リスティング広告の飛び先やキャンペーンやフェアの告知用に制作するLP(ランディングページ)ですが、デザインや構成で悩むことが多々あると思います。本記事では、LPをデザインする上でおさえるべきポイントをご紹介します。
目次
LP(ランディングページ)って何?

まずはLPとは何か?についてです。LPとは、ランディングページ、つまり訪問者が着地するページというイメージで名付けられた、訪問者が最初にアクセスするページです。一般的にLPと呼ばれるページは、訪問者のアクションに特化したページ(商品購入やサービスのお問い合わせなど)で縦長のページを指すことが多いです。
検索結果やリスティング広告、SNSなどを経由して、ダイレクトに商品購入やお問い合わせなどに特化することで、より効果的に利用することができるのです。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
LPの構成

ランディングページの構成にはある程度の規則性があります。重要となってくるのは、キャッチコピー・共感・商品の提示・ベネフィット・お客様の声・CTA・差別化と一般的に紹介されているように、デザイン面でも注意していきたいポイントとなってきます。
中でも、ファーストビューとなるメインビジュアルのデザインはキャッチコピーとCTAをしっかり載せておくことでコンバージョン率のアップも期待できます。
LPデザインの参考サイトを見よう
まずはLPを制作する際にどんなデザインにしようかと参考サイトを探すことが多いのではないでしょうか?LPの構成を決める際には競合サイトの調査も行なっていくと思いますが、競合サイトとデザインの参考になるサイトをピックアップしておくと、デザインもスムーズに進むようになります。
デザインや構成の参考に、LPのまとめサイトをいくつか紹介いたします。
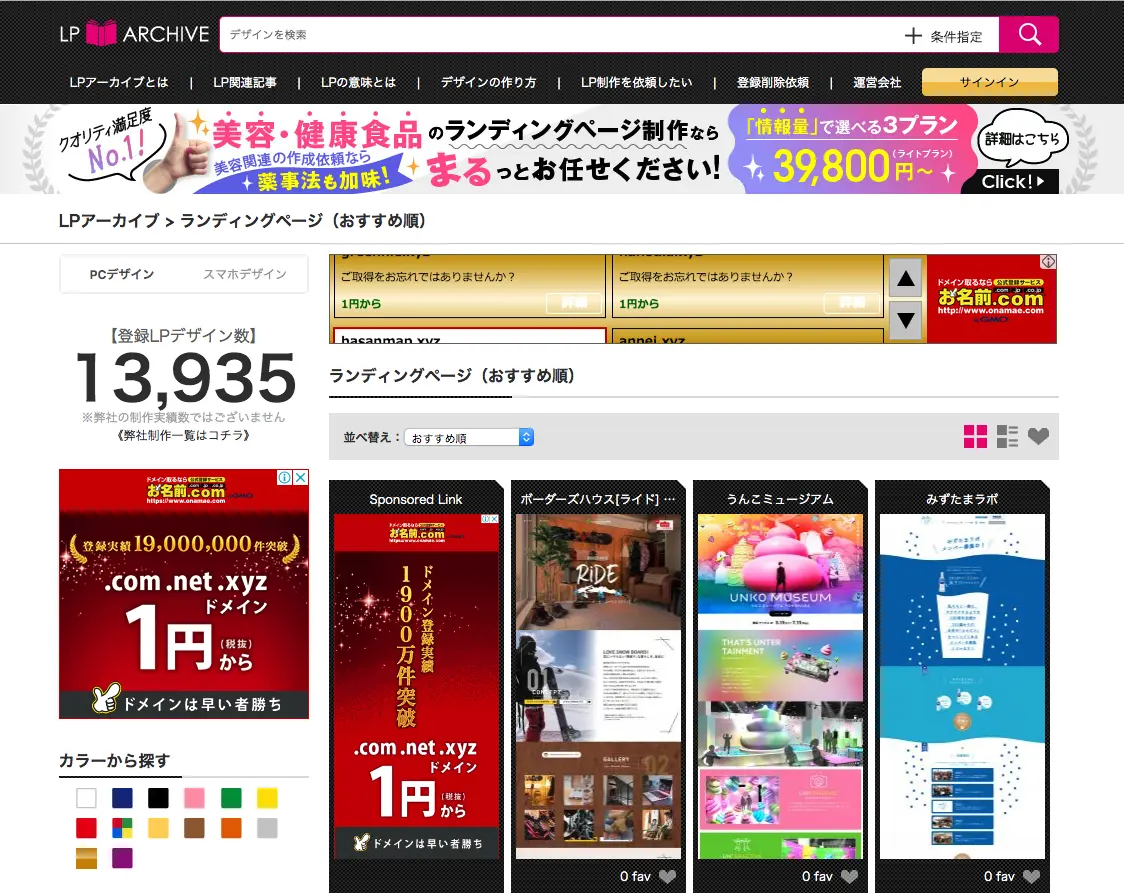
LPアーカイブ

多くの分類からLPのデザインを検索できるまとめサイトです。商材はもちろん、カラーやイメージ、PC/SPでもデザインを絞り込めます。
様々な業界の参考になるLPデザインがまとめられているサイトです。LPデザインにカーソルを合わせると、カテゴリーやメインカラー、サブカラーの確認ができ、各項目をクリックすると項目ごとの一覧が表示されます。
同じような業種ではどんなLPデザインが多いのかを調べるのに便利です。
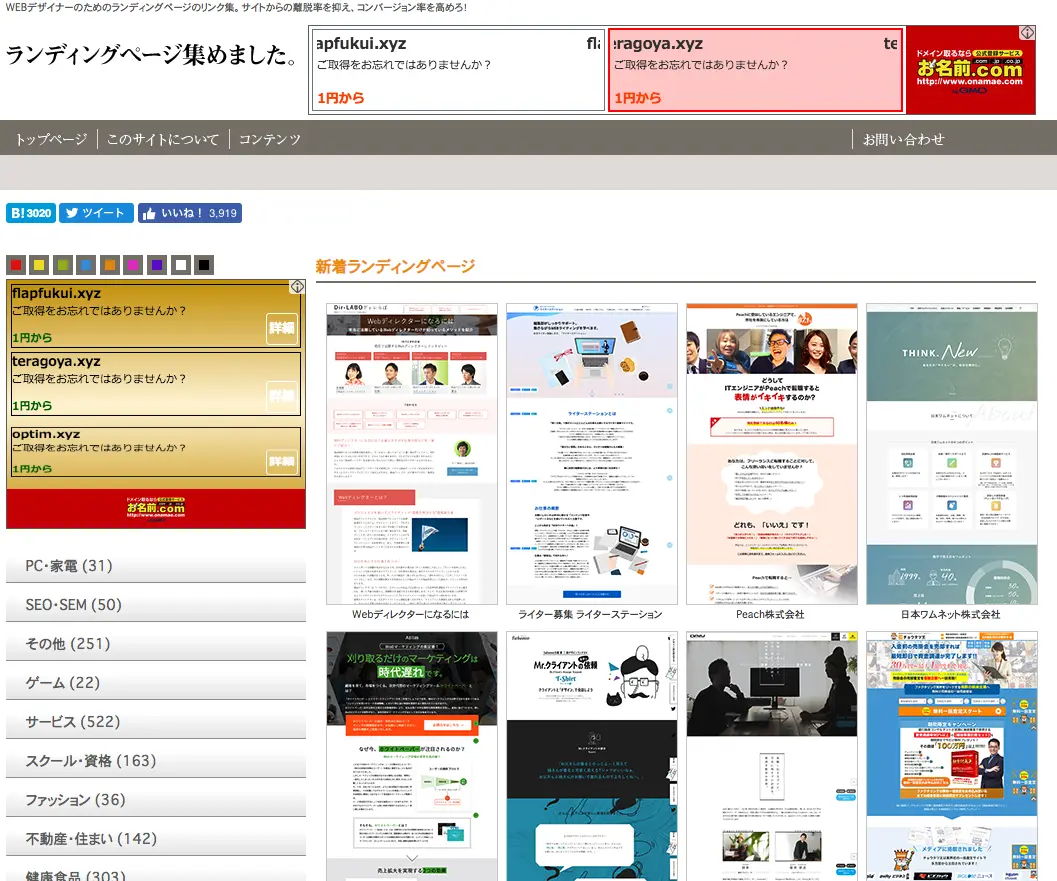
ランディングページ集めました。

Webディレクターであるサイトの管理人さんがLPをまとめているサイトです。LPデザインのサムネイルをクリックすると実際のページを確認することができます。
LANDINGPAGE BOOKMARK

商材ごとにカテゴリがわけられているLP参考サイトです。主に美容商品や健康商品、サプリメントなどを取り扱っているLPが多く、デザインや構成、キャッチコピーの参考になるものがたくさんあります。
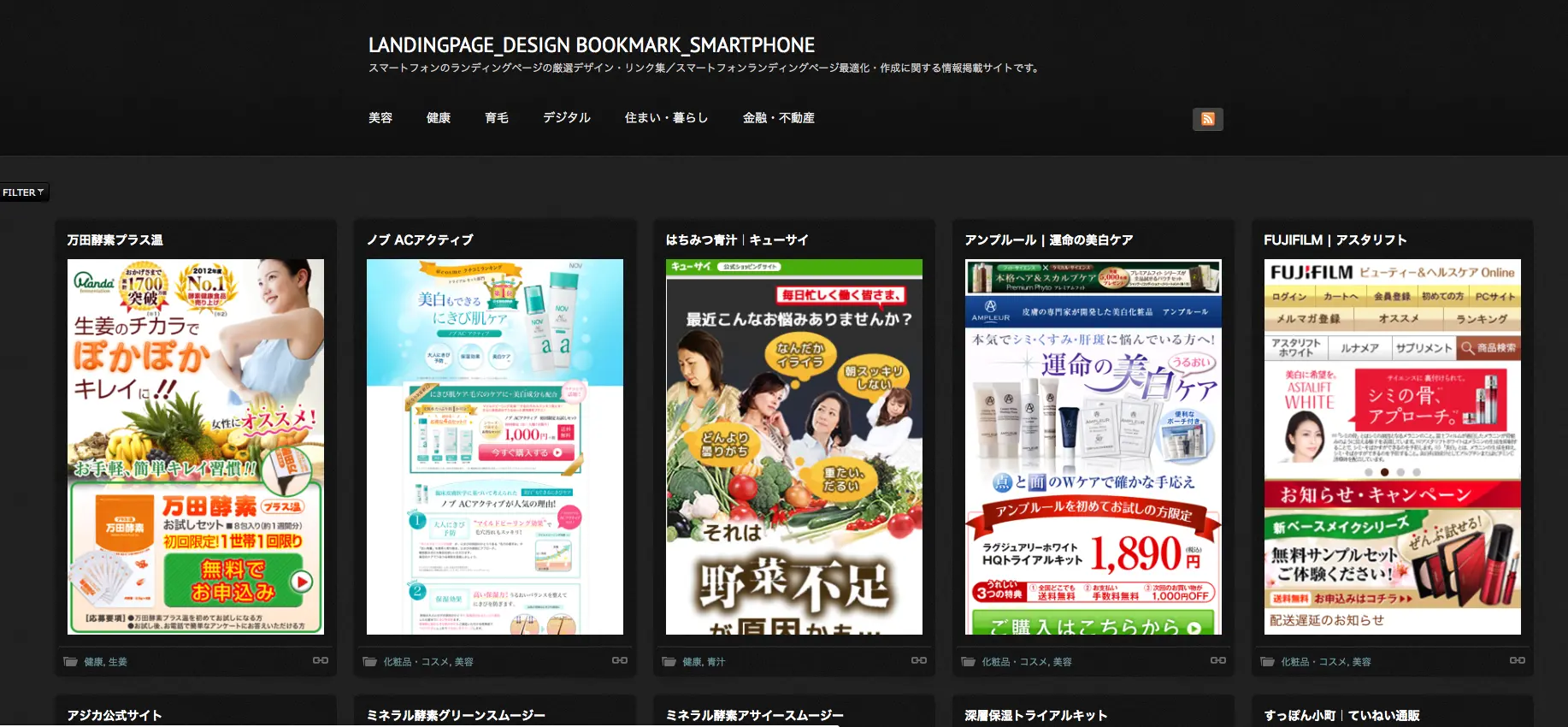
LANDINGPAGE_DESIGN BOOKMARK_SMARTPHONE

LANDINGPAGE_DESIGN BOOKMARK_SMARTPHONEはこちら
スマホに特化したLPデザインのまとめサイトです。スマホユーザーが大半を占めている近年、LPもスマホ向けに制作することも多いので、スマホのみでデザインが見れるのもデザイナーとしては嬉しいですね。
ファーストビューを作り込もう

LP作成においてはなんといってもファーストビューでの訴求が重要になってきます。ファーストビューとは、ユーザーがそのサイトにアクセスした時にはじめに目に入る画面の範囲のことを指します。ぱっと見て目を引くデザイン、わかりやすいキャッチコピーがユーザーの離脱を防ぐ鍵となります。
どうしても訴求内容の方が重要となってくる部分ではありますが、デザイン面で気をつけることとしては、重要となる訴求内容をより効果的に見せられるようなデザインを作り込んでいくことでしょうか。色味や文章の強弱、イメージとする画像のチョイスなど、インパクトのあるデザインを作り込んでいきましょう。
コンテンツ内の強弱をしっかりつけよう

LPは盛り込む内容や情報も多く、文章も多くなりがちです。ユーザーにさらさらっと流し読みをされないよう、文章内でも訴求を強めたい部分と流し読みされても良い部分に、しっかりと強弱をつけていきましょう。
見出しのデザインも、コーポレートサイトでは統一性をはかって、同じようなデザインを使いまわすことが多いかと思いますが、LPはさほどこだわらずに作っても問題ありません。
SEO面を考慮して、見出しや文章は画像ではなくコーディングしていきたい!と思う気持ちもわかりますが、LPはそもそもが自然検索で上位を狙っていくものではなく、広告でしか考えなかったり、短期間のみ使用することもあるので、作成したLPがどういう風に使われるのかをしっかり理解した上で、画像でも問題ないと判断した場合は、またデザインの幅も広がるのではないでしょうか?
CTAのデザインにこだわろう
CTAとは、コールトゥアクション、つまり直接CVに繋がる部分となります。CTAのデザインはコンバージョン率にも深く関係すると考えてもいいでしょう。ひとつのLP内で数回表示されるCTAなので、デザインもしっかりと作り込めば更に効果が期待できます。
簡単にボタンだけで表示するのではなく、別ページ(お問い合わせや購入ページなど)へのボタン、お問い合わせの電話番号、キャッチコピーとセットにして作られることが多いかと思います。ランディングページのコンテンツ内でも目がいきやすく、ユーザーが簡単に理解ができることや、使いやすさも考慮していかなければいけません。
LPを作成したら改善を重ねてコンバージョンアップを
以上、簡単ではありますが、LP制作をする中でデザインとして気をつけていきたいポイントをまとめました。制作した後も、改善を重ねていくことで、LPは効果をより発揮できるものとなるので、制作するだけでなく、分析と改善を続けていくことが重要です。
- 最新記事


![WebDesignClip[L]はこちら](http://big-mac.jp/wp-content/uploads/2019/04/0bf0e60a3ebabe268159e556dd2e8abd.webp)