
はじめに
見出しデザインというものはWebにおいても紙面においても常に悩みの種です。Webサイトデザインでもバナーのデザインでも考え込んでしまったり、なにもアイディアが浮かばないときや、作っても思ったようなイメージにならないことなどたくさんあります。 そんな時よく参考に見るのが雑誌の見出しです。紙面のデザインならともかく、バナーのデザインやwebデザインなら同じものを参考にした方がいいのではと思う人もいるかもしれませんが、雑誌を参考に進めるのには理由があります。
1つ、雑誌はいろいろあり、女性誌でもファッションだけでなく年代やジャンル・生活雑誌・子供向けでもいろいろあり、それぞれにターゲットが設定されていることです。そのターゲットに合わせたデザインや世界観など、勉強になるところがたくさん含まれています。色や文字、配置、間合いなど、自分が制作するもののターゲットに対するデザインへ落とし込みやすくなります。
2つめは雑誌はひとつの見出しに情報量が多いことです。ひとつの見出しに写真やサブタイトル、その他の情報が整理されてレイアウトされています。特に女性ファッション誌では服の写真を見せながら商品情報を載せたりしないといけないので、シンプルですが見やすい見出しが上手くレイアウトされておりとても勉強になります。Webデザインはシンプルで見やすくというのが現在の主流ですが、シンプルすぎると物足りなさがあります。モニター上で見るものには文字のサイズや載せられる情報が紙面より圧倒的に制限され、紙面より厳しい情報の整理と配置能力が必要になります。雑誌は特にこの整理能力がたけており学ぶところが多くあります。
3つめは、常に最新のものが分かりやすく手に入れられることが出来ることです。web上で参考になりそうなものを探してみても、見つけたものが古いものであったりとweb上は制作された時期に関係なく沢山のものであふれています。しかし雑誌では発行された月がはっきりしており探す手間が省けます。それでは雑誌でよく使われる見出しデザイン手法の例をいくつか上げていきましょう。今回は分かりやすくするために小塚ゴシックでレイアウトした参考画像も載せていきます。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
例
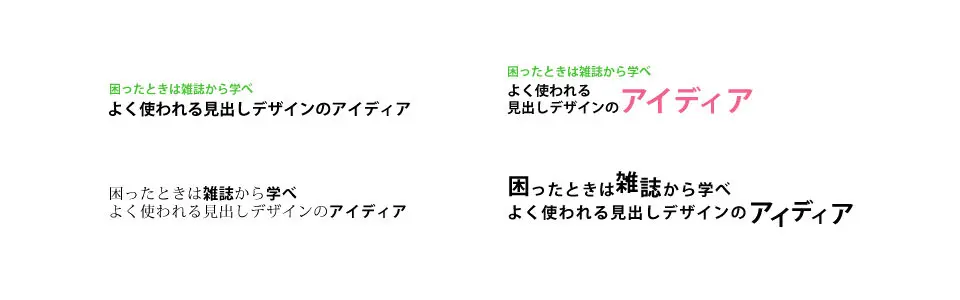
文字だけ
文字のみも見出しは、もっともシンプルあるがために、うまく配置しないと野暮ったく見えるのが難点です。しかしシンプルだからこそ遊べる幅広いのではないかと思います。見出しとサブの文言とで文字色を変えたり、フォントサイズでうまく差をつけたりしているのが多く見られます。同じ文章内でも明朝フォントと使い一部をゴシックなどのものに変えて重要な部分に差をつけて目立たせたりなどします。また文字の大きさに強弱をつけるのもよく使われる手法です。
1文の内に目立せたい単語だけ大きくして残りは小さく、一番大きな単語に合わせて、小さい文字は2行にしたりなど、大きさを変えるだけで大きく差が変わります。和文フォントの中に一部英文フォントを使用するのもアクセントが出ます。大きさ以外にも文字の配置を上下でズラしたりする方法もあります。こちらはあまり雑誌では見かけないですが、チラシなどの広告内で文字に親しみやすさをつけることができ、イラストと合わせるとさらに親しみやすさが増します。

line
ラインは文字につけることができるもっともシンプルな装飾と言えます。ラインを引くことで、その1点に目線を持っていくことができます。見る人に注視させることができます。引き方もいろいろで短く頭だけに引いたり、見出しより長く引いたり、見出しから垂直に伸ばしたりすることが多いです。ラインを引くことで空間を作っているので落ち着いたイメージをもたせたいときは細く空間を空けて、ポップにしたい場合は、マーカーで引いたような明るい色を文字下に引いたり、ターゲット層の雰囲気に合わせてうまくラインを使っています。

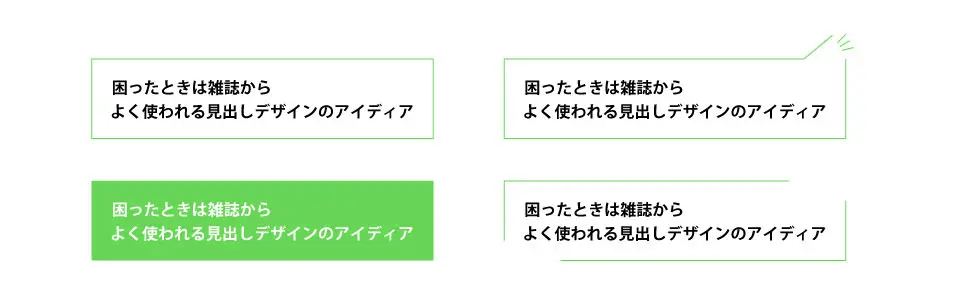
square
四角を利用した見出しも多く見られます。ラインで見出しを囲う方法や、見出しの背景にベタで四角を引くなどが主流です。四角が使われている見出しで注意したい点は余白の取り方です。四角の中に見出しを配置する場合、余白が狭いと窮屈に、広すぎると寂しいイメージになってしまいます。同じ四角でも角やラインの一部を装飾することで各ターゲットに合った雰囲気を作り出すことができます。また空間がない場合の見出しで多いのは「」鉤括弧のように四角のうち対象にある2つの角を無くして、線の圧迫感を和らげています。

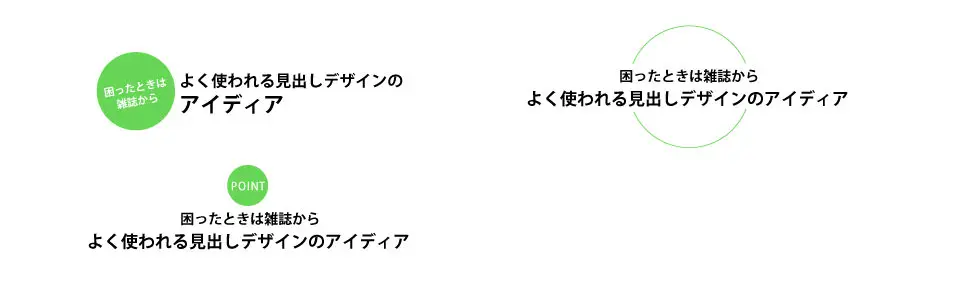
circle
丸は使い勝手がいいように見えますが、四角のように安定した形でないため、実は配置が難しい形です。そのため、丸だけで見出しに使用されることより、見出しのアクセントとして丸が使用されていることが多く、見出しの一部やそれに付随する情報を載せるときに丸を利用したバッチや吹き出しなどとして使われています。例えば「part1」「point」などです。また、丸で囲われた見出しの場合には、丸の一部が欠けて見出しが飛び出ている場合、丸を大きく使い紙面の空間作りに使用されていることなども多いです。

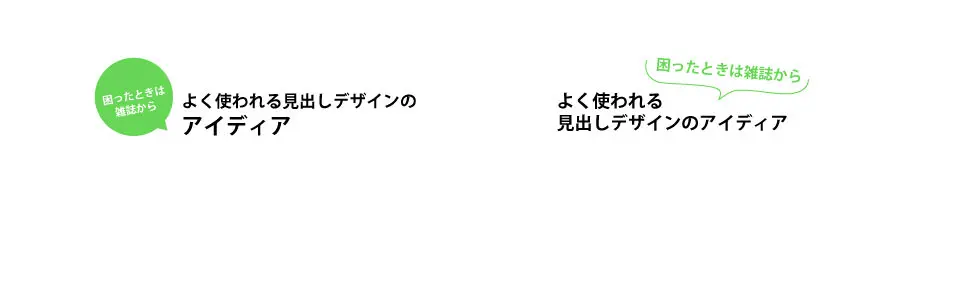
吹き出し
吹き出しは丸と同じように見出しの一部やそれらに付随する情報を載せていくのによく使われます。丸や角丸の四角を使ったシンプルなものや、手書きっぽい吹き出しで味を出したりできます。最近では吹き出しの一部を欠けさせたものを多くファッション誌で見るようになりました。文字全部を囲わない分、うまくスペースを利用することができます。

ribbon
リボンは情報をグループ化させたい時によく使われます。細長く配置した四角の中心に文字を入れて使われることが多く、リボン内の見出しにグループ化される内容までリボンを伸ばすことで分かりやすくレイアウトできます。しかし、リボンを伸ばし多分スペースを取られるのが難点です。シンプルなリボンから簡単に装飾されたものや、文字がリボン型はみ出たみたいにレイアウトされていることも多いです。

最後に
雑誌のことばかり書いていますが、WEBサイト上でもとても勉強になる見本はたくさんあります。紙面では文字や絵を動かすことはできないですし、色の鮮やかさやページの大きさなど、表現の幅では紙媒体は劣るかもしれません。しかし、モニター上での表現の最小が1pxと決まっています。それに対し紙面は0.1mm単位以下での微調節や小さい文字を載せることができます。そういった点では紙面はレイアウトでの自由度はとても高く、Webサイトのように伸ばせない限られた紙のサイズ内に見る人に伝わるよう作っていかなければありません。
情報の選定や記事のレイアウト、ターゲット層に合わせた表現が何ページにわたって作られており、定期的に発行されてどんどん新しくなっていいきます。そう考えると雑誌は見出しなどのデザインを勉強してくのにとても最適ではないでしょうか?
最近自分が作るものがワンパターンになってきたな・・・
ターゲット層は決まっているのに雰囲気や表現が合わせられない・・・
自分が作る広告は時代に合っているのか・・・など
悩み始めたら雑誌を手に取って見るのもいい刺激になるかもしれません。 作っていくだけのアウトプットばかりだけではどんどん吐き出していくものが少なくなっていきます。いろんなものを見て、常に新しいものを学んで自分の中にインプットを常にしていくことがデザインを作っていくことに必要だと思います。
- 最新記事

















