
初心者でも簡単にサイトを制作できるWordPressには、知っておきたい便利な機能がたくさんあります。その中でも、記事投稿のしやすさをワンランク上げる「カスタムフィールド」機能と、関連するプラグインについてご紹介します。
目次
カスタムフィールドとは?

WordPressの投稿画面は、初期状態で『タイトル』と『本文』を入力できるフィールドがあります。その2つ以外にも情報を入力する項目、フィールドを自由に追加できるのが、カスタムフィールドです。
カスタムフィールドはWordPressの標準機能ですが、プラグインを使用すると、より簡単に追加できます。今回は、プラグインを使用せず設定する場合と、使用して設定する場合の2つをご紹介します。
カスタムフィールドのメリット
カスタムフィールドのメリットは、なんといっても管理のしやすさです。
ブログであれば『タイトル』と『本文』で足りるかもしれませんが、例えば以下のようなサイトだと、決まった情報をまとめておきたい場合があるのではないでしょうか。
- 物件紹介サイト
物件画像、場所、交通手段、築年数、賃料、おすすめポイント - ECサイト
商品画像、価格、在庫状況、商品説明、商品カテゴリー - 映画のレビューブログ
作品名、公開年、監督名、主演、評価
これらのような情報を編集画面ですべて一から手入力…となると時間も労力もかかってしまいます。しかし、カスタムフィールドを使用し、項目をあらかじめ設定しておけば、項目に沿って内容を入力するだけなので、直感的に投稿を編集できます。入力欄を埋めていくので、情報の入力漏れも防げます。
また、スタイル(CSS)の管理もしやすくなります。カスタムフィールドは、フィールドごとにCSSのidやclassを設定できます。そのため、見た目の調整がしやすく、本文のHTMLでタグ付けして…という手間を省けます。
このように、投稿編集者の負担をぐっと減らせるので、ぜひ設定しておくことをおすすめします。
カスタムフィールドの設定方法

プラグインを使用せずにカスタムフィールドを設定する方法をご紹介します。
1.カスタムフィールドの表示
カスタムフィールドは、初期状態の管理画面では表示されていないので、まずはカスタムフィールドを表示する設定が必要です。
1.WordPress管理画面から、『投稿>新規追加』を選択します。
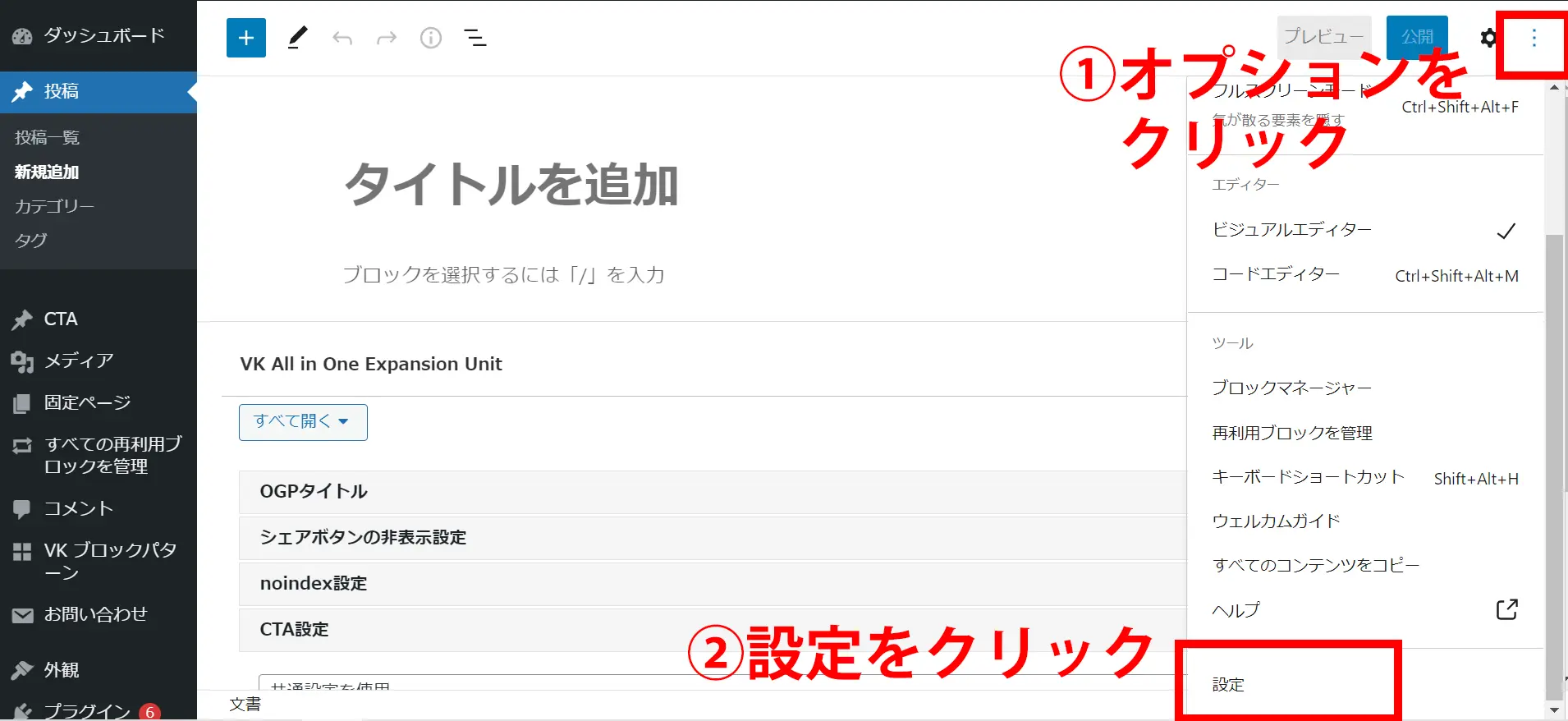
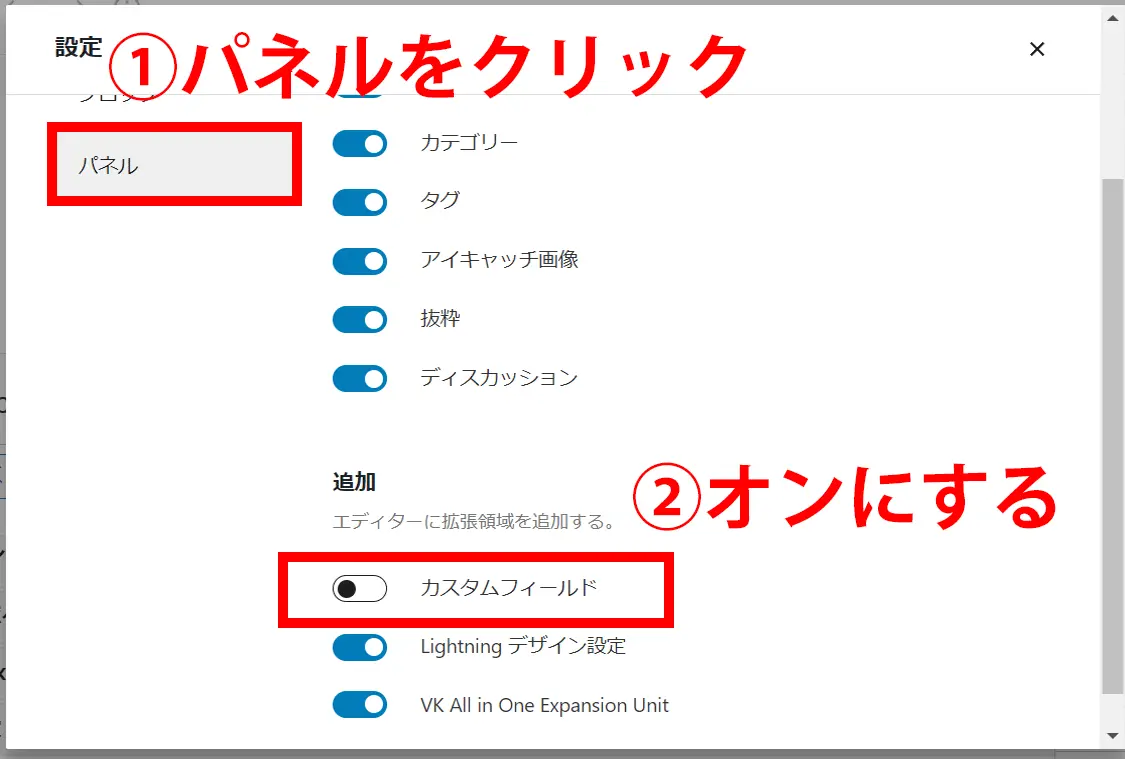
2.右上にある『オプション』をクリックし、『設定』をクリックします。

3.『パネル』の『追加』から『カスタムフィールド』をオンにします。

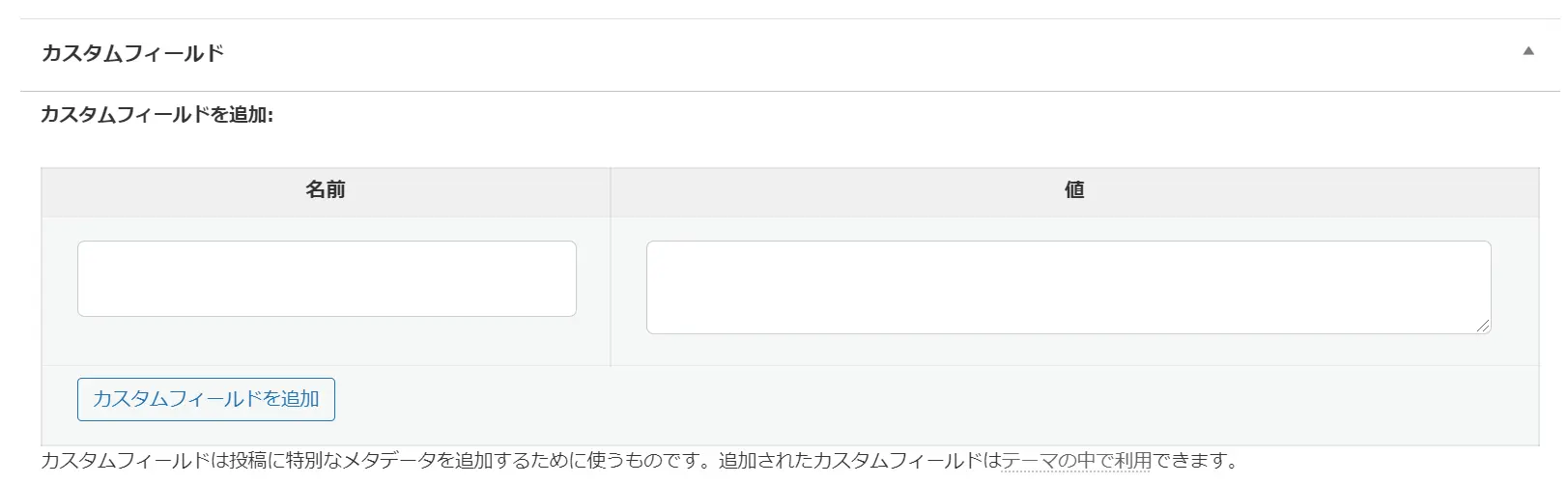
オンにすると、本文フィールドの下にカスタムフィールドのウィジェットが表示され、カスタムフィールドの設定ができるようになります。

表示された枠に、「カスタムフィールド」の名前と値を設定します。
例:名前…価格、商品説明、商品カテゴリーなど項目名にしたいもの
値…110円、~な商品です、食品など項目に応じたもの
最後に「カスタムフィールドを追加」のボタンをクリックし設定完了です。しかし、カスタムフィールドは上記の設定のみでは表示できません。
2.カスタムフィールドの呼び出し
カスタムフィールドを表示させる関数はいくつかありますが、以下の関数だと、記事に設定したカスタムフィールドをすべて表示できます。
<?php the_meta(); ?>
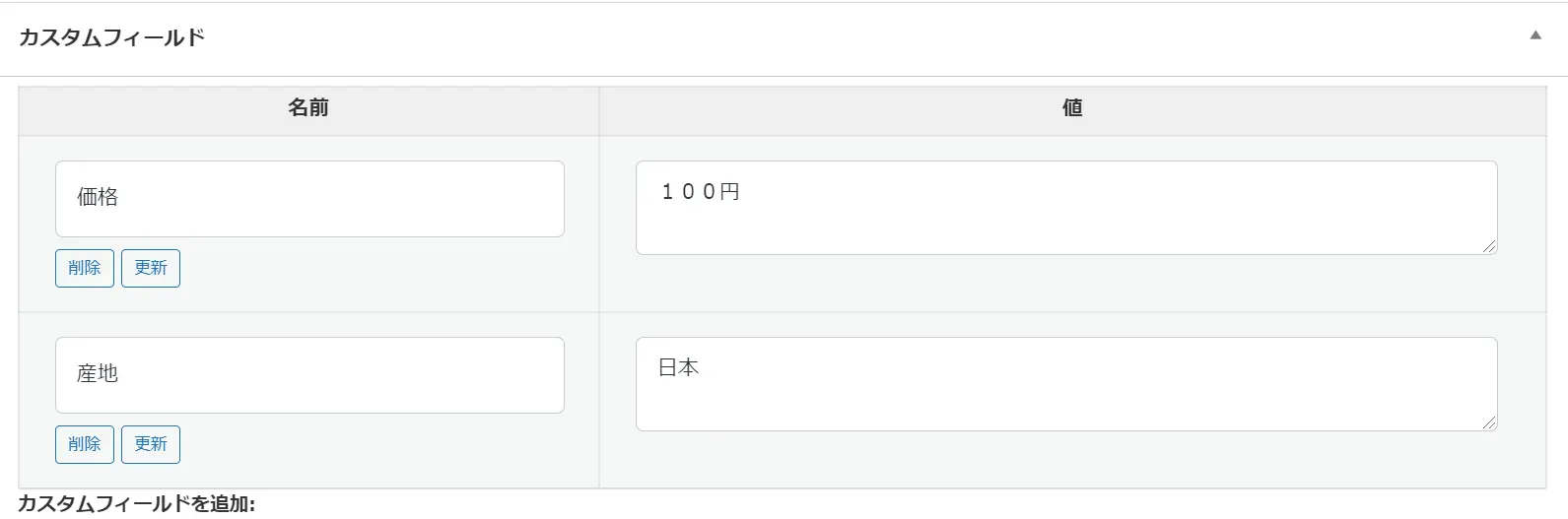
管理画面の『外観>テーマエディター』から、呼び出したいテーマテンプレートファイル(PHPファイル)を探し、呼び出したい箇所にコードを記述します。例えば、以下のようなカスタムフィールドを設定しているとします。

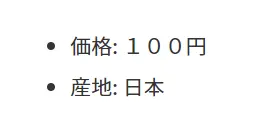
これを<?php the_meta(); ?>で呼び出すと、以下のように表示されます。

また、特定のカスタムフィールドだけ呼び出したい場合は、以下の関数を使用します。
<?php echo post_custom(‘項目名’); ?>
先ほどのカスタムフィールドで、『価格』だけ呼び出したいとすると、以下のようになります。
<?php echo post_custom(‘価格’); ?>
上記以外にも、画像を表示させるタグなど様々なタグがあります。自分のサイトに合わせて、あらゆるタグを使ってみてはいかがでしょうか。
カスタムフィールドを設定するプラグイン

カスタムフィールド設定に使用できるプラグインをご紹介します。
Advanced Custom Fields(ACF)
WordPressには、Advanced Custom Fieldsというカスタムフィールド用のプラグインがあります。
Advanced Custom Fieldsとは?
Advanced Custom Fieldsは、カスタムフィールドのタイプを簡単に設定できるプラグインです。初心者にもわかりやすい操作性で、人気のプラグインのひとつといえるでしょう。
Advanced Custom Fields ダウンロードページ
利用するためには、『プラグイン>新規追加』から、インストールする必要があります。

Advanced Custom Fieldsで設定できる出力タイプは様々あり、
- テキスト
- テキストエリア
- 画像やファイル
- セレクトボックス
- チェックボックス
- Google Map
など、他にも多数の項目があり、簡単に出力させてくれる便利なプラグインです。無料版と有料版がありますが、無料版でも十分な機能が備わっています。まずは無料版を使用してみて、どうしても欲しい機能が有料版にしかなければ、購入を検討してみるのもいいのではないでしょうか。
Advanced Custom Fieldsの基本の設定方法
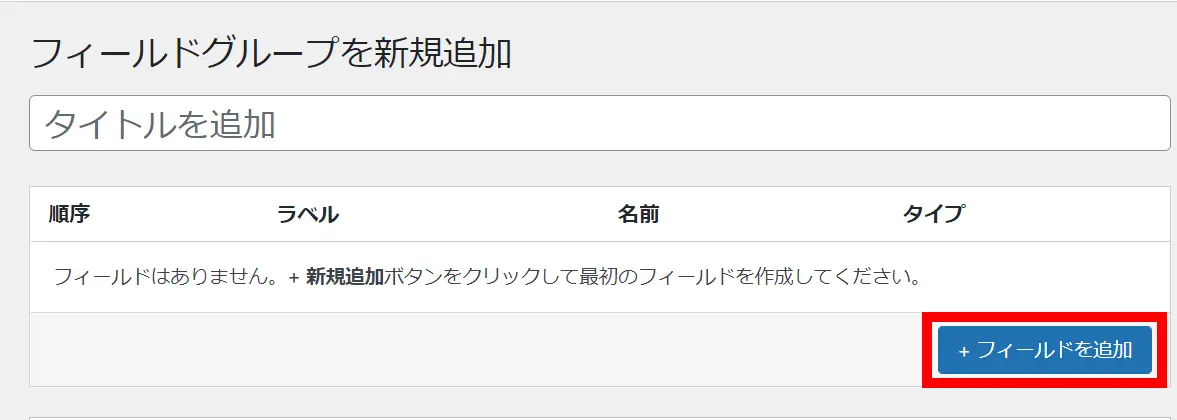
管理画面左メニューに『カスタムフィールド』をクリックし、『フィールドグループ』の中の『新規追加』の順に進みます。フィールドの編集画面になるので、フィールドグループ名を入力し、『フィールドを追加』をクリックして、順番に項目を埋めていきます。

Advanced Custom Fieldsの主な入力項目
フィールドラベル…フィールドラベルは管理画面で表示されるものなので日本語でOK。例えば「果物」のような項目。
フィールド名…フィールド名は呼び出す時に使用するものなので、基本的には半角英数で入力。例えば「fruit」。
フィールドタイプ…テキスト、セレクトボックス、画像、グーグルマップなど上記で記載したような出力タイプを選択します。
説明…何を入力するべきか投稿編集者へ伝えるための文章が入力できます。例えば、「好きな果物を入力してください」など。
必須か?…入力必須か必須でないかの選択。『はい』にすると、設定したフィールドが未記入の状態では投稿ページを公開できません。
位置…設定したフィールドをどの投稿タイプに表示するのかを選択します。
設定…編集画面でのカスタムフィールドの表示を設定できます。自分が編集しやすいように設定しましょう。
必要な項目の入力設定が完了したら、管理画面の右上にある『公開』をクリックしてカスタムフィールドの設定が完了します。設定が完了し、投稿画面を開くと『タイトル』と『本文』以外に、Advanced Custom Fieldsで設定した新しいフィールドが表示されています。

Advanced Custom Fieldsで設定して入力した値をページに表示させる方法
Advanced Custom Fieldsで設定したカスタムフィールドも、先に紹介したカスタムフィールド設定の仕方と同じく、そのままでは表示されません。呼び出したいテーマテンプレートファイル(PHPファイル)を探し、呼び出したい箇所にコードを記述します。基本のコードは以下の通りです。
<?php the_field(‘フィールド名’); ?>

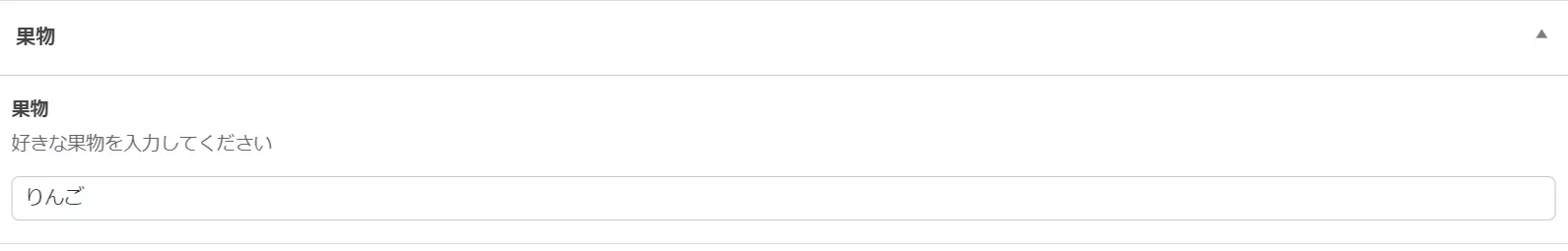
例えばこのようにフィールド名「fruit」のカスタムフィールドに入力していた場合、
<?php the_field(‘fruit’); ?>
と記述すると、画面には「りんご」と表示されます。
値が入力されていない場合を除外したいときは、以下のように条件分岐を使うことでできます。
<?php
$field = get_field(‘フィールド名’);
if($field){echo ‘<p>’.$field.'</p>’;}
?>
この他にも、Advanced Custom Fieldsは様々なフィールドタイプを設定できるので、出力するためのコードもたくさんあります。主なカスタムフィールドと出力コードは以下の通りです。
・画像(返り値:画像ID)
<? $img = get_field(‘フィールド名’);
$imgurl = wp_get_attachment_image_src($img, ‘画像サイズ’);
if($imgurl){ ?><img src=”<? echo $imgurl[0]; ?>” alt=””></p>
<? } ?>
・ラジオボタン
<? $radio = get_field(‘フィールド名’);
if($radio){ ?><p>ラジオボタン:<? echo $radio; ?></p>
<? } ?>
・グーグルマップ
<? $googlemap = get_field(‘フィールド名’);
if($googlemap){ ?><p>Google Map:<? echo $googlemap[‘address’]; ?> lat:<? echo $googlemap[‘lat’]; ?> lng:<? echo $googlemap[‘lng’]; ?></p><? } ?>
まとめ
カスタムフィールドを使用することで、WordPressの投稿を使いやすくカスタマイズできます。ちょっとした工夫次第で、編集のしやすさやサイトの魅力も大きく変わってきます。
初心者の方でも簡単に設定できるので、ぜひ試していただければと思います。
- 最新記事