仕事でHTMLコーディングする人の約7割が、Sass(SCSS)を使用しているという調査結果があるように、コーディングする上でSass(SCSS)は欠かせない便利なものとなってきています。今回はSass(SCSS)の基本情報からメリット・デメリットもふまえて紹介していこうと思います。
目次
Sassとは?

まず、Sassを使ったことがない方に向けて、簡単にSassの使い方を説明します。Sassとは「Syntactically Awesome Stylesheets」の略で、訳すると「構造的にとても凄い(最高な・素晴らしい)スタイルシート」という意味になります。
SassにはSASS記法・SCSS記法という2種類の記法があり、元々はSASS記法が採用されていましたが、CSSとの互換性に乏しいなどの理由から、CSSとの互換性を高めたSCSS記法が作られました。SCSSはCSSと記法が近いため、CSSを理解している人であれば、SCSSに慣れるのにそんなに時間はかからないと思います。
HTMLとCSSの記述のルールはこちらを参考にしてください。
▼参考程度に、2種類の記法の例、使い方がコチラです。
//SASS記法
div
margin: 0 0 10px
display: block
color: #666666
img
width: 50px
height: 50px
//SCSS記法
div{
margin: 0 0 10px;
display: block;
color: red;
img{
width: 50px;
height: 50px;
}
}
//コンパイル後のCSS
div{
margin: 0 0 10px;
display: block;
color: red;
}
div img{
width: 50px;
height: 50px;
}
このようにどちらの記法もコンパイル(変換)後は同じ記述結果となります。
Sass(Scss)の基本機能

Sass(Scss)はcssの拡張メタ言語の一つです。Sass(Scss)の特徴的な使い方としては、ネスト(入れ子)構造による記述方法、変数定義の呼び出しなどcss記述の時に不便だと感じていたところや二度手間だと感じていた部分を補ってくれる機能に加え、条件で分岐させ、繰り返しの処理関数を使う事でできるようになっています。
ネスト(入れ子)構造
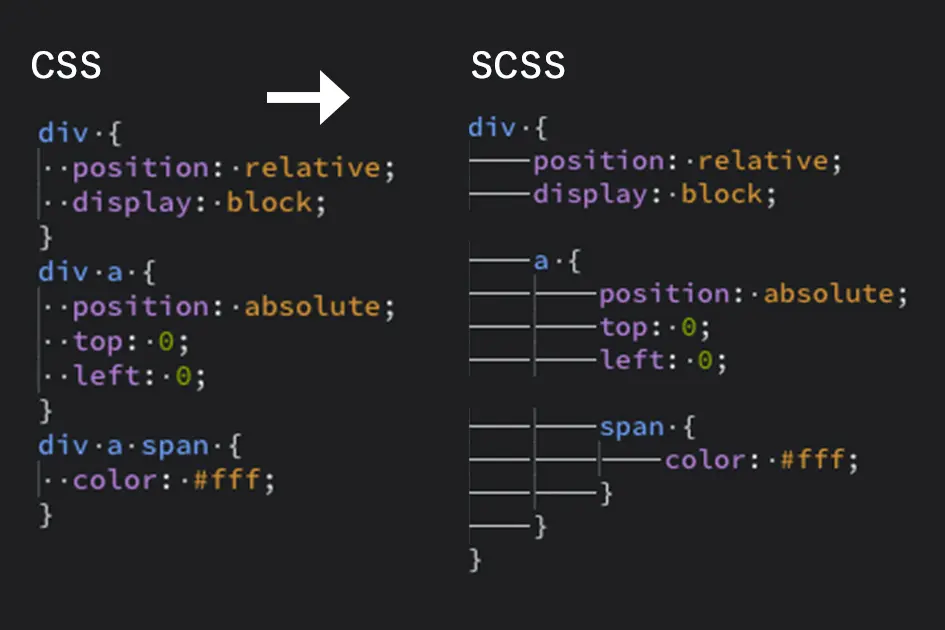
CSSの場合、親セレクタを何度も記述しないといけなく、長くなってしまうのを、簡潔にまとめることができるのがSassのネスト(入れ子)機能です。
//例えばCSSで
div{
position: relative;
display:block;
}
div a{
position: absolute;
top:0;
left:0
}
div a span{
color:#fff;
}
//こう書いていたものが、Sassの場合は
div{
position: relative;
display:block;
a{
position: absolute;
top:0;
left:0
span{
color:#fff;
}

このようにまとめることが出来るのです。
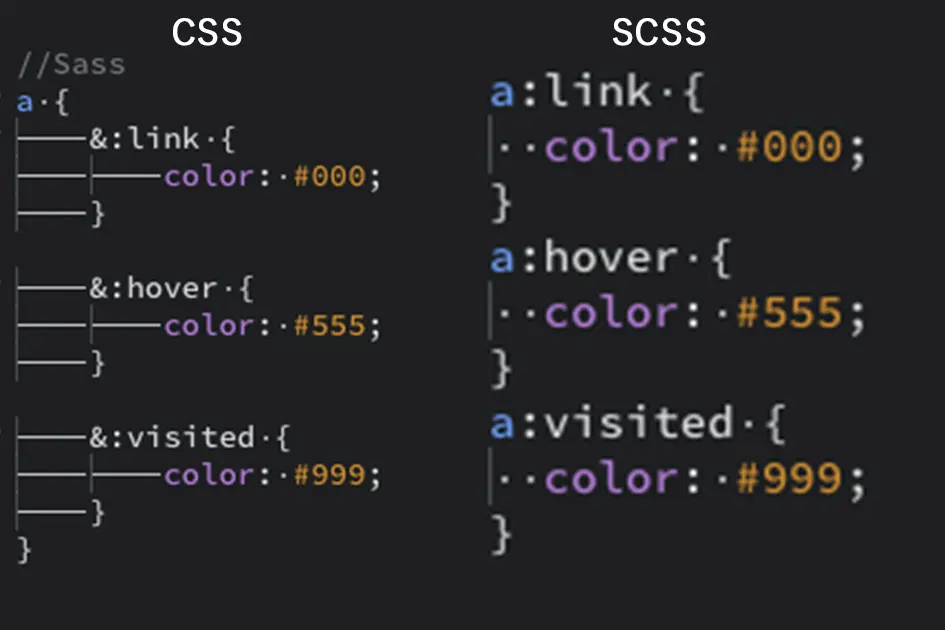
その他に、疑似要素や擬似クラスを使う場合は、&(アンパサンド)を使って
//Sass
a{
&:link{
color:#000;
}
&:hover{
color:#555;
}
&:visited{
color:#999;
}
}
//コンパイル後のCSS
a link{
color:#000;
}
a hover{
color:#555;
}
a visited{
color:#999;
}
記述した箇所が視覚的にも分かりやすくて記述しやすいということがお分かりいただけたのではないでしょうか。
ちなみに擬似要素を使用したコーディングについて知りたい方は、こちらの記事で紹介しています。
CSSの擬似要素(before・after)を使用してできるコーディングをご紹介!

変数で定義する
変数とは、そのスタイルシート内で繰り返し出てくる数値やカラーコードに名前をつけて定義し、その指定した名前を書くことで使いまわすことができるようになる機能です。
書き方は「$変数名: 値;」です。
例えば、サイト内の青色を#0000FF(濃い青)にしていたけど、サイトが完成した後に#6495ED(薄い青)に変えたくなってしまった場合、変数で青色を定義しておけば一括で変更することが出来ます。
//変数の定義
$blue: #6495ED;
$red: #d62b2b;
//呼び込み
bg{
color: $blue;
background-color: $red;
}
//コンパイル後のCSS
bg{
color: #6495ED;
background-color: #d62b2b;
}
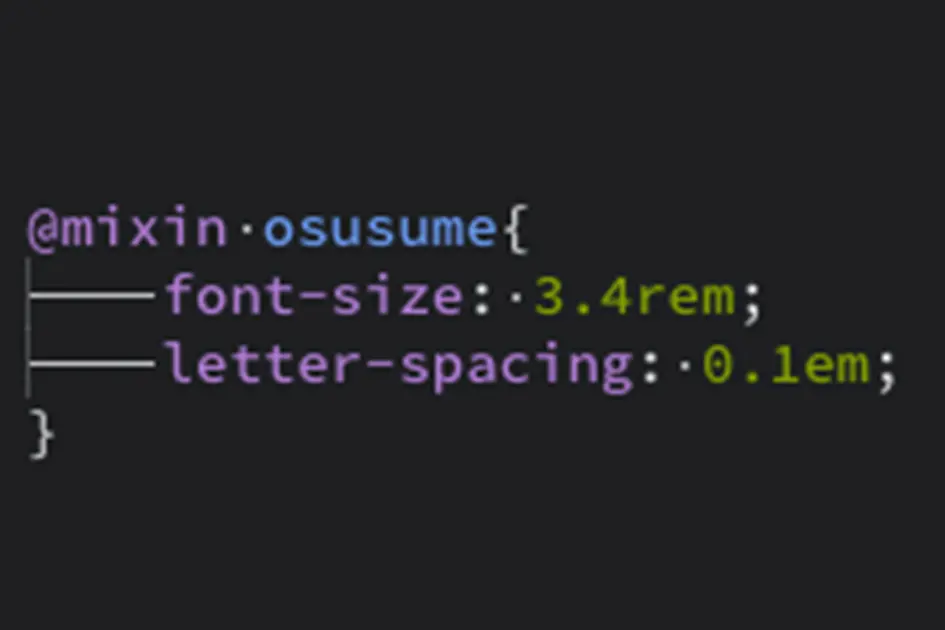
mixinでテンプレート化する

Mixinとは小さなテンプレートのようなもので、上手に活用すれば大幅に記述量を減らすことが出来ます。感覚としては、変数の強化版のような感じかと思います。
mixinを使用するには

- @mixinの後に名前をつけ
- @includeの後ろにmixin名を書い呼び出します。
また、以下の例のように、mixinに引数を使える事もできます。
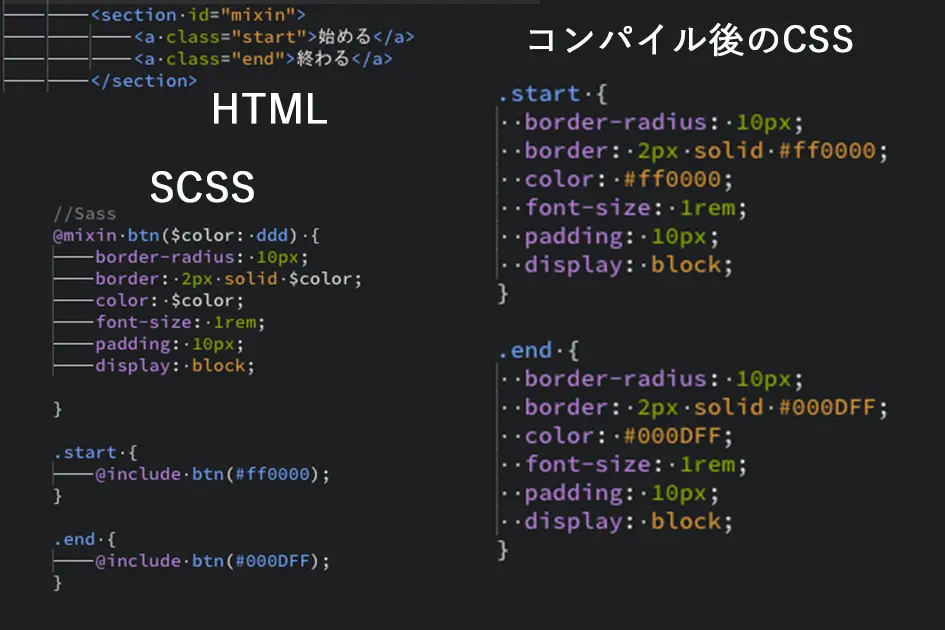
例)
// HTML
<a class=”start”>始める</a>
<a class=”end”>終わる</a>
//Sass
@mixin btn($color: ddd){
border-radius: 10px;
border:2px solid $color;
color: $color;
font-size: 1rem;
padding:10px;
display:block;
}
.start{
@include btn(#ff0000);
}
.end{
@include btn(#000DFF);
}
//コンパイル後のcss
.start{
border-radius: 10px;
border:2px solid $ff0000;
color: $ff0000;
font-size: 1rem;
padding:10px;
display:block;
}
.end{
border-radius: 10px;
border:2px solid $000DFF;
color: $000DFF;
font-size: 1rem;
padding:10px;
}
mixinで作成したcolor以外が.startと.endでテンプレートとして使用されています。
Compassでさらに便利に

上記のように自分オリジナルでmixinを作っても良いのですが、Sass(Scss)のフレームワークである「Compass」には豊富に使えるMixinスニペットが用意されています。時短を求める人はぜひCompassを利用しましょう。
「Compass」とはオープンソースのフレームワークの事です。CompassはSassで記述した後、cssにコンパイル(変換)する際に必ず使用します。Sassをさらに便利にしてくれるのがCompassです。
Sassの補助的な役割だけでなく、Compassにも使える機能が備わっています。
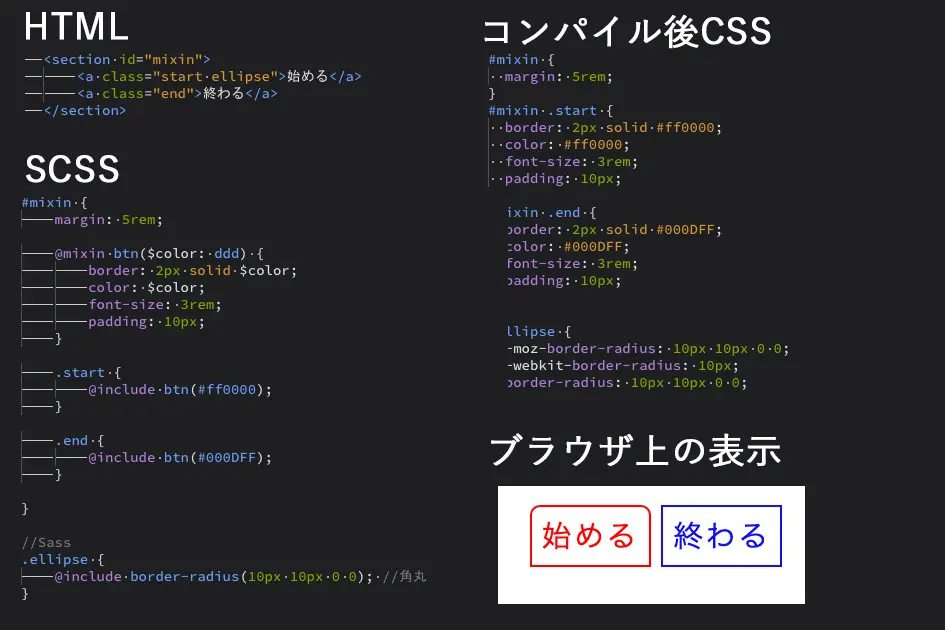
Compassのmixinで特によく使うものを幾つか上げておきます。
//Sass
.ellipse{
@include border-radius(10px 10px 0 0); //角丸
}
//コンパイル後のcss
.ellipse{
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
//Sass
.clearfix{
@include clearfix; //float解除
}
//コンパイル後のcss
.clearfix{
overflow: hidden;
*zoom: 1;
}
//Sass
.half-opacity{
@include opacity(0.5); //透明度
}
コンパイル後のcss
.half-opacity{
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
opacity: 0.5;
}

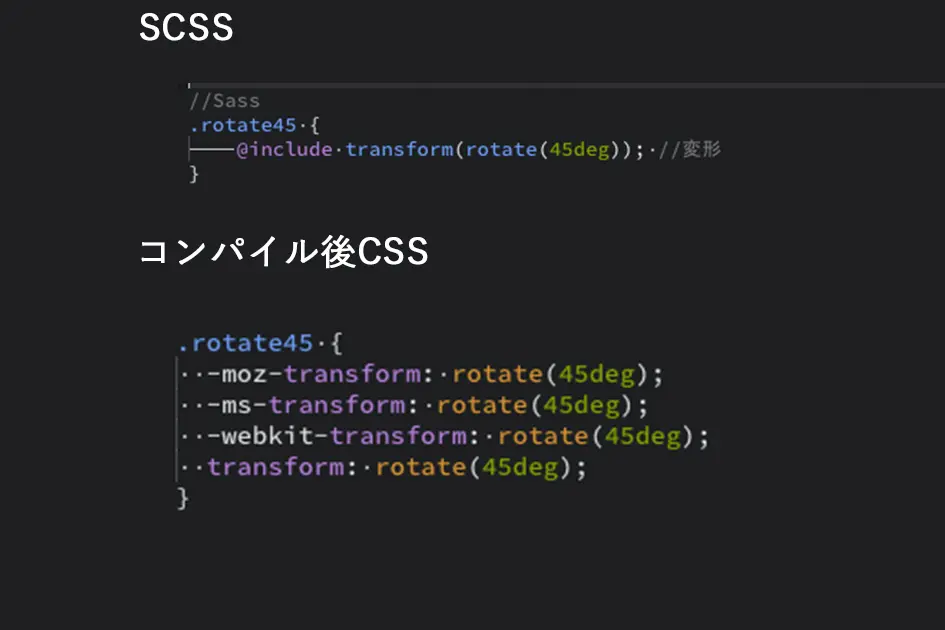
//Sass
.rotate45{
@include transform(rotate(45deg)); //変形
}
//コンパイル後のcss
.rotate45{
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}

@extendは元の要素を継承させる
mixinと混同してしまいますが、mixinはテンプレートを作成し、extendは継承元の要素を引き継ぎます。共通する要素を引き継ぎながら差分が新しいルールとしてまとめられます。
//Sass
.extend-how {
float: left;
width: 250px;
height: 250px;
border: 1px solid $black;
background: $brown;
margin: 10px;
}
.start {
@extend .extend-how;
height: 300px;
}
.end {
@extend .extend-how;
height: 450px;
background: $white;
}
//コンパイル後のcss
.extend-how, .start, .end {
float: left;
width: 250px;
height: 250px;
border: 1px solid #3d3321;
background: #6e6048;
margin: 10px;
}
.start {
height: 300px;
}
.end {
height: 450px;
background: #fff;
}
とても便利ですが、継承元が変更してしまえば@extendした要素が全て変更されます。絶対に変更しないのであれば@extendを使用するのも良いですが、あまりおすすめはいたしません。
@importで分割したファイルをまとめて読み込む
1つのSCSSファイルで全てのスタイルを書いていくと記述量が膨大になるので、任意のルールでSCSSファイルを分けて作業すると変更・修正が容易になります。 複数のファイルに分けることをpartial(パーシャル)と言い、パーシャルするSCSSファイルの名前の頭に_(アンダーバー)を付けます。
例)_default.scss
_は、SCSSからCSSにコンパイル(変換)する時に、個別のCSSファイルとして出力させない働きを持っています。 複数のCSSファイルが出来てしまうと、サイトの読み込み速度が遅くなるので、_をつける必要があります。 仕事などでサイトの納期が迫っているときなど複数人で分担してコーディングをしなければいけない場合、パーシャルして進めれば、誤って上書きをしてしまう、なんてこともなくなりそうですね。
そして、パーシャルしたSCSSファイルを@importで読み込みます。
書き方は、
@import “_default”.scss;
Sassを使うデメリットとは?

ここまでSassについて説明してきましたが、メリットばかりでデメリットはないの?と思う方もいると思います。そこで、Sassを使う上でのデメリットについてここでご紹介したいと思います。
Sassを使う上でデメリットがあるとすれば下記2点です。
➀使い方を覚えるための勉強コストがかかる
➁Sassを使用するための環境が必要
順に解説していきます。
➀使い方を覚えるための勉強コストがかかる
SassはCSSと似ているため、CSSを学んだことがある方はプログラミング言語を初めから学ぶよりは時間がかからないと思います。しかし、CSSに全く触れたことがない方の場合は、習得するのにある程度の時間が必要になってくると思います。
➁Sassを使用するための環境が必要
ふたつ目は、Sassを使用するための開発環境を整えなければいけないことです。SassはCSSにコンパイル(変換)しなければいけないので、環境によってはRubyやPreprosなどのコンパイラをインストールする必要があります。
ちなみに私が初めてSassの開発環境を整えるのにかかった時間は、なんと4時間です。初心者ということもあり、調べながらコンパイラのインストールをしたりして環境を整えていたので時間がかかってしまいました。
しかし、導入後はSass(SCSS)のメリットを生かすことで作業効率が大幅に上がりました!
SCSSを導入すれば効率が上がる

今回、ご紹介した機能はSassの機能のほんの一部です。すべての機能を使いこなすのは難しいですが、今回ご紹介したいくつかの機能を使いこなすだけでも、CSSで書いていた時と比べて効率的に作業ができるようになります。SCSSフォルダ内にCSSを書いても問題は無いので、とりあえず導入してみて少しずつ、Sassに慣れていくと良いと思います。
こちらの記事では、Webデザイナーが効率よく作業するための方法について紹介しています。
さらにコーディング力(速度)を上げたい方はこちらの記事もオススメします!
- 最新記事