
Webサイトの制作に関わっている方は「フォント」が大事なことは重々承知していると思いますが、「Webフォントにはしていないかも…」とドキッとした方は必見!
知っておくと便利なGoogoleFontsの使い方と、Webフォントについて記事にします。
目次
Webフォントとは??

Webフォントは、フォントコンテンツを持つ側がサーバー上にフォントデータを提供しているサービスです。
私たちがWebブラウザを使ってWebサイトを見るとき、ユーザーが使う各端末(SurfaceやMac、Android、iPhoneなど)にデフォルトでインストールされているフォントがCSSによって呼び出されてテキストが表示されます。Webサイトを制作したときCSSで指定したフォントが、ユーザーの使う各端末に搭載・ダウンロードされていない場合には、Webデザインで指定していない代替フォント(ユーザーの端末にデフォルトで搭載されているフォント)でテキストが表示されます。
Webフォントを使用することで自分の使う端末にフォントをダウンロードしなくとも、さまざまな端末から共通のフォントを表示させることが可能です!Webフォントの中でも最も導入が簡単なのが「GoogleFonts」です。デザインでもコーディングでも簡単に表示できるのでおすすめです。
GoogleFontsの使い方とデザインやCSSに指定する方法

GoogleFontsとは、Googleが無料で提供している商用利用可能なWebフォントです。GoogleFontsファミリーは884種類(2021年5月時点)あり、なんと全てが無料のフリーフォント!日本語のフォントも9書体提供されています。
使い方はシンプルで、使いたいフォントを検索・選択します。デザインとコーディングでは使い方が違うので、それぞれのダウンロード方法を説明します。
GoogleFontsをデザイン制作で表示させる方法

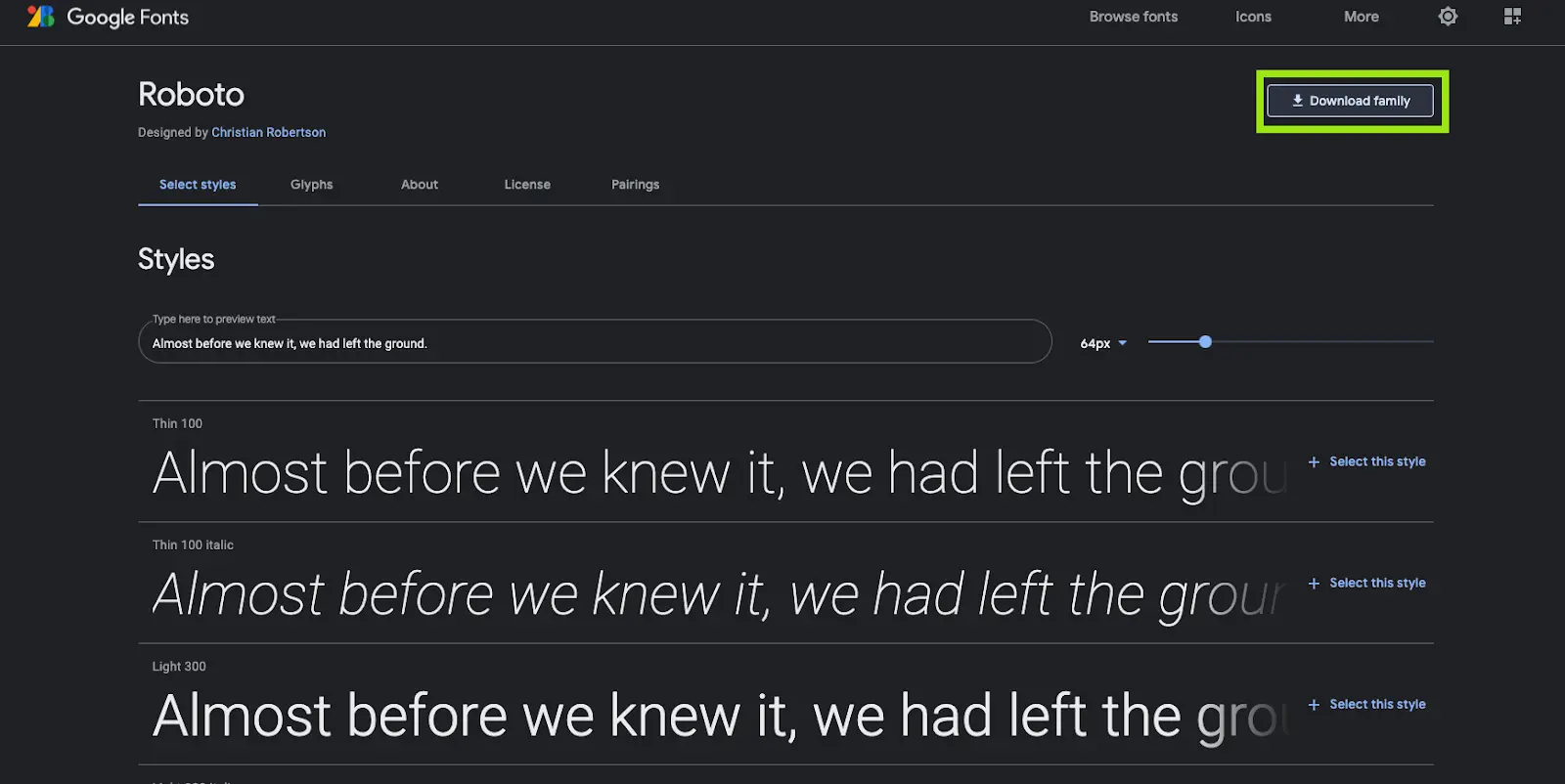
『GoogleFonts』にアクセスし、デザインで使いたいWebフォントを選択します。該当のフォントを選択したら、右上の「Download Family」ボタンをクリックするとフォントがダウンロードされます。
ダウンロードしたフォントをデザイン制作で使用するPCのフォントブックに追加します。PhotoshopやXDなどWeb制作ソフトに追加されて使えるようになるので、共通タイトルやテキストなどSEO的に検索ヒットする箇所に使用します。
GoogleFontsをコーディングで表示させる方法

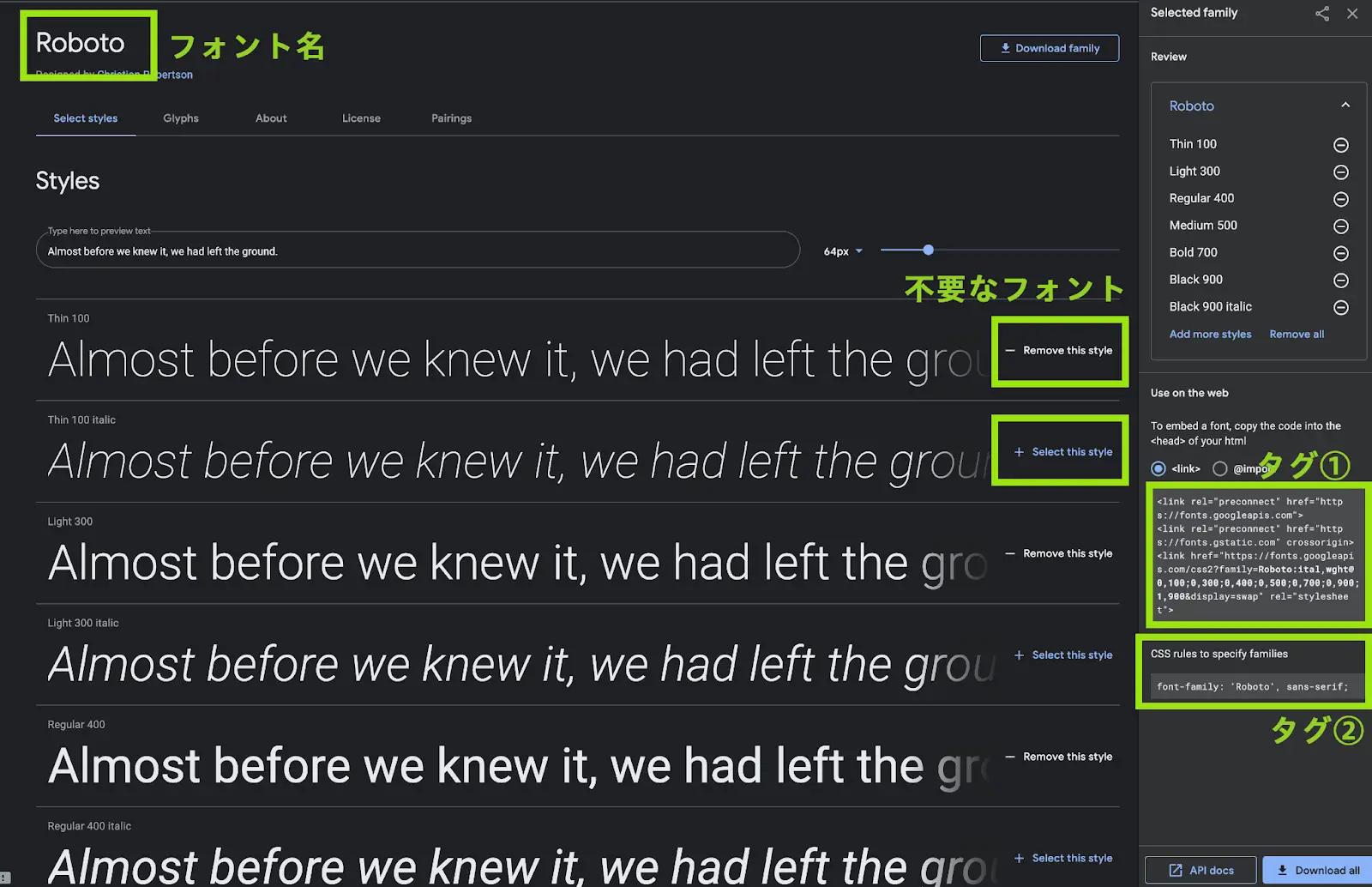
GoogleFontsにアクセスし、指定のフォントとサイズを「+ Select this style」で選択します。不要なサイズや太さのフォントはサイトが重くなるので「Remove this style」で削除しておきましょう。
表示される<link>のHTMLコードと、css font-familyのコードをコピーして、HTMLの<head>内に記述します。
HTMLコード
<link rel=”preconnect” href=”https://fonts.googleapis.com”>
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin>
<link href=”https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,900&display=swap” rel=”stylesheet”>
css font-familyコード
font-family: ‘Roboto’, sans-serif;
GoogleFontsの探し方

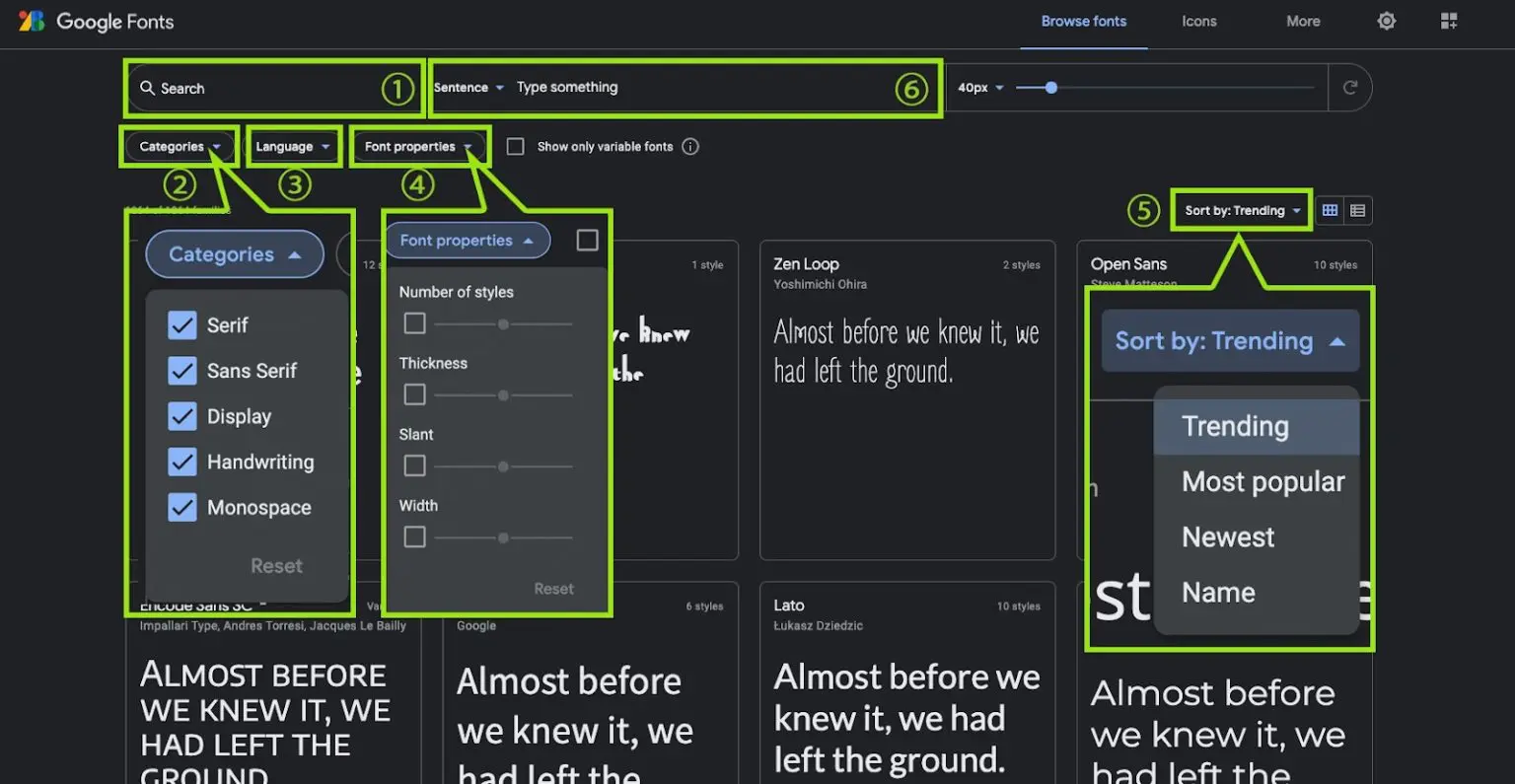
GoogleFontsの検索画面には、検索に役立つ絞り込みがあります。
それぞれの機能の使い方について1つずつ説明します。
1)Search:キーワードで検索
2)Categories:フォントの種類で絞り込み
・Serif(セリフ)→明朝体
・San Serif(サンセリフ)→ゴシック体
・Display(ディスプレイ)→スタイルに装飾をつけたフォント
・Handwriting(ハンドライティング)→手書き、筆記体フォント
・Monosoace(モノスペース)→等幅フォント
3)Language :言語で絞り込み
4)Font propertles:好みのスタイルで絞り込み
・Number of styles→スタイルの数(チェックを入れて、探したい数をスライダーバーで指定する)
・Thickness→フォントの太さ(チェックを入れて、フォントの太さを指定する)
・Slant→斜体(チェックを入れて、フォントの傾き加減を指定する)
・Width→幅(チェックを入れて、フォントの横幅を指定する)
5)Sortinh:ソート(並び替え)絞り込み
6)Sentence Type something:テキスト入力(入力したテキストが全てのフォントに適用されて可視化できる)
6はイメージするフォントを検索するのにおすすめです。
Webフォントを使うメリットとは?

1.SEOに強いWebサイトにする
モリサワフォントなどステキなフォントを使いたい!デザイン制作でステキなフォントを使用したいですよね。Webフォント対応していないフォントの場合は、テキストを画像にして配置します。
画像化したフォントの場合、テキストとして検索エンジンにヒットしないため、サイトの内容が伝わりにくくページの評価が上がりません。画像のAlt属性(代替テキスト)は、SEO効果をあまり期待できないので、テキストで配置する方が検索エンジンに評価されやすくSEOに強いサイトにできます。
2.Webアクセシビリティの向上
多様化社会である近年は、Webアクセシビリティに対応したWebサイト制作が大切です。Webフォントを使用することで、音声読み上げ機能や、文字サイズの切り替えが可能となり、個人の特性やデバイス、利用環境に左右されることなく平等に情報を共有できます。
日本語がわからない外国人の方や海外に訪問した際、テキストとして認識されているので翻訳機能としても活用できます。
3.レスポンシブ化しやすい
画像化したテキストは、スマートフォン表示にすると文字が小さすぎて読めない経験はありませんか?Webフォントは文字サイズをCSSで調節出来るので、スマートフォン用の画像を別に用意する手間が省けます。
テキストを差し替えたり、更新したりする際にも、Webフォントを使用していると編集が簡潔に行える上、調べたい内容をテキストから検索できるので、ユーザーにとってもメンテナンスするにも使いやすくなります。
Webフォントのデメリット

便利なWebフォントですが、デメリットもあります。Webフォントをタイトルに使用する場合、文字間にバラつきがでますし、和文欧文混合のテキストは、和文フォントが欧文フォントよりひとまわり大きく見えます。テキストの細かな文字組を調整するにはフォント毎にスタイルを当てる必要があるため、少し手間と時間がかかります。
Webフォントの提供サービス

サービスを提供しているWebフォントを紹介します。
GoogleFonts
無料で商用・非商用利用できるWebフォントです。
Adobe Typekit
Adobeが提供する有償のWebフォントです。取扱数も多く、Adobeユーザーならダウンロードまわりなど利便性が高く、手間がかかりません。
TypeSquare
モリサワフォントが提供する有償のWebフォントです。モリサワの日本語フォントが充実しています。
fonts.com
海外でよく利用されている有償のWebフォントです。欧米フォントのみの取扱ですが、アプリと同期するので自動で不足フォントをダウンロードしてくれます。
まずは、GoogleFontsを使ってみよう
いろいろなメリットが得られるWebフォントは、サイト制作には欠かせない存在です。まずは無料で、初心者でも簡単に使うことができるGoogleFontsを導入して、サイト制作にチャレンジしてみましょう!
- 最新記事