おしゃれでかっこいいWEBサイトはファッション系で多く見られるように思い、よく参考にしています。音楽関係でもアーティストの個性が炸裂しているような面白いサイトや凝ったデザインなどアイディアが詰まっていました。
今回は参考になりそうなサイトや、私が気になったおすすめしたいサイトなど紹介したいと思います。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
目次
blur

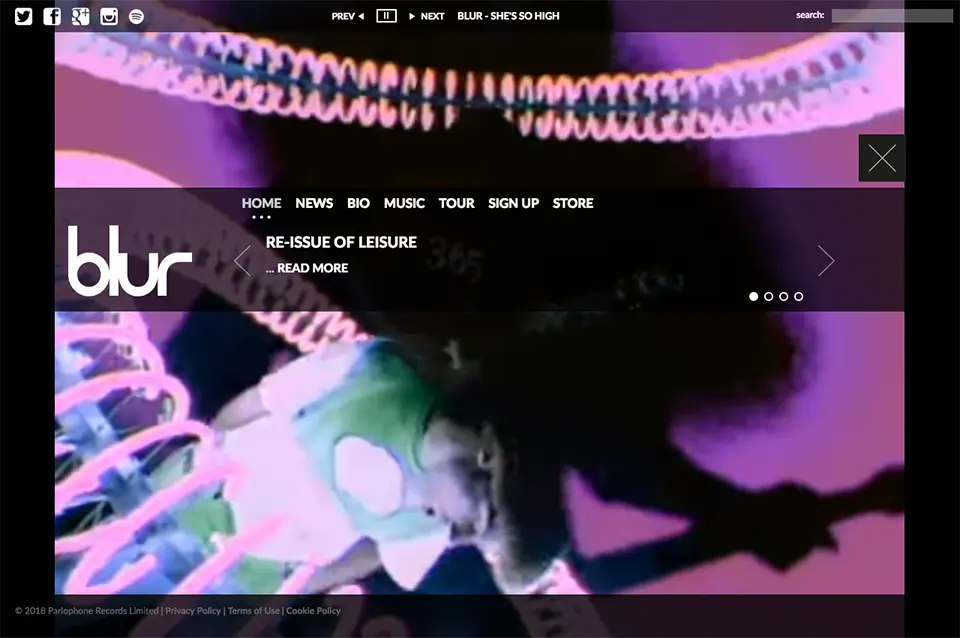
MVやライブ映像をバックグラウンドにしたファーストビュー。各ページにも写真が全面に使用されていますが、ヘッダーやメニュー、コンテンツなどの背景が半透明なため、映像や写真も上手く際立っていると思います。blurのロゴとコンテンツの配置が絶妙なので参考にしたいですね。デーモンアルバーンのアップのタイミングでキャプチャしたく、何度も試しましたが無念。
The Strokes

こちらは70〜80年代のCMのような動画が目を引くファーストビュー。スクロールして行くと、各セクションの色合いやテクスチャーがガレージロックっぽいですね。バンドの音楽性が伝わるように思えます。
BECK

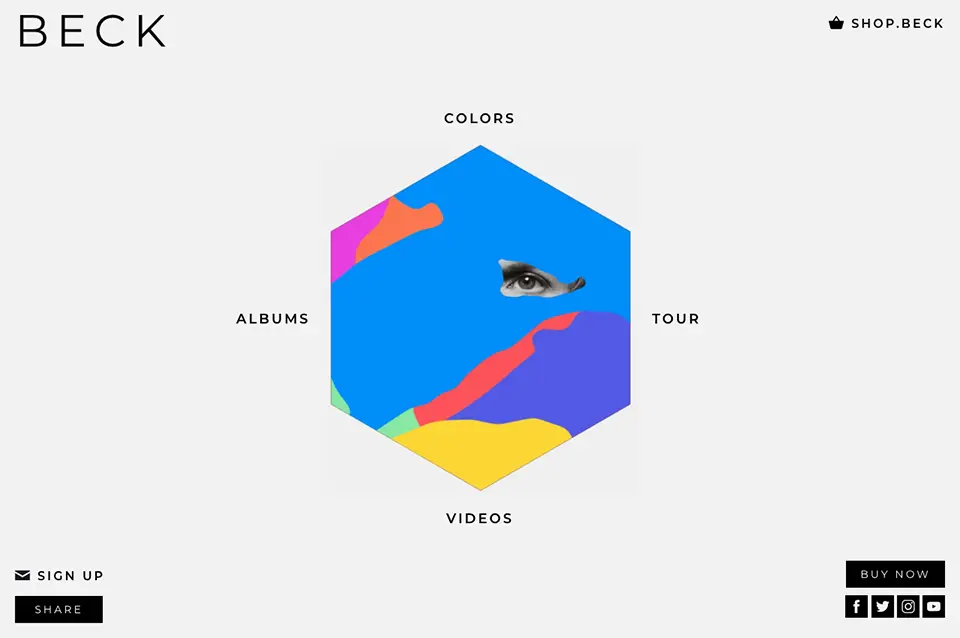
1ページ完結型で縦長のサイトが多いと思いますが、こういったコンテンツ移動も楽しレイアウト配置されているのも面白い。丸や三角、多角形などを使うと何だかオシャレに見えるのは私だけでしょうか。
La Femme

このバンド、アルバムアートワークも目を引くものが多いですが、抽象的な映像と音楽がアートっぽくてオシャレですね。シンプルなデザインですが印象的です。映像はこのままVJ素材になりそうです。
Massive Attack

https://www.massiveattack.co.uk/
右上のボタンでMVが流れますが、閉じてもバックグラウンドで再生されています。無駄がなく、アートワークを邪魔しないデザインです。個人的にロード画面の左上に現れる記号のようなものに惹かれます。
KRAFTWERK

http://www.kraftwerk.com/index.html
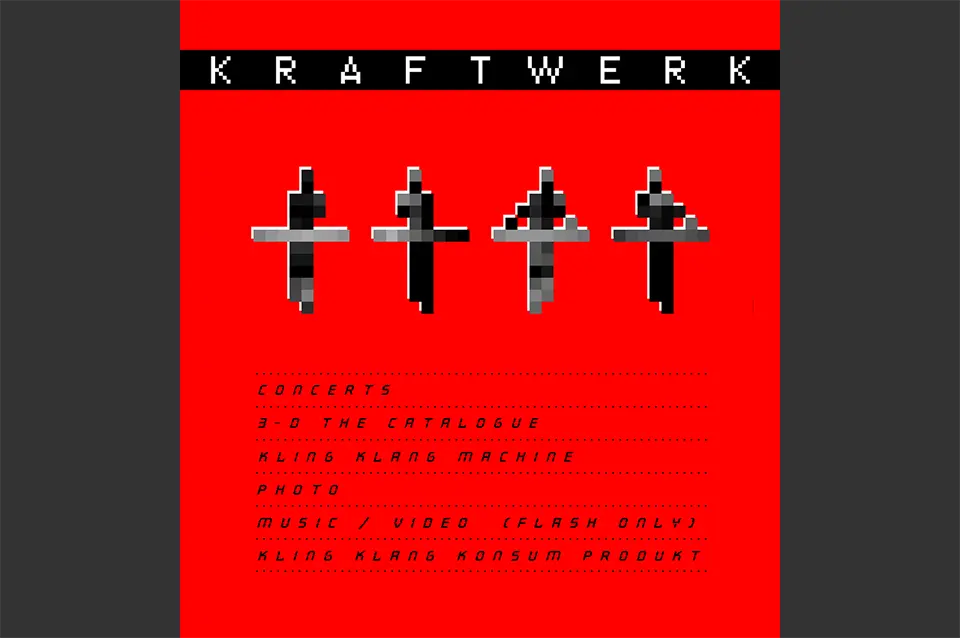
ドット絵やフォントがクラフトワークらしいです。ユーザビリティに合わせた流行りのデザインではなく、昔のコンピューター画面で見ているような雰囲気が楽しませてくれます。情報を全てテーブルタグで配置しているのがコンピューターっぽいです。
!!! (Chk Chk Chk)

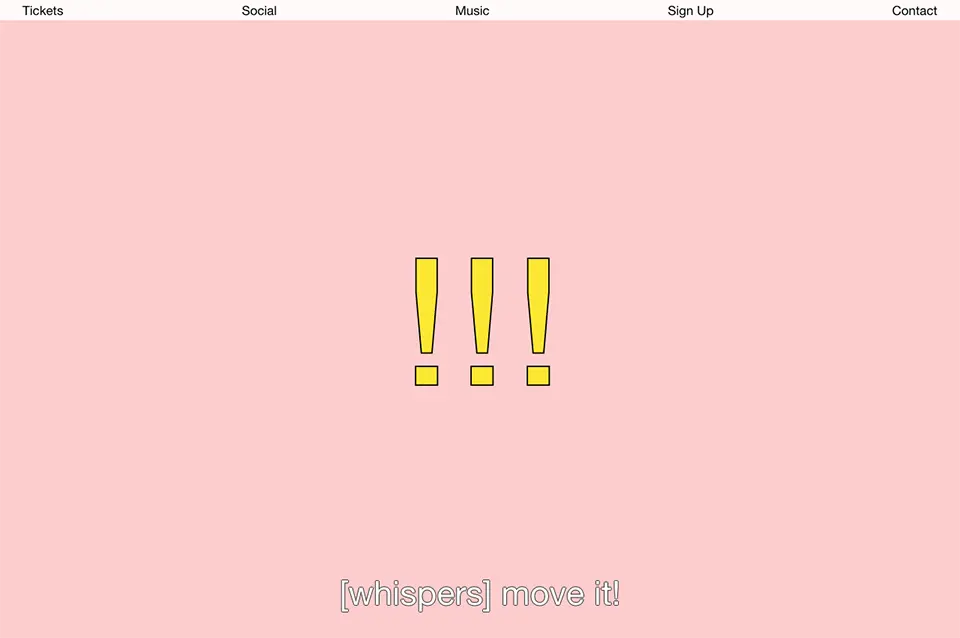
紹介するサイトの中で、一番アーティストらしさと面白さがあるように感じて個人的には好きです。チックチックチックのグルーヴィーでトリッキーなイメージが全面にでています。マウスに追従する「!!!」、スクロール時の気持ち悪いコンテンツの動き。ユーザーを楽しませてくれます。
Animal Collective

バンドのポップでサイケなイメージがよく伝わるサイトです。クリック時の効果音やアニメーションさせた文字色のグラデーション、背景の動きなど、あらゆるところにデザイナーのこだわりを感じられます。
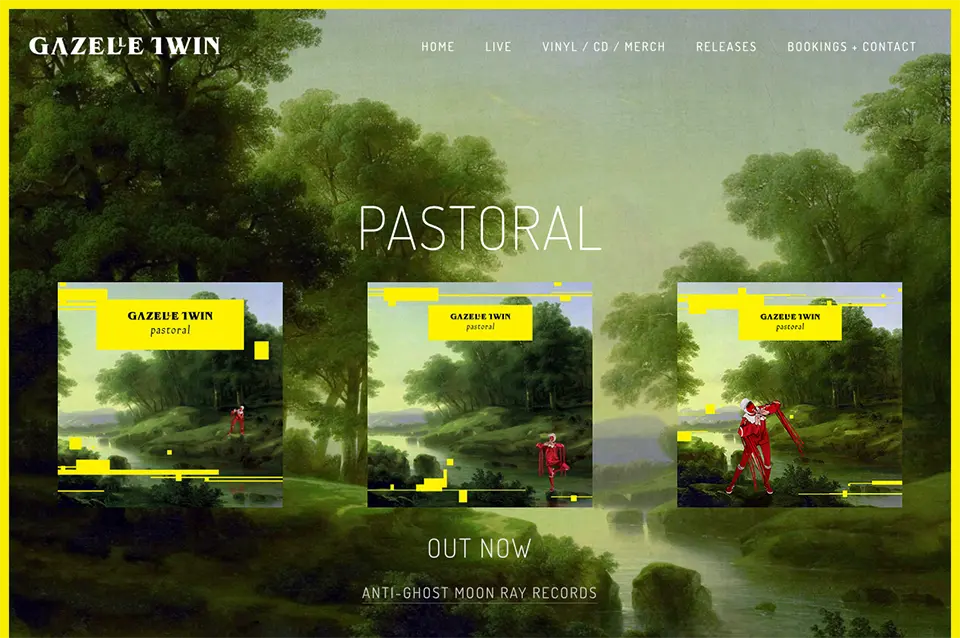
Gazelle Twin

アルバムのアートワークを全面に使用したデザインです。アートワーク自体がおしゃれなので、フォントやコンテンツ内容、つくりがシンプルになっていると思います。初心者の方でも参考になりそうです。
VITALIC

コラージュアートのようでおしゃれです。背景の奥から流れる星のようなアニメーションに合わせて、コンテンツもz軸の方向に移動するのが新鮮です。
MGMT

絵本の目次のようなナビゲーションメニューに、各メニューの色使いがキュートです。特に複雑なデザインではないですが、ロゴや見出しのフォントと色の組み合わせだけでポップでおしゃれな印象になってます。
BATTLES

とてもシンプルです。HTMLやCSSも初心者の方には参考になりそうです。ヘルベチカのフォントに色のないフラットデザイン。ブログ記事を読んでいるようです。そのため音楽や動画、インパクトの強いアートワークに目が行きます。
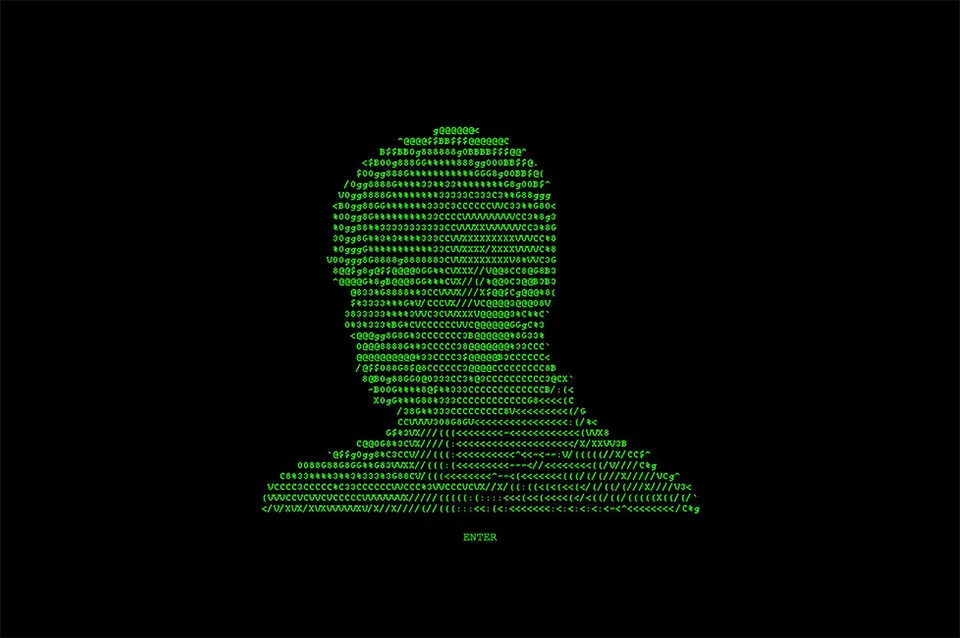
ATOM™

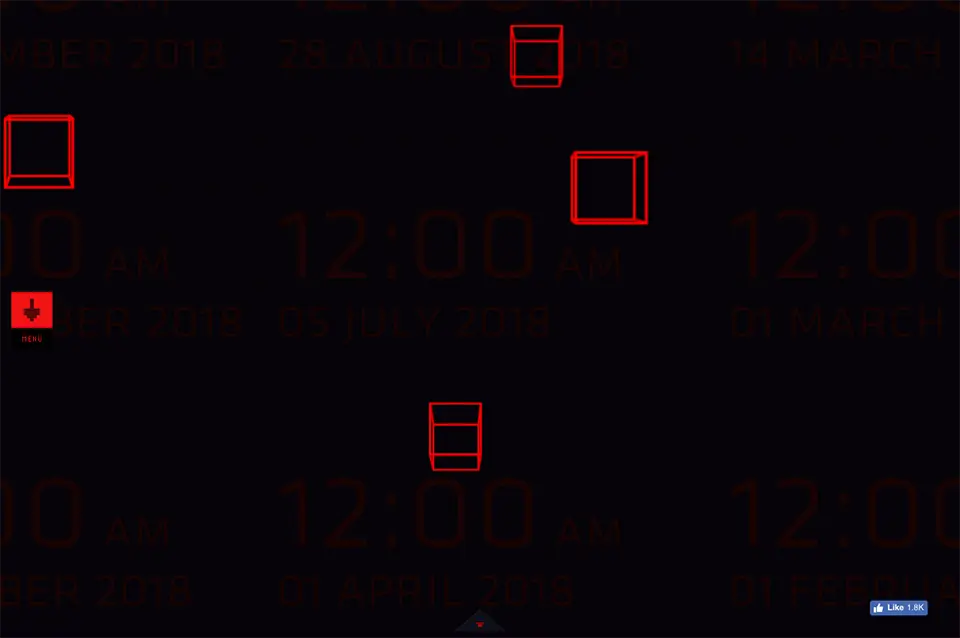
クラフトワークと同様で、こちらも昔のコンピューター画面のようなデザイン。黒バックに文字など全て緑色です。トップのアスキーアートをみて期待を裏切らないような面白いサイトデザインだと思います。制作するのも楽しそうです。
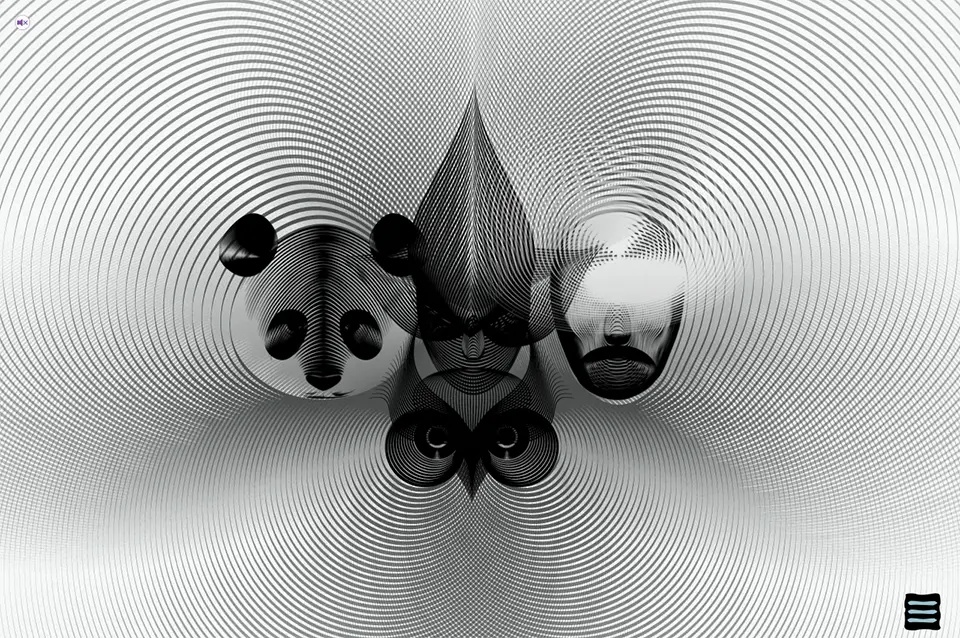
Amon Tobin

背景のアブストラクトなアニメーションがかっこいいです。モノトーンでまとめていて、各コンテンツもとても見やすく分かりやすいデザインです。
Seth Troxler

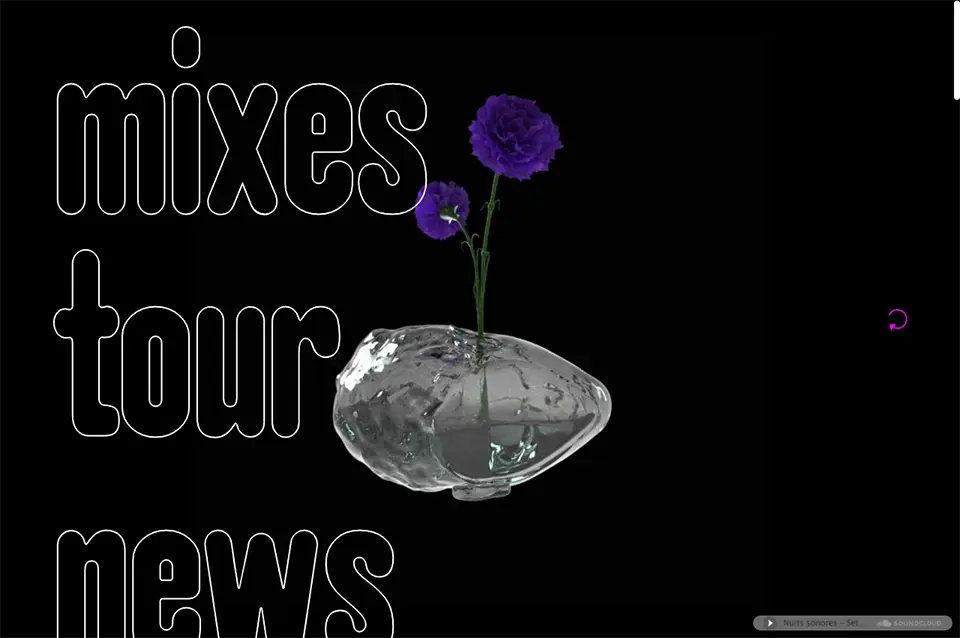
大きなフォントのメニューにバックで回るオブジェがなんともシュールです。参考になるかどうかは分かりませんが、切り抜き文字を使うのは面白そうです。
Ellen Allien

とてもかっこいいです。さすがテクノ女番長。(だいぶ昔の話ですが…)MUSICでレコードのように回転する各リンク。音楽再生の操作もしやすいです。回転する円盤に惹きつけられるのは自分の音楽の好みのせいです。
Dubfire

マウスを動かすと画面全体が動きます。テクノ系のアーティストはデジタルな要素を取り入れたデザインが多いように思いますが、こちらは近未来的でスマートな印象を受けます。トップページだけでなく全体的に動きが面白いです。
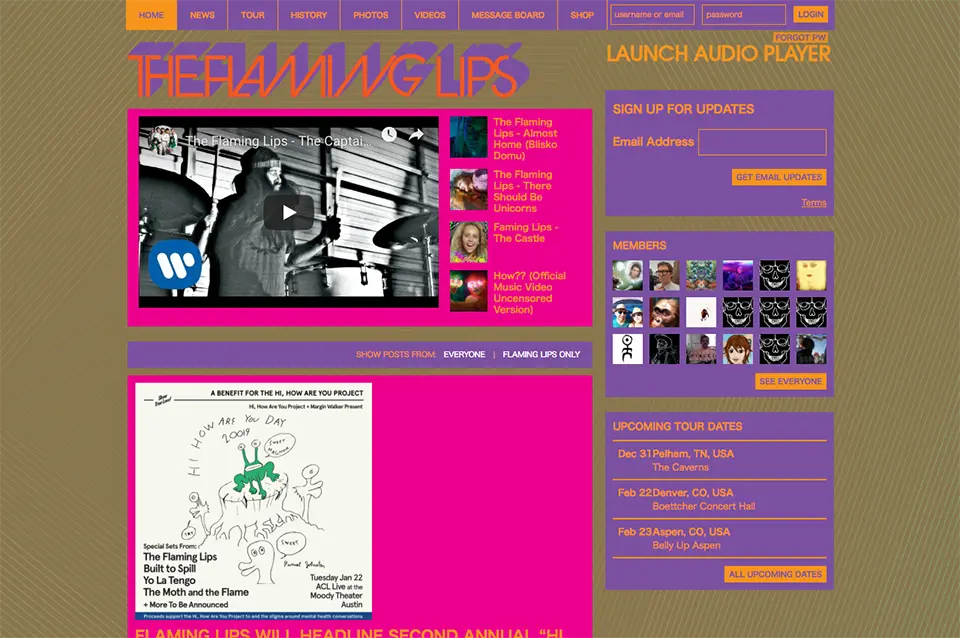
The Flaming Lips

http://www.flaminglips.com/?frontpage=true
特に変わったデザインでもないのですが、色の扱いが個人的に好きだなと思い紹介します。バンドらしいサイケデリックな配色や背景の模様は参考にしたいです。
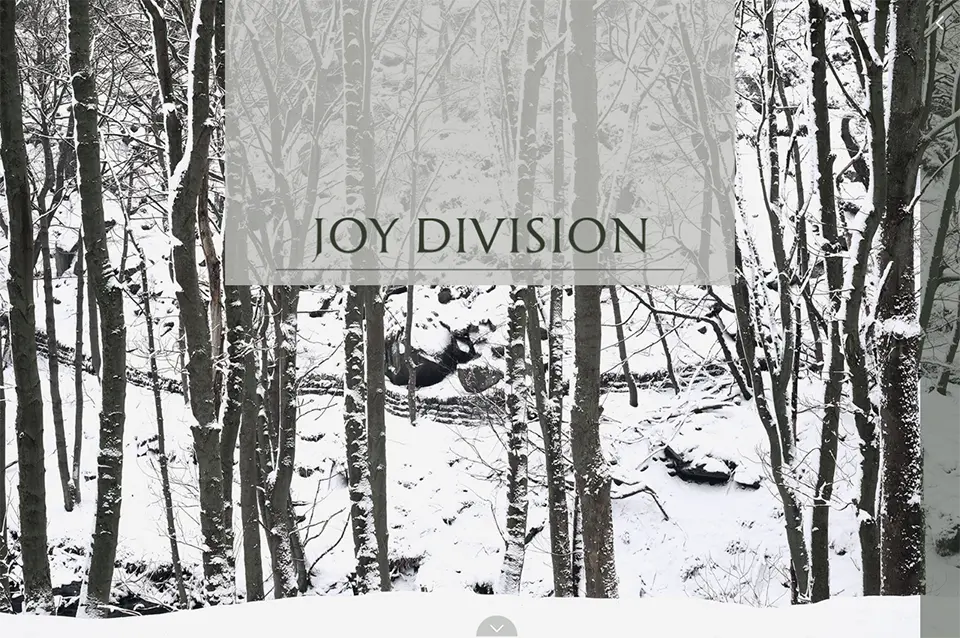
JOY DIVISION

http://joydivisionofficial.com/
サイトがあるとは知りませんでした。30年以上前のバンドですが、彼らの音楽は今でも多くの人にリスペクトされていますね。背景の画像がスクロールしていくと時の流れのように変わるのですが、バンドの歴史と相まってとても郷愁的な気持ちになったので紹介します。
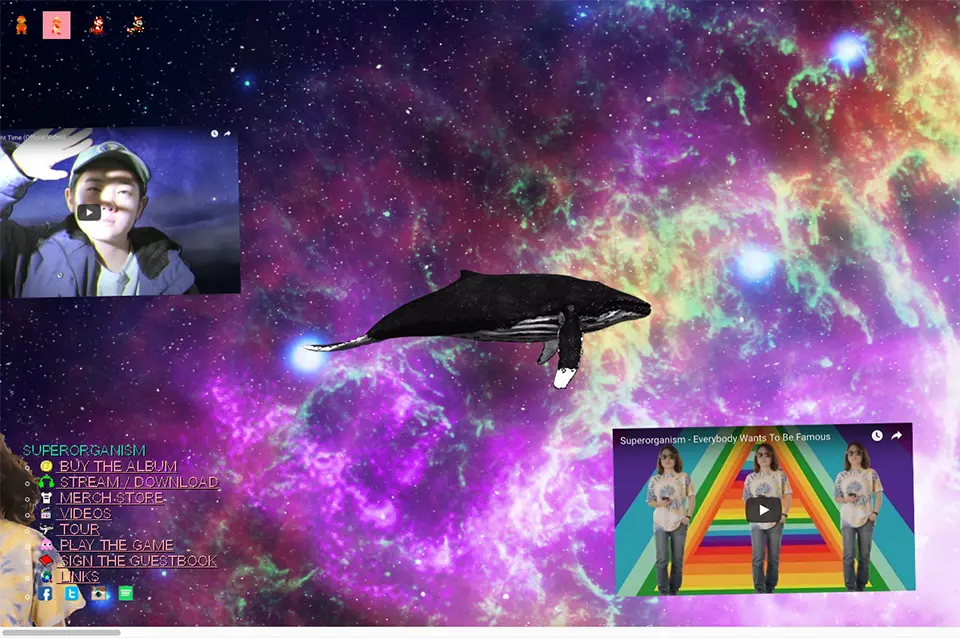
Superorganism

http://wearesuperorganism.com/
これは参考になるのか?という奇天烈なサイトです。90年代のwindowsをベースにしたデザインで、遊び心が溢れています。面白いのですが重いです。
新たな発見でアイディアを増やそう!
最近はSNSや音楽アプリの需要が増えてサイト自体を見る機会が少なくなってきているかもしれません。私も今回色々なアーティストのサイトを改めて見直しましたが、新たな発見がたくさんありました。今回は自分の音楽の好みによる選別になってますが、印象的なものも多いのでぜひ参考にしてみてください。
- 最新記事