2018年も残すところあと少しとなりましたね。
もうすぐ2019年ということで2019年に流行るであろう最新のWebデザインをまとめてみました。
2018年のwebデザインは「2018年突入!流行の兆し!最新Webデザイントレンドご紹介」
をご覧ください。
目次
グラデーション
2018年も流行りましたが、2019年もInstagramのアイコンみたいに、鮮やかなのグラデーションを使用するデザインが増えてきています。
一昔前に一度流行りましたが、デザイントレンドが一周し、再度鮮やかなグラデーションを使用するデザインのウェブサイトが増えてきています。
グラデーションは下手に使うと思い印象になりますが、うまく使えば魅力的で美麗なWebサイトを作ることができます。
最近採用サイトに結構グラデーションが見られます。
グラデーションツールやサービスなど使い、綺麗なグラデーションを作りましょう.。
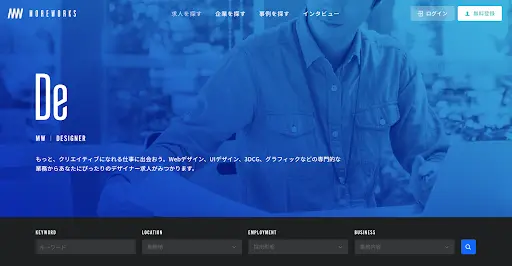
MOREWORKS

デザイナー求人サイトです。
メインビジュアルやページの各所でグラデーションが用いられていて、魅力的な求人サイトになっています。
https://www.moreworks.jp/recruits/designer
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
ブロークングリッドレイアウト
ブロークングリッドレイアウトとは、わざとグリッドレイアウトを崩すことにより、デザインに遊びが加わり、活発で楽しい印象を与えるレイアウト手法です。
しかし、ブロークングリッドレアウとは一歩間違えるとばらばらな印象を与えてしまう可能性がありますので、注意しないといけません。
グリッドで綺麗に整えられているデザインは、見えない線か引かれいている感じで美しいデザインですが、単調な印象を与えてしまう場合があります。
ですので、使い所を見てわざとレイアウトを崩してみましょう。
DHF

工場のサイトです。
メインビジュアルには動画の埋め込み、ページの各所にグラデーション、ブロークングリッドレイアウトといった様々なトレンドが用いられています。
http://www.dhf.co.jp/
ノングリッドレイアウト
前述したブロークングリッドレイアウトは、綺麗なレイアウトをわざとずらす、重ねるというものに対してノングリッドレイアウトは、法則性や規則性を無視して、自由に要素を配置し制作するというレイアウト手法です。
しかしノングリッドレイアウトも、下手に扱うとごっちゃごちゃなサイトになってしまいますので、注意が必要です。
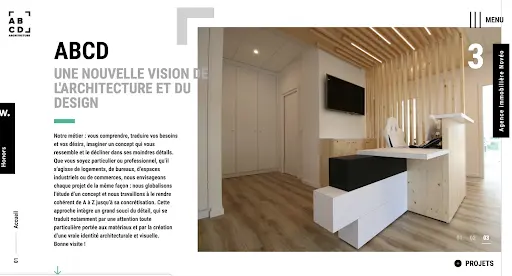
ABCD Archi

ブロークングリッドよりも自由なデザインで、個性的な雰囲気を出せます。
しかし、自由といっても揃える所では揃えているので、メリハリがある魅力的なサイトです。
https://www.abcd-architecture.fr/
モバイルファーストデザイン
モバイルファーストデザインとは「スマホ向けのデザインを重視する」という意味で使われます。
小さな画面でもわかりやすくコンテンツを表現できたり、スマホでも操作しやすいようにユーザビリティを考慮するなど、スマホ時代の今だからこそのデザインになっています。
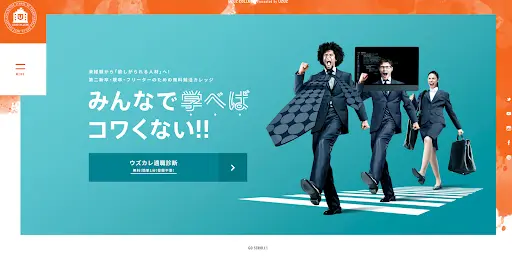
ウズウズカレッジ

前述したノングリッドレイアウトなサイトでもあり、スマホで見た場合でもとても見やすいサイトになっています。
https://uzuz-college.jp/
イラストを使ったデザイン
自分で描いたオリジナルのイラストを使用したWebデザインが今人気になってきています。
イラストをWebデザインで使用することにより、イラストの雰囲気などによってサイトの印象を決めれたり、分かりやすく情報を伝えられるというメリットがあります。
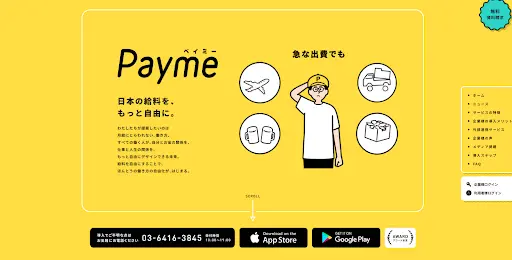
payme

お金に関するサイトで難しく感じるかもしれませんが、イラストを使用しているので親近感が湧くデザインになっています。
https://payme.tokyo/
フラットデザイン2.0
フラットデザイン2.0は、普通のフラットデザインとは違い、フラットデザインの良さを残しつつドロップシャドウやグラデーションを使うデザイン手法です。
目的としては、ユーザビリティを向上させることで、セミフラットデザインとも呼ばれます。
AppleのiOSが最初に取り入れたことにより人気がとてもでました。
今では、ドロップシャドウやグラデーションを取り入れ、フラットデザインからフラットデザイン2.0に進化しています。
フラットデザインは、レスポンシブデザインの普及やミニマリズムの流行が背景にあります。
フラットデザイン2.0と似ているものにマテリアルデザインがありますが、似ているようで違います。
マテリアルデザインは、現実世界の印刷物と捉え方が同じで、画面に表示されているボタンなどは、「紙(のようなもの)」と定義します。
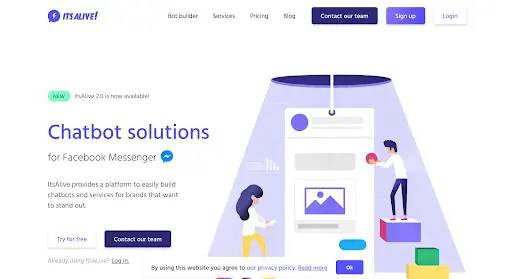
Its Alive

全体的にフラットですが、ボタンや重要なところにはドロップシャドウがつけられていて、フラットデザインよりもユーザービリティが考慮されているデザインになっています。
https://itsalive.io/
動画背景
もはや定番のデザイン手法な背景に動画を配置。
伝えたいことなどをムービーで伝えられるので、テキストで伝えるときよりも濃い情報を伝えられます。テキストで伝える情報とはとはまた違ったビジュアルデザインです。
しかし、サイズが大きい動画を使うとページの読み込み速度が遅くなりユーザーが離脱してしまう可能性が大なので、小さなサイズに圧縮して配置しましょう。
ネットで年賀状

ネットで年賀状を注文するサイトです。
前述したように動画を使うことにより、視覚的に情報を伝達することができます。
https://net-nengajo.jp/
流体シェイプ
流体シェイプとは、水面や水滴みたいな感じの滑らかな曲線を使うデザイン手法です。
流体シェイプは、2018年に流行り2019年も流行るであろうグラデーションととても相性が良いため、人気のデザイン手法となるでしょう。
流体シェイプは明るく活発な印象があるため、明るく活発なWebサイトにしたいというところが取り入れるでしょう。
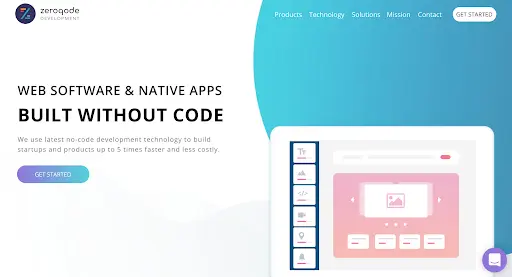
Zeloqode

流体シェイプとグラデーションの組み合わせという美しいサイトです。メインビジュアルの流体シェイプの図形が雰囲気を出しており、見心地のいい印象のデザインになっています。
ミニマルデザイン
ミニマルデザインは、ミニマルデザインを考えるときによく使われる言葉「Less is more(少ない事は効果的)」にもあるように、デザインに余計なことを加えず洗練されたイメージに仕上げる手法です。
前述したフラットデザインとも相性がいいため人気のデザイン手法です。
フラットデザイン2.0と一緒に使ってもいいでしょう。
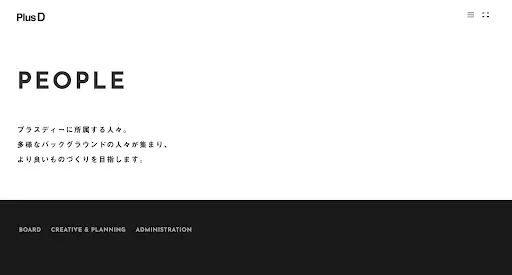
株式会社プラスディー

余白が大きく、テキストだけという伝えたい情報以外は置かない、洗練された美しいデザインになっています。
https://plus-d.co.jp/people/
ローディングアニメーション
ページ読み込み速度が速いページだと特になくてもいいですが、読み込みに時間がかかるWebサイトではローディングアニメーションが不可欠です。
ローディングアニメーションを使うことにより、読み込みを待っている間、ユーザーが飽きてしまうことを防いだり、逆に発想次第で楽しませることもできます。
dejavu

サイトが表示される間の待っている時間も見ていて飽きないデザインになっています。
とても印象に残りやすいですね。
http://www.dejavu-net.jp/campaign/xmas2018/
2019年はどんなデザインが流行る?
2018年から継続しているデザイントレンドもありますが、2019年は2018年より自由でユーザーに優しくかつオリジナリティを出したデザインがポイントになると思います。
グリッドで整えられているような美しいデザインも優れていますが、わざと崩したりし他との差別化を意識すれば、2019年の流行をつかめることでしょう!
- 最新記事