
現在アニメーションや動画は、もはやホームページに必要不可欠な要素となっています。アニメーションや動画を少し取り入れるだけで、親しみや好感を持つことができ、 ユーザーのエンゲージメントが高まりやすいとも言われています。
目次
どのようにホームページに動きをつけるのか?
jQueryが登場する前は、Adobe Flashを使わないとホームページでの動き(アニメーション)を表現できませんでしたが、2006年にjQueryが登場してからは、cssやjQueryプラグインなどで短いコードで簡単に実装することができるようになったことで、Webデザインにも動きを取り入れやすくなりました。アニメーションの動きの幅も広く、動きが斬新でユーザーの目を引きつけるような面白いアニメーションなどもたくさんあります。プログラミングやホームページを構築する専門知識がなくても無料でホームページに実装できるアニメーションも多いので、今回は比較的簡単にホームページに動きを実装できる方法を挙げていこうと思います。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
cssでつけるアニメーション
css3でtransitionsモジュールやAnimationsモジュールが登場してからは、cssでアニメーションを実装することも多く、jQueryプラグインなどよりも比較的簡単にアニメーションをホームページに取り入れることができます。
Animate.css

Animate.cssは、代表的でポピュラーなCSSアニメーションライブラリです。Animate.cssのファイル自体が軽量で記述もシンプルなところが特徴で、HTML要素にAnimate.cssで用意されているclass属性を付加するだけで、簡単にアニメーションをホームページに実装することが可能です。
一部特定のアニメーションには動きを実装するために、jQueryが必要な場合もありますが、jQueryを使用しなくても幅広い動きをつけることが可能です。ホームページ内の要素の出現に使用したり、ボタンなどに使用したりと、用途も幅広く非常に使用しやすいアニメーションライブラリです。説明文やデモページもシンプルで、ホームページを作成する専門知識が十分になくても直感的に使用できるところが素敵ですね。
CSShake

CSShakeは、Webサイト上のあらゆる要素をぶるぶると震わせることができる、CSSベースのアニメーションライブラリです。Webサイトを制作する際にSassのmixinを使用すると、標準の設定よりもさらに高度な設定を行うこともできます。
CSShakeは激しい動きもあるので、デザイナーとしてはなかなか使う場面を選んでしまうところですが、ページのアクセントなどには訪問者の目にもとまって、ちょうど良いのではないでしょうか?
Hover.css

Hover.CSSは、ホバー(マウスオーバー)で動くアニメーションを実装するCSSアニメーションライブラリです。ボタンや他のUI要素に簡単に動きをつけることができます。ホバー効果も様々なものをつけられるようになったことで、どんな効果をつけようかと迷うことも多いので、効果を一覧で見ることができ、選択ができるようなライブラリがあると選ぶのも便利ですね。
10年ほど前では、Webデザインとして装飾をつけることが主流で、ホバー効果やアニメーションにバリエーションも少なく、ホームページに取り入れにくかったと思いますが、Hover.cssを見ているとアニメーションのバリエーションの多さを改めて実感することができます。特にリンクボタンや、ECサイトの場合はカート機能に繋がるボタンなどに動きをつけることで、ホームページの改善方法のひとつとして、コンバージョン率アップの効果も見込めるので積極的に使っていきましょう!
デモページはHover.cssのダウンロードページ下部に一覧で出ていますので、ぜひチェックしてみてください。面白い動きが盛りだくさんで、Webデザインの参考にもなるのではないでしょうか?
jQueryでつけるアニメーション
ダイナミックな動きをつけたいときに便利なのは、jQueryのプラグインです。フルスクリーンのWEBサイトで背景画面をスライド(Bigmacホームページのトップページのような動きです)させたり、パララックスでかっこよく見せたりするなど、jQueryのプラグインを使えば難なく実装することができます。
また、使用方法を調べると、参考になる記事もたくさんあり、調べやすく使いやすいのもWEBデザイナーにとっては嬉しいところです。
cssでつけるアニメーションではなく、jQueryを使用するメリットとしては、コールバックで順番を制御できるので全体の制御に手間がかからない、オプションがたくさんあり自由度が高い、ブラウザ間の互換性が高いなどが挙げられます。単純な動きだけならcssでつけた方が軽量でいいですが、発動のタイミングなどがあったりするものはcssだけでは実装することができません。
jQueryとは?
プラグインを紹介する前に、jQueryについても少しだけ触れたいと思います。jQueryとは、人気のあるJavaScript(ジャバスクリプト)用ライブラリのひとつです。ソースコードが見やすくなることや、多くのプラグインが存在することなどが特徴です。
今回動きをつけるために紹介している、jQueryで用いられるJavaScriptライブラリ、及び拡張機能のことをjQueryプラグインと表現します。
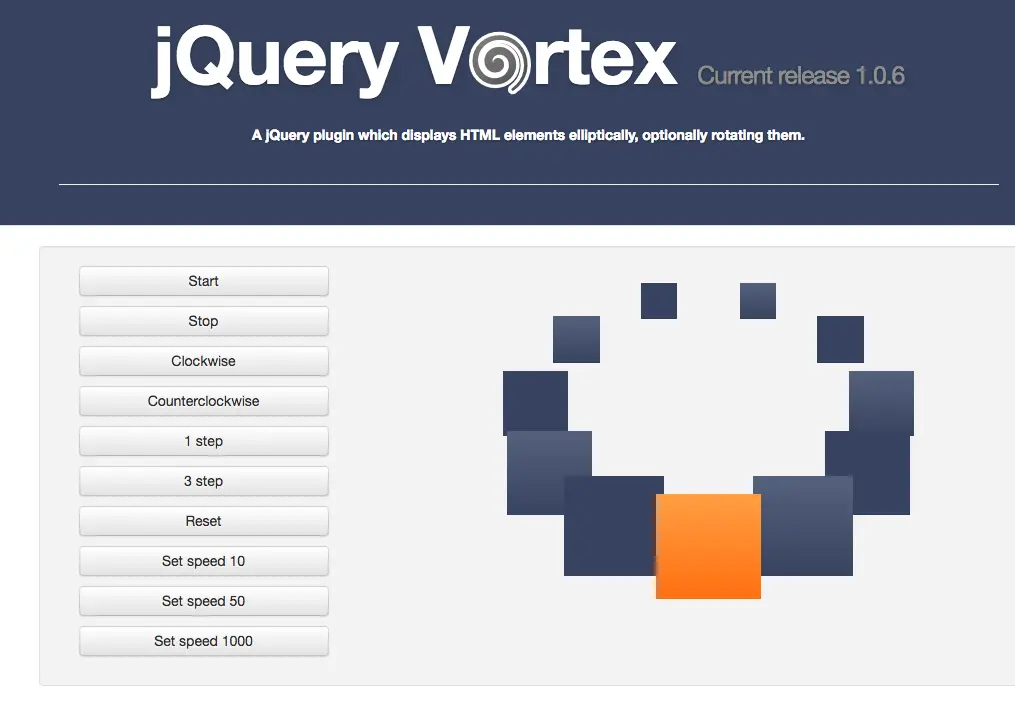
jQuery Vortex

Vortexは、HTML要素を立体的に回転させることができるプラグインです。回転させるスピードや向き、初期位置、回転量など細かく指定することができます。使い方も簡単で、divなどのボックス要素にIDを指定するだけで実装することができます。あまり多用することは現実的ではないですが、視覚的に訴えたいケースで活用できるでしょう。
jQuery Vortex公式サイトを見る
jquery.inview.js
近頃スクロールしていくと要素が順番に表示されたり、横からスライド表示されたりするWebサイトをよく見るようになりました。仕組みとしては、指定した要素(写真や文字など)が、スクロールして画面内に表示されるタイミングでイベントを実行させるという処理をして、表現をしています。jquery.inview.jsは、表示されるタイミングで処理を行うことができるjQueryプラグインです。
jquery.inview.jsは、色々なプラグインと併用することもできますし、冒頭でご紹介したanimate.cssと一緒に使うこともできます。スクロールするとコンテンツがfadeinしながら表示されるといった動きも、jquery.inviewのプラグインとanimate.cssで簡単に実装することができます。
anime.js

anime.jsは、とても軽量で、かつ簡単に使えるので人気が出始めているライブラリです。また、jQuery依存もしていないので、ライブラリだけ読み込めば使用できるところもメリットではないでしょうか。
ainme.jsでできる動きはデモページを見ていただくのが早いかと思いますが、様々な動きを作成することができるライブラリです。作成方法は、初めて使う方には少し難しさがあるかもしれませんが、複雑なアニメーションを比較的簡単に、かつ軽量に作成することができます。
html5で動きをつける
最後に、html5でホームページに動きをつける方法も紹介したいと思います。html5の新しい要素として加わったのが、画像を描画することができるcanvas要素です。Canvas APIを使用したアニメーションの実装は、jQueryやcssでの実装とは考え方が異なるため慣れるまでに時間がかかるかもしれませんが、canvas要素を使って要素に動きをつけるという方法もあります。
他にも、アニメーションとは少々異なりますが、手軽にWEBサイトに動きを取り入れるのであれば、動画コンテンツを制作するのもおすすめです。
まとめ
アニメーションや動きをWebサイトに取り入れることで、ユーザーの目をひくことが期待できます。あまり動きをつけすぎるのも情報を取得しにくく、ユーザーに優しくありませんが、デザインを際立たせる手段として動き(アニメーション)を取り入れて見てはいかがでしょうか?
- 最新記事