Webサイトを制作するにあたり、納品までのスケジュールとして制作側がどのように動いているのか、気になったことはありませんか?
サイト制作が決まり、納品日を決める際、だいたい目安としてどの程度日にちを要するのか、会社によって様々だとは思いますが、「1週間程度ですぐにできます!」ということはほぼほぼないと思っていただいていいかと思います。
目次
まずはコンセプト定義・要求定義
ECサイト構築前に、まず押さえてほしいポイントでも挙げさせていただいてますが、ECだけでなくどんなWebサイト制作においても、こちらが大変重要になってきます。
今回のサイト制作においてどのような効果を目的とするか、どんな人を対象にするのか、サイトを通して何をしたいのか、そういったものをクライアント様と営業担当でしっかりと話し合っていただき、制作側はその情報をヒアリングします。
この情報がないと、いざデザイン、構築となった時につまづいてしまうことが多く、クライアント様の要望とはかけ離れてしまうこともあるので、しっかりとヒアリング、提案を行っていきます。いいWebサイトを作り上げるために、クライアント様もお時間を割かれることとは思いますが、しっかり要望を伝えていただくことが大切です。
また、その際に予算もきちんと伝えていただくと、制作側とのヒアリングの際に予算内でおさえるために、どのような方法を取っていくか、なども考えていけるのでスムーズに進めることができます。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
ワイヤーフレーム・サイトマップ作成
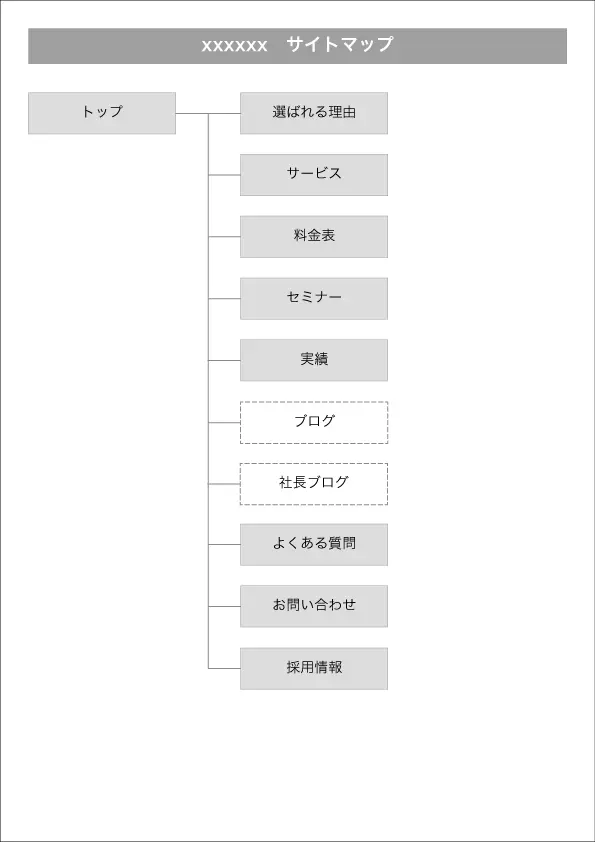
ヒアリングを終え、全体像が固まったところで、今回作成するWebサイトのサイトマップを作成します。Webサイトに掲載するコンテンツを図にしたもので、作成する全ページを図で表していきます。
文章にすると伝わりづらいので、参考までに簡単に弊社のサイトのサイトマップを作ってみました。
(下層など不足もありますが、参考までに・・・)

また、サイトマップと同時にワイヤーフレームと呼ばれる、Webサイトの設計図面を作成します。どこに何を設置していくかを図面にしていく作業です。このワイヤーフレームの段階で、大体のレイアウトが決定します。
この2つの作業で制作に入る前にクライアント様との認識のズレなどがないかしっかりすり合わせをしていきます。
ここまででもだいぶ時間と労力がクライアント様の方でも割かれることと思いますが、デザイン作成に入る前にしっかり固めておくと、いざデザイン作成となった時によりスムーズに、またより要求どおりにデザインが仕上がってくるので面倒がらず、話し合いをしていただけると制作側はとっても助かります。
いよいよデザイン作成
大まかなレイアウト、作成するページが決まり、打ち合わせの中である程度デザインの方向性も決まってきたかと思います。ここでいよいよ作成するWebサイトのデザインを作成していきます。
イメージカラーなどの指定は先にあるかと思いますが、デザインや色合いは、ヒアリングしている対象の性別、年齢層などを参考に作成をしていきます。
まずはトップページのデザインを作成し、社内でのチェックを行った後クライアント確認をします。トップページのデザインにOKが出たら、そちらを元に下層ページのデザインを作成していく流れです。基本的にデザインにOKが出た時点で、その後のデザイン変更やレイアウト変更は別料金となってきますので、満足のいくまで修正依頼をかけていくようにしましょう。
ただ、修正を重ねれば重ねるほど時間はかかってくるので、あまりにも修正が多いと納期をずらす必要も出てきます。そういったことにならないよう、デザイン作成までにきちんと要望やイメージをお伝えしていただけると制作側もとっても助かります。
デザインがあがったらいよいよ構築(コーディング)
クライアント様でデザインが全てOKが出たら、ここからやっとWebサイトの構築に入ります。コーディングの作業はデザイン通りに寸法の狂いなくサイトを設計していくことになります。
それにプラスして、動きを加えたり、ユーザーの利便性などを考えてシステム部分を構築していったりするものなので、コーディングの時点でデザインと違うものに仕上げることは基本的にないと考えていただいていいです。
またSEO対策などもこの時点で組み込んでいきます。こちらも構築完了後、社内でのチェック、検証、動作確認などをしてお客様確認を取っていきます。お客様の方では、あがってきていたデザイン通りになっているか、使いやすくわかりやすい動きがついているか、メールなどが正常に届いているかなどのチェックをしていただくようになります。
対応デバイスについても考えよう
スマホユーザーが増えている今,PCだけのWebサイトはスマホユーザーには使い勝手が悪いので、スマホ向けのデザイン、最適化を考える必要があります。
他にもタブレットなどデバイスの横幅を指定してデザインを変えていくようにできるので、PCサイトが出来上がったら、それぞれの対応デバイスに最適化していきます。最低限スマホはしておいた方がいいでしょう。こちらの対応デバイスについても、最初の要求定義の際にしっかりと話を詰めておけば、のちのち「それは別料金です」なんてことになることもないかと思います。
納品
構築後の検証、確認が終わり、稼働ができる状態になったら納品となります。その際に、今後お客様側での更新作業などが生じる場合は仕様の説明などを行っていきます。また、サイト管理や保守、更新作業などについてはどうしていくのか、こちらもきちんと最初の段階でお話をしておくといいですね。
では一体どの程度納品までにかかるのか?
Webサイト納品までの一連の流れは以上となります。Webサイト制作といっても、この流れを知っていただくとお客様側で労力を使うことも多く感じるかと思います。よりよいWebサイトを制作していくには、制作会社側の提案やディレクションはもちろんですが、1番にはお客様側でどれだけ考えていただけるか、が大事なことだと考えております。
よって、納品までにどれくらいの日数を要するのか?というよりも、お客様のご要望を叶えるために、どういった内容で、どういった目的で、どんなWebサイトを作り上げていくのかしっかりと要求定義をした上で、だいたいこのボリュームだとこの日数が必要です、といったお話になることが多いです。
逆を言うと、どうしても◯月◯日までにWebサイトを制作してほしい!というような案件になるとできることも限られてきてしまうので、できるだけ余裕を持ってWebサイトに関しては制作依頼をしていった方がいいかと思います。
いいものを作るためには最低でも1ヶ月はかかると思っていただいてもいいかと思いますので、早め早めに動いていきましょう!
- 最新記事