
皆さん、デザインと心理はあまり関係がないのではと思っていませんか?
お互い実は深い関係性があります。
今回はデザインと心理をテーマに、Webデザインに生かす心理の豆知識といったことについてなどを説明していこうと思います。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
目次
デザインと心理の関係性

冒頭でデザインと心理は深い関係性があると説明しました。記事を例にして説明をしてみます。
今現在Webには色々な記事ページがあると思いますが、理解しやすい・しにくい記事があると思います。読みやすい記事には共通点があり、見出しや大事な部分の強調、画像での説明などをしています。
同じサイズの文字が何行も続いている記事では、積極的に最後まで読んでくれる方はごく僅かで、読む気が失せて見た瞬間ブラウザバックされてしまいます。
昔書いた記事ですが、見出しも無く、画像も無い感じにするとちょっと読むのがめんどくさくなります。

自分の書いた記事を快適に、最後まで読んでもらうように、デザインする側はユーザーの立場を考えていく事が重要なのです。
色との関係
それではデザインの基本となる「色」について、心理を説明しつつ解説します。
Webページを初めて見た時、直感的に利用者の脳内に働きかけるものといえば「色(カラー)」になります。
デザインでは色をどう使うかが求められ、バナーデザインはより多くの人にクリックしてもらうため、見た人がどれだけ魅力的に思ってくれるかが重要です。
UQモバイルが2016年に出した「データ増量キャンペーン」のバナーはこちらになります。

(画像引用:https://www.uqwimax.jp/annai/news_release/201603281.html)
とても目立ちますね。濃いピンクをバックに少し薄めの黄色を使った文字で、バナーの半分以上の大きさの文字もはいっています。
続いては株式会社MARQSのキャンペーンバナーです。

(画像引用:https://marqs.co.jp/blog/campaign/1276/)
こちらも結構目立ちます。バナーを見た人全員が「無料」に目が惹かれます。
このように色は欠かせない要素です。
毎日何気なく見る色にも、実はそれぞれ人間が直感的に感じるイメージが存在します。
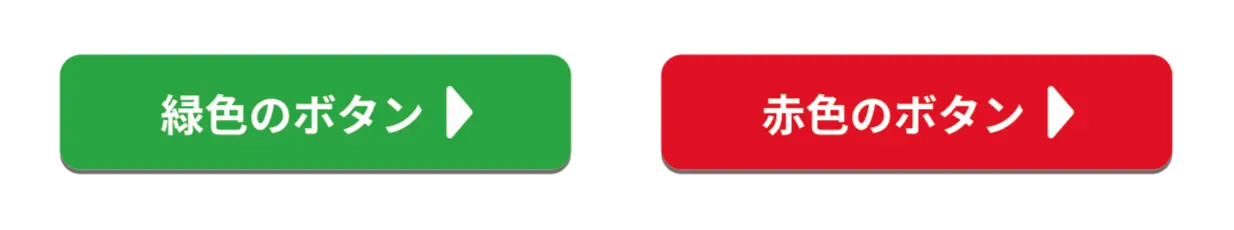
以下のボタンの色を見てください。

自分のパソコンやスマホでWebページを開いた際、「緑色のボタン」「赤色のボタン」が表示されました。
そしてどちらか一つ押さないといけないと言われると、大半の方が緑のボタンを押すのではないでしょうか。
緑は無意識に「安全」や「健全」といった連想をします。
逆に赤は「危険」「怒り」のようなイメージが持たれる警告色(けいこくしょく)の1つであり、ボタンを押したらどのような展開になるのか想定できない状況でわざわざ危険と感じるボタンを押す人はそういないということです。
しかし、意味がわかっている状況だと結果は一転します。
赤色には「購買色・販売色・欲望を刺激する色」とも言われ、Amazonや楽天といった買い物をするためのアプリ、ホームページやWebサイトを訪れた場合は、赤い商品購入ボタンの方が売上げが上がるという結果が出ています。
デザインする際、色の意味などを知っておくと「どうしてこの色にしたか」などの説明がしやすくなります。
デザインの豆知識

デザインを考える上でおさえておきたい豆知識をまとめました。
視覚階層
視覚階層とは、簡単にいえばページを開いてから見る順番ということです。
これは良質なWebデザインを支える要素の中でも、特に重要度が高いです。
なぜ、視覚階層が重要なのかというと、ビジュアルによる判断は何が重要で自分にとって必要かどうか、何が違うのかを決定づけることができるからです。
あるデザイン要素のウエイトを強くすることで、それらが重要なポイントと対象者は認識します。デザインの基本原理を理解することで、ユーザーの感覚順応に作用しリーチすることができる可能性が高まります。
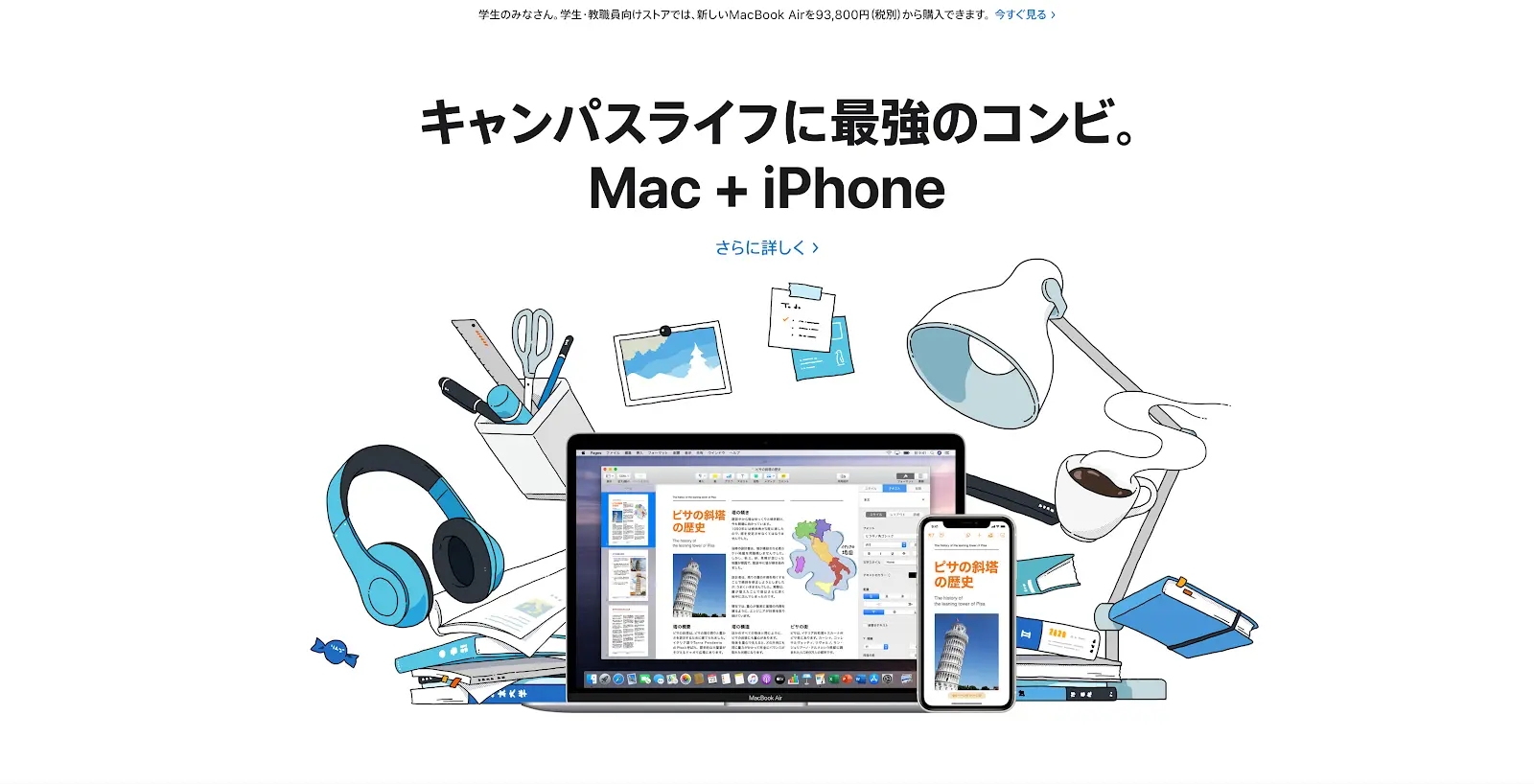
簡単にわかりやすく説明しますと、Appleのページを見てみます。

最初に目に入るのは、「キャンパスライフに最強のコンビ。」ですよね。すると、「キャンパスライフ」ということは学生ということですから、これを読んだ学生ユーザーは気になってリンクを踏むわけです。
当てはまらない(学生ではない)場合も一瞬で判断できます。
階層において情報は取り込みやすく、そしてより分かりやすいことが重要です。
さらにデザイン要素をまとめることで、統一感を表現できデザイン面が良くなります。
黄金比
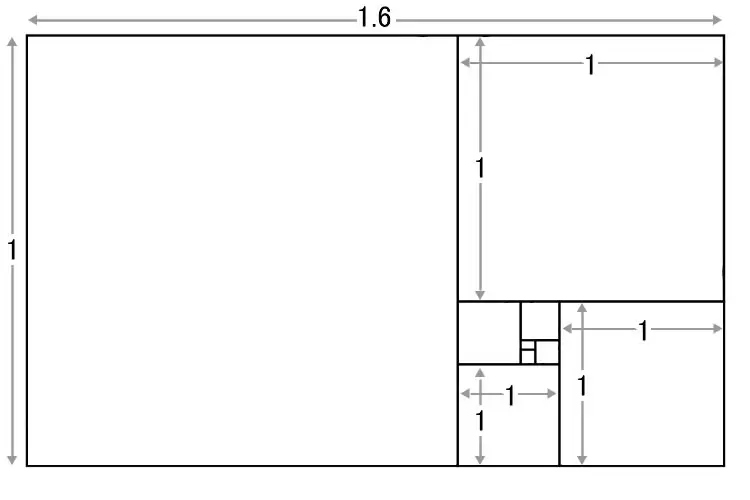
黄金比という言葉は聞いた事はあるという方も多いと思います。黄金長方形の画像なんかは結構有名です。

(画像引用:https://business-textbooks.com/type-of-ratio/)
黄金比は人間が最も美しいと感じる比率のことです。1:1.618…の黄金長方形を使ったものは名刺の比率やクレジットカード、一般的なタバコの箱などが挙げられます。
1:1.6という比率が重要であり、長方形である必要はありません。
例えば鉛筆の長さが16cm、鉛筆の上についている消しゴムが10cmのペンがあったとしたら、利便性にかけるかもしれませんがデザイン面では美しいと感じるかも…?笑

Webサイトのデザインで、さりげなく黄金比を用いることで美しいサイトが出来上がるのではないでしょうか。
ヒックの法則
ヒックの法則は、選択肢を増やせば増やすほど、ユーザーの意思を決定する時間が長くなるため、少なくしようというものです。
というのも、メニューに10以上の選択肢が用意されていると、なにがどうなのか選ぶのに困ってしまいます。しかし、2つしか選択肢がない場合、決定までにかかる時間は遥かに短くなるということです。
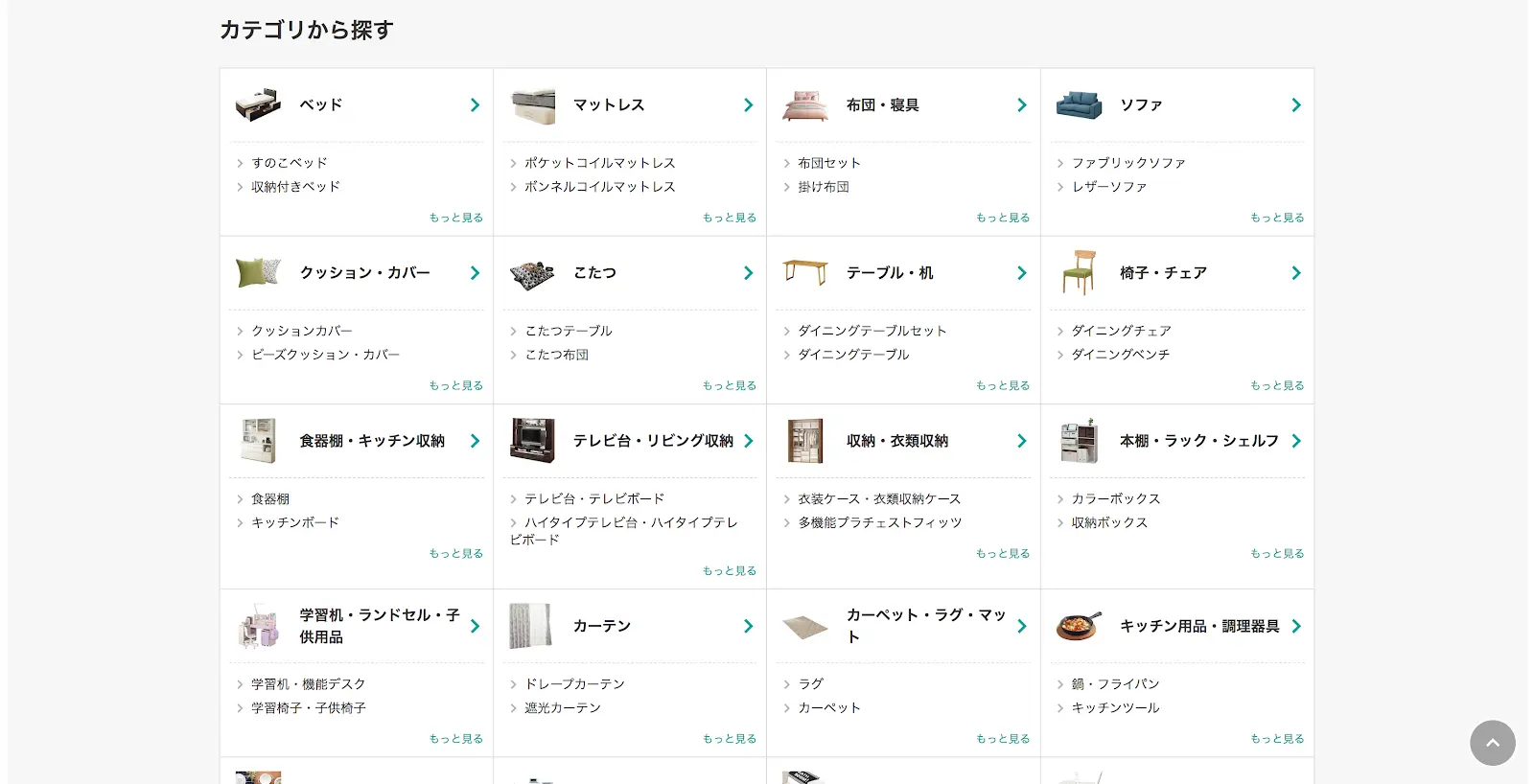
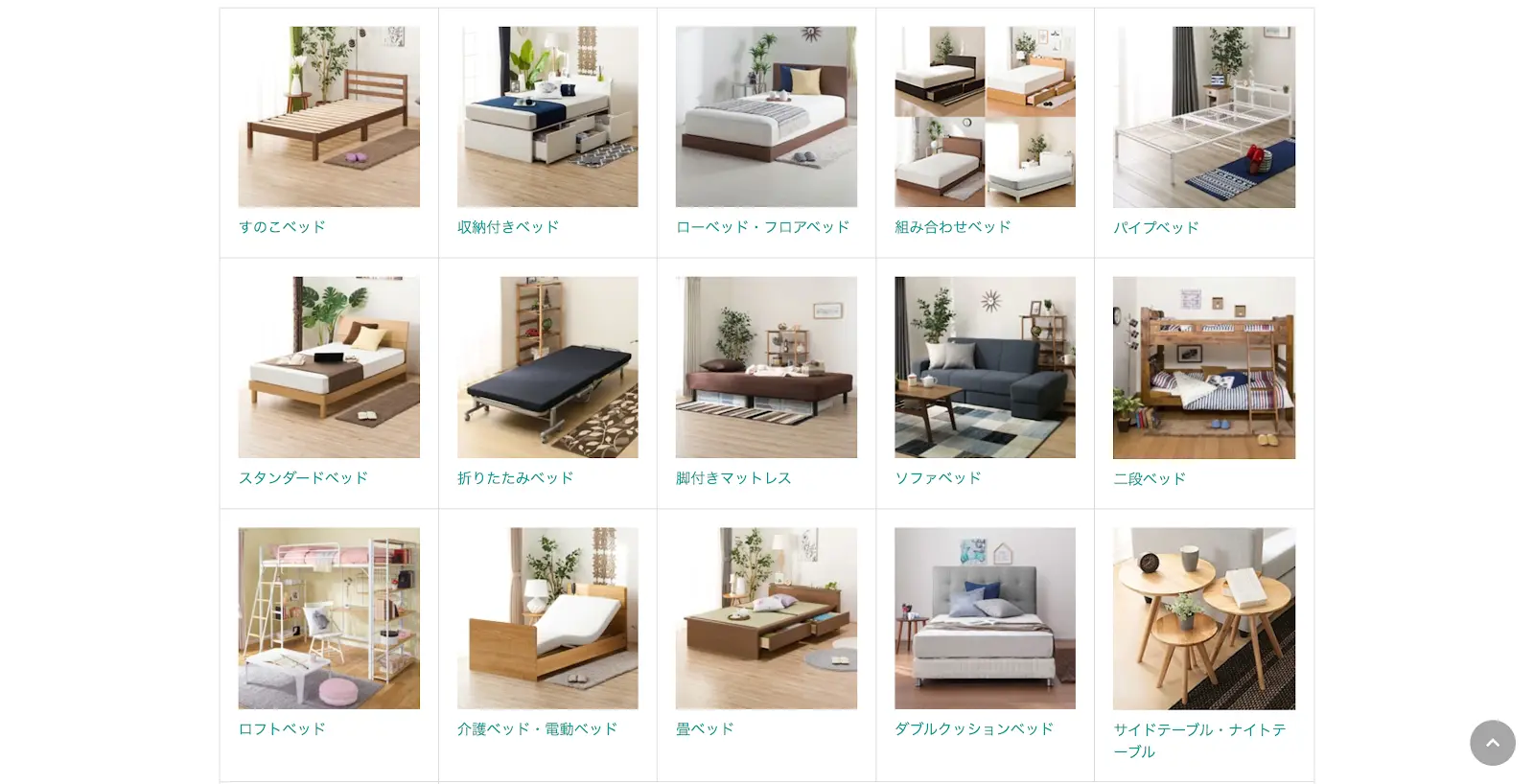
ニトリのサイトでは商品をカテゴリーごとに表示しています。
例えばベッド。「ベッド」の下には「すのこベッド」「収納付きベッド」と商品名が記載されています。

ですが実際はもっと種類があるんですね。

カテゴリーに全ての商品を記載してしまうとメニューが多くなって選択する時間が長引きます。
ここで「すのこベッド」と「収納付きベッド」だけを表示させることで、もともと収納付きベッドを見たかった人は、そのまま収納付きベッドのリンクを踏みやすいですし、ベッドが見たい人はベッドのページに誘導できます。
このページは視覚階層の手法もとってそうですね。
ユーザーに快適、そして多くのコンテンツを見てもらうため、紹介したいコンテンツは多くても、選択肢は最小限に抑えましょう。
三分割法
三分割法は写真を撮る方は大抵知っていると思います。
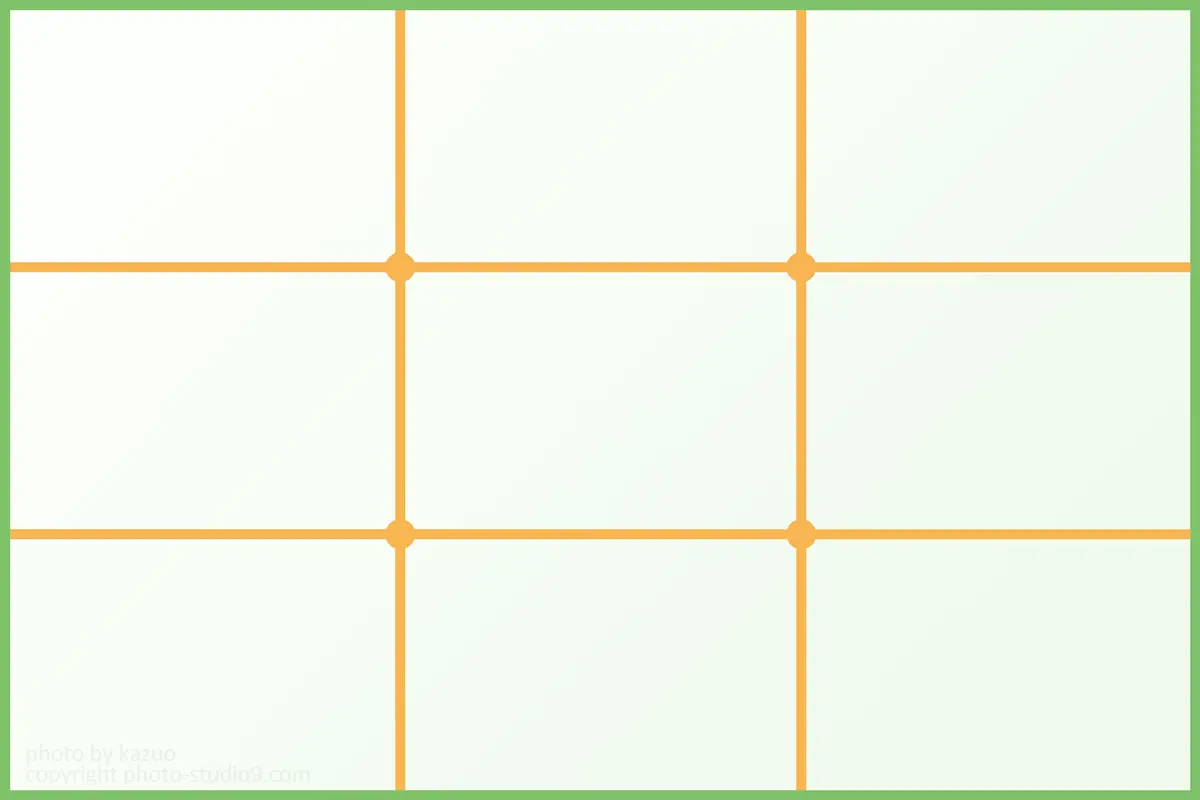
三分割法とは、縦と横を3分割した線の交点に被写体を合わせる手法です。

例えばこのお花の写真

三分割法を意識して撮るとこうなります。

画像引用:https://ds-b.jp/media/pages/373/
オシャレっぽくなりますね。見栄えが良くなっています。
Webデザインでも上記のような写真を使ったり、オブジェクトの配置を変えたりとしてみることで、また違った見え方が見えてくると思います。
余白&清潔感のあるデザイン
余白は、画面ページの「手をつけない・装飾しない」空きスペースです。
グラフィック、縁、溝、カラムの間のスペース、そして、文字や視覚要素の列の間のスペース等が該当します。「空白」のスペースと認識するべきではない余白は、余白の中のオブジェクトの存在感を引き立てる効果がありデザインにおける大事な要素の一つです。
余白においてのキーポイントが、階層の利用です。会社のブランドメインカラーや写真、広告の文字であれ、色であれ、ブランドロゴ、画像情報の階層が欠かせません。
上記でも説明した通り、テキストやグラフィックなどでで埋め尽くされたページは、いくらベースカラーや配置にこだわっていても、ゴチャゴチャした印象や散らかった印象を与えてしまい、メインのサービスが伝わりにく、読みにくい印象を与えます。

同じ文章でも下の方が読みやすそうな感じになります。
そして十分に余白のスペースを確保すると「清潔感」が生まれます。清潔感のあるウェブサイトは、明確なメッセージを伝える上で重要ですが、コンテンツを少なくすればいいわけではありません。清潔感のあるデザインとは、スペースを有効に活用するデザインをさします。
ハロー効果
ハロー効果とは、ある対象物を評価する際に目立ちやすい特徴にひっぱられて、他の特徴までも高評価してしまう、あるいはマイナスな印象を受けて低評価してしまう心理現象のことを言います。
CMで人気アイドルや俳優が宣伝をしているから買おうといった心理や、口コミサイトを見て、評判が良さそうだからいいお店、レビューで言われているから美味しくないお店と勝手に決めてしまうこともハロー効果になります。
光背効果、後光効果とも呼ばれます。このように、他の特徴や要素の影響力によって、判断を歪めてしまう認知バイアスのひとつです。Webマーケティングでハロー効果活用することでお客さんが好むタイプを理解し、一番最初に提示することで、全体の印象を良くすることができます。
海外でのハロー効果実験
フランスでこのような実験をした動画がありました。
カジュアルな服装をしたホームレス風の男性が急に倒れる場合と、スーツ姿の男性が倒れる場合を撮った動画です。
はじめにホームレス風の男性が倒れ込みます。


ですが5分以上誰も助けてはくれなかったようです。


次にスーツ姿の男性が倒れ込みます。


もう一度行ったところ、次はセグウェイに乗っていた男性がすぐに助けてくれたようです
実はこの男性、かっこよかったから、臭っていたなどの個体差の問題ではなく、いずれも同じ男性が服装を変えていただけだったのです。


ホームレスはロクでもない。どうせ寝てるだけ。のようなイメージを持たれてしまっているためか、人々は誰も助けてくれなかったのだと思います。
これもまたハロー効果なのですね。
心理効果でより良いデザインに!
今回はデザインと心理について説明しました。
少しでも心理も考えてみようかなと思っていただけたら幸いです。
心理効果というのはここで紹介したもの以外にもたくさんあります。より良いWebデザインを行うためにも、他の心理効果に目を通してみたり、人々がどう思うかを考えながらデザインしていきましょう!
- 最新記事