Webデザイナーの方なら、MS Pゴシックやヒラギノ角ゴシックなどから一歩踏み込んだフォントでWebを作りたいと思いますよね。
従来のフォントだと選択肢が制限されていましたが、CSS3からはWebフォントが利用できるようになっています。元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示します。端末のフォントでは、Webデザイナーが意図しないWeb表示がなされてしまい、フォントに関するWebデザインにも制約が生じてしまいますよね。フォントを画像にして表示するという手はありましたが、文章修正のメンテナンス、文章の検索、SEO面で問題があります。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントと言えます。
目次
従来のフォント指定について
OSごとに標準搭載されているフォントを見てみましょう。
| Windows 8 / 7 / Vista | メイリオ MS ゴシック MS 明朝 |
| Windows XP | MS ゴシック MS 明朝 |
| MacOS X 10.5以降 | ヒラギノ角ゴシック ProN ヒラギノ明朝 ProN ヒラギノ角ゴシック Pro ヒラギノ明朝 Pro |
| MacOS X 10.4 | ヒラギノ角ゴシック Pro ヒラギノ明朝 Pro |
| iOS | HiraKakuProN-W3 HiraMinProN-W3 |
| Android 4.0 | モトヤLシーダ3等幅 モトヤLマルベリ3等幅 |
制作時にフォントにこだわって、多彩なフォントを自由に使ったとしても、エンドユーザーのPCにフォントのデータが無いため表示が変わってしまい、意図しない表示がされ、残念な結果になってしまうことが多々あります。この問題の解決手段として策定されたのがWebフォントです。
フォントのデータをネットワーク上に置き、サイト表示の際はそこからフォントのデータをダウンロードして使用するため、ユーザーの環境に左右されることが無くなります。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
改めて、Webフォントのメリット、デメリット
Webフォントを使用するメリット
- ユーザーの環境に依存せず、インストールされていないフォントも表示できる。
- 画像ではなくテキストなので、検索エンジンのクローラーに情報を拾ってもらえ、SEOに有利。
- 修正、更新がテキスト打ち直しだけなので簡単。
Photoshopなどのアプリケーションに頼らなくていい。 - Retinaなどの高解像度ディスプレイでも綺麗に見える。
- レスポンシブ対応が容易。
Webフォントを使用するデメリット
- Webフォントのデータを読み込むための時間がかかる。
- 無料の日本語Webフォントは種類が少ない。
- 日本語Webフォントは欧文のみのものに比べて重い。
※容量を削減するために、必要な文字のみを読み込む「サブセット化」でフォントファイル自体を軽量化することも可能です。
Webフォントは敷居が高そう、、とお思いの方に
Webフォントは難しいと思われがちですが、きちんとした手順を踏めば、さくっと導入できます。これを期に、フォントからサイトの雰囲気を変えていきましょう!
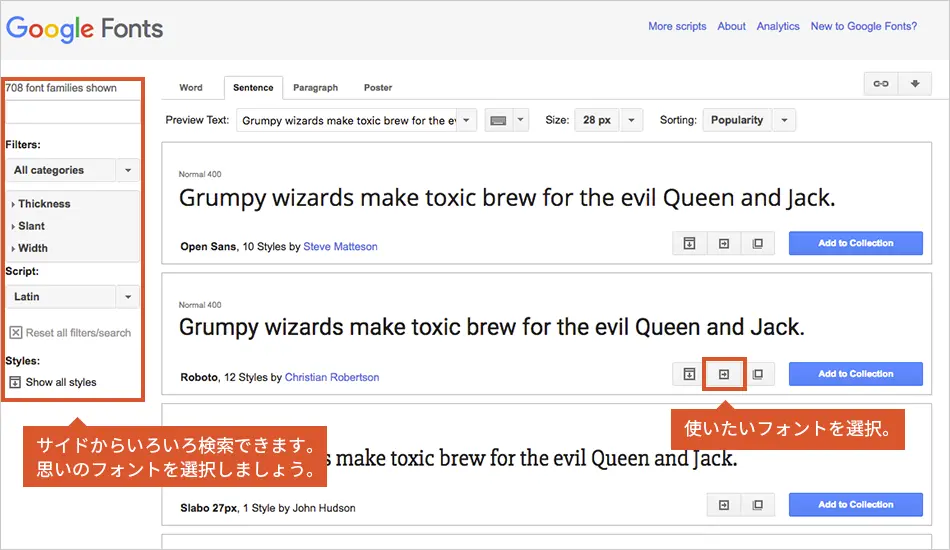
欧文の所はおしゃれにしたいなら、Google Fontsがおすすめ!
必要なフォントを選んで、出力されたタグをコピペするだけで、欧文Webフォントが使用できます!日本語はありませんが、欧文書体が幅をきかせているため、欧文のタイトルに使いたいなどであれば、こちらの方法が手軽です。


日本語のWebフォントは??
Google Fontsで調べるとわかりますが、全て欧文対応のものです。残念です…。が、日本語Webフォントとして、Googleが提供している日本語のWebフォント、Noto Sans Japaneseが『Google Noto Fonts』というプロジェクトで無料で公開されています。
Noto Fonts CJK JPとは、Googleとadobeが共同開発をしたフォントです。
コンピューターで表示できない文字がある場合、文字の代わりに小さい四角(□)が表示されることが多いですが、Googleではそれを「豆腐」と呼んでおり、Webから取り除くためにNoto(no more tofu)フォントを作ったそうです。さすが、GoogleとAdobeが共同開発したフォントだけあって、すっきり整っていて、よみやすさ抜群です。
困ったらNoto Sans Japanese、と思っても間違いではありません。
Noto Sans Japaneseを簡単に導入
CSSファイルに、以下のようにインポート文を追加すれば、urlに指定されているCSSファイル経由でNoto Sans Japaneseを読み込みます。
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
これだけで、あらゆる端末で同じフォントを、しかも日本語で使えるようになるのです。素敵ですね。
Noto Sans Japaneseをより軽く使用するため、サブセット化する
先ほどの方法でももちろん大丈夫ですが、全ての漢字やウェイトなどを網羅しているため、少し重くなりがちです。表示が重たくてストレスを与えてしまう、という事態を回避するため、フォントファイルを軽量化させてしまいましょう。
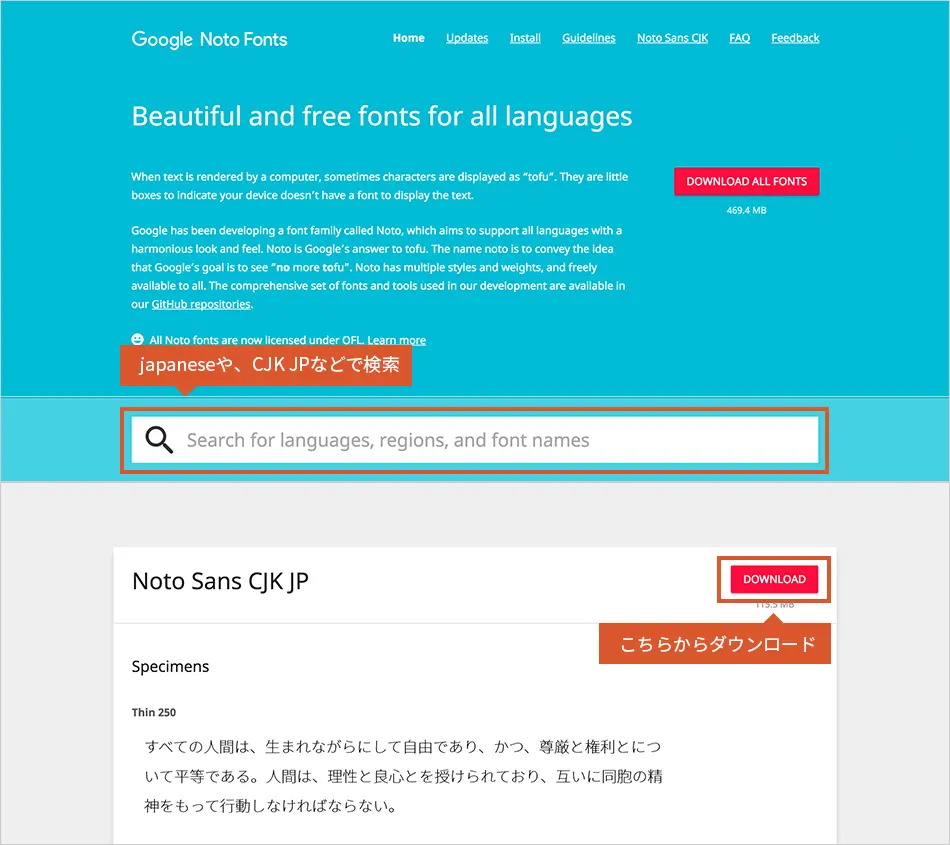
1.「Noto Sans」をダウンロード
「Noto Sans」をNoto Sans CJK JP よりダウンロードします。
Noto Sans CJK JPを検索、ファイルをダウンロードしてください。

2.サブセット化のためのソフトをインストール
下記のサイトから「サブセットフォントメーカー」「woffコンバーター」をインストールください。
http://opentype.jp/subsetfontmk.htm
http://www.forest.impress.co.jp/library/software/woffconvert/
3.サブセット化してWebフォントのファイルサイズを軽量化
サブセット化とは、普段使うものだけを抜き出す作業です。「第一水準漢字+ひらがな+記号」この辺りを抜き出せば普通のwebサイトであれば十分です。
以下から、代表的なフォントに格納する文字です。
https://drive.google.com/file/d/0Bza38quoCtHqM004SE1QUVlNLWc/view
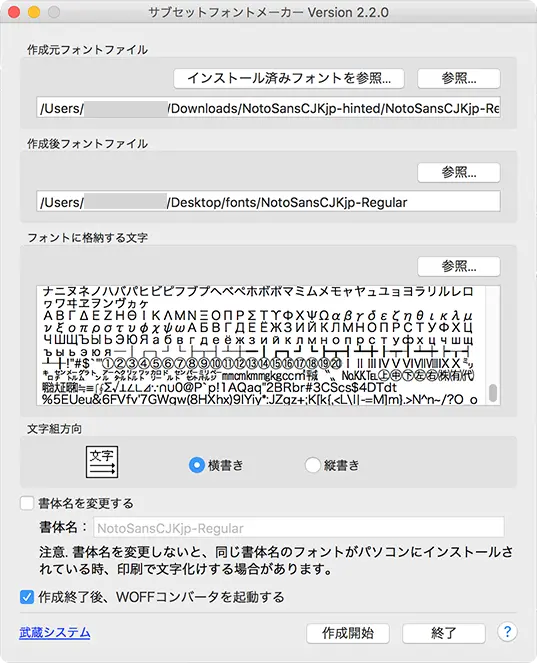
1. サブセットフォントメーカーを起動し、インストールしたファイルを指定します。

2.「作成後フォントファイル」で軽量化したあとのフォントファイルの保存場所を指定します。
3.「フォントに格納する文字」の箇所へ、先ほどダウンロードした文字をコピペします
4.「作成後、WOFFコンバーターを起動する」にチェックを入れて、「作成開始」ボタンをクリック。
5. 変換後のフォントファイルが1MB以下になっていることを確認してください。
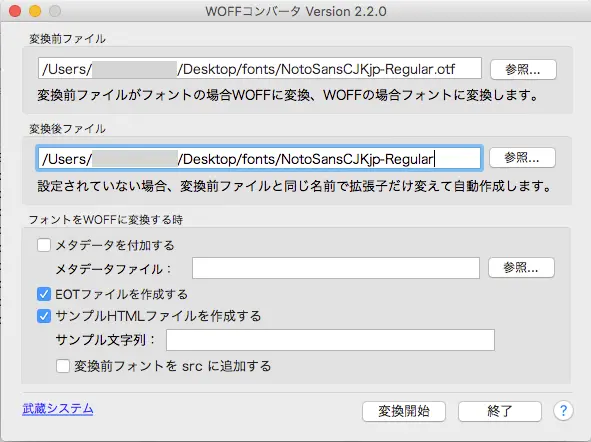
4.woffコンバーターを使用し、拡張子をwoffに変換
フォントにもそれぞれの環境で対応したファイル形式があるので、それぞれ変換してやります。先ほどのサブセットフォントメーカーできちんと変換されていれば、そのままwoffコンバーターが立ち上がります。

1.「変換前ファイル」でさきほど軽量化したフォントを指定します。
2.「変換後ファイル」で拡張子を変更した後のファイル名を指定します。
3.「EOTファイルを生成する」にチェックを入れて、「変換開始」をクリック。
※EOTファイルはIEでも表示させるためのフォントファイルです。
5.サイトに日本語Webフォントをインストール
これで日本語Webフォントのサブセット化は完了しました。あとはサイトに日本語Webフォントをインストールすれば表示されます!
軽量化したWebフォントをディレクトリーに配置し、CSSにフォント指定のコードを書きます。
@font-face {
font-family: “NotoSans”;//好きな名前で設定
font-style: “normal”;
font-weight: 400;
src: url(“./assets/fonts/NotoSansCJKjp-Regular.otf”) format(“opentype”),
url(“./assets/fonts/NotoSansCJKjp-Regular.woff”) format(“woff”);
}
太字を使いたい場合は、font-family: “NotoSansCJKSC;と指定すると使うことができます。
@font-face {
font-family: “NotoSans”;
font-style: “normal”;
font-weight: 700; //変更
src: url(“./assets/fonts/NotoSansCJKjp-Bold.otf”) format(“opentype”), ;
url(“./assets/fonts/NotoSansCJKjp-Bold.woff”) format(“woff”);
}
このサブセット化の方法を覚えれば、Web上に転がっている商用可などの日本語フォントを、ストレスフリーにサイトに導入できます!ぜひ覚えてくださいね。
まとめ
いかがでしたか?Webのフォントは紙媒体に比べて遊べない、とお思いのあなた。技術の進歩でWebフォントも捨てたもんじゃなくなってきています!
ぜひワンランク上のサイトデザインに、ご活用ください。
- 最新記事