
ユーザー登録などで必ず必要な入力フォーム。今回はユーザー意見として好感を持てるシンプルなフォームのデザイン要素と、HTML初心者でもわかる、簡単で最小限必要なタグについて紹介します。
目次
シンプルな入力フォームデザインに大切なこと

SNSやPinterestの閲覧、ネットショップの登録にも必ずユーザー登録やアカウント作成が必要です。ユーザーとして、「うわっ。面倒だな。」「登録しないといけないなら、いいや。」と感じることも多々あります。ユーザーに登録していただかなくては、フォームを設置する意味がありません。
簡単で見やすく、登録されやすいシンプルな入力フォームのポイントは3つです!
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
縦一列の入力フォームにする

1つ目は、縦一列の入力フォームにすること。スマートフォンでの閲覧も考慮すると、横にずらっと並ぶ入力フォームはスクロールが大変です。チェックボックスやラジオボタンで選択する項目も然り。
すべて縦に配置することで、ユーザーは下へのスクロール動作だけで済みます。スクロールして、項目がジャンルごとに区分けされていると、より見やすくなります。
ユーザーの手間を少しでも減らす

2つ目は、選択項目が少ない場合、すべての項目を表示してユーザーが視覚的に選べるようにすることです。すべての項目を表示するかの基準となる項目数は6項目より少ないかどうかです。
都道府県を選ぶ項目などといった項目数が多い場合はトップダウンメニューで表示しないと選び辛いです。しかし、6個より少ない場合はクリックする回数を1回減らすことができるため、すべて表示した方がユーザビリティが高いといえます。
必須項目やエラー箇所を視覚的にわかりやすくする

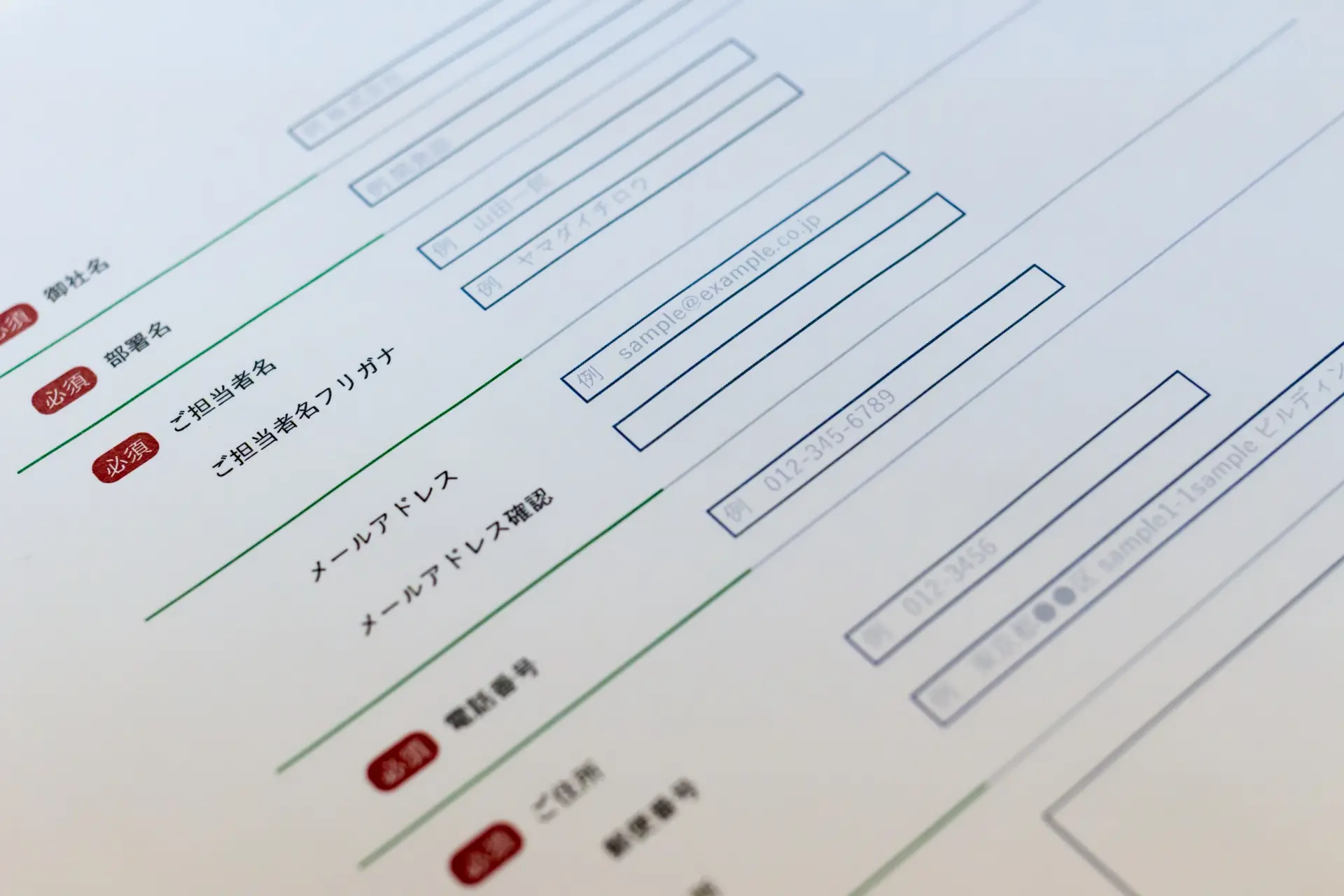
3つ目は、注意・エラーをわかりやすくすることです。氏名や連絡先などの必須情報の項目は「*」などではなく、「必須」や「任意」といった表示が大切です。明確に表示することで、ユーザーにとって何が必要なのかが一目でわかります。
また、入力漏れやメールアドレスに使用NG文字が入っているエラーあった場合など、修正箇所をわかりやすく目立たせることも大切です。
シンプルな入力フォームデザインに必要な最低限のタグとは

次に、シンプルな入力フォームデザインを構築する場合に必要なタグについて紹介します。
まずは、「ここからはフォームですよ」と声を大にして言うタグ「form」
グループ分けのグループ名です。
<form action=”cgi-bin/formmail.cgi” method=”post”>
<p>
名前:<input type=”text” name=”name” size=”40″>
</p>
次に「入力する場所ですよ」という「Input」タグでテキストフィールド作成します。
テキストフィールドとは、改行なし文章を記入するフォームのことです。
お名前<br/>
<inputtype=“text” name=“your name” size=“〇〇”><br/>
「お名前」
「あなたのお名前を入力する欄です」のコードです。
「Input」タグは、「type=“______”」と指定するタグによって、項目を変えることができるオールラウンドプレイヤーです。
「type=“text”」はテキストの入力。
「type=“tel”」は電話番号の入力。
「type=“email”」はメールアドレスの入力です。
「label」タグは、「〇〇のテキストです」と名前の通り、何のテキストボックスか名札をつける重要なタグです。
なお、「label」タグには2通りの使い方があります。
通常のタグ同様に、
<label>〇〇</label>で挟んで「これは〇〇という名前のフォームですよ〜」として使う方法と、forの属性として使う方法です。
for属性は
<labelfor=“blood”>血液型</label>で「血液型を選ぶフォームですよ〜」とラベルをつけてから
<select name=“blood”>
<option value=“A”>A型</option>
<option value=“A”>B型</option>
<option value=“A”>O型</option>
<option value=“A”>AB型</option>
</select><br/>
というコードをいれることで、「select」タグの名前通り、選択肢の中から「セレクト」できます。
ここまでが、フォームに必要な1軍タグです。
より見やすくするためのタグのご紹介
「div」タグは、大きいチームから小さいチームまで、囲った場所をグループ分けするタグです。HTMLではとてもメジャーなタグです。
「focus」タグは、指定した入力フォームにカーソルが当たって、ピコピコしている状態をつくるタグです。
「width」「height」タグはcssで幅と高さを調整するときのタグです。
タグは他にも数多くあります。タグの使い方を理解することは、ユーザービリティの高い入力フォーム制作やサイト制作をするために大切です。必要に応じてタグを使い分けられるようになりましょう。
改行を使って入力フォームをわかりやすくする

<br/>タグはコードのおしりにつける「改行してね」のタグです。フォームでのコツは「改行」です!
例えば
「お名前」「(入力フォーム欄)」
「お名前」
「(入力フォーム欄)」
どちらがスッキリしていて見やすいでしょうか?上は視線が横に動きますが、下はスクロールと一緒に視線も下へ移動するので、見やすくストレスを感じません。
入力画面や選択画面の多さ、視覚的な煩雑さ、視線の移動、これらを少しかえるだけでとてもスッキリとしたシンプルデザインのフォームになります。
まとめ
HTMLのベテランさんも初心者さんも、使うユーザーの立場にたって考えると必要な物はごく僅かです。高い技術を使い、こだわりの詰まった入力フォームが、ユーザーにとっては使いづらく、登録が面倒だと感じる可能性もあります。
入力フォームを設置する際には、最低限必要な情報のみで構築されたシンプルデザインを心掛けましょう!
- 最新記事

















