Webデザイナーになりたい!Webデザインにチャレンジしてみたい!という方はたくさんいらっしゃると思います。初心者が独学で勉強するための本と学習方法をご紹介します。
目次
Webデザインで勉強すべきスキル

初心者がWebデザインを勉強する場合、まず自分がどんなデザイナー、どんなエンジニアになりたいのか、ゴールを決めておきましょう。Webデザイナーといっても、できることとできないこと、得意なことや経験のあることなど、担う役割はさまざまです。一般的に、Webデザインで必要なスキルは、次のとおりです。
・HTML、CSSの知識と実装スキル
・JavaScript、jQueryの知識と実装スキル
・デザイン制作のツールの使いこなしとデザインスキル
・UL、UXデザインの知識とスキル
・SEOとアクセス解析
それぞれサイト制作に必要な知識でありスキルです。各々オススメの本と学習方法を紹介していきます。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
Webデザインの基本HTMLとCSSのおすすめ本と勉強法

HTMLとCSSの知識とスキルは、Webデザインの根幹であり基本中の基本です。HTMLとCSSが理解できなければサイトを制作できませんが、プログラミング言語などに比べて学習しやすいです。
本で勉強するのは、特に初心者の方におすすめです。HTMLやCSSの基本をまとめた本は、初心者向けにわかりやすく必要な内容が1冊にしっかりまとまっています。
HTMLとCSSの基本を学ぶ本

『スラスラわかるHTML&CSSの基本』は、1冊目としておすすめです。HTMLやCSSなどプログラミング言語が初心者の方でもわかりやすくまとめられています。

『HTML/CSS3モダンコーディング』は、実践型に近い方法です。サイト制作していく過程の中で、すぐに使える知識が多く、CSSを身につけるにはおすすめの本です。
Webサイトの骨組みであるHTMLとCSSの勉強は、本で知識をつけるだけでなくオンライン学習ツールを利用するのもオススメです。無料で利用でき、しっかり学べる上、最近では応用分野や動画解説も多くアップされています。
Webデザイン学習の実践サイト
実践型のオンライン学習で、コーディングやプログラミングをやりながら学習します。PCサイトだけでなく学習用のスマホアプリもあって、いつでも、ちょっとした待ち時間でも学習できます。
3分動画で、プログラミングやコーディングを学べるオンライン学習サービスです。項目ごとのオンライン授業を受けるような内容になっています。
サイトの動作JavaScriptとjQueryの学習方法とおすすめ本

JaveScriptやjQueryは、最近のWebサイト制作には必要な要素の1つで、サイトに「動き」をつけます。装飾をつける場合、基本的なことはCSSやHTMLで行ってしまいますが、よりデザイン性を上げたり、使いやすい仕様には必要なスキルです。
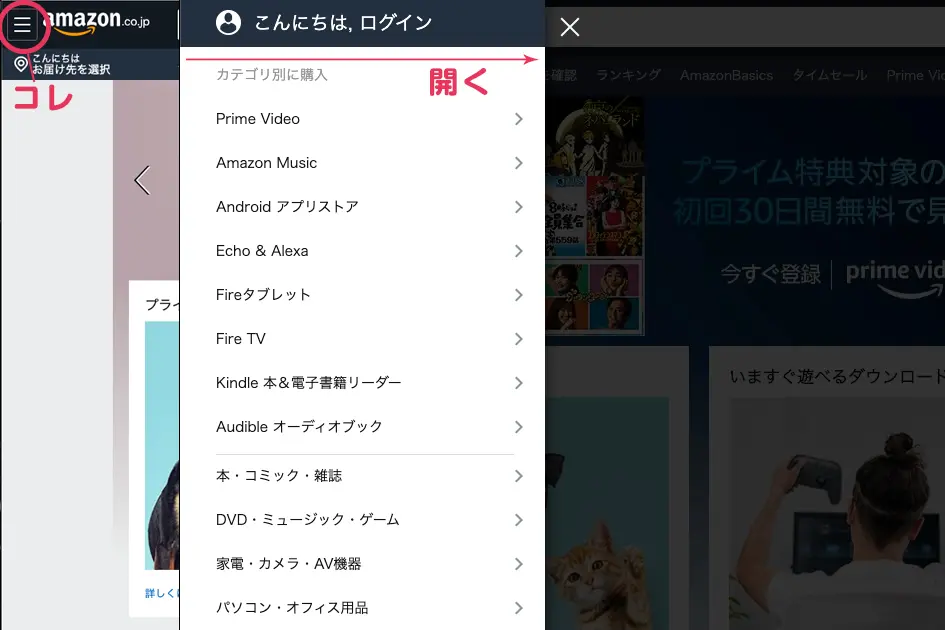
わかりやすい例をあげると、スマートフォンの右上にある漢字の「三」のようなアイコン。みなさんご存じの通りのメニューボタンですが、タップしたときにスライドでメニュー内容が表示される動作はJavaScriptを使用しています。写真がスライドで表示される動きなども同様です。(サンプル下記参照)

jQueryはJavaScriptと言語文法がほぼ同じで、より使いやすい仕様にしています。便利なプラグインが多いので、制作できる優れたWebサイトが多くなります。
JavaScriptとjQueryを基本から学習する本

『作りながら学ぶjQueryデザインの教科書』は、jQueryが初めての方でも丁寧に基本から学べる上、実際にプログラミング中に「あれ?」となった場合の辞書としても使えます。

『確かな力がつくJavaScript「超」入門』は、JavaScriptの基本記述方法と使い方が学べます。フォーム設置の値に関して実践的なテクニックも初心者向けに書かれているので、プログラミング初心者にはわかりやすく、勉強しやすい本になっています。
勉強法としては、HTMLやCSS同様にオンライン学習サービスがおすすめです。基本的な学習はもちろんですが、コンテンツもとても充実して無料で利用できます。
Webデザインスキルとおすすめの本

デザインにも基本的な技術やルールがあります。デザインを基礎から学ぶことは初心者デザイナーに必要な知識や構成を学習するだけではありません。フォントや色味、行間や空白、コントラストや並びの知識、人の行動特性や色の認識・与える印象など生活的な視点も同時に勉強していくため、Webデザインだけでなくさまざまな制作にも役立ちます。
デザインとは?虎の巻の本

『ノンデザイナーズ・デザインブック』は、デザイナーの強い支持を集めています。Webデザインに限らずデザインの基本的な知識が集まっているので、ぜひ読んでください。
デザインの勉強として本も良いですが、おすすめしたい学習方法が「これすごく良いな。」「これすごい好きだな。」と思うWebサイトや広告、雑誌の表紙やチラシを集めること。
デザインは個性が出るので、好きな方向性やレイアウトがまず明らかです。また、世の中に出ているデザインは、出す側も考察を重ねて世に出しているので、基本的なことが網羅され、優れたデザインに仕上がっている場合が多いのです。
集めたデザインの中には共通点が必ずあるので、1つ見つけてみてください。その上で基本の本を読んでいくと、吸収率も読解力も好奇心もまったく違って読めますよ。
一番の近道はWeb会社に就職する、もしくは転職して業務の中で経験を積むか、実際にサイトを制作して公開することです。練習するだけ、学習するだけではちっとも身につきません。実践に勝るものはないのです。
Webデザイン制作ツールの使いこなし

デザインを起こして形にするには、制作ツールを使いこなせなければなりません。WebデザインにはAdobe Photoshop、Adobe XDが基本ツールになります。Adobe Illustratorも使いますが、Webデザインと相性の良いのはXDやPhotoshopです。Webデザイナーを目指すなら、Photoshopの画像編集と基本操作は使えるようにしておきましょう。
ULデザイン制作ツールのSketchは、直感的に使えるので初心者におすすめす。筆者としてはXDがおすすめです。XDはコーディングしやすくデータも軽くて、共有やモック制作もできます。凝ったデザインを制作するには、PhotoshopやIllustratorが外せませんが、XDは使い方もPhotoshopやIllustratorより簡単です。
デザイン制作ツールを学べる本

『世界一わかりやすいIllustrator & Photoshop操作とデザインの教科書』
『世界一わかりやすいIllustrator & Photoshop操作とデザインの教科書』は、タイトルどおりにとてもわかりやすく書かれている上、IllustratorとPhotoshopを1冊で学べるので、初心者の入門書としておすすめです。

『世界一わかりやすいAdobe XD Ulデザインとプロトタイプ制作の教科書』
『世界一わかりやすいAdobe XD Ulデザインとプロトタイプ制作の教科書』は、上記で紹介した本の兄弟本ですが、XDの使い方について記載された本です。初心者でもXDが使えるように学べます。
勉強する本は、自分でわかりやすいと感じる本や辞書として後々使える本が良いです。制作ツールも実践あるのみ、使ってこそです。最新のAdobeソフトCreativeCloudはサブスクリプションですが、30日間無料で使用できます。リミットがあるからこそ、やると決めて30日間使い倒して学習しましょう。Adobeのホームページに使い方の動画もアップされているので参考にしてみてください。
Webデザインでぜひ勉強してほしい!SEOとアクセス解析の知識

「SEOってマーケティングの分野では?」と思うかもしれません。しかしSEOの知識をもっているデザイナーは、サイトデザインやコーディング・プログラミングの時点で配慮できるため、アクセス数の多いサイト制作が可能になります。
有名なアクセス解析ツールはGoogleアナリティクス。聞いた事が多いかもしれませんが、Googleアナリティクスをサイト制作時に導入するだけで、いろいろな解析ができます。アナリティクスについては、様々な記事がネットに投稿されているので最新の情報を調べてみてください。
Webデザインを本で学ぶ
Webデザインを独学で勉強するには、まず本で基本的な知識を身につけましょう。本には先輩デザイナーの知識が満載です。本で知識をつけて、オンライン学習ツールで基本スキルをしっかり学習し、実践しながら自分らしいWebデザイナーの分野を探してみましょう!
- 最新記事