あなたのサイトはもうスマホ化していますか?この記事を読んでいるあなた自身も、PCを利用してWebサイトを見ることも減ってきたのではないでしょうか。
もし、サイトのリニューアルを控えているなら、ぜひスマートフォンユーザーに向けたデザインから制作してみませんか?
モバイルファーストインデックスによって、モバイルサイトの評価が検索順位に大きく影響してきます。どのようなサイトであればGoogleに好かれるデザインにできるのか、詳しく解説していきます。
目次
モバイルファーストインデックス(MFI)

2016年10月に開催したPubcon Las Vegas 2016で公表された、「モバイルファーストインデックス(以下:MFI)」について、名前はともかく、施行されたということ自体をWebに携わる立場であれば、知らない人はもう少ないと思います。Webデザイナーの方々の間では周知の事実ですね。
2017年10月以降、Googleでの検索順位の評価が、PCサイトを主軸にしたものから、モバイルサイトを主軸にしたものに着々と変わっていっているようです。
GoogleはMFI移行後も、モバイル版のページを優先的に評価していくと発表しています。そのため、モバイル版のページを充実させることで、検索順位の向上が期待できます。
モバイルファーストインデックスでは、モバイルサイトの内容が検索結果の評価に大きく影響することになります。そのため、モバイルページを最適化することは、検索結果での上位表示を狙う上でも重要です。
よりGoogleの提唱しているルールに準拠するために
さて、せっかくスマホ化するのであれば、より軽量で、よりGoogleが提唱している内容に準拠して作りたいものです。
今回ご紹介するのは「モバイルファースト」。つまり、スマートフォンサイトのデザインや設計を元にしてサイトを構築し、PCやタブレットはあくまでスマホサイズのレスポンシブ展開と考える手法についてです。
現在、MFIが施行されているので、情報設計や導線設計も同様にスマホからデザインを起こすべきです。ユーザーがPCからアクセスするよりも、スマホからアクセスする回数の方が、大きくなっているサイトも数多くあります。
それでは肝心のモバイルファーストWebデザインについて、掘り下げてみましょう。
モバイルファーストWebデザイン

モバイルファーストインデックス(MFI)とは、Googleがモバイル版のWebページを優先的にクロール・インデックスし、評価していく仕組みです。そのため、モバイル版の構造化データが重要になります。
構造化データとは、WebページのコンテンツをわかりやすくGoogleに伝えるためのマークアップです。構造化データを正しくマークアップすることで、GoogleはWebページのコンテンツをより正確に理解し、検索結果でより適切に表示することができます。
モバイルファーストインデックスは、「モバイルに適応したサイトを作ること」ではなく、「あらゆるモバイル端末を使うユーザー視点に立ち、特有のニーズに応えること」を指します。
前者を意味と捉えてしまうと、間違った方向に情報設計やデザイン設計がなされてしまうので、着手前に今一度、モバイルユーザーのニーズに応えるんだ!と決意を新たにサイト構築に挑みましょう。
モバイルファーストインデックスに対応するためには、スマホ対応が必須です。スマホ対応されていないサイトは、検索結果で評価が下がる可能性があります。
従来、GoogleはPC版のWebページを基準にインデックスし、検索順位を決定していました。しかし、近年ではモバイル端末の利用が急増し、モバイル版のWebページの方が多くのユーザーに閲覧されています。そのため、Googleはモバイル版のWebページを重視し、検索順位の決定にも反映していく方針を打ち出しました。
モバイルファーストとスマホファースト?
もう少し似た意味で、「スマホファースト」という言葉もあります。「モバイルファースト」の中の一部ではありますが、 よりスマホというカテゴリに狭めたものとなります。
「スマホファースト」とは、スマホで閲覧するユーザー、つまりPCを開く手間を惜しみ、外出先や空き時間でさらっと素早く情報を得たいユーザーに向けて、情報量を絞ったコンテンツを提供することをいいます。
従来、Webサイトはパソコンで閲覧することを前提に設計されていました。しかし、近年ではスマホの普及が進み、スマホでWebサイトを閲覧するユーザーが急増しています。
このため、スマホで快適に閲覧できるようにWebサイトを設計することが重要となってきました。そこで、スマホファーストという考え方が生まれました。
パソコンとスマホで情報量を変えることは得策ではなくなってきている
スマホから見やすいように情報量を絞ってサイトのデザインを作成すること自体はは大賛成です。しかし、GoogleがPCとスマホで閲覧した時のコンテンツに差異をなくせと流布している以上、多少の訴求度の変更や順位を差し替え等はあっていいとしても、情報量や版を変えることは得策ではないと、私個人としては考えます。
モバイル端末やタブレット、PCまで、情報量が変わらず、Googleの査定が変わらず、デザイン面でのみレスポンシブ対応するサイト、何より、スマホから起こしたと推測されるサイトをご紹介します。
モバイルファーストの一例
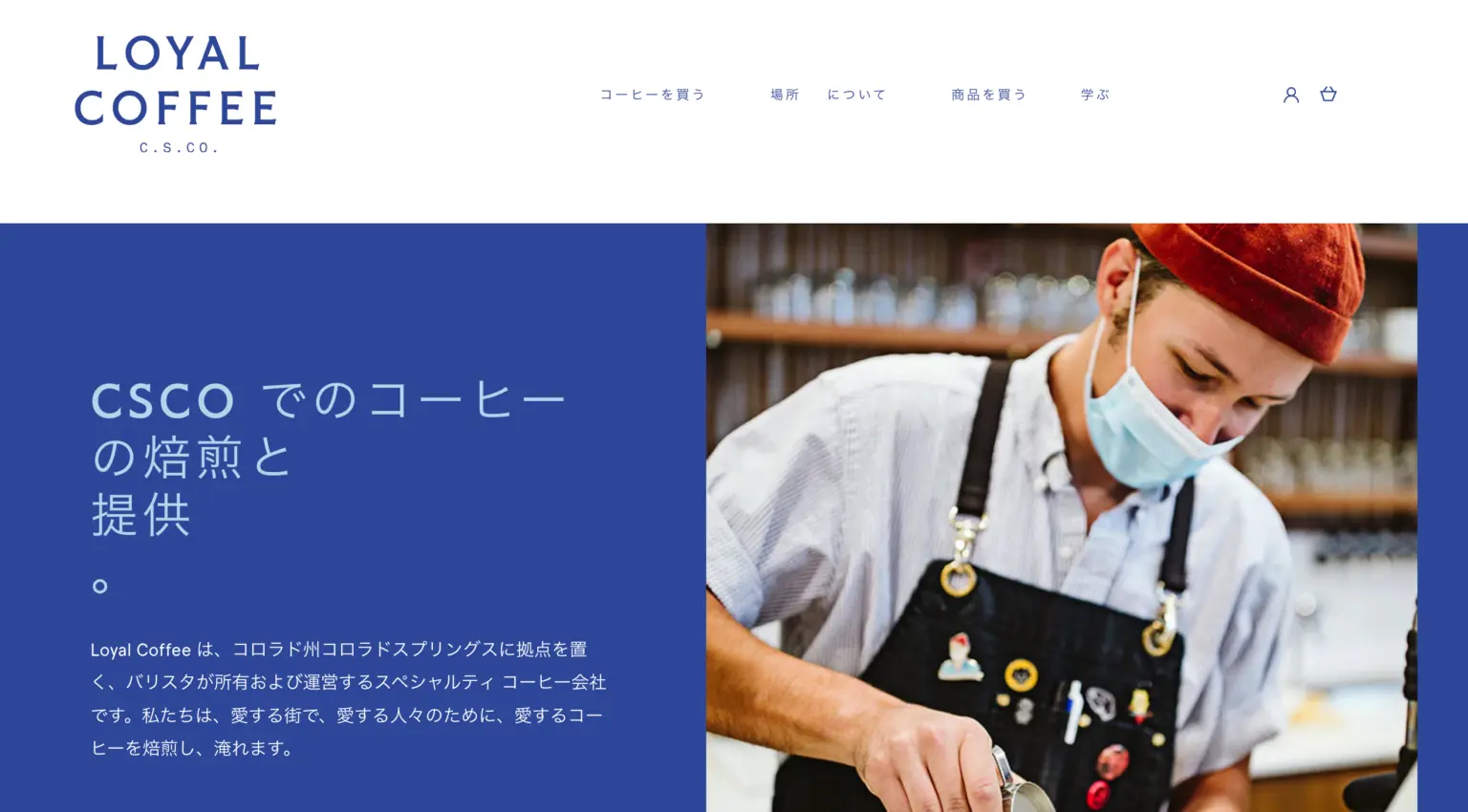
例えば以下のサイト、完全にレスポンシブで、かつ情報量が変わりません。ですがきちんとスマホでのデザインが成立しており、PCの情報量を強引にスマホに添わせた、という無理やり感も出ていません。
まさに、最新のモバイルファーストのお手本と言えるのではないでしょうか。過剰な装飾もないため、とても軽快な表示が実現し、かつPCではすこし情報に物足りなさも感じるくらいには、ゆとりのあるデザインとなっています。

引用:LOYAL COFFEE
上記のように、どのデバイスで閲覧しても同じ情報量、似たデザインであるページこそ、もっとも最新のレスポンシブ対応のWebデザインに適していると言えるでしょう。
もちろん、PCではスマートフォンで閲覧時よりも多少情報が増えても構いませんが、あくまで「多少」程度にとどめておくべきでしょう。Googleの検索結果評価システムに反してくるからです。構築の際も、ワンソースでのレスポンシブになるよう、心がけることが重要です。
ただ、ECサイトなどでは少し要件が異なってきます。ECサイトの場合、スマートフォンではより的確で簡潔な情報を、PCやタブレットではより詳細な譲歩を求められがちだからです。
レスポンシブECサイトを設計するときなどは、各デバイス間やサービスで、より情報の出しわけに配慮しましょう。上記の際に有用なのが、Webマーケティングです。より市場調査をしっかりと行い、数値に基づいた設計をしましょう。
モバイル フレンドリーテストを行おう

モバイルフレンドリーテストとは、MFI(Mobile First Index)よりも大切と言われています。下に添付したサイトが、Google社が提供するWeb診断サイトです。
https://search.google.com/test/mobile-friendly?hl=JA
1~2分程度で診断が終わり、Webページがモバイルデバイスにとって使い勝手が良いかを判断してくれます。では、何がモバイルフレンドリーに当てはまるのでしょうか?
モバイルフレンドリーの条件
モバイルフレンドリーの条件には大きく分けて4つ条件があります。
1, ビューポートがモバイルサイトに適した形になっているか
レスポンシブ対応をし、固定幅のviewportがページ内に定義されていないかが重要です。
PC画面をそのままモバイルサイトにすると、文字が小さく、横に大きくスクロールしなければならないといった問題が出てきます。
2, ボタンやリンクといったタップ要素の間隔が近すぎず、適切な間隔が保たれているか
ボタン同士の幅が狭い、ボタンそのものが小さいなど誤タップを誘発する作りは適していません。
3, モバイルデバイスに対して互換性がないプラグインを利用しない
例えば、Flashモバイルデバイスで表示できないので、好ましくありません。
4, モバイルデバイスに適した文字サイズになっているか
PCサイズの文字では、モバイル端末では見づらいことがあります。PC画面とは別にモバイル端末に合わせて文字サイズを指定する必要があります。
現在はPCユーザーよりもモバイルユーザーの方が主流となっています。モバイルフレンドリーは必要な対応になり、SEO対策にもつながります。
自分でサイトを持っている方々は、htmlやcssの構造を見直し、一度モバイルフレンドリーテストを行ってチェックしてみましょう。
モバイルファーストインデックスを確認する方法はモバイルフレンドリーの他に、Google Search Consoleの「設定」画面から確認する方法も一つです。
モバイルファーストインデックスで注意するべきこと

モバイルファーストインデックスの適用により、モバイルサイトのコンテンツや品質がより重要になると考えられます。そのため、モバイルサイトを適切に運用するためには、以下の点が必要です。
別URLでの運用はアノテーションが必要
PC版とモバイル版のサイトを別URLで運用している場合、Googlebotが両方のサイトを正しく認識できるように、アノテーションを行う必要があります。
アノテーションとは、Googlebotにサイトの構造や内容を示すためのタグのことです。
コンテンツを統一させる
PC版とモバイル版のサイトのコンテンツが異なる場合、モバイル版のコンテンツが評価対象となります。そのため、PC版とモバイル版のサイトコンテンツを統一させる必要があります。
被リンクはそのままで問題ない
PC版とモバイル版のサイトのURLが同じ場合、被リンクはそのままで問題ありません。
hreflangを使用している場合
hreflangとは、ユーザーの言語や地域に応じたページを表示するためのタグのことです。モバイルファーストインデックスの適用後は、モバイル版とPC版の両方でhreflangを設定する必要があるため、注意が必要です。
レスポンシブデザインを推奨
レスポンシブデザインとは、画面サイズに合わせて表示を調整するデザイン手法です。モバイルファーストインデックスの適用により、レスポンシブデザインのサイトが有利になると考えられるため、採用を検討することをおすすめします。
モバイルファーストインデックスへの対応は、SEO対策の基本である「ユーザーにとって有益なコンテンツを提供する」という点に立ち返って行うことが重要です。
モバイルユーザーの視点に立って、使いやすく、役に立つサイトを構築することで検索結果での評価を高めることができます。
モバイルファーストを意識したサイトを作ろう

モバイルファーストについて、ご理解いただけたでしょうか。これからデザインを決定してWebサイト構築に入る予定のWeb担当者のみなさま、サイトへの流入がスマートフォンの方が多くなってきているならぜひ、モバイルファーストで Webサイトを設計してみましょう。
モバイルファーストインデックスへの対応をすることで、モバイル検索での検索上位を向上させることができます。適切な対応を行うことで、検索順位の向上や、スマホユーザーへのアプローチの強化が期待できます。
モバイルファーストを意識したサイトは、近年のスマホの普及により、ますます重要性が高まっています。Googleの検索エンジンアルゴリズムも、モバイルファーストに対応したサイトを優遇する傾向にあるため、ビジネスサイトを運営する際にも、モバイルファーストの考え方を意識することが重要です。
スマホサイトを作成する場合、Webデザイナーがこだわるべきスマホサイトの見やすさ の記事も併せてせてお読みください。
- 最新記事