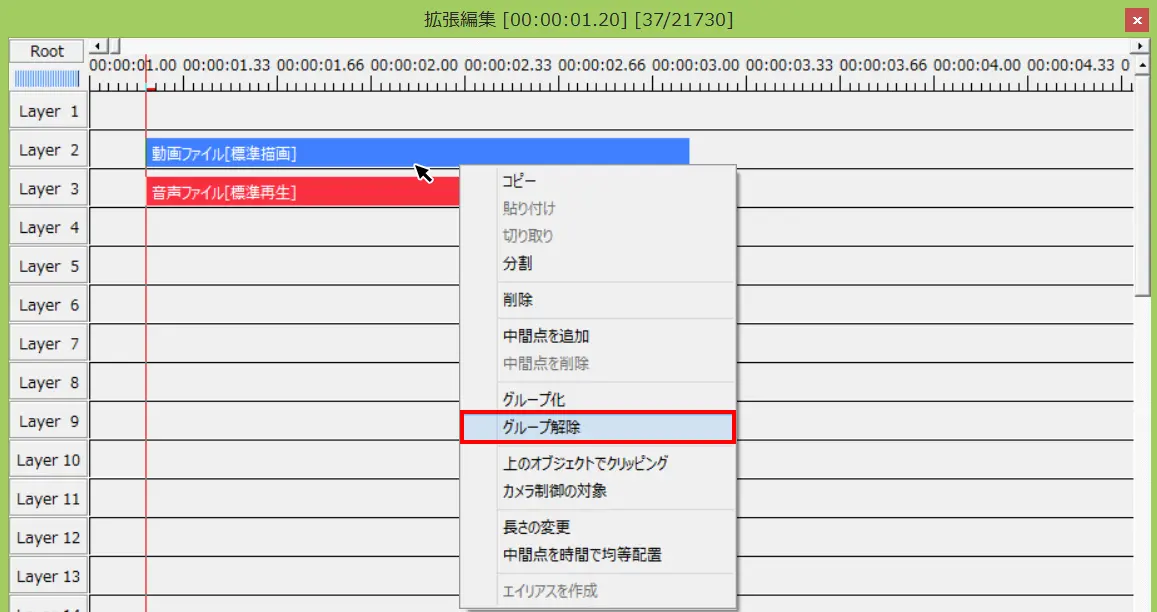
使用したい映像の音を別の音に変えたい場合、グループ解除、グループ化を使用します。まず映像ファイルについている音声ファイルを消す必要があります。映像ファイルをタイムラインに入れます、映像ファイルは音声ファイルとすでにグループ化されているので、オブジェクトを選択し右クリック→「グループ解除」でグループ化が解除されます。これで音声ファイルを消しても、一緒に映像ファイルが消えることはなくなります。
次に差し替えたい音声ファイルをタイムラインに入れ、任意の場所に配置します。配置したらグループ化したいオブジェクトを選択します。Ctrlキーを押しながらクリックすると複数のオブジェクトを選択することができます。そのまま右クリック→「グループ化」で差し替えた音と映像がグループ化され、編集しやすなります。

録画した映像と映像の音声、話し声の音声を一緒に編集するゲーム実況動画を作成するときに使用すると便利です。
データの保存方法

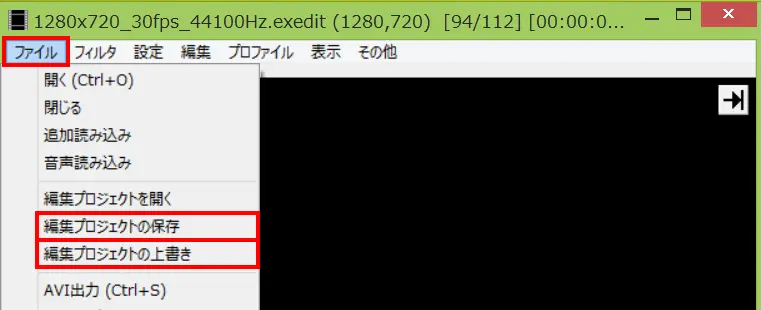
メインウィンドウの「ファイル」から「編集プロジェクトの保存」をクリックして任意の場所に保存してください。上書きする場合は「ファイル」→「編集プロジェクトの上書き」でできます。AviUtlで使用した映像や音声データは全てリンクで配置されています。使用したデータの保存場所を変更することは控えてください。
5つの方法を理解してAviUtlで動画を作ってみよう
「動画編集ソフトがない」「難しそう」と感じる方も多いと思います。しかし今回説明した5つの作業さえできれば、撮影した動画をさらに魅力的にすることができます。今回説明させていただいた方法を用いて、是非動画を作成してみてください。
- 最新記事