web上でサイトを閲覧しているときに表示されるバナー広告。頼まれたり、フリーランスや副業として依頼を受けたりする方も多いのではないでしょうか?
今回は、ついクリックしたくなる、魅力的なバナー作成の基本とコツをお伝えいたします!ぜひバナー作成の参考にしてみてください!
目次
バナーを作成する前に
バナーを実際に作成していく前に、簡単にバナーの役割と作成するにあたっての基本的なサイズや、バナーを自作するメリットとデメリットをご紹介します。
バナーの役割とは?

バナーとは『旗印』を意味しています。Web上にあり、クリックできるリンク付きの画像のことです。その主な役割は、広告・宣伝・Webページへのリンク・サービスへのアクセスの誘導などです。
バナー作成で大切なことは、いかに目を止めてもらい、クリックしてもらうかということです。パッと見て興味を持ってもらえて、初見でも一瞬で理解できるような、印象的で情報が整理されたバナーを作成することを心がけましょう!
バナーの基本サイズ
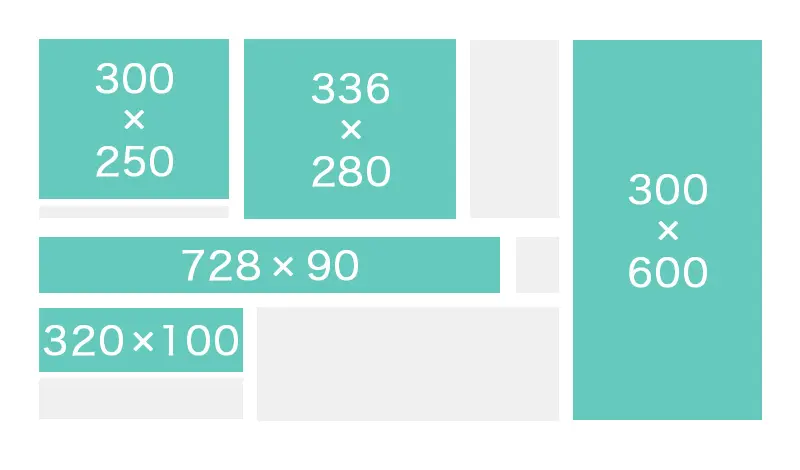
バナーの一般的なサイズはレクタングルバナーで、300×250です。このサイズは、PC向け、スマートフォン向け広告どちらにも良く使用されている、太めの長方形のサイズです。
※レクタングルとは?・・・(Rectangle)矩形という意味。
他にもさまざまなサイズのバナーがありますバナーを掲載したい場所や、サイトによってサイズは変わります。自分がどのサイトでどのような場所に掲載したいかしっかりと考えてから作成しましょう。

サイズについて、詳しく知りたい方はこちら【2019年最新】GDN・YDNバナーサイズ一覧
バナー作成のメリット
バナーを作成するメリットは、コスト削減と自由な思い通りのデザイン、この2点です。
外注した場合はコストがかかり、注文した相手のセンスによって、大幅に差が出てしまうことがあります。その点自作すればコストも削減できて、自分の思い通りのバナーを作成できます。外注先にデザインイメージを伝えてすり合わせをする手間が省けるので、作業面でのコスト削減にもなります。
バナー作成のデメリット
デメリットは、デザインセンスが必要な点です。自分で作成する場合は、どうしてもセンスが求められてしまいます。バナーはデザインが良いだけではなく、いかにクリックしたくなるかが大切です。
さらに、リンク先とのイメージのまとまりがなかったりするとマイナスな印象を与えてしまうこともあります。そうならないために、今回はより良いバナーを作成出来るように、お手伝いいたします!
興味を持ってもらうバナー広告とは?

バナーとはつまり広告です広告は読み飛ばしがちで、目に入って印象を残すようなものでないと、なかなかクリックされずにスルーされてしまいがちです。
嫌われ者の広告!クリックしてもらうためには
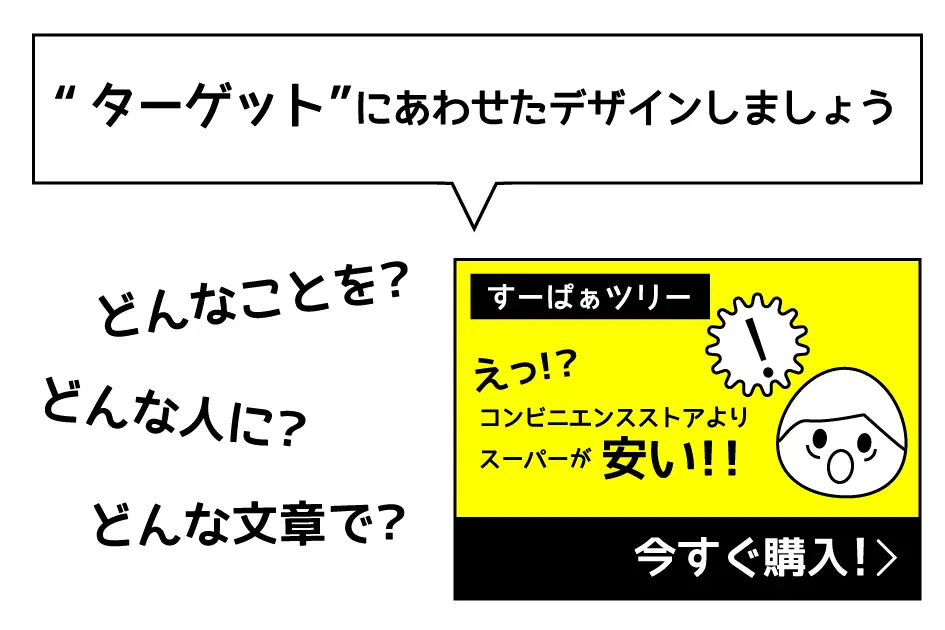
無視されてしまいがちなバナー広告どうすれば印象に残って、クリックしてもらえるかを考えましょう。インパクトのある文章や、画像やイラスト、ターゲットに興味を持ってもらえるような内容を考えて、画面を見たときに一瞬見ただけでも理解できるように、情報をしっかりと伝える工夫をすることも大切です。
上記を意識して、より良いバナーを作成しましょう!
良いバナー広告と悪いバナー広告
ここで、良いバナーと悪いバナーを比較して見てみましょう。両方とも書いてある情報や主な配置は同じです。

左側のバナーは情報が整理されていて、どの文章を目立たせたいかがよくわかります。文字色も背景画像と喧嘩せずに読みやすい印象を与えています。右側のバナーはどの文章を目立たせたいのかがはっきりわからない上、色も奇抜で読みづらくなっています。このように、色や文字の大きさで印象がかなり違うのがわかります。
少しの工夫で右側の悪いバナーは、左側の良いバナーに変わります。
【SNS別】掲載媒体から見るバナー広告
バナーはSNSでも活躍します!さまざまなSNSが普及して、生活の一部にもなっている現代社会で、SNSでの広告宣伝は欠かせないものになっています。
そこで、SNSでのバナーについて、少しだけ紹介していきたいと思います。
・LINE
主な利用者層:10代〜60代の幅広い年代
年代問わずに多く利用されており、他のSNSはやっていなくてもラインはやっている、という人も多く、新規のユーザーに見てもらいやすくなる強みがあります。女性も男性も多く利用するので、さまざまなタイプのバナー広告を見てもらいやすくなります。
主な利用者層:30代〜40代
主にビジネスのために使用するユーザーも多くみられるのがフェイスブックです。セミナーやBtoBのオンラインサービスなど、ビジネス向けの広告が効果的です!
主な利用者層:10代〜20代
女性の利用率が高く、メインは10代20代ですが、近年は幅広く利用されてきています。インスタグラムの投稿がきっかけで商品を購入した!という方も多いのではないでしょうか。
美容系やアパレル系など、広告のデザインも女性向けで綺麗なものが多くみられます。
主な利用者層:20代
20代や10代の利用者数が多く、独自のターゲティングができます。ニッチな商材やサービスのプロモーションにピッタリと言えるでしょう。
アプリの宣伝や限定キャンペーンなど、新商品の広告も効果的です。
実際にバナーを作成していきましょう!

では、実際にバナーを作成していきましょう。今回制作するバナーは300×250で比較的四角に近いバナーです。今回は、クリックすると現在見ているこの記事に飛ぶバナーを作成すると仮定して制作します。
①デザインのコツ
まず、バナーを作成する際にこれだけ押さえれば基本のバナーは作成できる、デザインのコツをご紹介します。
・伝えたい内容は正確に
・テイストとカラーをあわせよう
・文字と画像のメリハリをつけよう
・余白を効果的に使おう
これらのデザインのコツを踏まえて制作していきます。
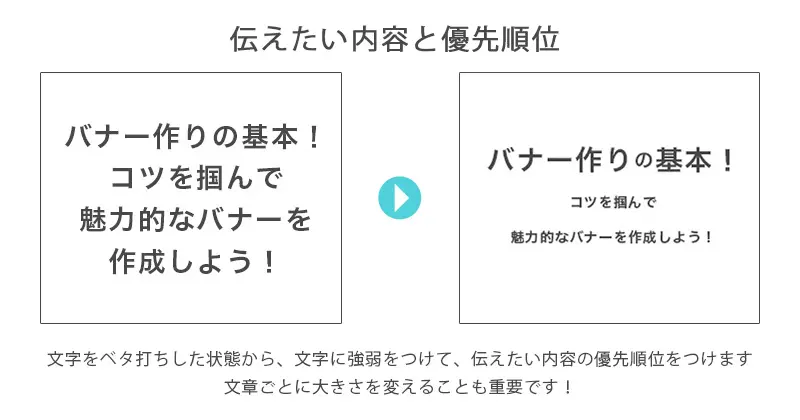
②伝えたい内容と優先順位を考える
伝えたいことの優先順位を考えて、文字の大きさに強弱をつけたり、強調させたい文章に文字のあしらいを入れるなど、さまざまな方法で、初見でみてもすぐにわかるような優先順位をつけましょう。

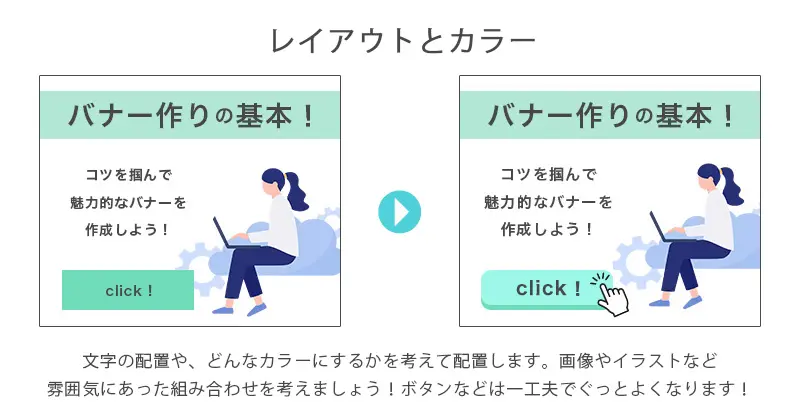
③レイアウトとカラーを考える
次に、レイアウトとカラーを考えます。テイストとカラーはバナーの印象を左右するとても重要な役割を果たしています。今回は今読んでいる記事バナーなので、背景カラーはサイトにあわせて薄いグリーンで作成します。
コンセプトがはっきりと決まっていない場合、迷った時にはリンク先のサイトカラーや、サイトの雰囲気に合わせて作成しましょう。

④文字装飾、フォントを工夫する
ここでもっと印象を良くするために、文字の装飾やフォントを工夫してみましょう!フォントをサイトに合わせて変えてみたり、文字を改行する位置を変えたりするのも印象が変わる一つの手段です。
フォントは無料でダウンロードできるものも多数あります、お気に入りのフォントを見つけて、使ってみましょう!ただし、一つのバナーで複数のフォントを多用するのはオススメできません、2種類程度に抑えると良いでしょう。
そして、文字の間隔が空き過ぎている箇所は、字間を詰めて

読みやすくします。文字の大きさを変えてメリハリをつけ、バランスの良い配置になるよう調節します。
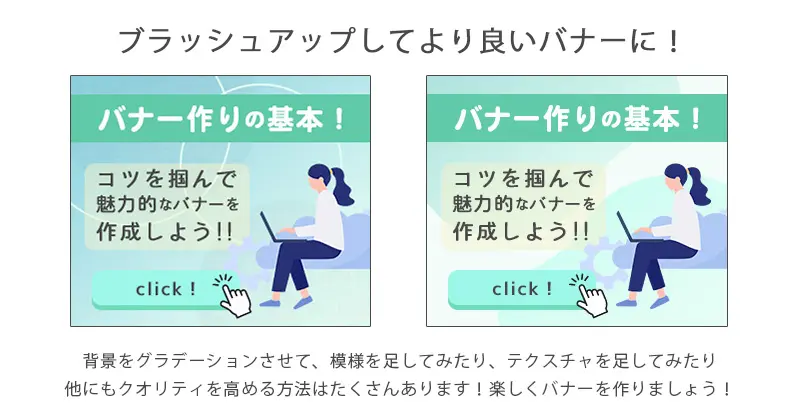
⑤ブラッシュアップしよう
今までの工程でバナーはほとんど完成ですが、最後の一工夫でビジュアルのクオリティをアップさせましょう!
「作ってみたけど何か足りない」「もっと工夫できないかな」
そう思った時におすすめの方法は
・背景の色をグラデーションにする
・テキストの周りに関連したイラストを配置したり、文字装飾する
・テクスチャを足して、質感をプラスする
・色のコントラストをつけたり、色をはっきりした色にする
などさまざまです。色々と試してデザインの物足りなさを解消しましょう!

バナー作成に便利なツールをご紹介

おすすめツール①Canva
オンラインで無料で使用できるグラフィックツールです。パソコンのブラウザはもちろん、スマートフォンやタブレットなどのアプリケーションにも対応していて、どんな環境でも使いやすいのがポイントです。
テンプレートも使用できて、文字を変えるだけで簡単に高クオリティのバナーが作成できます。
公式サイト:Canva
おすすめツール②Adobe無料バナーデザイン作成ツール
Adobeが提供する無料のバナーデザイン制作ツールです。雰囲気や目的からテンプレートを選択して、簡単にバナーをデザインできます。フォントや画像も豊富で、簡単にクオリティの高いバナーを作成できます。
公式サイト:Adobe無料バナーデザイン作成ツール
おすすめツール③Pixlr Editor
「Pixlr Editor」はオンライン写真編集&デザインツールで、Webとアプリどちらからでも作成できます。ベースは画像編集ソフトなので、写真素材を活かしたバナーを制作できます。取り込んだ画像を使用して自分で作るスタイルなので、完全にオリジナルで作成したい方におすすめです。
公式サイト:Pixlr Editor
おすすめツール④バナー工房
会員登録やアプリをインストールする必要がなく、誰でも簡単にバナーを作成できます。テンプレートなどはなく、自分で使用したい画像を選んで、編集やカスタマイズします。おおよその作りたい形を決めて、制作しましょう。
公式サイト:バナー工房
おすすめツール⑤ボタンメーカープロ(有料)
「ボタンメーカープロ」は有料のオンラインツールで、バナーやボタンを作成できます。デザイナーが作成したパーツや豊富なテンプレートを使用して、本格的なバナーが作成できます。
ツールの使い方も丁寧に解説されていて、初心者でも安心して使用できます。
公式サイト:ボタンメーカープロ
おすすめツール⑥illustrator/Photoshop(有料)
illustrator/Photoshopは、本格的な画像の編集や加工からイラストの制作まで、幅広く使えるデザインツールです。細部までこだわったデザインを作ることができて、本格的なバナーを作成できます。
本格ツールなのでコストはかかりますが、バナー以外にもWebサイトやチラシ制作などさまざまなことに活用できるので、デザイン業務がある場合には購入をおすすめします。
公式サイト:illustrator/Photoshop
まとめ
いかがでしたか?バナー作成のコツをおさえて順番に作成すれば、初めてバナーを作る人でも効果的なバナー作成ができます。Canvaなどの無料ツールを使うことで、誰でも簡単にプロのようなバナーを作成できます。ぜひこれらのツールも活用してみてください!
- 最新記事