
ワイヤーフレームは、Web サイトを作成または再デザインするときに不可欠です。
作ったことがない人にとっては難しいと思われるかもしれませんが、ワイヤーフレームの重要性や、どのような内容が必要なのかを理解することで初めての方でも挑戦することができます。
そこで今回は、ワイヤーフレームの基礎情報から作り方の手順まで詳しくご紹介します。
目次
ワイヤーフレームとは

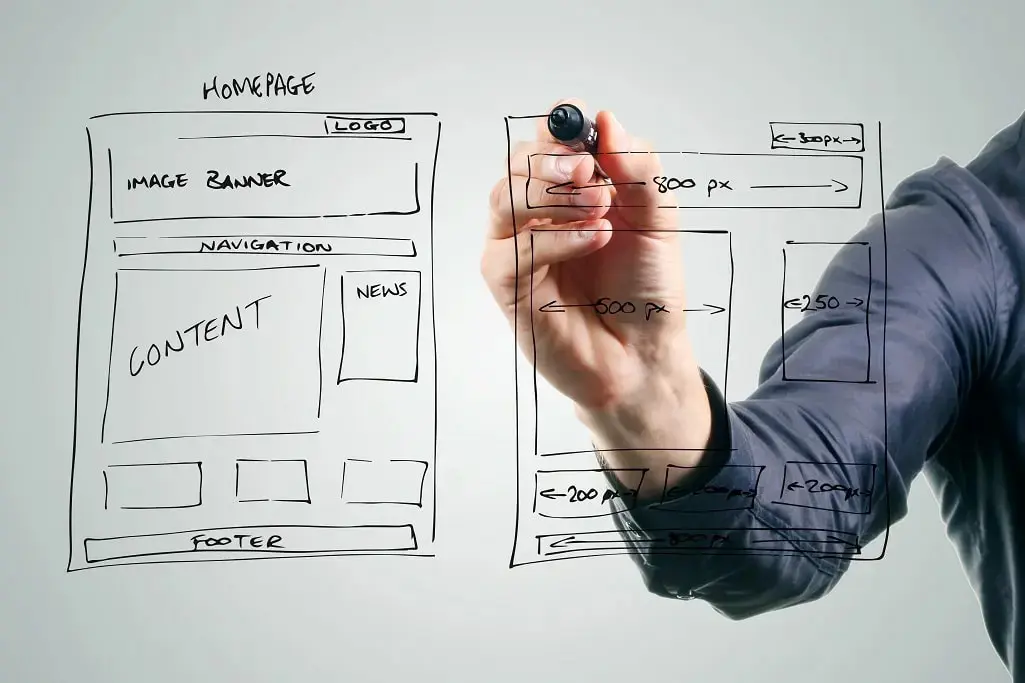
Webサイト制作において、ワイヤーフレームとはWebサイトのレイアウトをシンプルな線や枠、テキストで表現した図のことを言います。
ワイヤーフレームのワイヤーとは「針金」を意味する英語で、フレームは「枠、骨組み」を意味する英語です。
Web サイト上の「何を」(テキストやグラフィックなどのコンテンツ)、「どのように」(各コンテンツの機能)、「どこ」(コンテンツの場所)を決定します。
ワイヤーフレームは「制御側の具体的なニーズの可視化(要件定義)」と「Webデザインのテンプレート」の役割を果たします。
ワイヤーフレームをWebデザインで作る理由

サイトに必要なレイアウトを決めるため
ワイヤーフレームを活用する主な目的は、Webサイトのレイアウトを定義することです。
デザインを重視して「このデザインでコンテンツを作ろう」とコンテンツ作成を始めると、せっかくデザインされたWebサイトに必要なコンテンツが欠けてしまうこともあります。
Web サイトでは、まず取り入れたいコンテンツのリストを作成し、ワイヤーフレームを活用してレイアウトを作成する必要があります。
チームで機能やレイアウトを情報共有するため
Webサイトを作成するには、ディレクター、デザイナー、ライター、プログラマー、エンジニアなど、複数の制作チームが必要です。
クライアント側の担当者も参加できます。
ワイヤーフレームは、Web サイトのレイアウト、要素を含める機能、およびここでどのように進めるかについて多くの人が行う決定を記録するのにも役立ちます。
ワイヤーフレームで情報を共有することで、後続の工程で認識のズレや追加の修正が来たときに活用でき、問題を回避するのに役立ちます。
サイト作成のアイデアを出したりするため
ワイヤーフレームの作成にはシンプルな線とテキストのみが使われます。
したがって、ページに追加するコンテンツや他とは違う人の目を引くデザインなどのアイデアをブレインストーミングするために最適です。
ワイヤーフレームの作成段階でデザインの構造がある程度固まっていると議論を狭めてしまう可能性があります。
最初のワイヤーフレームを単純な白黒のスケッチとして保持し、複数の関係者と話し合って最終決定に到達するまで改良します。
ワイヤーフレームと間違われやすいもの

ディレクトリマップ
ディレクトリマップとは、Webサイトに提示する情報の一覧表のことを言います。
サイトマップはサイト訪問者に見えますが、ディレクトリ マップはサイト作成者間で共有されるものであり、 Excelやスプレッドシートなどで使われます。
これにより、各ページにどのような情報が含まれているかを理解しやすくなります。
デザインカンプ
デザインカンプはWeb サイトの完全見本のことを言います。設計図であるワイヤーフレームを元にデザインを作成したり、色やサイズなどを確認したりするために使用します。
Webサイトの詳細など通常、デザインレイアウトを作成し、最終的にイメージに最適なレイアウトを選択します。
ワイヤーフレームを作る際の手順

必要な要素を決める
まず、作成しているページに必要な要素を選定します。 Webサイトのトップページには、Webサイトのイメージを伝える画像やロゴ、Webサイトの内容をまとめたコピー、メニューなどが必要です。
ランディングページに関しては、商品の購入意欲を出すための主張を明確にする必要があります。顧客があなたの製品を購入するために、これらの要素をピックアップします。
迷った場合は、Web サイトに投稿できる情報をできるだけ多く書いてみてください。 「ロゴ」「アイキャッチ」「SNSへのリンク」「企業情報」「キャッチコピー」など、たくさんの要素が登場するはずです。
レイアウトを考える
要素を選定したら、実際のレイアウトを決定する前に、Webページのレイアウトを考えます。以下に標準的なレイアウト形式をいくつか示します。
①シングル
②フルスクリーン
③タイル
④マルチカラム
サイトに掲載する様々な種類の情報と、ユーザーが主に使用するデバイスを想定し作成します。レイアウトが決まったら、レイアウトに従って前の要素を配置します。
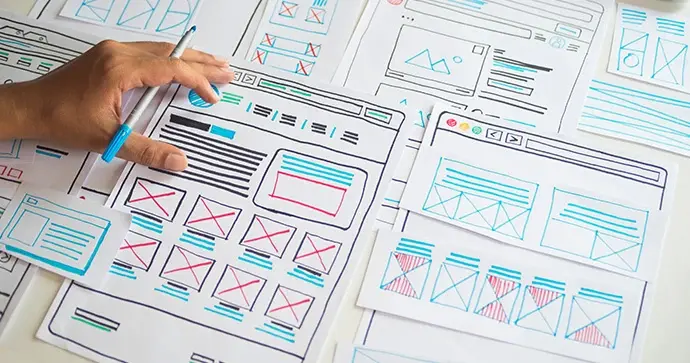
ワイヤーフレームのラフ案を作る
優先順位と情報の構成方法に基づいて、どの要素をページのどこに配置するかを決定します。
まずは紙に手書きでレイアウトを描きます。頭に留めておきたいのは、どのユーザーが Webサイトを閲覧しているかということです。
ユーザーの視線は通常、画面の左上隅から右に移動し、「Z」の形で下を向きます。ユーザーがそのページでどのように感じ、どのような情報を探しているのかを考えてみましょう。
表示させたい優先度の高い情報を上部に配置し、すぐ目に入るようにしましょう。 1 ページに載せるには情報が多すぎると感じる場合は、優先度の低い情報を掲載させないか、別のページに移動することを検討してみてださい。
ツールを使用し清書する
レイアウトが完成したら、ツールを使用して清書作業に入ります。ワイヤーフレームは顧客や社内の他のメンバーも閲覧でき、会議の議題としても使用できます。
ツールや素材を使用してワイヤーフレームを清書することで、より見やすくアドバイスや共有も簡単になります。
また、データ化しておくことで後々使いやすくなります。同じタイプのWebサイトを制作する際のベースとして活用することで、作業効率の向上やノウハウの蓄積が可能になります。
ワイヤーフレーム参考サイト
ワイヤーフレームの書き方はクリエイターや会社の方針によって異なります。
ワイヤーフレームを初めて作成する場合は、誰もがまず悩むと思います。そこでワイヤーフレームの制作事例が料金なしで見られる無料サイトをご紹介します。
ワイヤーフレームおすすめの作成ツール
ワイヤーフレームはツールやアプリを使えば簡単に作成できます。今回はおすすめのツール、アプリを4つ紹介します。
-
Figma
-
Cacoo
-
Adobe XD
-
Excel, PowerPoint
ワイヤーフレームを作成するにあたっての注意点

先に仕様・レイアウトを明らかにする
ワイヤーフレームを使用する場合は、必ずレイアウトや仕様を明確にしてください。 前述したように、次の3つの要素が含まれていることが理想的です。
ワイヤーフレームを確認して、不足している部分があれば追加します。
① どのコンテンツ(テキスト、写真、ボタンなど)をどこに配置するか? 内容については、ここに何を入れたいのかがわかっていれば問題ありません。
ワイヤーフレームではまずデザインをしないことが重要です。デザインは後の作業に任せ、ワイヤーフレームを使って大まかな内容を決めていきます。
②配置する要素の確認。これはワイヤーフレームが完成した後の作業で重要になります。ですので、具体的かつ分かりやすいものにしてください。
「配置する要素の数、リンク先、システム化されているかどうか」は、システム開発において重要な指標となります。 「サイズ」は設計時の参考情報となります。
③その他追加情報(参考にしたいテーマのURL等) Web制作を進める上で重要な情報を記載していきます。 例えば「参照したいテーマのURL」はテーマへの直接リクエストです。
記載がない場合は的外れなデザインになってしまいます。さらに、リニューアルなどの案件であれば「既存コンテンツの再利用」もこの情報に含まれます。
ワイヤーフレームでデザインはしない
ワイヤーフレームでデザインしすぎないように注意してください。理由は、その後のディレクターやデザイナーの仕事の幅が狭まってしまうからです。
さらに、完全にデザインされたワイヤーフレームをクライアントに提示すると、本来ワイヤーフレームでカバーされていないデザインの要望や変更を受け取る場合があります。
ワイヤーフレームは設計図のようなものなので、色、フォント、デザインなどの要素は必要ありません。 Web サイトまたはページのコンテンツとレイアウトに関する情報を理解することが重要です。
スマホ版やPC版は別々に作成する
スマホの画面はパソコンに比べて画面幅が狭いため、レイアウトを変更する必要がある場合がほとんどです。
したがって、スマートフォン用に別のワイヤーフレームを作成するのが理想的です。 スマホの画面は画面幅が狭いため、コンテンツを左右に配置するのが難しいです。
基本的には縦か横に動きを入れて置くのがベストです。
まとめ

この記事では、ワイヤーフレームがわからない方向けに、ワイヤーフレームの基礎と必要性について解説しました。ワイヤーフレームでは以下の3点が非常に重要です。
- ワイヤーフレームとは Webサイトにおける設計図
- 完成イメージを共有するのがワイヤーフレームの役割 ・Webデザインのベースがワイヤーフレームの役割
- ワイヤーフレームは理解と実行をスムーズに調整するために必要
本文でも説明した通り、 Web制作を制作会社に依頼することで、発注者側の制作にかかる負担を軽減することができます。ただし、より完成度の高いWebサイトを作成するには、発注者側もイメージをしっかりと持つことが重要です。この記事を参考にし、今後制作に関わるときにこの記事で紹介したポイントを理解しておきましょう。
- 最新記事