「HTML(エイチティーエムエル)」という言葉を聞いたことあるが、実際何ができるのかよく分からないという人は少なくないのではないでしょうか。
HTMLとは何なのか、そして何ができるのかなど、初心者の方向けに解説していきます。
実際によく使われるHTMLや、試しにHTMLを簡単に体験してみる方法の紹介もしていますので、少しでもHTMLに興味を持ってもらえるきっかけになればと思います!
目次
HTMLって何?

HTMLとは、「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」を略した言葉で、Webページを作成するために使われるマークアップ言語のことです。
マークアップ言語とは、文章の構成や役割を示すための言語で、HTMLでは、タグと呼ばれる記号を使って、Webページの構造や内容を記述します。
よくエンジニアの方が使っているイメージのプログラミング言語とは、また別の言語になります。
また、HTMLは仕様が変更されることがあります。
現在は2019年頃から標準化される方向に進んだ「HTML Living Standard」が採用されています。
HTMLで何ができるの?

実際、HTMLを使って何ができるのでしょうか?
よく目にする身近なものを例に見ていきましょう。
ホームページの作成ができる
ネットを開くと必ず目にするホームページ。
このホームページを作成するのにHTMLが使用されています。
今読んでくださっている、この記事にもHTMLが使用されています。
HTMLは、「Webページに表示される画面を作っている言語」とも言えます。
HTMLメールの作成ができる
文字の色やサイズ、フォント、画像や動画の埋め込みなど、Webページのようなデザイン性の高いメールを送られて来たことはありませんか?
HTMLを使用してメールを作成すると、いつもの文字だけのメールより、豪華なメールが作成できるようになります。
よく使うHTMLのタグを紹介

ここからは実際によく使われるタグを紹介していきます。
「タグ」は、文字列を囲むことで、その文字列に意味や役割を与えることができます。
囲まれる文字列は「要素」と言います。
<タグ>要素</タグ> のように、記述されるようなイメージです。
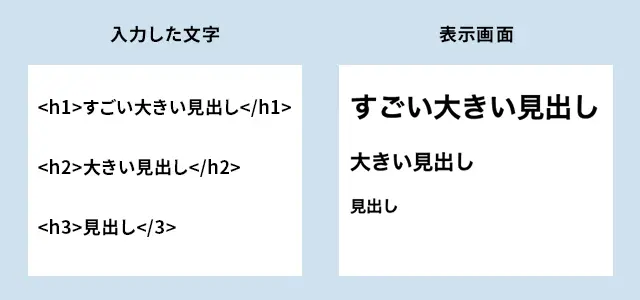
<h1>〜<h6>見出し
見出しを作成するのに使用するタグです。
数字が小さい程、大きい見出しになります。

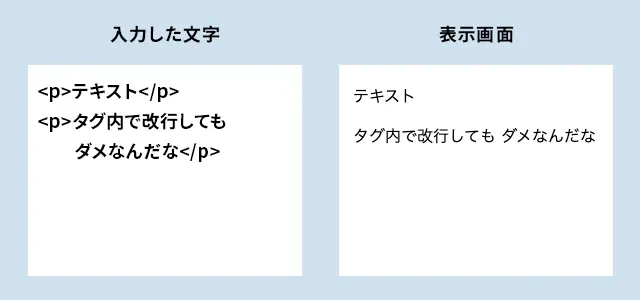
<p>段落・テキスト
段落を作成するのに使用するタグです。
前後一行分が自動的に改行されるため、適宜、段落タグを挿入すると読みやすい文章になります。
ただしタグ内でそのまま改行しても、ブラウザの表示では改行されません。

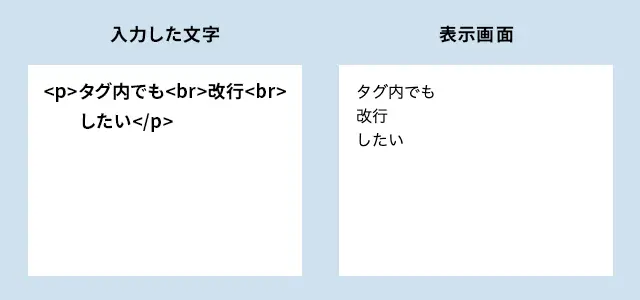
<br>改行
改行を指定するタグです。
先ほど<p></p>のタグ内で改行しても、ブラウザの表示では改行されていなかったですが、改行したいところに<br>を入れてあげることで、改行されて表示されるようになります。
なお、このタグは文字列を囲む必要がありません。

<a>リンク挿入
リンクを埋め込む際に使われるタグです。
hrefはタグの性質を決める「属性」と呼ばれるものと一緒に使用するのですが、ややこしくなると思いますので、最初のうちはリンクを作成したい時は下記のように記述するものと覚えてしまった方が良いと思います。
<a href=”リンクさせたいURL”>リンクを貼るテキストや画像</a>
aとhrefの間には半角スペースが入るので注意です。
例として、「ホームページはこちら」という文字をクリックすると「https://big-mac.jp/」に遷移するようにしたい時は、下記のような記述になります。
<a href=”https://big-mac.jp/”>ホームページはこちら</a>
<img>画像挿入
画像を表示させる際に使用します。
画像ファイルを指定することで、Webブラウザに画像を表示させることができます。
<img src=”画像のパス”>
こちらも<br>同様に、文字を囲わないで使えます。
ちなみに「画像のパス」とは、画像ファイルが保存されている場所までの道筋を示す文字列です。
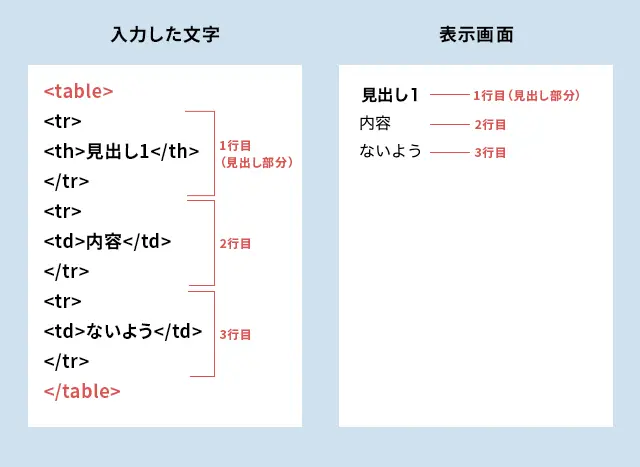
<table>表作成
ページに表を挿入する際に使用します。
表全体を<table>タグで囲みますが、表の1行は<tr>タグで囲んで作成します。
さらに表のヘッダ(見出し部分)は<th>タグで囲み、表のデータは<td>タグで囲んで作成していくといったような複数のタグを組み合わせて表を作成していきます。

HTMLに実際に触れてみよう!

いろいろタグを見てきましたが、文字だけ読んでもなかなかピンとこないものです。
ここからはHTMLファイルを実際に作ってみましょう。
必要なものは、メモ帳といったテキストエディタです。
今回はメモ帳で作成していきます。
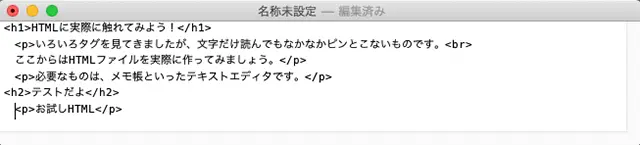
メモ帳を起動しましたら、先ほど紹介しました見出しタグや段落タグを入れてみましょう。
HTMLタグを調べてみて、入れてみるのも良いでしょう。

記述が終わりましたら「名前を付けて保存」を選択します。
文字コードは「UTF-8」を選択し、ファイル拡張子を「.txt」から「.html」に変更します。
「(任意の保存名).html」という感じになります。
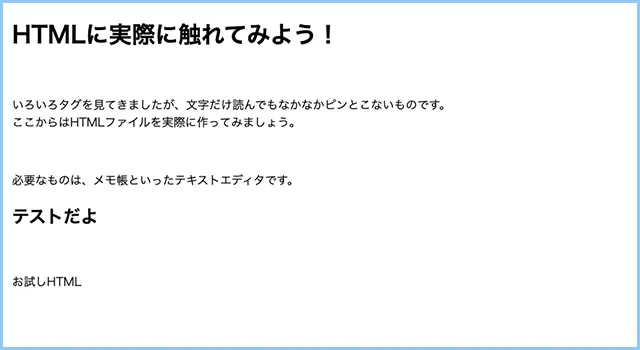
保存ができたらファイルを開いてみましょう。

ブラウザで記述した文字が表示されると思います。
HTMLと一緒によく使われる言語

さまざまなHTMLタグを組み合わせて、普段目にするホームページなども作られていると何となく分かっていただけたかと思いますが、実際は他の言語も一緒に使われていることがほとんどです。
一緒に使われる言語を簡単にですが、紹介します。
css
HTMLはWebページの構造を定義しているのに対し、cssはWebページの見た目を装飾する役割を担っています。
文字の色やサイズ、フォント、画像や動画の配置位置の調整など、デザインをつけ、見栄えの良いWebサイトを作成するのにHTMLと一緒に使用されます。
cssは単体で使用することはできません。
JavaScript
Webページに動きや機能を追加する役割を担っています。
スライドショーや画像の拡大表示、入力項目のチェックなど動的な処理ができるようになります。
また、JavaScriptはHTMLと違い、プログラミング言語になります。
まとめ
HTMLがどのようなものなのか、ざっくり解説してみましたが、いかがでしたでしょうか。
見慣れない文字も多く、覚えなければいけないことが多いため、最初は戸惑うことかと思います。
しかし、HTMLには普段見ているホームページがどのように作成されているのかといった発見や、自分で記述したものがWebページで表示される楽しさがあります。
この記事をきっかけに、少しでもHTMLに興味を持ってくださると幸いです。
- 最新記事