
カラーコードとはWeb上で色を表示したいときに入力する文字列のことです。
Photoshopやillustratorを使用している人や、Webページ作成ソフトを利用してHTMLやCSSでデザインをしている人は『#FFFFFF』や『#000000』の英数字を見たことがあるはず!
Web上では「#」から始まる6文字の英数字が並んだコードを入力しなければ画面上に色が表示されません。
今回は、そのカラーコードのルールやポイントとWindowsやMacintoshなどのOS、ディスプレイなどのハードウェアの閲覧環境に関係なく正しく表示される、216色のWebセーフカラー一覧を紹介していきます。
Web上の色は3色の組み合わせでできている

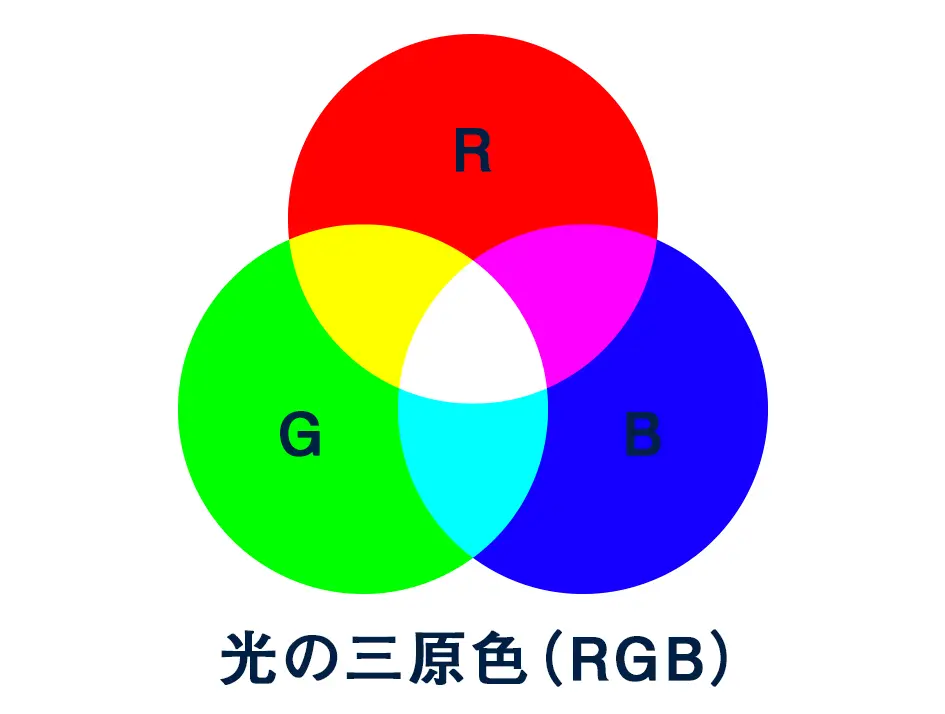
まず、カラーコードを理解するには、光の三原色について基本的なことを知っておく必要があります。
光の三原色とは赤(red)・緑(green)・青(blue)の3色で構成され、この3つの光を全て混ぜ合わせると白になります。いろんな色の光を当てると明るくなって真っ白になるのと一緒です。

スマートフォンやパソコンなどの液晶画面はほとんどの場合、液晶の中にとても小さな3つの色がついたカラーフィルターが敷き詰められています。そこに光を当てて色を表示し、光に強弱をつけることにより鮮やかな色を映し出します。
Web上における色の指定方法も、この3色の組み合わせによって構成されています。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
カラーコードの仕組みを覚えよう!

カラーコードの仕組みを説明していきます。

こちらが多く使われている色の指定方法です。
いきなりこのようなコードだけを出されても「いったい何の暗号なの?」と感じてしまいますが、この番号にもきちんとルールがあります。そのルールを覚えてしまえば、色も想像しやすく覚えやすくなりますよ。
カラーコードは16進数で考える
 まず、進数について基本を説明します。
まず、進数について基本を説明します。
普段、私たちは数を数える時に「10進法」を使っています。
これは0〜9、10〜19といったように10つの数字を1単位とした数え方です。
しかし、Webの世界では「16進数」のカラーコードが使われています。これは0〜9とA~Fの16個の英数字を1単位とした数え方です。
10進数
私たちが日頃使っているとても馴染みのある数字になります。
0,1,2,3,4,5,6,7,8,9
2進数
「0」と「1」だけを使っているのが2進数です。コンピューターの世界で使われています。
0,1,10,11,100,101,110,111,1000,1001,
16進数
「0」「1」「2」……「F」「10」のように、それぞれの桁の数字が「16」になると桁上がりする数字のことです。
9の次はA,B,C…Fという具合に続きます。
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
カラーコードは、この中の16種類の文字「0123456789ABCDEF」の6文字を組み合わせることで色を表示することができるのです。
6桁の英数字の配列と意味

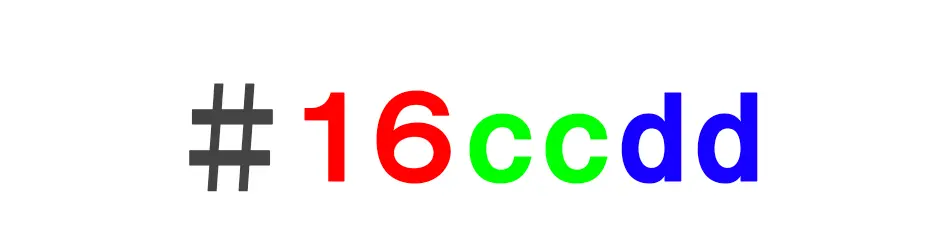
次は、カラーコードに使われている文字や配列を簡単に紐解いていきましょう。
カラーコードは、#に続く6桁の数字・アルファベットの組み合わせで色を表示できます。また、16進数と光の三原色を組み合わせることによって色を指定しています。
光の三原色は「赤・緑・青」の3色です。英語にしたときの頭文字を取って、「RGB」と呼ばれています。
※Rは『RED』赤、Gは『GREEN』緑、Bは『BLUE』青という意味になります。
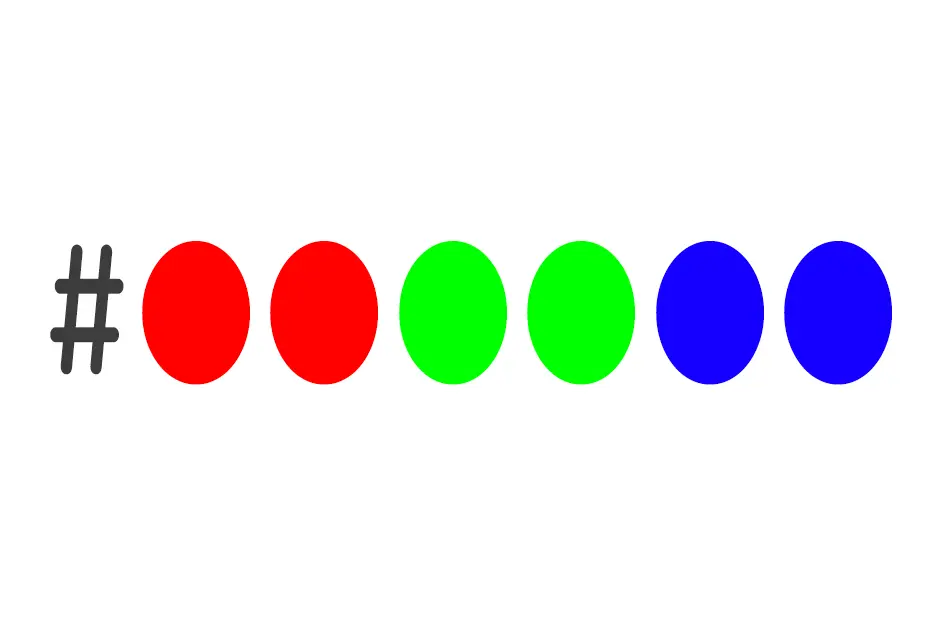
左から「#」の後に16進数で2桁ずつ3グループの計6個の数字が並びます。最初の2桁は赤、真ん中の2桁は緑、最後の2桁が青です。
つまり、この6桁を見れば赤・緑・青の数値の大きさが分かるのです。
文字は明るさの命令
文字は明るさを示しており、16進数で最終2桁での大きな数字は「FF」となるので
00、01、02、03〜FC、FD、FE、FF
と表記していった場合、左に行くほど表示される光が暗く、右に行くほど光が明るくなっていきます。
0に近いほど濃い色、Fが多いほど薄い色になることを覚えておきましょう。
配列は明りをどの色に当てるかの命令
配列は明りをどの色にどれだけの量の光を当てるかの命令で、6桁の順番はそれぞれ先ほど説明したRGBを表し、左から
R=1,2番目
G=3,4番目
B=5,6番目
に明るさの命令が表示されます。
上記の説明で、概要はわかっていただけたのではないでしょうか。
なんとなくは解ったけど、まだピンときてない…といった方へ、ここで簡単なコードクイズを出してみたいと思います。
「#FF0000」「#00FF00」「#0000FF」「#FFFFFF」「#000000」
こちらはそれぞれ何色を表しているでしょうか。
…わかりましたか?
正解は
「#FF0000」 最初の2文字(R)が濃いのでレッド
「#00FF00」 真ん中の2文字(G)が濃いのでグリーン
「#0000FF」 最後の2文字(B)が濃いのでブルー
「#FFFFFF」 全ての色が明るいので白
「#000000」 全ての色が暗いので黒
このような感じになります。

カラーコードの法則が分かってきたところで16色のカラーコード一覧を見てみましょう。

いかがでしょうか?
ちょっと楽しくなってきませんか?
実際に意味や法則が分かったら色も想像しやすく覚えやすくなりますね。
カラーコードの一覧表

では、カラーコード一覧表を紹介する前に、Webセーフカラーについて説明したいと思います。
最近ではモニターごとに細かい表示の違いがある、といった理由から、色の見え方(濃い薄いなど)はそれほど気にしなくて良いと言われています。
ですが、どのブラウザからも共通して綺麗に表示される色として、上記16種類の中から「00」「33」「66」「99」「CC」「FF」の6つの組み合わせのみを、それぞれRGBの明るさに当てはめて組み合わせた216色を、Webセーフカラーと呼ばれています。
例えば
・ffccff
・ccffff
・ffffcc
といったような組み合わせです。

あまり気をつける必要はありませんが、古いパソコンを使っている方に向けて表示されるサイトなどでは、うまく色が表示されない可能性もあります。知識として頭に入れておくといいでしょう。
下記がカラー一覧となっています。
Webセーフカラー216色
異なる環境で見ても同じ色で表示され、安心して使えるWebセーフカラー216色。

カラーグループ 140色

カラーグループ 342色

サイトを閲覧した際に背景や文字に色が付いていると、サイト全体のイメージを表現したり、デザインの統一を行うことができたりします。
また、目立たせたいテキストに異なる色を設定するなど、意図的にサイトを閲覧した方の視線を誘導することもできます。
しかし、色を使用しすぎたり、明るい色や暗い色ばかりを使用しすぎたりすると、目が疲れるサイトになりますので、注意が必要です。
カラーコードの使用例

通常、カラーコードの色指定は、16進数のカラーコード「#ff0000」等を使用して色を表示します。
カラー名の「red」等を使用して色を表示することもあるのですが、OSによっては表示されなかったりもするので、個人的にはコードでの記載をオススメします。
さらに、カラーコードの使用例をもう一つご紹介。
RGBの色も指定できる
rgb(255, 0, 0)の様に10進法の「RGB値による色の指定」もできます。
16進数を使ったカラーコードは、16×16の組み合わせで256通りあり、数値は10進法でいう0〜255に置き換えられます。
具体例を表示しますと、
rgb(255, 0, 0) 赤が最大となります。
rgb(0, 255, 0) 緑が最大となります。
rgb(0, 0, 255) 青が最大となります。
色に透明度も付けられる
色に透明度を付けたい場合は、次のように指定します。
rgba(255, 0, 0, .5)は先ほどのRGBの末尾に、Alphaとして透明度を加えたものです。
色に透明度を付ける場合は、rgbaを指定して4つめの引数を追加します。
Aは0.0~1.0の間で小数点刻みに指定でき、0から1までを指定でき0が透明で1が不透明です。
豆知識

カラーコードの豆知識をいくつか載せていきたいと思います。
Webサイトの色(カラーコード)を知りたい!
「HPのバナーを作成して」と依頼があり、バナーを掲載するサイトの色を参考にしたい時や「このHPのサイトの色素敵だな、何色なのかな?」どんな色を使っているのか知りたい!という時はありませんか?
そんな時は
調べたい部分にマウスをあててから右クリック!
検証から簡単にカラーコードが見れちゃいます。
3の倍数だけ使っていた
先ほど説明したWebセーフカラー。
こちらは、「3、6、9、C、F」だけを組み合わせて作られています。
「#333333」「#666699」など3の倍数の数値を入れてwebのカラーを表示させてるんです。
RGBを6階調の明度にそれぞれ分けてどんな環境でも同じ色が表現できるように、R6種類 × G6種類 × B6種類と216色のWebセーフカラーになったそうです。
同じ文字が続くときは3桁でもOK
6文字も数字を打つのは正直大変ですし見落としも多そうですよね。
実は同じ数字が並んでいるものだと、3文字入力するだけで、きちんと色を表示してくれます。
「#FFFFFF」指定は「#FFF」でOK!
賢いですね。
効率的に使って、時短していきましょう。
大文字、小文字どちらでもOK
カラー名は大文字、小文字どちらでも大丈夫なので「#fff」「#FFF」どちらの表記でも画面に正しく色が反映されます。
大文字に打ち直さなきゃ!と思う必要はありません。
しかし、後からコードを見たとき見づらくなるので、できれば統一しましょう。
まとめ
どうでしたか?
カラーコードは数も多く、全てを覚えるのはなかなか骨が折れる作業です。
ただ、一見複雑そうに見えるカラーコードも意味や法則がわかると、「この数字のここを変えたらどんな色になるんだろう?」という「謎解き」的な楽しみ方もでき面白いかもしれません。
Webページ作成では、背景の色や文字の色など、いろいろな色を使います。
お客様の色のご希望がある場合は、カラーコード一覧をチェックして、指定された色をチェックするようにしましょう。
「もう少し暗め」「明るいサイト」と指摘を受けた際でも、カラーコードの仕組みさえ知っていればイメージを崩さないまま、どう対応すればいいかなどの糸口がつかめます。
今回のように少しずつ法則を覚え、よりお客様のイメージに沿ったカラーを使ってサイトが作成できるようにしていきましょう。
- 最新記事