
動画の利用者増加に伴い、Google Search Consoleに新しくレポート機能が追加されたのをご存知でしょうか?
動画を公開しているサイトにはとても便利な機能なので、Google Seach Consoleを利用するなら覚えておいて損はないかと思います。分かりやすく、機能の詳細と利用方法を解説しましょう。
目次
新機能の動画拡張レポートは、動画の見え方を改善できる

Googleでは、ユーザーが求めている動画を簡単に見つけられるようにするべく、Google検索における動画のパフォーマンスを把握し、改善するためのツールを導入しました。
Google検索では現在、通常の検索ページ、動画検索、Discoverの3つの検索で動画が表示されます。
検索エンジンが動画の表示されているページを認識するには、構造化データが重要。構造化データには豊富な情報が含まれ、動画の時間やアップロード日、プレビュー画面などがあり、ユーザーが動画内容を把握するのに役立つ意味でも重要でしょう。
構造化データを利用し、動画の見え方を設定するのが今回の新機能となり、SEO対策やクリック率向上も期待できます。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
構造化データはVideoObjectを活用して指定できる

ホームページの動画のマークアップの際、VideoObjectを活用することで動画の説明、サムネイルURL、アップロード日、再生時間などの詳細を設定できます。
構造化データには2種類あり、HTMLにメタデータを直接記述する方法と、Javascriptを使ってページ内に挿入する方法です。Googleが推奨しているのはJavascriptを使う方法になりますので、基本はJavascriptを使うようにしましょう。Javascriptはサイト全体に共通で埋め込むのにも便利です。
動画コンテンツの構造化データの記述方法は2種類ある

Javascriptでの記述はJSON-LDというフォーマットを使い、HTMLの場合はMicrodataというフォーマットを使ってマークアップします。構造化データにはRDFaというものもあるのですが、動画コンテンツには使いません。具体的にどのような記述をするのかも解説していきます。
Javascriptでの記述
ページ内のどこでも良い記述方法ですが、基本的にはheadタグ内に記述します。同じ動画を複数ページに使用するならコピペしていくだけで良いので、扱いやすくおすすめです。
- <script type=”application/ld+json”>
- {
- “@context”: “http://schema.org”,
- “@type”: “VideoObject”,
- “name”: “動画タイトル”,
- “description”: “動画の説明”,
- “thumbnailUrl”: “サムネイル画像のURL”,
- “uploadDate”: “2019-02-05T08:00:00+09:00(動画の公開日)”,
- “duration”: “PT1M33S(動画の長さ 1分30秒ならT1M33S)”,
- “contentUrl”: “動画のURL”,
- “embedUrl”: “動画プレイヤーのURLで、動画のURLあればなくてもいい”,
- “interactionCount”: “動画の再生回数”
- “expires”: “2015-02-05T08:00:00+09:00(動画の有効期限。なければ空白にする”
- }
- </script>
HTMLでの記述
Javascriptと違い、直接記述する方法です。記述する場所は特定の場所に限定され、記述する場所に合わせて書き換える必要が出る場合もあるのでおすすめしません。
- <div itemprop=”video” itemscope itemtype=”http://schema.org/VideoObject”>
- <span itemprop=”name”>動画タイトル</span>
- <span itemprop=”description”>動画の説明</span>
- <img itemprop=”thumbnailUrl” src=”http://www.example.com/thumbnail.jpg” alt=”サムネイル画像の説明”/>
- <meta itemprop=”uploadDate” content=”2015-02-05T08:00:00+09:00″/>
- <meta itemprop=”duration” content=”T1M33S” />
- <link itemprop=”contentUrl” href=”http://www.example.com/video123.flv” />
- <link itemprop=”embedUrl” href=”http://www.example.com/videoplayer.swf?video=123″ />
- <meta itemprop=”interactionCount” content=”2347″ />
- <meta itemprop=”expires” content=”2015-03-30T19:00:00+09:00″ />
- </div>
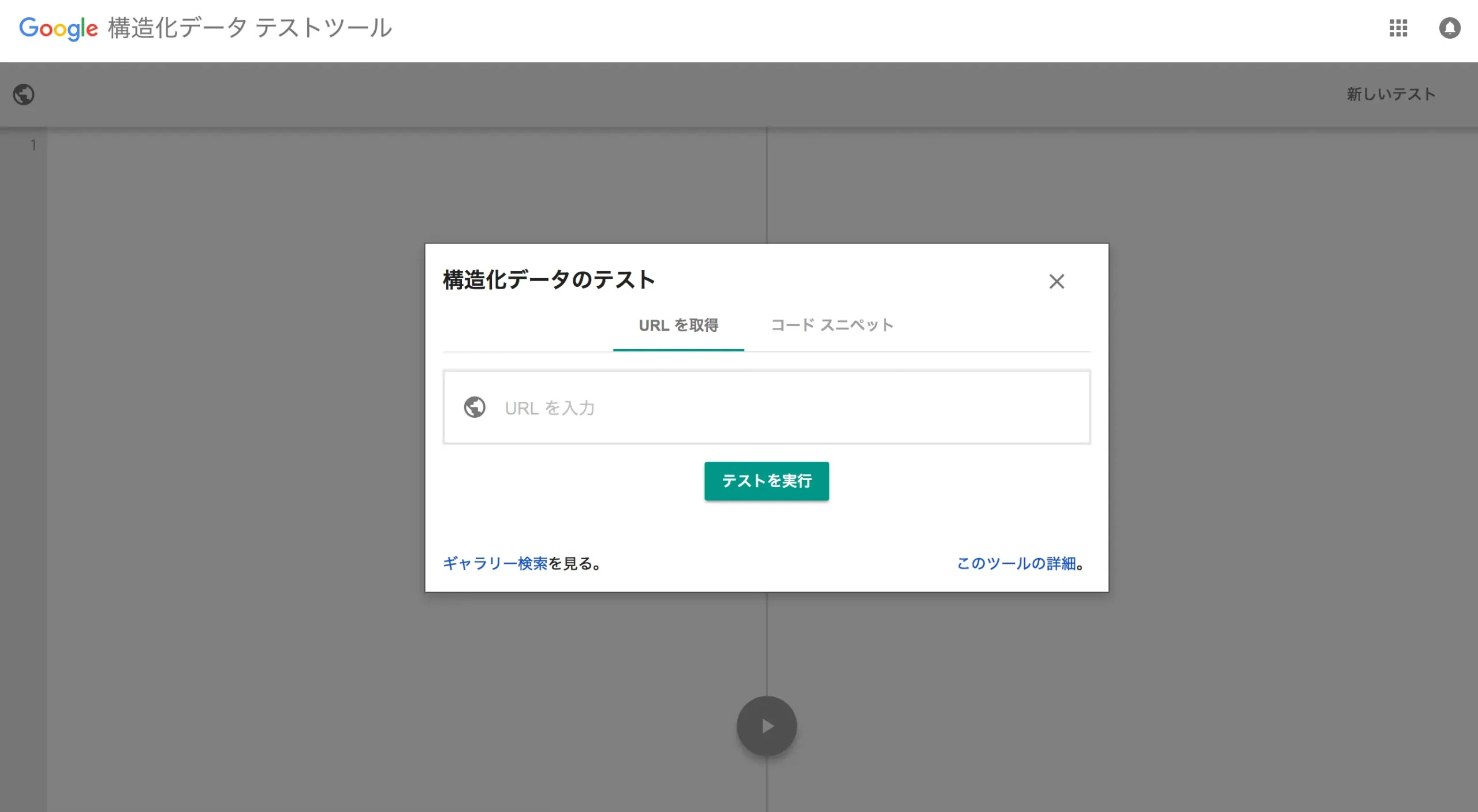
ツールで動作確認
Javascript、もしくはhtmlでの記述ができたら、下記の公式ツールで正しく動作しているか確認しましょう。
動画を埋め込んだページのURLを入力するか、記述内容を直接入力するかのどちらかで確認ができ、エラーなしで正常に表示されれば問題ありません。
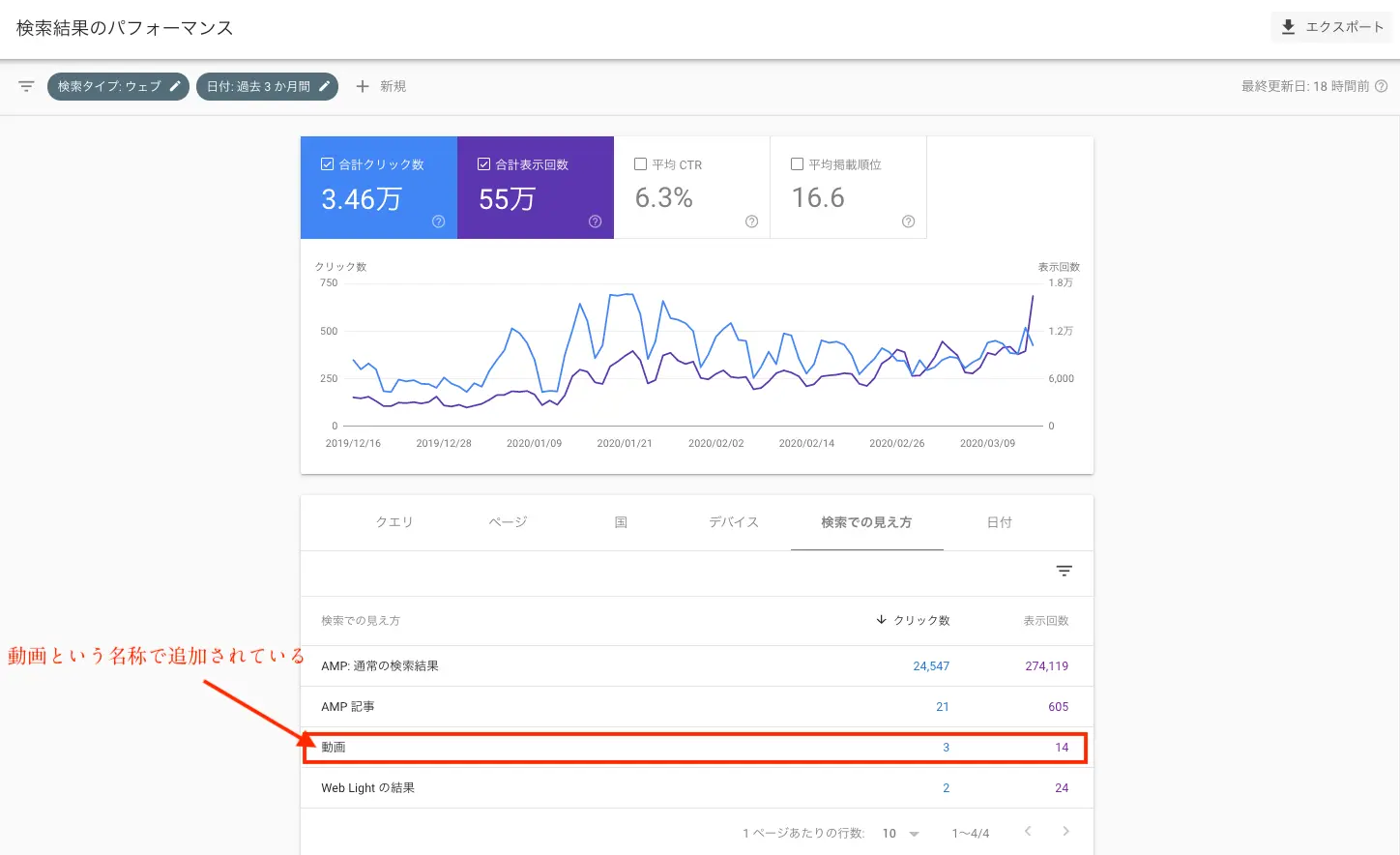
動画拡張レポートは検索結果画面から確認できる

Google Serch Consoleの検索パフォーマンスレポートには「検索での見え方」フィルタがあります。
新機能では、「動画」という絞り込みが可能となりました。
動画拡張レポートについての説明でもお伝えした、動画が検索できる3つの検索での動画がパフォーマンスレポートに含まれます。
パフォーマンスレポート例:

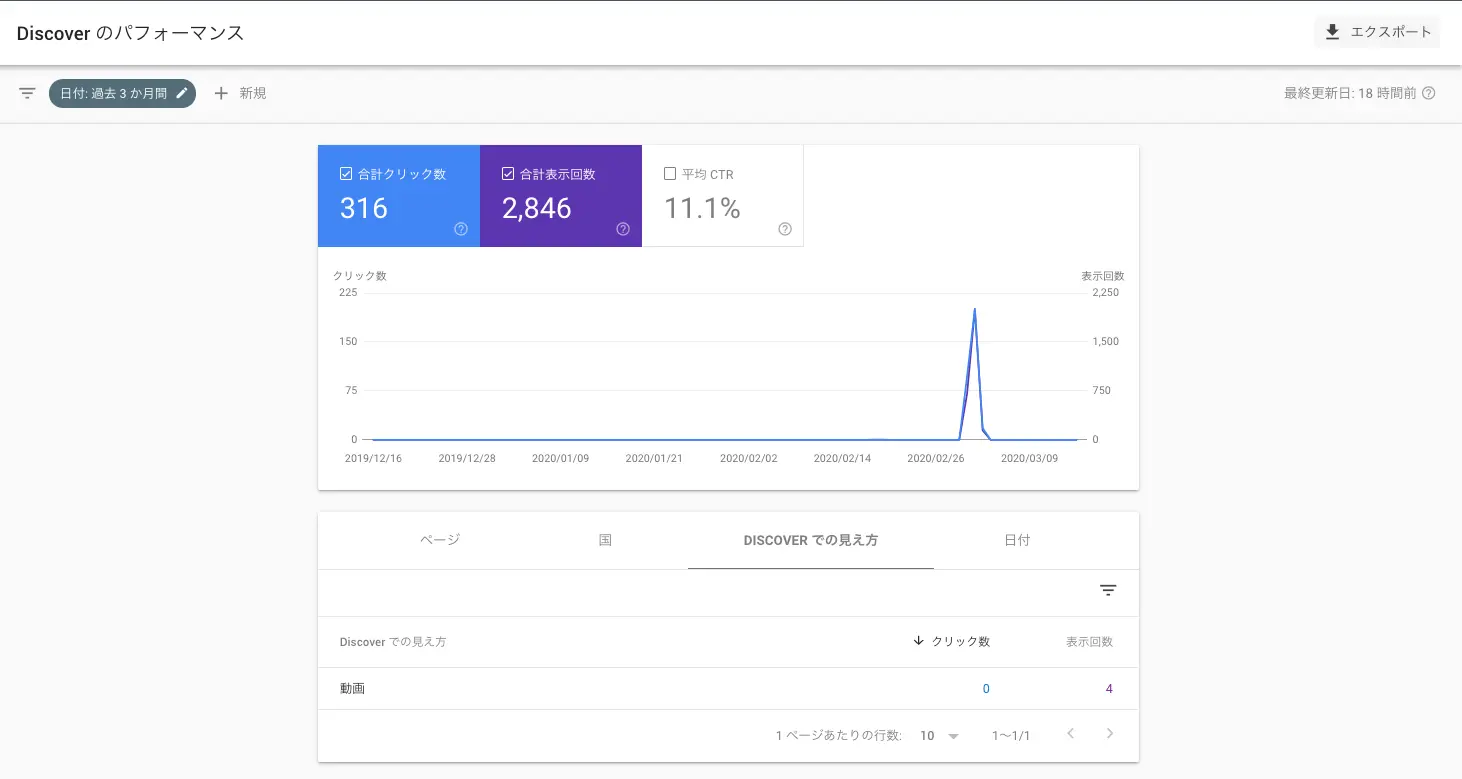
通常の検索、動画検索、Discoverの3つのうち、Discoverだけは検索のパフォーマンスレポートではなく、Discoverのパフォーマンスレポートから「検索での見え方」フィルタをすることで絞り込みができるので、注意しましょう。
Discoverのパフォーマンスレポート例:

リッチリザルトの対象になっているかどうかも確認できる

リッチリザルトというのは、元々リッチスニペットと呼ばれていた言葉です。
meta descriptionに記載された内容、あるいは検索エンジンがWebサイトの内容を要約したものを表示するのがリッチリザルトの役割で、記載が適切であればSEO上で有利に働くことが期待できます。
リッチリザルトは、構造化データの記述が関わってくるため、うまく表示されない場合もあるでしょう。
動画情報にもリッチリザルトが存在し、適切に表示されているか確認したい場合は動画拡張レポートが役立ちます。
レポート上は有効、有効(警告あり)、エラーの3種類で確認でき、詳細も見ることが可能です。
動画拡張レポートを活用する事で動画のパフォーマンスを向上

動画はただ公開すれば良いというものではなく、詳細な情報を追加で記載することで検索された時にクリックされやすくなるはずです。Googleも詳細な情報が把握できる動画を重要視しているので、動画拡張レポートを活用して動画のパフォーマンスを向上させましょう。
- 最新記事