Fetch as Googleはどんな時に使うの?使い方の紹介

「サイトに新しく記事をページにアップしたのに、検索結果に表示されない」
「いつまで経っても新しい記事がインデックスされない」
上記の経験はありませんか?「Fetch as Google」を利用することで悩みが改善されます。
目次
Fetch as Googleとは?
Fetch as Googleとは、Search Console(サーチコンソール)の機能の一つで、「Googleが入力されたURLを取得する」という働きがあります。URLを該当画面にて入力することによって、Google bot(クローラー)がページを巡回し情報を取得しにいきます。簡単に言えば、好きな時にGoogle botを呼び出すことが出来るということです。
Google botは通常、呼び込むことを行わずとも、「Web内にGoogleの知らぬことはない!」という状態にしたいために、勝手にWeb内をクロールしながら情報を集めています。
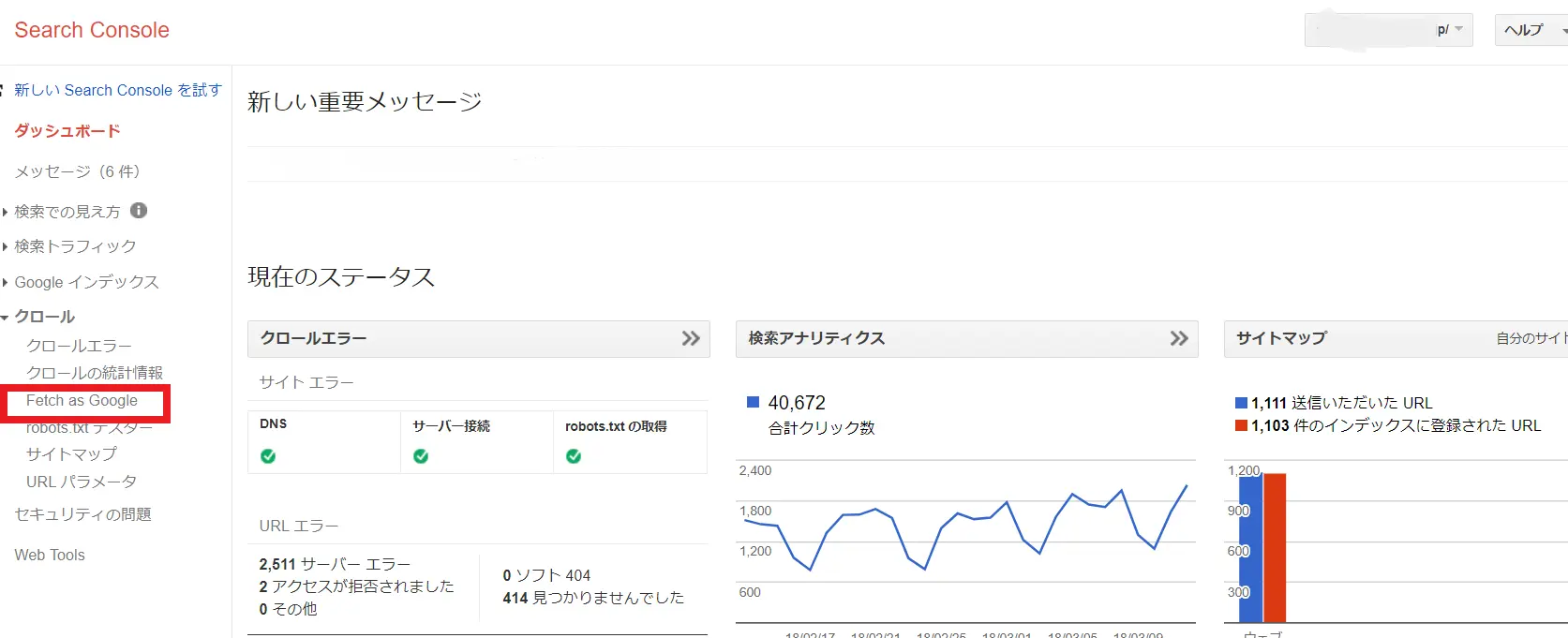
クローラーの話をしましたが、Fetch as Googleは、クローラーを呼び込むためだけのツールではありません。Fetch as Googleの魅力をFetch as Google画面と共にお伝えします。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
シーン1:記事の更新(修正)・ページ作成
サイト内を更新した際には、Fetch as Googleのクロールリクエストを行うといち早く更新情報をGoogleに認識させることができます!ページだけでなく、titleタグやh1(h2)タグ、meta descriptionタグなどの、WebサイトのSEOに関わる部分の変更を行った際にもクロールリクエストを行うと良いでしょう。
Fetch as Googleの使い方 ~クロールリクエスト~

- サーチコンソールにログインする
- Fetch as Googleを使用したいドメインを選択
- 左側にあるメニューからクロールを選択し、Fetch as Googleをクリック

- TOPページの場合は空欄、ブログ記事や下層ページの場合、各ページのURLを入力
- 取得をクリック
- ステータス部分が完了の表示になってからインデックスに送信をクリック
(エラーとなった場合、URL・エラー内容も確認してみて下さい) - 送信方法を選択し送信をクリック
他、サイトURLを知らせる方法

Search Consoleでは、Fetch as Google以外にもサイトのURLを知らせる方法があります。
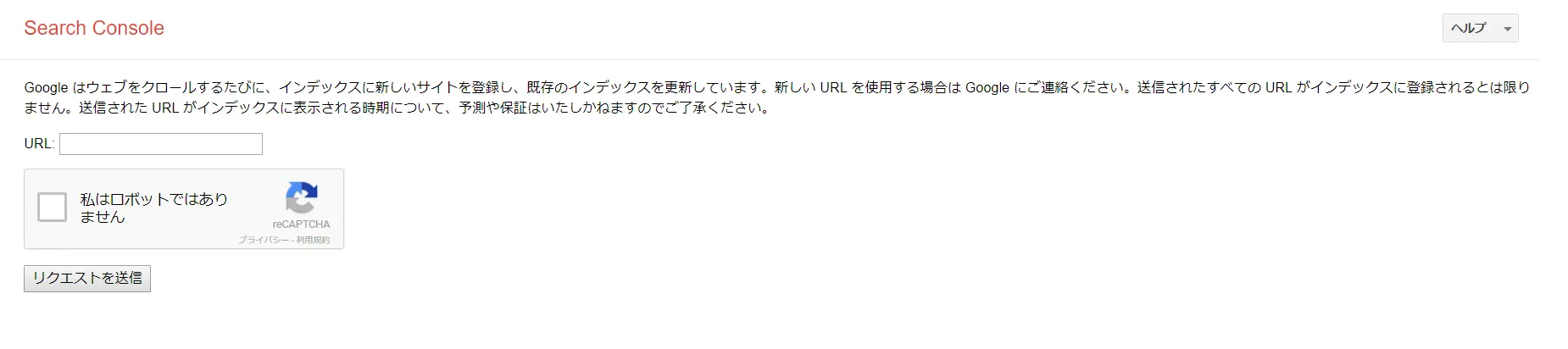
URLのクロールページにて、URLの送信を行うことで、必ずではありませんがGoogleにインデックスの登録を促すことが可能です。手段の1つとして覚えておくと良いかと思います。
シーン2:サイトのデザインを大幅に変更した時
サイトのデザインを大幅に変更した際には、レンダリングテストを行うことをおすすめします。レンダリングが正しくが行えなかった場合、ページがインデックスされない可能性があります。
レンダリングとは、Google botが読み込んだデータを基に、ウェブページの画面を生成することです。私たちの見えているサイトとGoogleが見ているサイトの見え方の違いを確認することができます。レスポンシブ対応サイト作成時のデザインチェックにも使用可能です。
他、リダイレクトの状況を確認することが出来るため、リダイレクト設定後はFetch as Googleで確認すると良いでしょう。
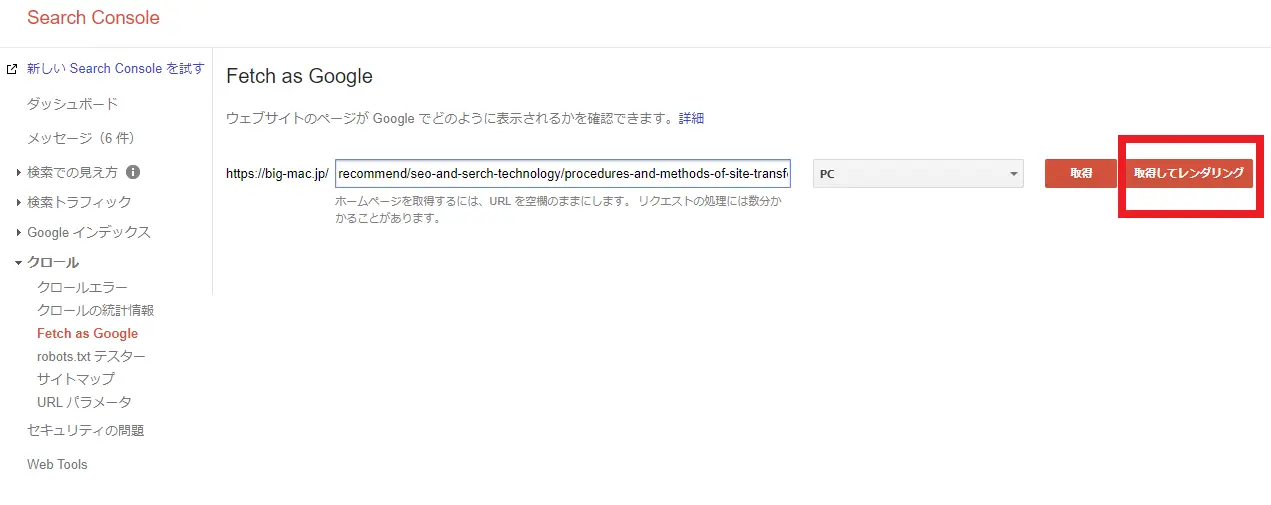
Fetch as Googleの使い方 ~レンダリングテスト~

- Fetch as Googleから進み、URLを入力後、「取得してレンダリング」をクリック
- 「ステータス」が「完了」もしくは、「一部」の表記になるまで待つ
- URLをクリック!

- Google botのレンダリングの結果が表示されます。
画像下部に表示されているものはGoogle botが取得することが出来なかったファイル(リソース)です。ページ情報が正確に検索エンジンに伝わっているかの確認の他、リダイレクトを行っている場合も同じページ内で確認することができます。
レンダリングテストでは、比較画像を見て同じ様に見えているのかを確認することが重要なのではなく、コンテンツやリンクがGoogle botに正しく認識され、インデックスされているかが重要です。
レンダリングテストは表示確認だけではない

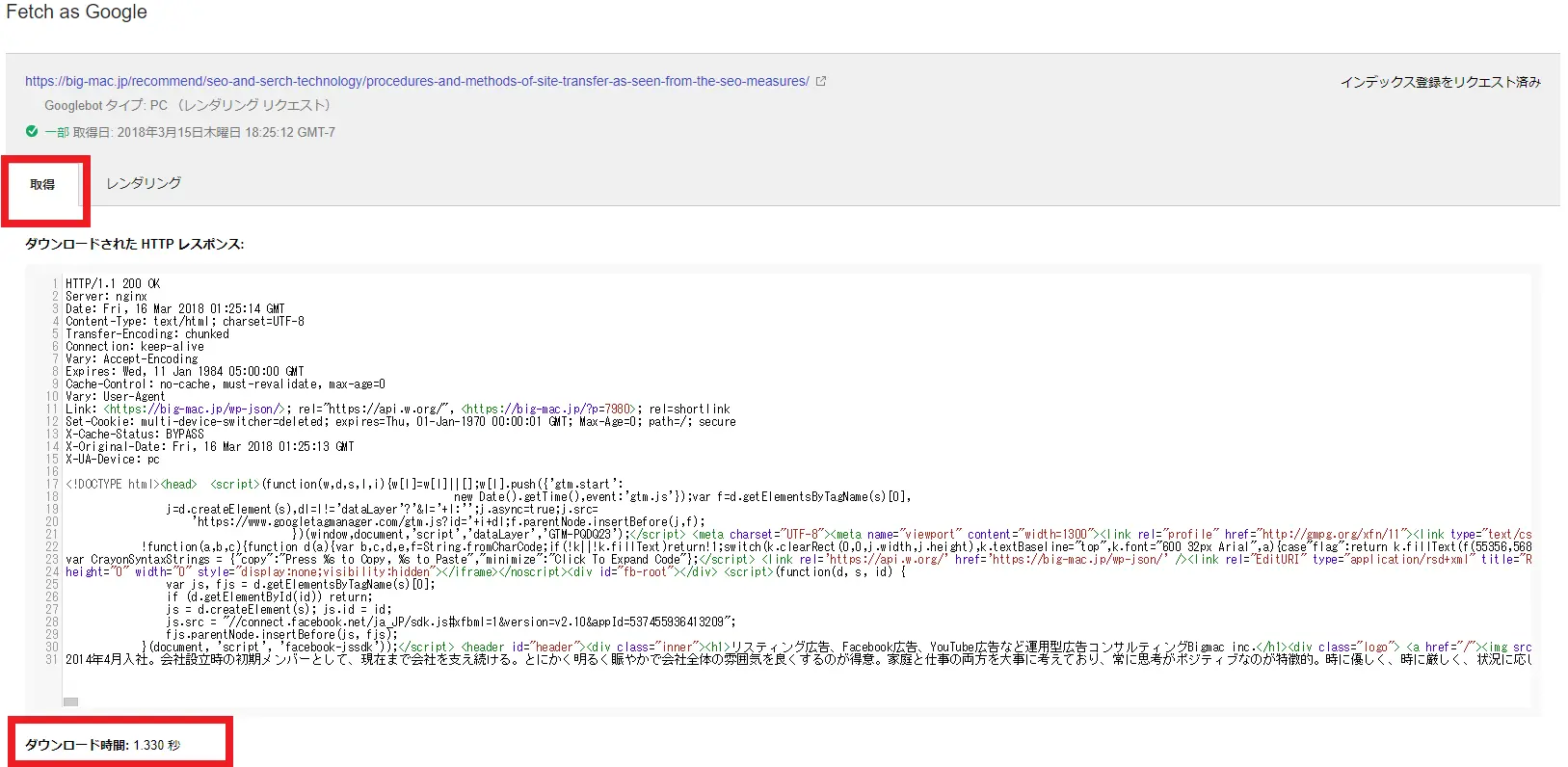
「レンダリング」タブの横にある、「取得」タブを選択すると、HTTPレスポンスや、ダウンロード時間の確認をすることが出来ます。実際の表示速度の改善にはPageSpeed Insightsを使用すると、改善箇所を洗い出してくれるので便利です。
Fetch as Googleには回数制限がある
上記まで読んだ方は、「Fetch as Googleを使用したくてたまらない!」という気持ちになっているのではないでしょうか?
しかし、Fetch as Googleには回数の制限があります。
1ヶ月あたり、の上限は下記になります。
- 「このURLのみをクロールする」は500件
- 「このURLと直接リンクをクロールする」は10件
Fetch as Googleを使用していて、500件はなかなか制限がかかることは無いかと思いますが、回数を意識しながら使用してみて下さい。
まとめ
Fetch as Googleは試してみても特に問題のないツールのため、記事の内容を参考に是非使ってみて下さい。読むより実際にFetch as Googleを使用した方がわかりやすいかと思います!
- 最新記事