
Webサイトの運営をされている方は、サイトをより良いものにするために改善をしていく必要があるかと思います。
改善の際は、ユーザーがWebサイトのどこに課題を感じているのか把握したうえで行う必要があります。
ヒートマップなら、Webページの改善ポイントをわかりやすく可視化してくれます。
今回はヒートマップの分析のコツや、今からでも実践出来る活用方法をわかりやすくご紹介します。
目次
ヒートマップとは?

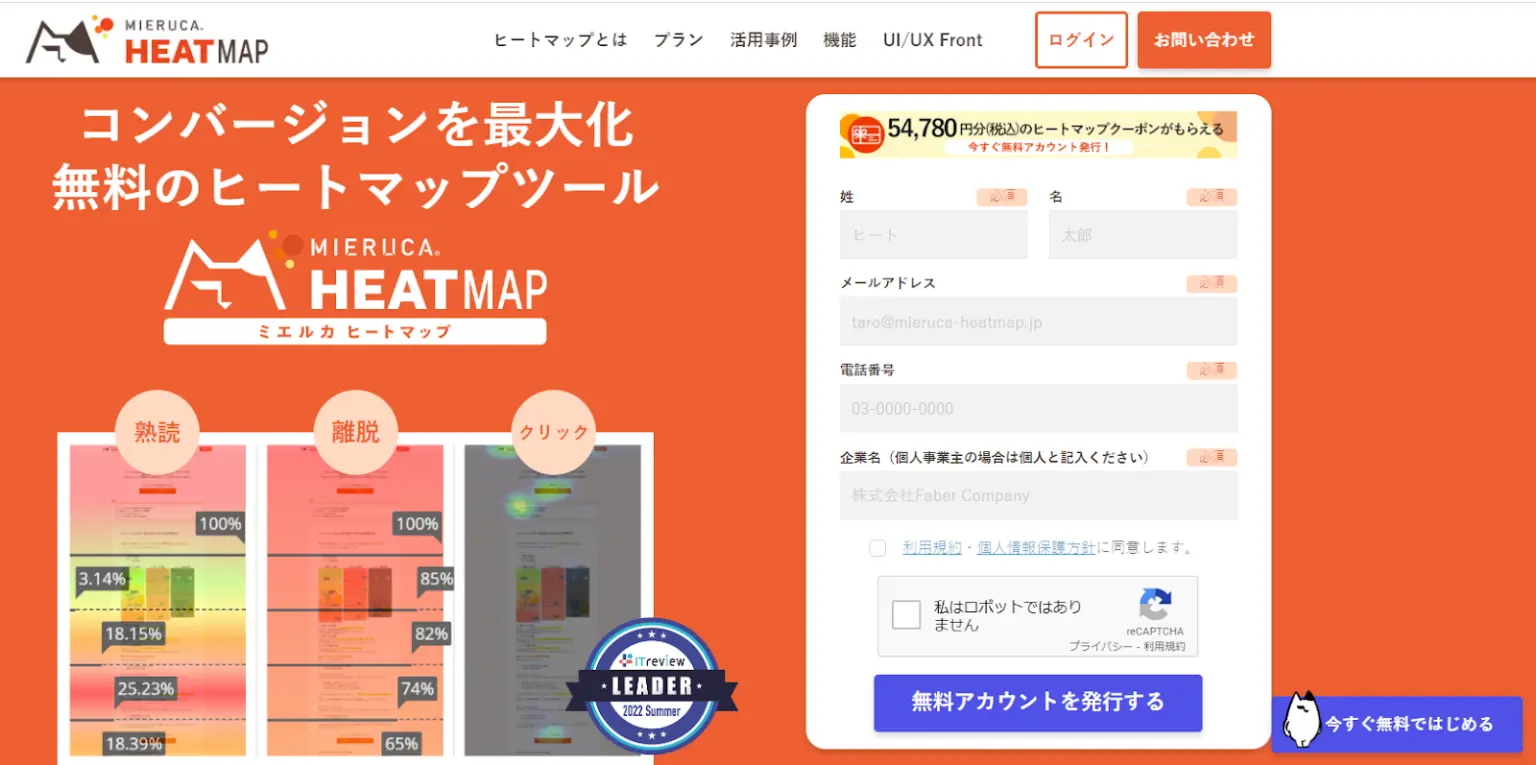
引用元:MIERUKA HEATMAP様より
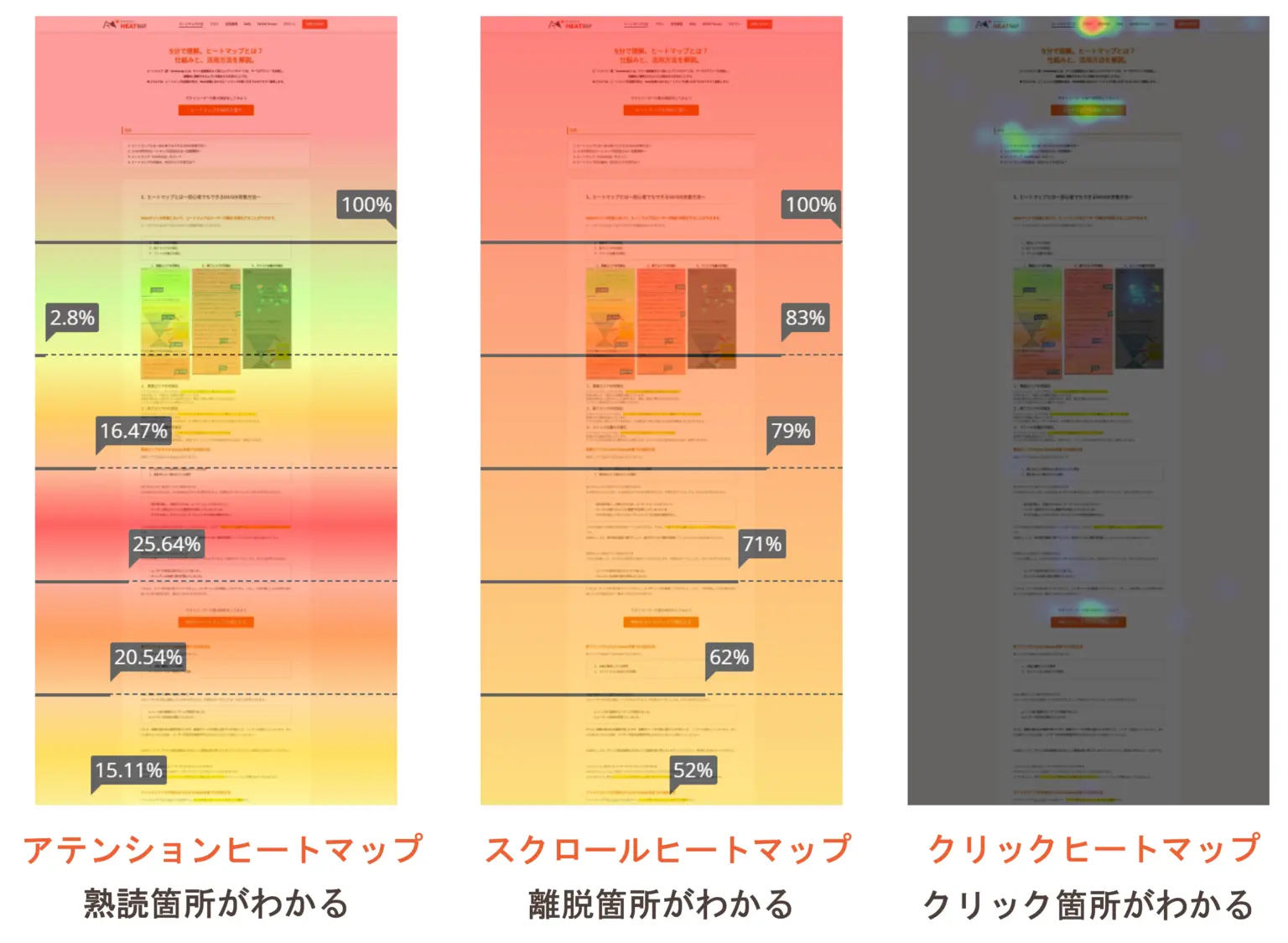
ヒートマップとは、サイト訪問者がどこをよく見ているか、クリックした箇所やサイトの滞在時間などの情報がひと目でわかるツールです。
クリックした箇所などの情報は数値ではなく、サーモグラフィーのような色で表示されます。
ヒートマップの仕組み~エリアごとの色分けと見方~

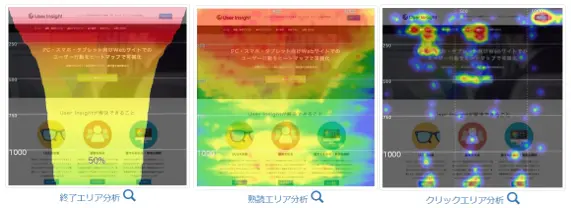
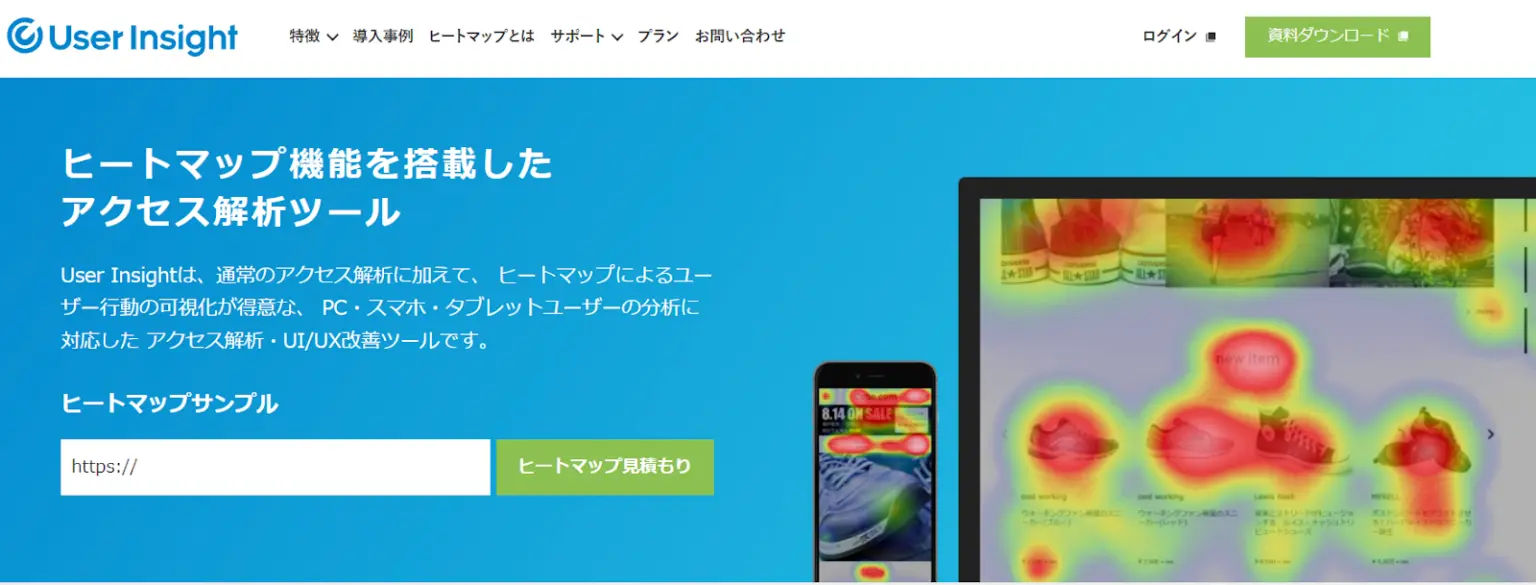
引用元:User Insight様より
ヒートマップの基本的なカラーグラデーションとしては、ユーザーが熟読した箇所は「赤色」で、あまり読まれていない箇所は「黄色」や「緑色」で表示されます。
ページの該当部分をカラーグラデ―ションで配色してくれるので、ユーザーの動きを視覚的に一目で把握することができます。
| 読まれているレベル | ヒートマップの色 |
| 高 | 赤 |
| 中 | 黄 |
| 低 | 緑>青 |
カラーグラデーションによって、「想定外の部分がユーザーの注目を集めている」「意外なところでユーザーに離脱されている」等の課題が容易に発見でき、Webページを効率よく改善する事ができます。
ヒートマップを利用したサイト分析のコツと考え方

ヒートマップは、大きく3つのエリアに分けて分析することができます。
それぞれの分析のコツと一緒に紹介していきます。
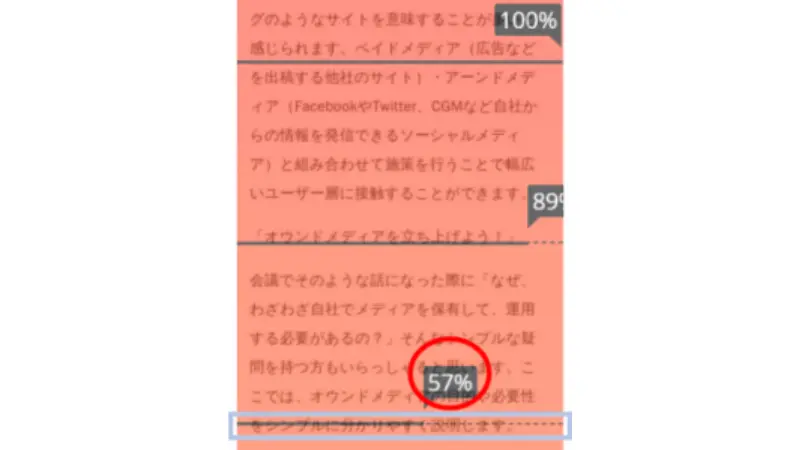
熟読エリア

熟読エリアでは
- 読んでほしいのにユーザーにスルーされている箇所
- ユーザーが想定外によく読んでいる箇所
を把握することが分析のコツです。
ユーザーに読んでほしいのになぜ読まれていないのか?
なぜ読まれていないのか、その理由をまず考えていきましょう。
代表的なケースとして、以下の3点が挙げられます。
- 文章だけで、図や表が無いためわかりづらく伝わりづらい
- ユーザーが知りたいこととサイト内の情報にズレがある
- ユーザーにとって興味がない内容である
上記の対処法として、たとえば
広告からの流入であれば、広告画像や見出し・説明文を変更することで対応できます。また、ユーザー目線で一度じっくりWebサイト内の文章を読んでみることも非常におすすめです。
改善案としては、表や図を増やし、ユーザーの目に留まるようなデザインにしたり、時には読まれていない箇所を思い切って削除してしまう等が挙げられます。
なぜユーザーからよく読まれているのか?
逆に、なぜユーザーが熟読するのかも考えてみましょう。
代表的なケースとして、以下の2点が挙げられます。
- ユーザーが本当に知りたい情報だった。
- キャッチ―な文章、画像、表現方法に惹きこまれた。
熟読されているエリアを分析することによって、こちらが意図しなかった新たなユーザーニーズの発見にも繋がります。
しかし、内容が難しいが故に何度も読み返してしまっている可能性も否定できないため、やはり一度ユーザー目線でしっかり検証してみましょう。
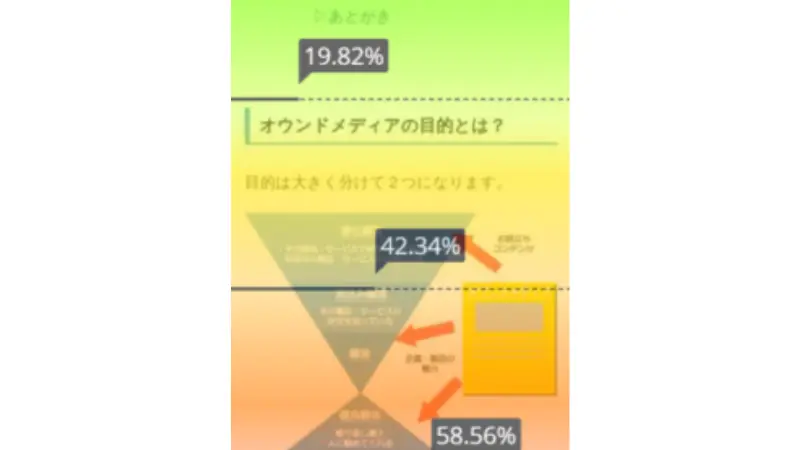
終了エリア

Webページのどこまでユーザーに読まれていてどこで離脱しているのか、一目でわかる機能です。
終了エリアでは
- ユーザーが離脱している割合が多い箇所
- コンバージョン箇所とその前後
を把握することが分析のコツです。
ユーザーが離脱してしまう理由
多くのユーザーが離脱してしまう理由を考えましょう。
代表的なケースとして、以下の3点が挙げられます。
- 適切なリンクがあったため、別ページへ離脱した。
- Webサイト内のコンテンツがユーザーの求めているものと違った。
- ユーザーが「ここに求めている情報はない」と見限ってしまった。
適切なリンク先に離脱したのであれば問題ないですが、その一方で画像の読み込み速度が遅く、ページの内容と画像に相違がある場合、ユーザーは離脱するでしょう。
また、該当箇所まで読んで尚ユーザーが「求める情報が手に入らない」と感じてしまった場合も離脱してしまう可能性が高いです。
改善案として、サイトの表示速度を上げること、画像を削除or別の画像に変更することが大切です。目次をつけることもおすすめです。
ユーザーはそもそもコンバージョン地点にいたのかを知る
終了エリアでは、コンバージョン地点(リンクボタンなど)が、そもそもユーザーの何%に表示されたのかを調べることも出来ます。
分析の結果、ユーザーがコンバージョン地点まで到達していなければ、リンクボタンなどのコンバージョンポイントをページの上部に移動するだけで改善される傾向が強いです。
クリックエリア

ユーザーがWebサイトでクリックした箇所が一目でわかります。
クリックされる頻度が多いほど赤色、少ないほど緑色に配色されます。
クリックエリアでは「リンクや画像が無いのにクリックされている箇所」に注目しましょう。
なぜユーザーはリンクや画像が無い箇所をクリックするのか?
ユーザーがクリックするのは、「リンク先に飛びたい」か「画像を拡大したい」からです。
そのため実際にリンクを貼るか、画像を拡大できるように設定し直す事をおすすめします。
コンバージョンの機会を失いかねないため、空クリックは早急に改善しましょう。
ヒートマップ分析の成功例

株式会社キャンバス:コンテンツを改善、CV数250%増

株式会社キャンバスは、Web制作・アプリ開発等のデジタルコンテンツ制作、デジタルマーケティング推進支援など幅広いサービスを展開するデジタル総合商社です。
ウェブ展のランディングページの修正に、以前はGoogleアナリティクスなどの解析ツールを使用していました。
Googleアナリティクスでは、実際にユーザーはページのどこで離脱しているのかなど正確な根拠が得られないため、なかなか改善の効果は見受けられなかったようです。
そこでヒートマップを導入したところ、改善すべき課題が浮き彫りになりました。
解析の結果、ユーザーは料金プランを熟読していたため、記載している料金プランを更に見やすくし、クリックが少ないバナーのCTA(こちらをクリックと書かれたボタン)を目立たせるなど工夫を凝らしました。
結果、顧客獲得コスト50%減、申込・購入者数250%増と、導入後たったの2ヶ月で素晴らしい結果をもたらしました。
ぎょれん販売株式会社:ページを改善、商品購入数が5倍に

ぎょれん株式会社は、「産直ネットショップ 北海道ぎょれん」という自社の通販サイトにて、新鮮な海産物を全国に発送しています。
社内ではサイト運営のノウハウに乏しく、ECサイトと記事コンテンツの改善にあまり効果が出せなかったようです。
そこでヒートマップを導入し、ユーザーが特に興味関心を示している部分を更に目立たせることにしました。
ページ最下部にある商品カテゴリのリンクがよくクリックされていたため「記事を読み終えたユーザーは購入意欲が高まっており、次は商品カテゴリを詳しく見たいのではないか?」と仮説をたてました。
そこで商品の記事ページの下部に、その商品のカテゴリに遷移する導線をバナーで用意したのです。
結果、記事コンテンツからの商品購入数5倍増という素晴らしい結果をもたらしました。
株式会社 RITA-STYLE:LP改善で申込数が約1.83倍増

株式会社RITA-STYLE(リタスタイル)は、短期集中型のマンツーマンダイエットジムを運営しています。
これまでGoogleアナリティクスを使用し、HPのABテストを実施しながら無料カウンセリングの申込数を増やす事に尽力していました。
しかしCVに至るまでのユーザーの行動が不明瞭で、なかなか改善に繋がらなかったようです。
そこでヒートマップを導入し熟読エリアを分析したところ、料金に関するコンテンツが一番ユーザーに読まれていると発覚しました。
そこで料金コンテンツの下に新たにバナーを設置するなど複数の施策を合わせたところ、ヒートマップ導入前と比べて申込数が約1.83倍に増えたのです。
無料で使えるヒートマップツール

ヒートマップを時系列で比較できる「MIERUCA」
ミエルカヒートマップの特徴
- 登録サイト数・URL数無制限
ヒートマップデータを計測するサイトとURLの数が無制限。※ビジネスプラン以上
- マルチデバイス対応
PC/スマホ/タブレットの各デバイスごとのデータを計測。
- イベントセグメント機能
目標達成ユーザーのデータと目標未達成ユーザーのデータ比較が可能。
- 自動キャプチャ機能
登録したページの解析結果を毎日自動キャプチャ保存。
ページ変更前後の比較に活用可能。
- 期間比較可能
2つの期間のデータを比較することができ、正確なABテストが可能。
- クリックリンク確認機能
ページ内のどのリンクやボタンがどのくらいクリックされているのかを、面倒な設定なく一覧で表示。
ミエルカヒートマップの料金

ミエルカヒートマップの料金の更なる詳細についてはこちらをご確認下さい。
その他「MIERUCA」では、「スクロール解析機能」「クリックヒートマップ機能」「アテンションヒートマップ機能」という機能が利用できます。
別サービスですが、コンテンツに適切なキーワードを教えてくれるSEO機能もあります。
アクセス解析や詳細なユーザー属性分析ができる「User Insight」

User Insightは、企業向けのツールです。
User Insightが解決できること
- UI/UX改善
Webページを訪れたユーザーがどこを見てクリックしているか、コンテンツのどこがよく見られたかがひと目でわかるヒートマップ機能により、Webサイトのユーザーインターフェイスを簡単に改善できます。
- 顧客を知る
Webサイト来訪者を深く知ることはサイト運営に欠かせません。
User InsightはWebサイト訪問者の属性・組織を分析することで、単なる数字データを越え、リアリティのあるペルソナを想定することが可能になります。
- 簡単な解析
Webサイト改善やアクセス解析は難しいという方は多いですが、User Insightでは誰にでもわかりやすい管理画面や、豊富なWebサイト改善事例を元にした勉強会の開催等でWebサイト改善をバックアップします。
ヒートマップ機能はもちろん、「広告効果測定」などアクセス解析にも優れています。
行政やBtoB・BtoC企業など幅広い分野で活用されています。
有料版の料金プランに関してはこちらから資料をダウンロード出来ます。
ヒートマップでユーザーがよりクリックしたくなるサイトへ
いかがでしたでしょうか。
今回は
- ヒートマップとは何か
- ヒートマップの見方と分析のコツ
について解説しました。
ヒートマップは、他ツールでは分析が困難な「Webサイトでのユーザーの動き」を把握することができるため、サイト構成・画像・リンクなどのコンテンツ改善に役立ちます。
コンテンツ改善のためのPDCAを回し、ユーザー満足度向上に繋げていきましょう。
「活用方法はわからないが、試しに導入してみたい」
「どのツールが自社に合っているのかわからない」
という悩み・不安を抱えているご担当者様は、ぜひお気軽にご相談ください。
- 最新記事