
みなさんは「マルチエントランス」という用語をご存知でしょうか。SEO用語としてよく聞くけれど、意味をしっかり理解できていない。という方もいらっしゃるのではないでしょうか。
今回は、「マルチエントランス」についての解説と、サイトのマルチエントランス化の利点をご紹介します。
目次
「マルチエントランス」とは

「マルチエントランス」とは、SEO対策の1つです。Webサイトに訪れたユーザーにとっての「入口」、つまり一番最初に訪れるページが、トップやホームだけでなく下層ページでもあることを想定した、デザイン・構造のWebサイトのことです。
2000年代後半からのウェブコンテンツの増加に伴い、ユーザーが必ずしもトップページから流入するわけではなくなり、現在ではトップページからサイトへ訪れるユーザーの割合は、全体の20%と言われています。残りの80%という大半を占めるユーザーは、下層ページを入口としてサイトへ訪れているのです。
トップページには、サービスや商品、企業についてなどが既に書かれており、ユーザーにとって必要な情報が揃っているためサイトからの離脱が少なくなります。しかし、マルチエントランス化されていない下層ページが入口になると、何についてのページなのか理解しにくいため離脱率が高くなります。
そこで、サイトをマルチエントランス化することで、ユーザーの心を掴み、他のページへの誘導もできるのです。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
マルチエントランス型・ピラミッド型サイトの違いとは?

Webサイトは様々な構成で制作されていますが、一般的には「ピラミッド型サイト」が流通しています。
「ピラミッド型サイト」と「マルチエントランス型サイト」の違いは、サイトに訪れるユーザーの「入口」となるページがトップページのみか、もしくは全てのページと想定してデザインされているか、という点です。
「ユーザーをトップページに集客すること」を前提として作られているピラミッド型サイトは、下層ページは入口になることを想定していません。もし、ユーザーが下層ページからサイトへ訪れたとしても、離脱率が高くなり成果につながりにくい問題があります。
一方で、マルチエントランス型サイトは「全てのページを入口」と想定しデザインされているため、どのページにユーザーが着地しても必要な情報を入手でき、問い合わせや申し込みなどの数が増え、成果につながりやすくなるのです。
マルチエントランス型サイトの構成について

マルチエントランスサイトの利点について理解したものの、実際どのような構成なのかよくわからない、という方もいらっしゃると思います。
前述での「下層ページを入口としてサイトへ訪れる、80%のユーザー」は何らかの解決したい問題を抱えており、検索エンジンに問題のキーワードを入力してアクセスしてきます。商品が持つ問題解決力や興味を惹く事例など、流入してきたユーザーと着地したサイトは親和性が高いとされます。
問題を抱えたユーザーの離脱率を少なくするために、トップだけでなく、下層ページに事例や詳細、どんな効果を得ることができるかなどの、興味関心を引き立たせる情報が掲載されたマルチエントランス型サイトは、ユーザーの満足度を高めることができます。
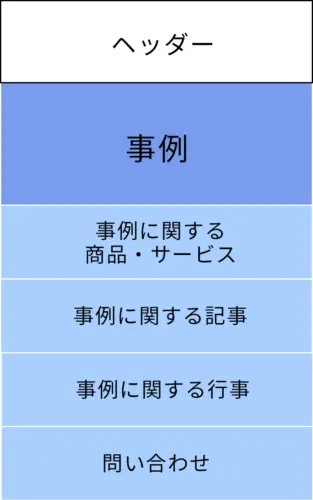
マルチエントランス型サイトの構成について簡単にご紹介します。

上記の画像はマルチエントランス型サイトの構成を簡単にまとめたものです。商品などによって違いがあるため、全てのマルチエントランス型サイトの構成が画像通りというわけではありません。重要なのは、ユーザーが訪れてから次にどんな行動を取るか、次に欲する情報は何か、情報を得た上でどんな行動をおすすめするかという、思考を予測した企業側の考えです。
スマホ向けサイトほどマルチエントランス化が必須

マルチエントランスサイトは、ユーザーにとって全体の見通しが良いサイトです。この「全体の見通し」は、スマホでアクセスするユーザーほど重要度が高くなります。
パソコンの画面上では、グローバルメニューのおかげでサイト全体にどのような情報が他にあるのか理解しやすいです。しかし、スマホの画面上ではグローバルメニューではなく、ハンバーガーメニューが使用されている場合が多いため、全体的なサイトの見通しはパソコンに比べて悪くなります。
スマホ向けサイトほど、サイトをマルチエントランス化することで見通しを良くし、ユーザーに必要な情報を与えやすくできるのです。
マルチエントランス化する上で必要なこと

実際にサイトをマルチエントランス化する際に必要なことをご紹介します。サイトをマルチエントランス化するには、下記3点が重要となります。
①全ての下層ページにSEO対策を実施する
②ユーザーが着地した下層ページの導線をつくる
③ユーザーが着地した下層ページの視覚的圧迫感をなくす
以上3点を満たせば、サイトのマルチエントランス化ができます。
通常、WebマーケティングにおいてSEOはトップページに行っていますが、マルチエントランス型サイトでは全てのページについて、どのキーワードで集客をするか細かくSEOを実施します。また、ピラミッド型サイトでは下層ページに誘導はできても、その後に誘導できるリンクが張られていないため、わざわざトップページへ戻らなければいけません。マルチエントランス型サイトでは、ユーザーがどのページから着地しても必要な情報を得られるよう、導線設計が必須となります。
視覚的圧迫感についてですが、マルチエントランス型サイトでは、下層ページもトップページのように視覚的に優れた構成にします。SEOの実施だけでなく、ストレスなくサイトを閲覧できる見た目にすることが大切です。
売り手視点ではなくユーザー視点に切り替える
動詞・助詞でのキーワード検索が増えている今、SEOでの集客を考える際にマルチエントランス化の考えが重要となってきます。マルチエントランス型サイトは、ユーザー視点に立って設計するするため、必須な設計方法になっていくと思われます。
マルチエントランス型サイトを組むときは、ユーザー側に立って設計しましょう。
- 最新記事