最初にIllustratorを勉強しようとしても機能が多く「何から始めていいか分からない」と悩むことはありませんでしたか?
今回は最初に知っておくべきIllustratorツールの基本操作と特性を紹介していきたいと思います。
目次
パスの基本
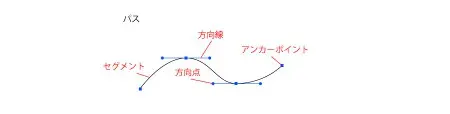
まず最初に、Illustratorは主にパスでの編集に長けてるソフトです。「パス」と一言で説明されてもわからないと思います。まず「アンカーポイント」と呼ばれる点同士を「セグメント」と呼ばれる線で繋げることで図が出来上がります。
セグメントの曲線はアンカーポイントから伸びる「方向点」と「方向線」で決められます。
Photoshopと違ってドッドで描写しないので、拡大縮小してもぼやけずハッキリとした図になります。

最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
基本ツール
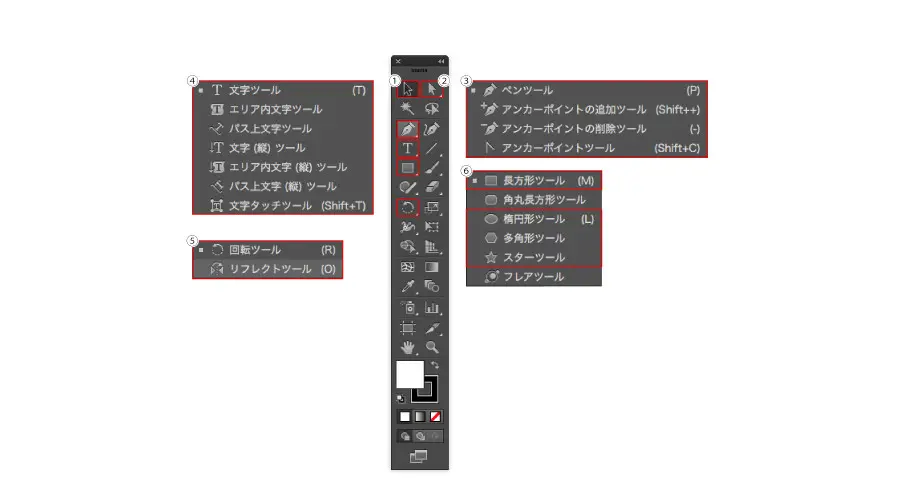
今回は初心者向けのため、基本操作でよく使われる以下6つのツールを紹介していきます。

①選択ツール
②ダイレクト選択ツール
③ペンツール
④文字ツール
⑤図形ツール
⑥回転・リフレクトツール
以上のツールを覚えておくとIllustratorの基本操作で大抵のことは可能になります。
それでは各ツールの基本操作方法、特性、ショートカットキーなどを順を追って説明していきましょう。
選択ツール
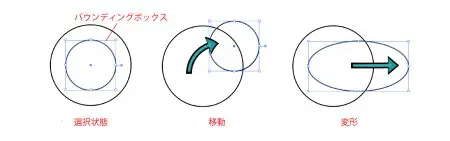
Illustratorの基本操作でもっとも使われ、図形やテキストなどを選択し移動・変形・複製などを行えるツールです。
選択したいオブジェクトをクリックして選択し、クリックしたままドラッグさせると移動します。また選択時に表示されるバウンディングボックスの白い点をクリックしたままドラッグすることで変形します。

選択ショートカットキー
【Shift】+ドラッグ複数→複数のオブジェクトを選択。一度選択したものをもう一度クリックすると選択解除になる。
移動ショートカットキー
【Shift】+ドラッグ→平行・垂直・斜め45度移動(移動させる方向で決まります)
【alt】+ドラッグ→複製
変形ショートカットキー
【Shift】+ドラッグ→端を起点に縦横固定比率で変形
【alt】+ドラッグ→中心を起点にドラッグする方向で変形
【Shift】+【alt】+ドラッグ→中心を起点に縦横固定比率で変形
ダイレクト選択ツール
アンカーポイントの編集
先に説明した選択ツールはオブジェクトをひとつの塊として編集するツールでしたが、ダイレクト選択ツールはオブジェクトを構成している「アンカーポイント」「方向点」などを個別に選択・移動・変形することができるツールです。

選択ショートカットキー
【Shift】+ドラッグ複数→複数のアンカーポイントを選択。一度選択したものをもう一度クリックすると選択解除になる。
移動ショートカットキー
【Shift】+ドラッグ→平行・垂直・斜め45度移動(移動させる方向で決まります)
【alt】+ドラッグ→アンカーポイントの複製
ライブコーナー
ダイレクト選択ツールでオブジェクトを選択すると角に「コーナーポイント」が表示されます。これをダイレクト選択ツール(選択ツールでも可能)でドラッグ来ると図形の角を編集できます。角の形は角丸以外にすることも可能です。
ダイレクト選択ツールを使用すると編集する角を選択することができますが選択ツールだとオブジェクトの全ての角に変形が適用されます。

ペンツール

ペンツール
ペンツールはパスを描写するツールです。クリックするとアンカーポイントを設置でき、続けてクリックしていくとセグメントで繋がり図形を作ることができます。ドラッグをすることで方向線を含むアンカーポイントが出来、曲線も同時に描画出来ます。
アンカーポイントの追加
アンカーポイント追加ツールでパス上でクリックすることで指定の位置にアンカーポイントを追加出来ます。
また、オブジェクトを選択している状態でペーンツールをセグメントに置くと自動的にアンカーポイント追加ツールになるため、ツールをわざわざ変更する必要がありません。
アンカーポイントの削除
アンカーポイント上でクリックすることで指定のアンカーポイントを削除削除出来ます。
削除した際、次点のアンカーポイントにセグメントが繋がりますので図形を単純にしたい場合などに使用します。
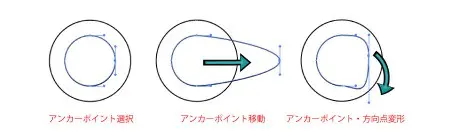
アンカーポイントツール
アンカーポイントを切り替えるツールです。
方向線が無いアンカーポイントをクリックしながらドラッグすると新規の方向線を追加できます。
また方向点を個別にドラッグすることで、それぞれの角方向点の向きを変更することができます。なお方向線があるアンカーポイントをクリックすると、方向線を削除できます。

文字ツール
文字や文章を入力するためのツールです。入力後も変更・削除などすることができます。

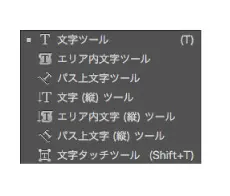
文字ツール横書き縦書き
それぞれ横書き縦書きで文章を入力することができます。
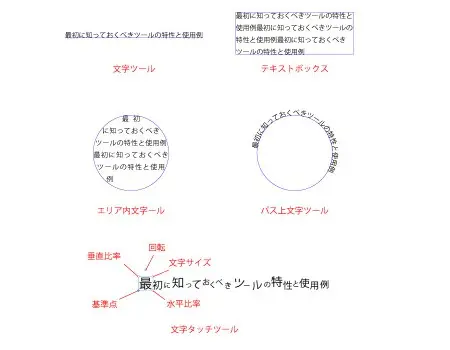
クリックした箇所にI ビームが表示されテキストを入力することができ、文字ツールでドラックすると四角のテキストボックスが制作され、ボックスの範囲内にテキスト入力ができます。テキストボックスは生成された範囲内で文章が自動的に改行されるので長い文章を載せるときに便利です。
エリア内文字ツール
パスで制作された図形をツールでクリックするとその図形がテキストボックスになり、選択された図形内でのテキスト入力ができます。
テキストボックスに変更されたあともパスで図形の編集が可能です。
パス上文字ツール
図形のパス上でクリックすると、円形や曲線などのパスに沿ってテキスト入力が可能になります。またパス上で文章の表示範囲を指定できます。
エリア内文字ツールと同様、テキスト入力後にパスの編集もできます。
文字タッチツール
テキスト内の1文字を選択し、個別に大きさなどの編集をすることができるツールです。
文字タッチツールで文字をタッチすると文字が四角のボックスに囲まれて、各角と上部に一つと全部で5つのポイントが表示されます。
左下がベースラインで、編集する際の基準点になります。それ以外のポイントはドラッグすることで文字の編集が可能です。右下は水平比率での編集になり、左上は垂直比率、右上は文字の大きさを編集でき、上部のポイントは回転編集ができます。
ボックス内をクリックしてドラッグすると位置を移動させることができ、個別に色の変更も可能です。
文字の大きさに強弱をつける見出しなど作る際に便利なツールです。

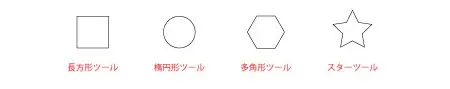
図形ツール

パス上の図形を制作できるツールです。長方形・楕円・多角形などの図形を制作できます。
ドラッグすることで図形を作成できますが、ドラッグをせずにクリックだけすると各図形の大きさなどの数値を入力できるウィンドウが開きます。多角形ツールの場合は角の数入力も可能です。図形ツールで製作された図形もライブコーナーで角の編集が可能です。

【Shift】+ドラッグ→縦横(もしくは各辺)同比率の図形作成
【alt】+ドラッグ→クリックした点を中心に図形作成。(多角形・スターツールを除く)
【Shift】+【alt】+ドラッグ→クリックした点を中心に縦横同比率で図形作成
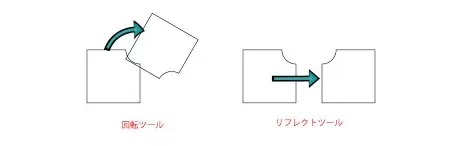
回転・リフレクトツール

選択したオブジェクトを回転・反転するツールです。編集するオブジェクトを選択した状態で回転・リフレクトツールに変更すると、選択してるオブジェクトの中心に回転・反転軸が設定されドラッグすることで回転・反転します。
またオブジェクトが選択された状態でクリックすると、クリックした位置で回転・反転軸の位置指定ができます。
【alt】を押しながらクリックすると回転の数値入力や反転の方向指定ウィンドウが開き、回転角度が決まっている場合は便利です。

回転
【Shift】+ドラッグ→45度ごとの回転
【alt】+クリック→クリックした点を軸に回転
【alt】+ドラッグ→コピーして回転オブジェクトを作成
リフレクト
【Shift】+ドラッグ→45度ごとの反転
【alt】+クリック→クリックした点を軸に反転
【alt】+ドラッグ→コピーして反転オブジェクトを作成
まとめ
以上のツールを知っておくと基本操作につまずきが少ないかと思います。
ここまでのことを知っていれば、後は触って慣れて覚えることが1番だと思いますので、臆せず使っていきましょう!
また、定期的にバージョンアップし、新しい機能がどんどん追加され、便利になっていくので最新情報も見逃さないようにしましょう。
- 最新記事