読者にメールを送る時「もっと情報を伝えたい」「画像を使いたい」と思ったことはありませんか?
従来のテキストメールでは文字しか送ることができず、テキストに装飾したり、画像を挿入したりしてもっとメルマガを視覚的に見やすくわかりやすくしたいものですね。
HTMLと聞くと専門的知識や時間がかかると思いがちですが、テンプレートを使えば専門知識が無くても簡単に作成ができます。
今回は、HTMLメールの特徴とメリット・デメリット、さらにテンプレートを紹介します。
目次
HTMLメールとテキストメールそれぞれの特徴は?

メールの形式は、大きく分けて2種類あります。
文字のみで作成されているメールを「テキストメール」といい、ホームページと同じように画像やテキストを組み合わせて装飾するメールを「HTMLメール」といいます。
それぞれの特徴とメリットとデメリットを見ていきましょう。
HTMLメールの特徴

HTML形式とは、ホームページやランディングページを作る時に使用される形式のことです。HTML形式で作られたメールをHTMLメールといいます。
フォントサイズや色などを変更でき、写真や動画などの挿入もできるのがHTMLメールの特徴です。
デザイン性が求められますが伝えたい内容が広がるため、高い訴求効果を得られます。
HTMLメールのメリット
HTMLメールのメリットは、画像や動画をつけることで視覚的に訴えられることです。
また、テキストだと長くなってしまうURLも違和感なく記載することができます。
HTMLメールは、商品やサービスを潜在顧客に対して訴求でき、送ったメールがどれだけ開封されているか計測することもできます。
メールの開封率を測定することで、どういった訴求が効果的なのか検証することができます。
HTMLメールのデメリット
デメリットとして、ある程度の専門スキルが必要なことや、環境次第で正しくメールが表示されないことがあります。
また、テキストメールよりも容量が大きく、サーバーに負担をかけてしまいます。
配信数や画像の容量も考慮する必要があります。
テキストメールの特徴

文字だけで構成されたメールのことをテキストメールといいます。
普段、個別にやり取りしているメールやビジネスで使用されている形式は、ほぼこの形式です。
文字や記号の入力だけなので、簡単に作成できます。また、見た目が悪くなることが無いのが特徴です。
テキストメールのメリット
テキストメールのメリットは、専門知識が無くてもメールを送れることです。
専用のツールを使う必要もないのでコストも抑えることができます。
また、環境に左右されないため正しく表示され、セキュリティ面でも引っかかること無く配信できます。
テキストメールのデメリット
開封率などの効果測定を測りたい方は、対策が必要です。
効果測定用のパラメータをつけたい場合、URLが長くなりメールのバランスが悪くなります。
また、テキストだけなので商品の画像や動画で視覚的訴求ができません。
HTMLメールの作り方

HTMLメールを作成する上で必要なのは、HTMLコードです。
実際に作り方を紹介していきましょう。
コードを覚えておけば、テンプレートから自分なりにいろいろアレンジができると思います。
HTMLコードの紹介
HTMLは、100種類以上の要素(element)があり、表現したい内容に合わせて
headやbodyなどの要素をタグで囲んで使用します。
以下はHTMLの基本となる、要素について解説します。
HTMLのタグ
HTMLタグは、コード内の意味をまとめる区切りのことを表します。
HTMLメールを編集する上で知っておくとスムーズに作業が進みます。
| 【HTMLタグ】 | |
| タグ名 | 説明 |
| table,tr,th,td | 表や表のセルを作成 |
| img | 画像を表示 |
| a | ハイパーリンクの設置 |
| p | 段落を入れる |
| ul,ol,li | リストや項目の表示(箇条書き) |
HTMLの要素
要素とはタグの中身を表します。
タグの中身をすべて指定するときに使用します。
また、HTML要素には、head要素とbody要素の2種類があり、headの中にはtitle要素が、body要素の中には h1要素と p要素があります。
| <!DOCTYPE html>
<html lang=”ja”> <head> <meta charset=”utf-8″> <title>HTMLコードの表示</title> </head> <body> <h1>ソースコードの表示</h1> <code> body{ background-color:#008b8b; } </code> </body> </html> |
HTMLの属性
タグの後に半角スペースを空け、補足情報を付け加えるのが「属性」です。
id属性やclass属性、dir属性など様々な種類があります。
デザインを主に行う際は、「class」属性を使用します。
メールの構成要素
HTMLメールは、画像や動画の挿入、文字の大きさや色を変えるなど視覚的な訴求ができます。
ですが、画像を並べすぎたり、文字の色をカラフルにしすぎたりすると逆に見にくくなってしまうため注意が必要です。
メルマガで使用するHTMLコード
基本的なHTMLコードです。
以下のコードから画像挿入のコードやリンクのコードなどを入れていきます。
| <html>
<head> ・メール全体の基本情報を設定 style type:文字コード設定(文字化けを防止するため) content-Type:テキストなど処理設定についてレンダリングエンジンに転送 viewport:コンテンツの表示幅を設定 <title>HTMLメールの作り方</title> ・メールタイトル 例)りんごジュース再入荷のおしらせ </head> <body> ・メール本文やコンテンツをユーザーに表示させる部分 例)無添加 果汁100%のりんごジュースを再入荷しました </body> </html> |
HTMLメールを作成する時の注意点

画像や装飾を駆使して素敵なHTMLメールが完成したとしても、メール受信者が正しくメールを見られないと本末転倒です。
作成したデザインどおりに表示されるように、特に気をつけてほしいことをご紹介します。
スマートフォンサイズの設定
最近は、メールをスマートフォンやタブレットで見るユーザーも増えてきています。
そのため、スマートフォンやタブレットでも見やすいようサイズを設定することが重要になってきます。
スマートフォンサイズのタグは次のとおりです。
| <meta name=”viewport” content=”width=device-width, initial-scale=1″/> |
文字サイズは15pt以上、1行あたりの文字数は45文字以内を基準に作成するといいでしょう。
CSSはインライン形式で書く
HTMLメール上の装飾となるCSSは「インライン形式」で書くことをお勧めします。インライン形式はHTMLに直接CSSを記述します。
多くのホームページのCSSは「外部スタイルシート」として、HTMLファイルとは別ファイルで作成、管理することが主流ですが、HTMLメールでは使用するメーラーによっては外部スタイルシートが適用されない場合があります。
作成者が意図するデザインを表示するためにも、インライン形式でCSSを書くようにしましょう。
マルチパートで配信する
メール作成者がHTMLメールを送信したとしても、受信者がテキストメールしか読めない環境にいる場合もあります。
受信者の環境に応じてHTMLメールとテキストメールを表示分けできるマルチパートで配信するよう心がけましょう。
実はHTML形式のみのHMTLメールはスパムメールとみなされやすいのですが、マルチパートで配信することで受信ブロックを減らすことができます。
テスト配信の実施
メールが完成したら必ずテスト配信を実施し、メールの崩れや表示されないことはないか確認しましょう。
メールを送った後に誤字や崩れ、表示されないなど不備があった場合、「細部まで確認してないのかな」と思われてしまいます。
ユーザーに満足してもらえるメールを届けるためにテスト配信は必ず行ってください。
おすすめのHTMLメール用テンプレート

今回はユーザー登録なしで、今すぐ無料で使えるHTMLメールのテンプレートサイトをご紹介します。
HTMLについて専門的な知識がない方はもちろんHTML初心者の方も作成しやすいものばかりなので、安心して始められます。
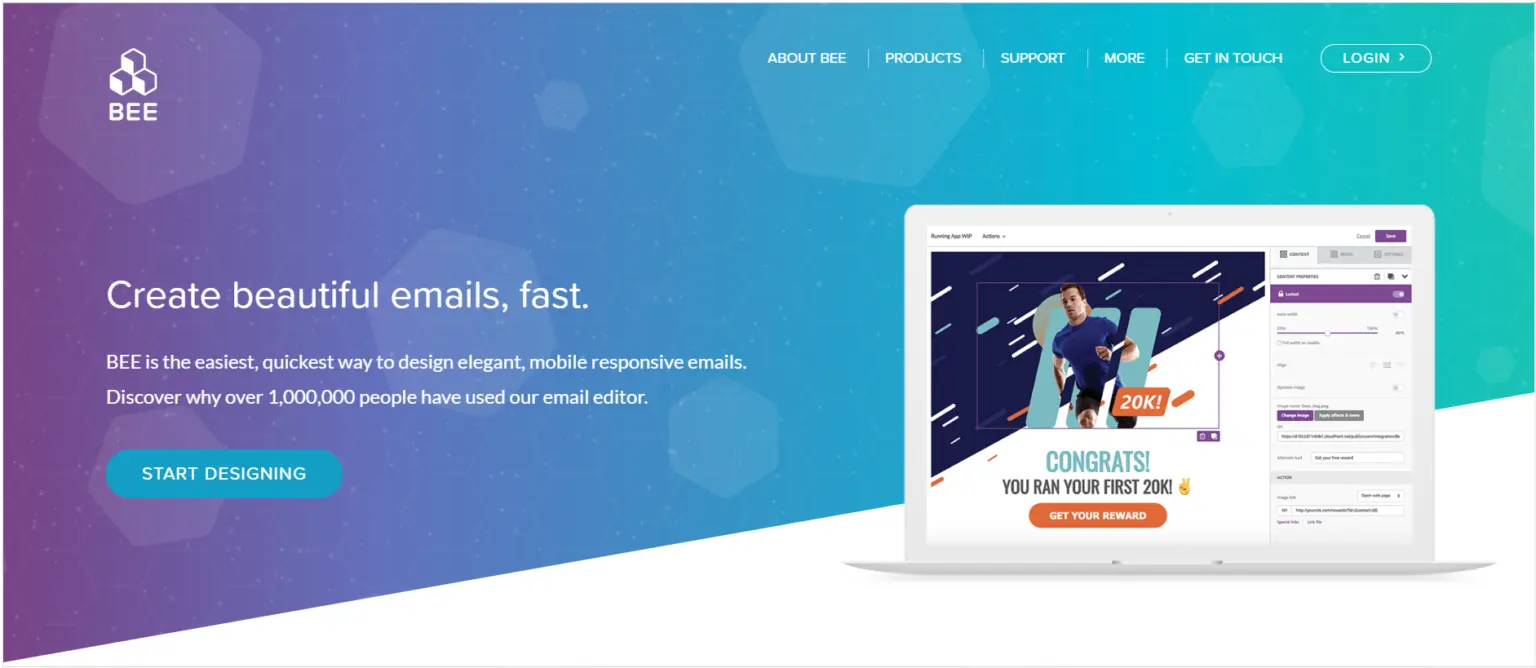
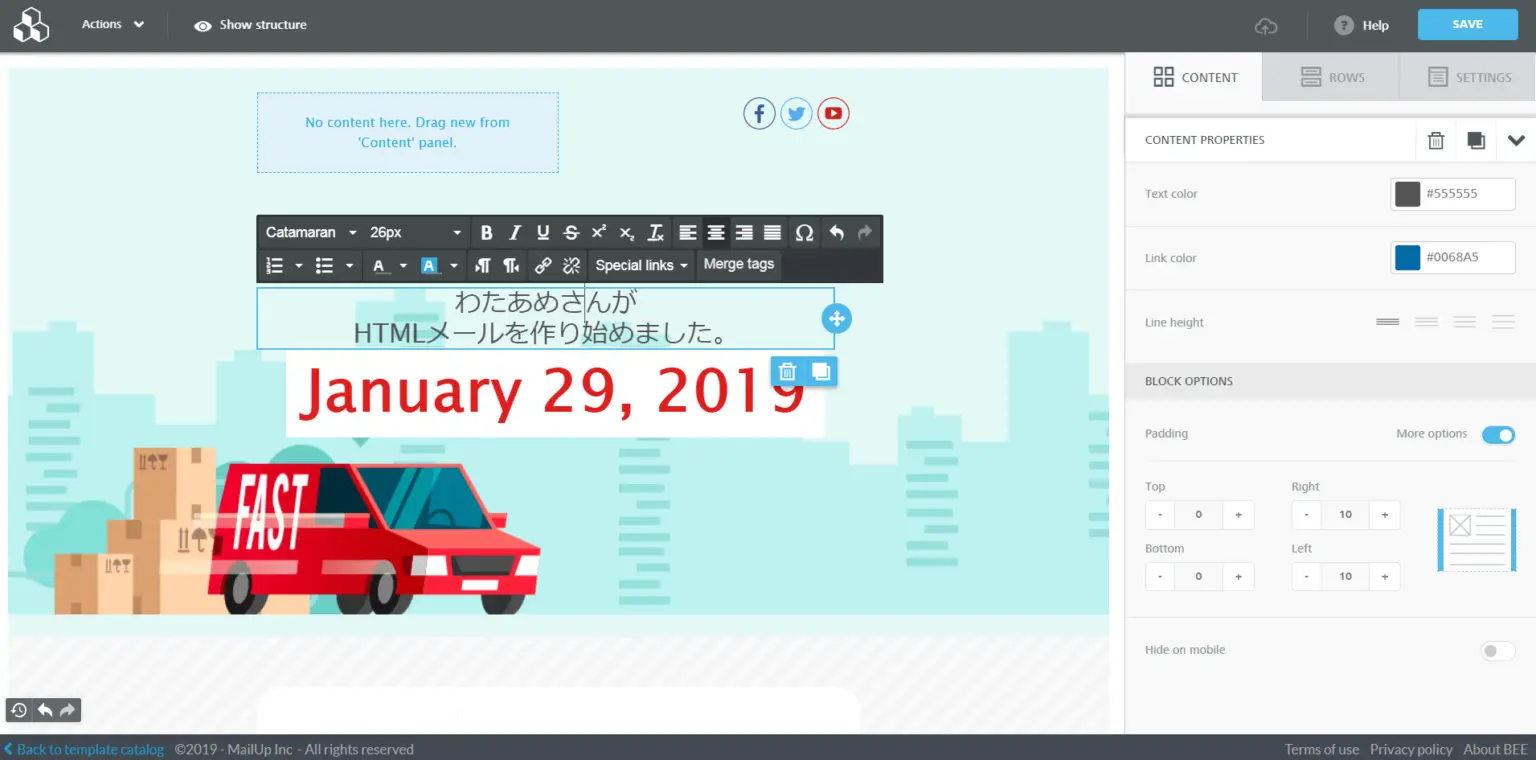
BeeFree

https://beefree.io/
BEE Freeは無料で使えるテンプレートをベースに、本サイト上でカスタマイズすることでHTMLメールを作成できるサイトです。レスポンシブデザインに対応したメールも、すばやく作成ができる機能的なサイトです。
デザイン性の高いテンプレートが30種類以上用意されており、作成したいメールの業種、用途に合わせたデザインのテンプレートを検索できます。
編集方法は、お好みのテンプレートを選び、選んだテンプレートをベースにパーツをドラッグ&ドロップしながら編集していくスタイルです。

テキストだけでなく、リンクボタンや画像、SNSソーシャルボタンなどの設置もできます。
編集が完了したら作成画面上にある「SAVE」ボタンを押してテンプレートをダウンロードします。実際にHTMLファイルを開いて、コードを書くという作業が発生しないので、出来上がりイメージを目で確認しながら作ることができます。
専門的な知識を必要としない上に操作が簡単なので、HTMLメールに初めて挑戦する方はまず試してみてほしいです。
ZURB

https://zurb.com/playground/responsive-email-templates
ZURBはベーシックなレイアウトを始め、サイドバー付きのレイアウトなどの5種類の定番の無料テンプレートを提供しています。レスポンシブデザインにも対応しています。
編集方法はHTMLファイルを開きコードを書き換えていくスタイルですが、ダウンロードできるテンプレートのデザインはとてもシンプル。無駄が少ない分、コードが読みやすく自分好みにアレンジしやすいです。HTMLの勉強を始めた方におすすめです。
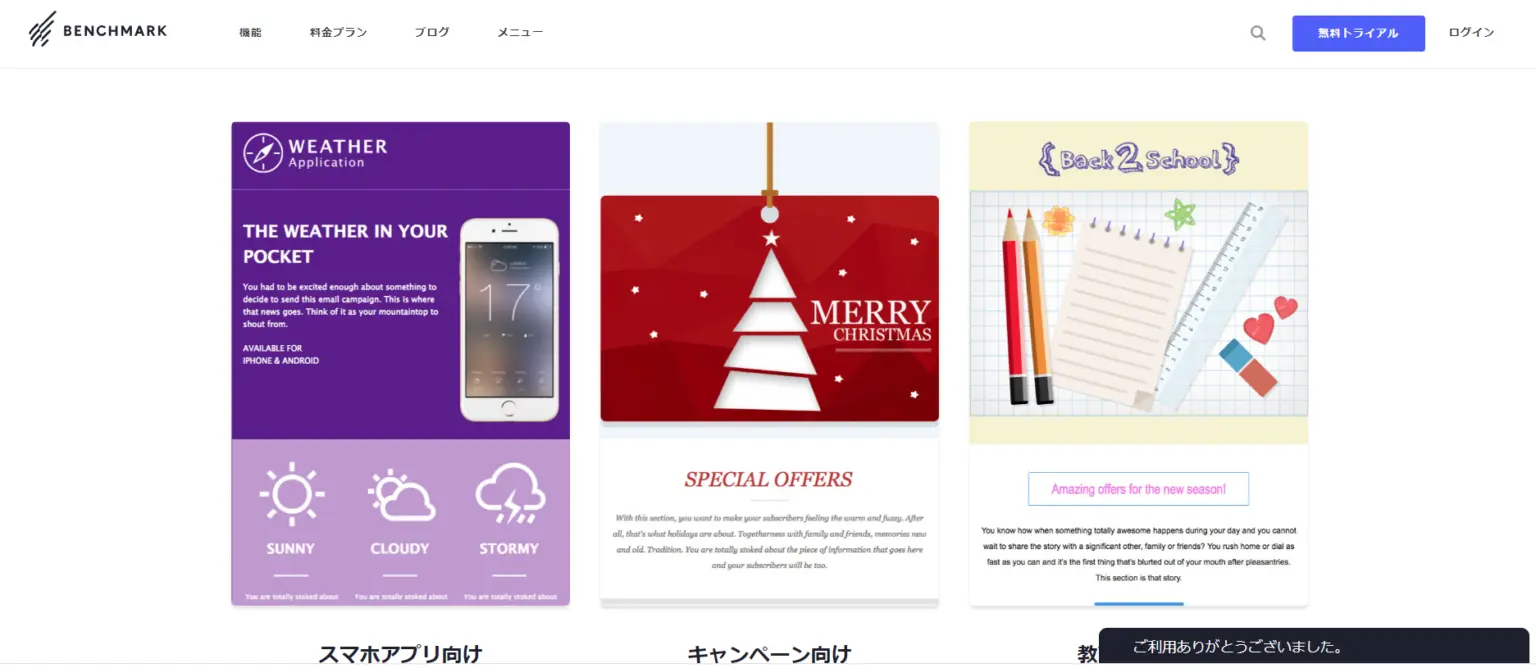
Benchmark Email

https://www.benchmarkemail.com/jp/
Benchmarkはデザイン性の高い無料テンプレートを5種類提供しています。編集方法はHTMLファイルを開き、コードを書き換えていくスタイルです。
無料トライアルにてアカウントを作成すれば、テンプレートをドラッグ&ドロップで編集したり、毎月250通までのメール配信サービスを利用したりできます。メルマガを始めてみたいマーケティング担当の方にぜひ試していただきたいです。
また、当サイトは日本語に対応したサイトなので、ご紹介した他のサイトより理解しやすいかもしれません。
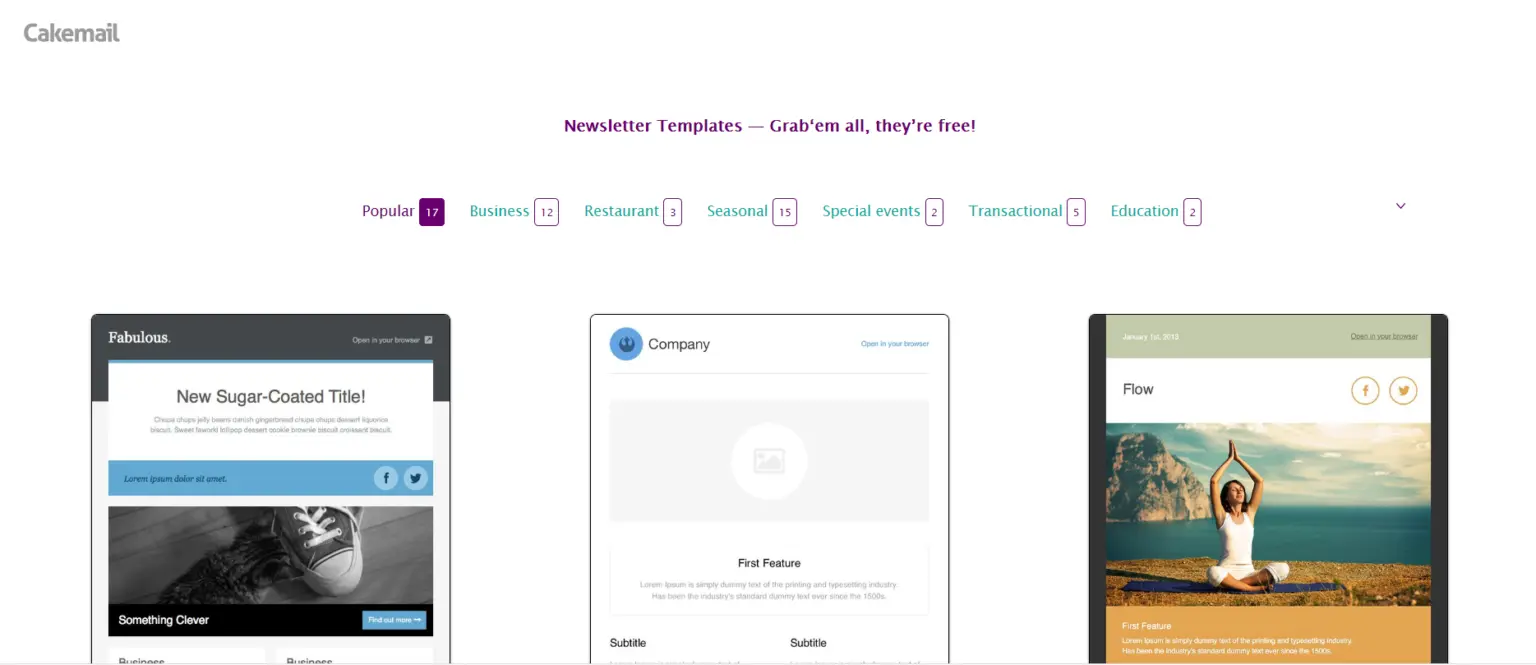
CakeMail

https://www.cakemail.com/templates/
Cakemailは50種類以上のテンプレートを無料で提供しています。ビジネスからイベントなど用途別で使える非常にデザイン性の高いテンプレートばかりです。
編集方法はテンプレートをダウンロードしてHTMLファイルを開き、コードを書き換えていくスタイルです。扱いやすい点は、各テンプレートにimageフォルダが用意されており、そのフォルダの中にHTMLで使用する画像がまとめられている店です。
そのため、画像の差し替えをしたい時も、作成する画像のサイズ(縦横のpx幅)や拡張子がわかりやすく作業しやすいです。
テンプレートの数が豊富なので、レイアウトやデザインにこだわりたい方におすすめです。
HTMLメールを使ってあなたの伝えたい情報を発信しよう
HTMLと聞くと専門知識が必要だと思いがちですが、実際はテンプレートなどを使って簡単に作ることができます。
近年はSNSマーケティングが主流ですが、メールマーケティングもまだまだ健在です。
メールを見る側の立場に立ち、どんな情報だと見られるのか、どんなメールだと長く購読してもらえるのかを考えてメールを作成しましょう。
- 最新記事