バナー広告のデザインを考える上で忘れてはいけないのが、ユーザーにクリックされやすいデザインになっているかということです。
そこで今回は、Webデザインに携わっているデザイナーの方にとって、バナーを作成する際に参考になるギャラリーサイトやクリックされるバナーのポイントをご紹介します。
目次
参考になるバナーギャラリーサイト3選

ここではバナーを作成する際に参考になるサイトを3つご紹介します。サイトごとに、サイズや業種別に特化しているなど、まとめ方や特色が違いますので、目的別に応じて是非活用してみてください。
Bannnner.com

多くの業種別にジャンル分けされているギャラリーサイトです。商品によって様々な魅せ方があるバナーですが、どのようなレイアウトや色使いで作成すればいいか迷う方に役立つバナーが掲載されています。
テキストのみで作成されたものやイラストが使用されているもののほか、静止画・GIFアニメーションのバナーにもカテゴリ分けされているなど、様々なジャンルでまとめられているため、知りたいバナーをすぐに見つけられます。
検索方法については、ホームページ左にある「Category」と書かれたメニューバーをクリックすると可能です。

多くのサイズ別にバナーがまとめられているサイトです。使用するサイトの配置箇所によって、サイズを変更して作成しなければならないバナーですが、サイズごとにどのようにレイアウトを組めばいいか迷ってしまう時に参考になります。
また、気になるバナーをクリックすると、バナーに使用されているカラーコード一覧が表示されるため、配色を考える勉強にもなります。選択したバナーのカラーコードは、パレットファイルとしてまとめてダウンロードすることもできます。

バナー専用のサイトではありませんが、リンク先のホームページ上部の検索欄にて、「バナー」などと入力して検索をかけると、キーワードに基づいた検索結果が見られます。おしゃれなバナーや広告が非常に多く、見ているだけでも楽しめるので、空き時間などに閲覧するのもオススメです。
目的別に探したいのならば、「バナー 化粧品」「バナー 車」などと検索をかければ、キーワードに基づいた候補がヒットしますので、是非活用してみてください。
また、イラストなども掲載されているため、バナーにイラストを使用したい際に、描き方などの参考になることがたくさん見つかります。もちろん、バナー以外にもたくさんの画像やチラシ、動画などが載せられており、デザインを専門としている方だけに限らず、副業としている方にもわかりやすいため、Webデザインの制作に関することを調べたいときは、まず上記のサイトで調べてみるといいかもしれません。
最後に、ギャラリーサイトではありませんが、Googleの画像検索機能も実用的でおすすめです。上記でご紹介したサイトも含め、是非自分にあったサイトを探してみてください。
クリックされるバナーのポイントとは?

「クリックされるバナー」と口で言うのは簡単ですが、実際にデザインを考えるとなると中々難しいものです。また、レイアウト・配色・商品の魅せ方などを考えている間に、どんどん時間が過ぎて行ってしまったという経験はありませんか?
次のポイントをおさえておけば、バナーのクリック率も上がり、みなさんの作業効率も格段にアップするかもしれません。ここからは作成時のポイントについて、解説も踏まえながら紹介していきます。
ポイント①重要度順に要素を強調・左上から右下に配置する

人の視線は左上から右下へ移動すると言われています。その法則を活かして、一番伝えたい強みになる要素を強調し、左上に配置します。クリック先の申し込みページなどで、ユーザーを獲得したいバナーなどの場合に活用できます。
ユーザーがこのサービスに申し込むと、どのような効果が得られるのか?ということを左上に強調して配置し、右下に申し込みを促す要素(クリックボタン)を配置してみましょう。
ポイント②文字数を極力少なくしメリットを伝える

文字数が多いと情報量が多くなってしまい、何を伝えたいのかがわかりにくく、見にくいバナーとなってしまいます。そのことが、結果的にクリックされにくいバナーとなってしまいます。
要素を絞り込んでユーザーに対してのメリットとなる要素を押し出し、「読む」よりも「見る」につながるバナーを意識しましょう。
ポイント③コントラストで差をつける

背景色と文字色のコントラストに差をつけると、文字は見やすくなり、重要度の高い要素に自然に目が向くようになります。しかし、彩度や明度が高すぎると目にやさしくなく、かえって逆効果となってしまうため注意が必要です。なるべく彩度と明度を低めでデザインするように心がけましょう。
ポイント④要素の画像は見やすく意味を持たせる

商品の画像などを使用する際は、画像に文字を被せないようにすることと、あまり意味がない要素は置かないようにしましょう。
例えば、携帯の画像が載せてあるバナーや、ビールの画像が載せてあるバナーなど、画像を置いてあるだけで、一目で何についてのバナーなのかがわかるため、強みとなる要素の画像を妨げてしまうものは省き、見やすいレイアウトを考えましょう。
ポイント⑤訴求内容や配色をランディングページと合わせる

ユーザーがバナーをクリックしてくれた時に遷移するランディングページが、バナーに記載されていた内容と異なると、「求めていた内容と違う」と勘違いを起こしてしまい、クリックしてくれたのにページから離脱してしまう可能性が高いです。
そのため、訴求内容と使用されている配色を、ランディングページに合わせて作成するようにしましょう。
ポイント⑥動くバナーで目を引かせる

動的(アニメーション)バナーを用いることで、静止画よりもユーザーの目を引きやすくなる効果が期待できます。
ただし、アニメーションの動きばかりが目立ちすぎると、肝心の広告メッセージが伝わらなくなってしまう可能性もありますので、注意が必要です。あくまで広告効果を高めることを目的として用いましょう。
実はデザインだけじゃない、クリックされやすいバナーサイズは?

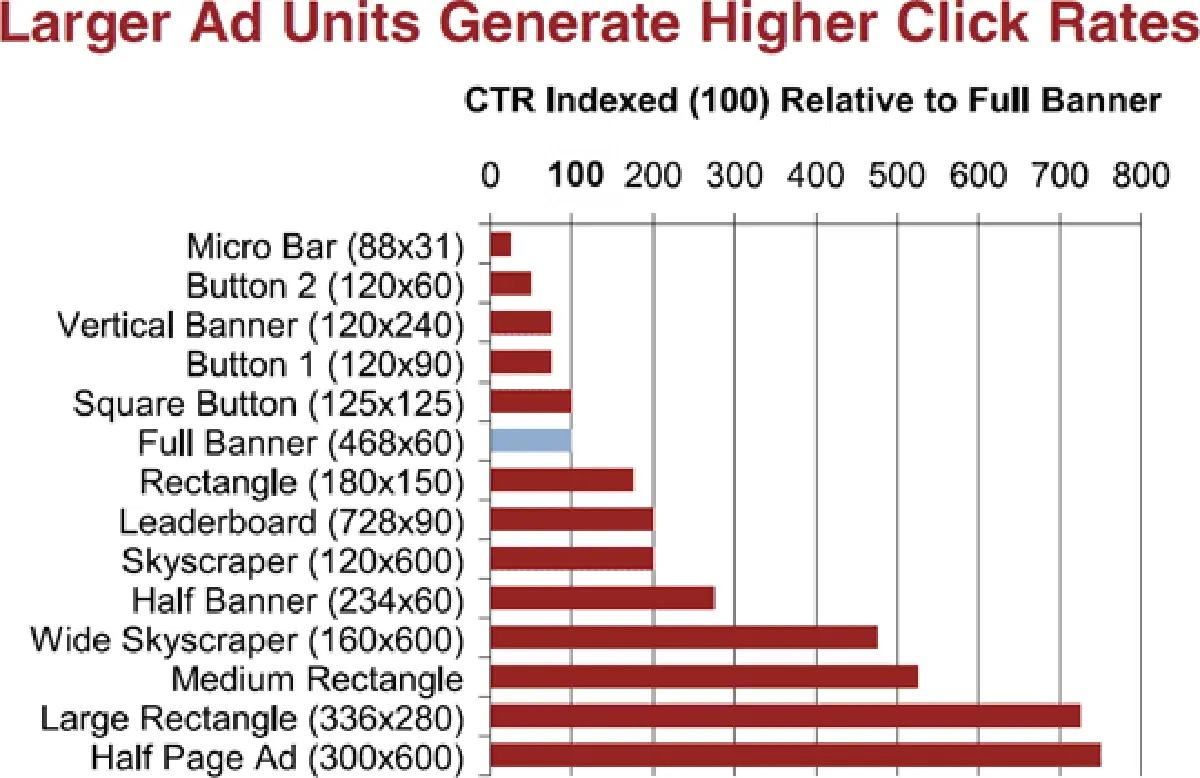
出典:AdMarkeTech
用途によって様々な大きさのあるバナーですが、実はサイズによってクリック率が変わるのをご存知でしょうか。上記のグラフは、468×60サイズのフルバナーを100とした時に見た、サイズ毎のクリック率を表しています。
グラフを見てみると、300×600サイズや、336×280サイズのバナーのクリック率が高く、サイズが大きいほどクリックされやすいというのがわかります。
しかし、バナーを配置する箇所によってサイズを変更していかなくてはならないため、必ず大きなサイズで作成できるというわけではありません。目的と用途別に順応に対応できるよう、各サイズのバナーデザインを参考にしていきましょう。
ワンランク上のバナー作成を目指そう

クリック率の高いバナーを作ることは大切ですが、あまりにクリック率を重視しすぎると、ターゲットとしていない(CV獲得につながらない)ユーザーまでが多くサイトに流入してしまい、広告費を無駄に消化してしまうという可能性が考えられます。
例えば、人気芸能人の写真をバナーに用いた結果、その芸能人に興味がありクリックする人は増えたものの、商品自体に興味がある人は少なく、最終的な商品購入にはつながらなかった、などのパターンです。
バナー作成に慣れてきたら、CV獲得も意識したワンランク上のバナー作成を目指しましょう。
多くのバナーの良さを取り入れ、効果があるバナーを!

いかがでしたか?多くのバナーを見ていると、目を惹かれるバナーデザインとはどんなものかが、徐々に掴めてくると思います。クリックされるバナーを効率的に作成するために、この記事がみなさんの作業にお役に立てれば幸いです。
【関連記事(参考)】
- 最新記事