
ネットサーフィンを行なっていると、閲覧先のホームページでリンクをクリックした際に別ウィンドウでページが開かれることがあります。今回はなぜリンク先を別ウィンドウで表示させる必要があるのか、表示させるメリットと方法をお伝えします。
▼別ウィンドウサンプルリンク▼
→別ウィンドウで表示されるリンク(Google検索ページにリンクしています)
目次
別ウィンドウで開く理由

リンクをクリックした際、別のウィンドウでページが開かれる理由とは何でしょうか。別のウィンドウが開かれない場合、リンクをクリックすると同じウィンドウ上で遷移することになります。遷移を何度か繰り返し、特定のページに戻ろうとした時どのような方法で戻るでしょうか。

戻るボタンを何度もクリックするでしょうか、または履歴からさかのぼって戻るでしょうか。前のページに戻ること自体を諦める可能性もあります。つまり、サイトを閲覧する人にとって同じウィンドウ上でページを開き遷移し続ける事は、前のページに戻ることに対してストレスを感じる可能性があるということです。
また、ユーザーがページに戻ってこないことはサイトを運営する上で致命的です。折角獲得したユーザーが自分のサイトを見ている途中でリンク先から他ページや他サイトへ行き、二度と自分のページに戻ってこない問題が発生します。

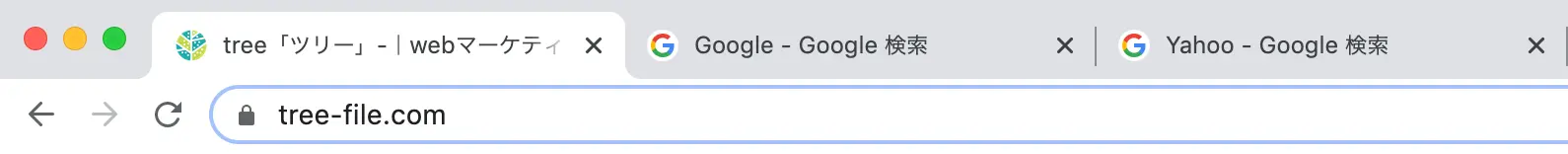
では別ウィンドウでリンク先が開くとどうなるでしょうか。サイトを閲覧している人にとっては開かれるウィンドウが増えます、そして増えたことによりリンク先からリンク先へ遷移し続けても、ウィンドウを切り替えるだけで先ほど閲覧していたページに戻ることができます。つまり別ウィンドウでページを開くことは、ユーザーを自分の運営するサイトへすぐ戻れるようにすることに繋がるのです。

ではリンク先が他者が運営するサイトではなく、自分が運営している他のサイトの場合、別ウィンドウでページを開く必要はあるのでしょうか。
例えばAのブログとBのブログを運営している場合、AのブログからBのブログへ同じウィンドウで遷移できるリンクを設置し、実際にユーザーがAからBへ遷移したとします。Bのブログに興味を示したユーザーは、Aから遷移してきたウィンドウでBの中にある記事へ遷移していきます。ここでAのブログに戻ろうとした際、ユーザーはどうするでしょうか。手間のかかる操作を行うかウィンドウを閉じてしまうでしょう。
そのため、遷移先が別サイトでも自分が運営しているからと言って同じウィンドウでページを開くのは避け、別のウィンドウで開くようにすると良いでしょう。

上記と同じ理由で、ブログやサイト内にTwitterやFacebook、InstagramなどSNSのリンクも別ウィンドウで開くように設置するることをオススメします。

もし遷移先が別のサイトではなく、同じサイト内の場合は別ウィンドウでページを開く必要はありません。同じページ内であれば、遷移先に設置されているメニューから戻ることができるので、同じウィンドウで開くように設定してリンクを設置してください。
お申し込みページなど、同じサイト内でも別ウィンドウで開かせたい場合もありますが、特に理由なくリンクをクリックする度に別ウィンドウが開くことは、ユーザーもウィンドウが増えすぎて困ってしまうので気をつけましょう。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
別ウィンドウで開く設定方法

別ウィンドウで開くよう設定するにはHTMLを使用します。WordPressではHTMLを使用した方法とチェックボックスで設定する方法があるので、自分にあった方法で行なってください。
・HTMLを使用して別ウィンドウを開く方法
target=”_blank”属性を使用します。以下のようにtarget=”_blank”属性を<a>タグに記述してください。
<a href=”遷移させたいページのURL”target=”_blank”>リンクとして表示させたいテキスト</a>
上記だけでリンクをクリックすると別ウィンドウが開くようになりますが、さらにTabnabbing(フィッシング攻撃・詐欺行為)を防ぐためにrel=”noopener”属性を併用することをオススメします。遷移元ページの情報が必要な場合は以下の通りに記述します。
<a href=”遷移させたいページのURL”target=”_blank” rel=”noopener”>リンクとして表示させたいテキスト</a>
遷移元ページの情報が不要な場合は以下の通りに記述してください。
<a href=”遷移させたいページのURL”target=”_blank” rel=”noopener noreferrer”>リンクとして表示させたいテキスト</a>

・WordPressで別ウィンドウで開く設定方法

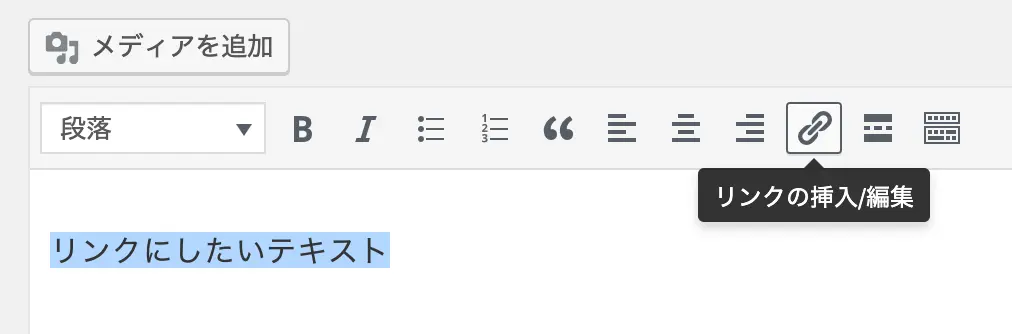
リンクにしたいテキストや単語を選択し、リンク挿入/編集ボタンから

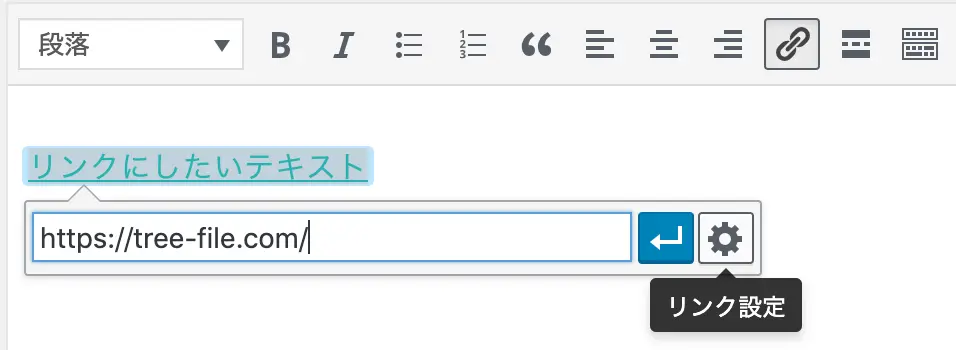
遷移先のURLを設定し、入力欄の右側にある歯車マークをクリックします。

歯車マークをクリックすると画像のような「リンクを新しいタブで開く」チェックボックスが表示されるので、チェックを入れて更新ボタンをクリックして完了です。

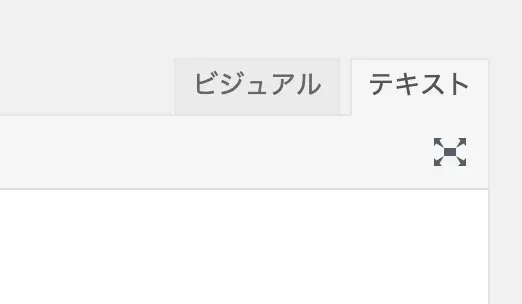
WordPressでは上記のチェックボックスの方法の他に、「テキスト」でも設定することができます。「テキスト」で設定する場合は、HTMLを使用して別ウィンドウを開く方法で紹介した記述方法で設定可能です。
別ウィンドウで開く事でサイト閲覧者を増やそう
折角サイトを閲覧しに来てくださったユーザーを外部リンクによって失うことを防ぐためにも、外部リンクは別ウィンドウで開く設定にしましょう。ユーザーがストレスなく遷移し、前のページに戻れることは多くの人にサイトの情報を知っていただき、サイト自体の評価を上げることにも繋がりますので是非活用してみてください。
- 最新記事